這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 DOM小練習 彈幕 電梯導航 倒計時 隨機點名 購物放大鏡 1.彈幕 效果預覽 功能:輸入彈幕內容,按下回車顯示一條彈幕(彈幕顏色、字體隨機生成) 思路:設置按鈕抬起事件,在事件中判斷如果按下的是回車鍵則將輸入框中替換掉敏感詞的數據追加到 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
DOM小練習
- 彈幕
- 電梯導航
- 倒計時
- 隨機點名
- 購物放大鏡
1.彈幕
效果預覽

功能:輸入彈幕內容,按下回車顯示一條彈幕(彈幕顏色、字體隨機生成)
思路:設置按鈕抬起事件,在事件中判斷如果按下的是回車鍵則將輸入框中替換掉敏感詞的數據追加到標簽中,字體的顏色、大小、位置按照生成的隨機數進行隨機設置,並使其從屏幕右側移動到屏幕左側後,動畫結束刪除子標簽
var input = document.querySelector(".bottomBar input");
var content = document.querySelector(".content");
//隨機函數
function ram (min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
input.onkeyup = function (e) {
if (e.keyCode == 13) {
var text = this.value.replace(/性感|暴力/gi, "**");
var p = document.createElement("p");
content.appendChild(p);
p.innerHTML = text;
p.style.color = `rgba(${ram(0, 255)},${ram(0, 255)},${ram(0, 255)})`;
p.style.fontSize = ram(20, 40) + "px";
p.style.top = ram(20, 200) + "px";
p.className = "move";
}
};
//彈幕動畫結束,刪除子標簽
content.onwebkitanimationend = function (e) {
e.target.remove();
};
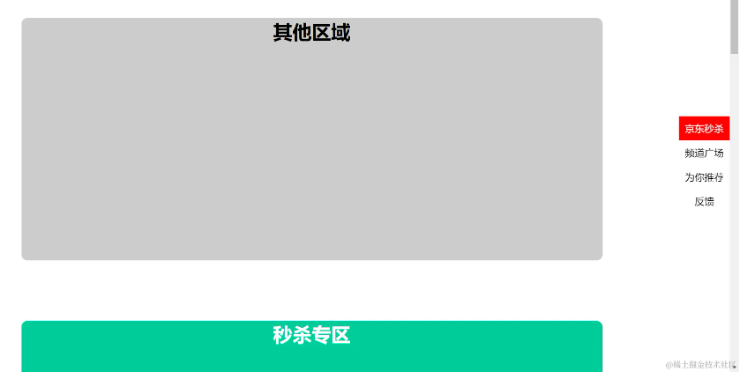
2.電梯導航
效果預覽

功能:點擊側邊欄跳轉到響應的區域
思路:
- 給側邊欄所有元素綁定點擊事件,移除掉已有的樣式,給點擊的元素添加樣式,將滾動條移動到盒子的距離位置上
- 監聽滾動事件,滾動條發生變化,執行onscroll函數中的內容,在函數中先獲取滾動條垂直位置,迴圈遍歷判斷該位置是否超過當前元素的文檔頂部,超過則移除所有元素已有的樣式,給當前元素加樣式
// 側邊欄所有元素
var items = document.querySelectorAll(".item");
//秒殺專區、頻道廣場區、為你推薦好物、客服服務父元素
var content = document.querySelector(".content");
//秒殺專區、頻道廣場區、為你推薦好物、客服服務數組
var neirongs = document.querySelectorAll(".neirong");
items.forEach(function (item, index) {
item.onclick = function () {
document.querySelector(".active").classList.remove("active");
this.classList.add("active");
//滾動條移動到盒子的距離位置上
document.documentElement.scrollTop = neirongs[index].offsetTop;
};
});
onscroll = function () {
//滾動條的位置改變,導航的類名跟著改變
var scro = document.documentElement.scrollTop;
neirongs.forEach(function (item,index) {
if (scro >= item.offsetTop) {
document.querySelector(".active").classList.remove("active");
items[index].classList.add("active");
}
});
};
3.下班倒計時

