這章內容詳細地介紹了文件上傳和下載的實現過程。文件上傳涉及前端頁面、Controller 方法和配置修改,其中前端頁面通過表單的提交方式和enctype屬性設置來實現文件上傳,而後端的 Controller 方法則通過接收 MultipartFile 類型的參數來處理上傳的文件,並將文件保存到伺服器... ...
第十二章、文件上傳、下載
文件上傳
文件上傳是指將文件從客戶端電腦傳輸到伺服器的過程。
-
上傳思路
- 前端的上傳頁面:提交方式必須為
post,enctype屬性必須為multipart/form-data - 開發後端的Controller
- 後端方法接收參數必須和前端標簽的name名一致
- 前端的上傳頁面:提交方式必須為
-
upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <title>文件上傳</title> </head> <body> <h1>測試文件上傳</h1> <form action="${pageContext.request.contextPath}/file/upload" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="上傳文件"> </form> </body> </html> -
Controller
@Controller @RequestMapping("file") public class FileController { private final Logger log = LoggerFactory.getLogger(FileController.class); /** * 測試文件上傳 */ @RequestMapping("upload") public String upload(MultipartFile file, HttpServletRequest request) throws IOException { // 變數名要和form的input type="file"的name名一致 log.debug("文件名:{}", file.getOriginalFilename()); log.debug("文件大小:{}", file.getSize()); log.debug("文件類型:{}", file.getContentType()); // 處理文件上傳 根據相對路徑 上傳 upload 獲取絕對路徑(真實路徑) /users/desktop String realpath = request.getSession().getServletContext().getRealPath("/upload"); log.debug("獲取絕對路徑:{}", realpath); // 修改文件名 String fileName = file.getOriginalFilename(); int i = fileName.lastIndexOf("."); String suffix = fileName.substring(i); String newFileName = new SimpleDateFormat("yyyyMMddHHmmssSSS").format(new Date())+suffix; // 上傳文件 參數1將文件寫進目錄 file.transferTo(new File(realpath,newFileName)); return "redirect:/upload.jsp"; } }
修改上傳文件大小限制

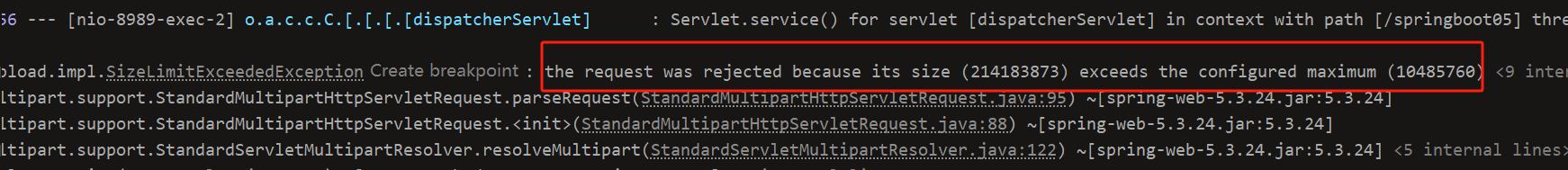
當上傳文件超過10M則會報錯
-
修改配置
spring: servlet: multipart: max-request-size: 120MB # 運行請求傳遞文件大小 max-file-size: 120MB # 運行伺服器可以處理的最大文件大小
傳統上傳方式不適用於Jar包部署Linux
在傳統的Spring Boot 應用程式中,當你在 Linux 上通過 JAR 包部署後,絕對路徑上傳文件會失效的原因是因為 JAR 包中的文件無法通過絕對路徑進行訪問。
-
修改上傳方式(文件上傳位置解耦合)
@Value("${file.upload.dir}") private String **realPath**; /** * 【推薦】適用於任何一種部署方式 * @param file * @return * @throws IOException */ @RequestMapping("uploadByJarDeploy") public String uploadByJarDeploy(MultipartFile file) throws IOException { log.debug("文件名:{}", file.getOriginalFilename()); log.debug("文件大小:{}", file.getSize()); log.debug("文件類型:{}", file.getContentType()); // 修改文件名 String fileName = file.getOriginalFilename(); int i = fileName.lastIndexOf("."); String suffix = fileName.substring(i); String newFileName = new SimpleDateFormat("yyyyMMddHHmmssSSS").format(new Date()) + suffix; // 文件上傳 file.transferTo(new File(**realPath**,newFileName)); return "redirect:/upload.jsp"; } -
配置
# 指定文件上傳位置 file: upload: dir: D:\Desktop\test\photo
文件下載
文件下載是指從伺服器獲取文件並保存到本地電腦或設備的過程。
-
開發步驟
- 確定項目中哪些資源可以被下載
- 將可以被下載資源放入伺服器指定位置
- 項目中開發一個下載頁面/提供下載文件的鏈接
- 開發下載controller
-
controller
@Controller @RequestMapping("file") public class FileController { private Logger log = LoggerFactory.getLogger(FileController.class); @Value("${file.download.dir}") private String realPath; /** * 文件下載 * @param fileName */ @RequestMapping("download") public void download(StringopenStyle, String fileName, HttpServletResponse response) throws IOException { openStyle=openStyle==null?"inline":"attachment"; log.debug("當前下載文件名:{}", fileName); log.debug("當前下載目錄:{}", realPath); // 1.指定目錄中讀取文件 File file = new File(realPath, fileName); // 2.將文件讀取為文件輸入流 FileInputStream is = new FileInputStream(file); // 3.獲取響應輸出流 response.setContentType("text/plain;charset=UTF-8"); ServletOutputStream os = response.getOutputStream(); // 4.附件下載文件 attachment(附件) inline(線上打開) response.setHeader("content-disposition",openStyle+";fileName=" + URLEncoder.encode(fileName,"UTF-8")); // 5.輸入流複製給輸出流 // 傳統寫法 // int len = 0; // byte[] b = new byte[1024]; // while (true) { // len = is.read(b); // if (len == -1) { // break; // } // os.write(b, 0, len); // } // is.close(); // spring提供的複製方法,會自動釋放is和os FileCopyUtils.copy(is, os); } } -
download.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <title>下載</title> </head> <body> <h1>文件下載</h1> <ul> <li> help.md <a href="${pageContext.request.contextPath}/file/download?fileName=HELP.md">線上打開</a> <a href="${pageContext.request.contextPath}/file/download?fileName=HELP.md&openStyle=attachment">附件下載</a> </li> <li> springmvc.png <a href="${pageContext.request.contextPath}/file/download?fileName=20231219161718427.png">線上打開</a> <a href="${pageContext.request.contextPath}/file/download?fileName=20231219161718427.png&openStyle=attachment">附件下載</a> </li> </ul> </body> </html>
作者:揚眉劍出鞘
出處: https://www.cnblogs.com/eyewink/
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。