功能:使用間歇函數完成倒計時
思路:獲取到目標時間減去當前時間的時間戳,再將該時間戳轉換為時分秒替換掉頁面上的時間
<div class="countdown">
<p class="next">今天是2023年3月20日</p>
<p class="title">下班倒計時</p>
<p class="clock">
<span id="hour">00</span>
<i>:</i>
<span id="minutes">00</span>
<i>:</i>
<span id="scond">00</span>
</p>
<p class="tips">下班時間17:00:00</p>
</div>
<script>
// 修改今天日期
var next = document.querySelector('.next');
var date = new Date();
// 目標時間
var timeTarget = '2023-05-12 17:00:00'
next.innerHTML = `今天是${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日`
//修改倒計時時分秒
var spans = document.querySelectorAll('span');
var countdown = document.querySelector('.countdown');
function times () {
var times = (+new Date(timeTarget) - +Date.now()) / 1000
spans[0].innerHTML = parseInt(times / 3600).toString().padStart(2, '0');
spans[1].innerHTML = parseInt(times / 60 % 60).toString().padStart(2, '0');
spans[2].innerHTML = parseInt(times % 60).toString().padStart(2, '0');
countdown.style.backgroundColor = `rgba(${Math.floor(Math.random() * 256)},${Math.floor(Math.random() * 256)},${Math.floor(Math.random() * 256)})`
}
times();
setInterval(() => {
times();
}, 1000);
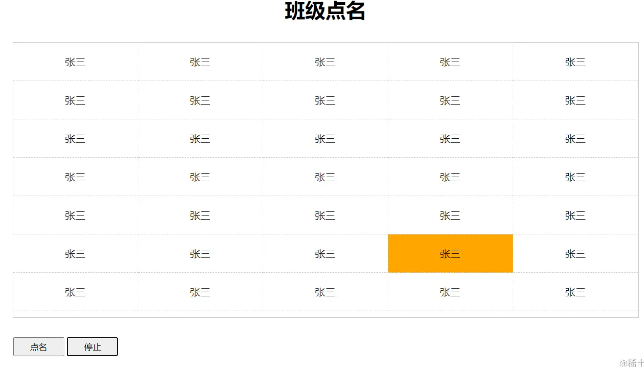
4.班級點名
效果預覽

功能:
- 點擊點名按鈕,開始隨機點名
- 點擊停止按鈕,停止點名
問題:多次點擊會開啟多個定時器,點擊停止點名動作不會停止
解決:每次點擊點名按鈕,把上一個定時器關閉或者定時器未關閉則置灰點名按鈕
思路:根據數組內容創建數組中所有的姓名標簽,當點擊點名按鈕時,生成定時器,隨機給不同的元素節點添加背景顏色,實現點名效果
var students = [數據];
//創建標簽添加所有姓名
var stuNames = document.querySelector('.stuNames')
stuNames.innerHTML = students.map(function(item){
return `<div class = 'item'>${item.stuName}</div>`
}).join('');
//隨機函數
var rand = function(min,max){
return Math.floor(Math.random()*(max-min+1)+min);
}
//點名按鈕功能
var start = document.querySelector('.start');
var names = document.querySelectorAll('.item');
var stop;
start.onclick = function(){
// 方法一:關閉定時器
clearInterval(stop);
stop = setInterval(() => {
for(var i=0;i<names.length;i++){
names[i].style.backgroundColor = '';
}
names[rand(0,names.length-1)].style.backgroundColor = 'orange';
}, 100);
// 方法二:點擊一次置灰點名按鈕
// start.disabled = true;
}
// 結束功能
var end = document.querySelector('.end');
end.onclick = function() {
clearInterval(stop);
//方法二:點擊停止,點名按鈕放開
// start.disabled = false;
}
5.放大鏡
效果預覽:

思路:
- 當滑鼠進入到左側盒子時,盒子遮罩層顯示,右側放大圖片盒子顯示
- 當滑鼠在左側盒子移動時,遮罩層隨著滑鼠的移動跟隨移動,並以滑鼠為中心點,對遮罩層範圍進行限制,不能移動出左側盒子之外,
- 根據遮罩層的位置改變右側大圖片的展示效果。
//左側可視盒子
var left = document.querySelector(".left");
//右側可視盒子
var right = document.querySelector(".right");
//左側遮罩盒子
var leftCover = document.querySelector(".leftCover");
//最外層的大盒子
var container = document.querySelector(".container");
//移入顯示遮罩層和右側盒子
container.onmouseenter = function () {
leftCover.style.display = "block";
right.style.display = "inline-block";
//計算遮罩層的最大值
var maxX = this.offsetWidth - leftCover.offsetWidth;
var maxY = this.offsetHeight - leftCover.offsetHeight;
container.onmousemove = function (e) {
//跟隨滑鼠移動
leftCover.style.left = e.pageX - this.offsetLeft - leftCover.offsetWidth / 2 + 'px';
leftCover.style.top = e.pageY - this.offsetTop - leftCover.offsetHeight / 2 + 'px';
//設置遮罩層不溢出
var currentX = leftCover.offsetLeft;
var currentY = leftCover.offsetTop;
currentX = currentX <= 0 ? 0 : currentX;
currentX = currentX >= maxX ? maxX : currentX;
currentY = currentY <= 0 ? 0 : currentY;
currentY = currentY >= maxY ? maxY : currentY;
// console.log(currentX, currentY)
leftCover.style.left = currentX + "px";
leftCover.style.top = currentY + "px";
//改變大圖像
var img = document.querySelector('.right img')
img.style.left = -2 * leftCover.offsetLeft + 'px';
img.style.top = -2 * leftCover.offsetTop + 'px';
};
};
//移出隱藏遮罩盒子和右側盒子
container.onmouseleave = function () {
leftCover.style.display = "none";
right.style.display = "none";
};





