今天,我們來看這麼一個非常常見的切圖場景,我們需要一個帶圓角的虛線邊框,像是這樣: 這個我們使用 CSS 還是可以輕鬆解決的,代碼也很簡單,核心代碼: div { border-radius: 25px; border: 2px dashed #aaa; } 但是,原生的 dashed 有一個問題, ...
今天,我們來看這麼一個非常常見的切圖場景,我們需要一個帶圓角的虛線邊框,像是這樣:

這個我們使用 CSS 還是可以輕鬆解決的,代碼也很簡單,核心代碼:
div {
border-radius: 25px;
border: 2px dashed #aaa;
}
但是,原生的 dashed 有一個問題,就是我們無法控制虛線的單段長度與間隙。
假設,我們要這麼一個效果呢虛線效果呢:

此時,由於無法控制 border: 2px dashed #aaa 產生的虛線的單段長度與線段之間的間隙,border 方案就不再適用了。
那麼,在 CSS 中,我們還有其它方式能夠實現帶圓角,且虛線的單段長度與線段之間間隙可控的方式嗎?
本文,我們就一起探討探討。
實現不帶圓角的虛線效果
上面的場景,使用 CSS 實現起來比較麻煩的地方在於,圖形有一個 border-radius。
如果不帶圓角,我們可以使用漸變,很容易的模擬虛線效果。
我們可以使用線性漸變,輕鬆的模擬虛線的效果:
div {
width: 150px;
height: 100px;
background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x;
background-size: 4px 1px;
background-position: 0 0;
}
看看,使用漸變模擬的虛線如下:

解釋一下上面的代碼:
- linear-gradient(90deg, #333 50%, transparent 0),實現一段漸變內容,100% - 50% 的內容是 #333 顏色,剩下的一半 50% - 0 的顏色是透明色 transprent
- repeat-x 表示只在 x 方向重覆
- background-size: 4px 1px 表示上述漸變內容的長寬分別是 4px\ 1px,這樣配合 repeat-x就能實現只有 X 方向的重覆
- 最後的 background-position: 0 0 控制漸變的定位
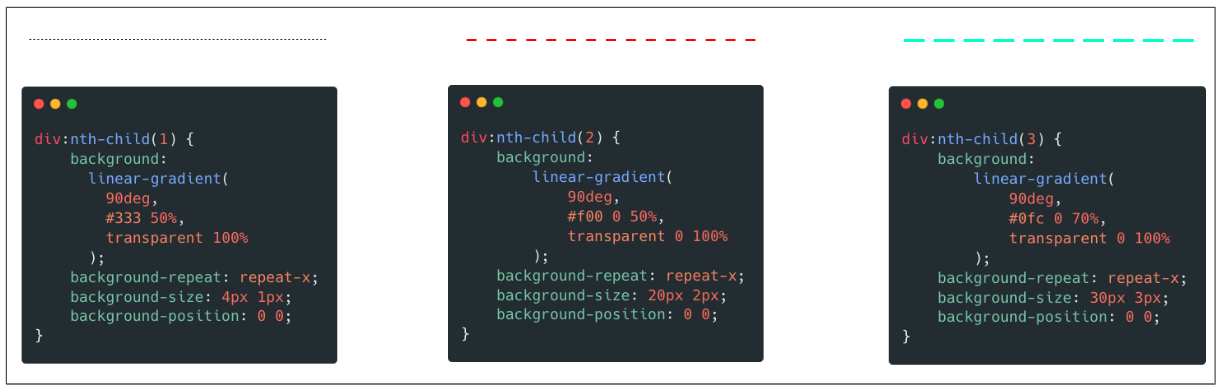
因此,我們只需要修改 background 的參數,就可以得到各種不一樣的虛線效果:

完整的代碼,你可以戳這裡:CodePen Demo -- Linear-gradient Dashed Effect
並且,漸變是支持多重漸變的,因此,我們把容器的 4 個邊都用漸變表示即可:
div {
background:
linear-gradient(90deg, #333 50%, transparent 0) repeat-x,
linear-gradient(90deg, #333 50%, transparent 0) repeat-x,
linear-gradient(0deg, #333 50%, transparent 0) repeat-y,
linear-gradient(0deg, #333 50%, transparent 0) repeat-y;
background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;
background-position: 0 0, 0 100%, 0 0, 100% 0;
}
效果如下:

但是,如果要求的元素帶 border-radius 圓角,這個方法就不好使了,整個效果就會穿幫。
因此,在有圓角的情況下,我們就需要另闢蹊徑。
利用漸變實現帶圓角的虛線效果
當然,本質上我們還是需要藉助漸變效果,只是,我們需要轉換一下思路。
譬如,我們可以使用角向漸變。
假設,我們有這麼一個帶圓角的元素:
<div></div>
div {
width: 300px;
height: 200px;
background: #eee;
border-radius: 20px;
}
效果如下:

如果我們修改內部的 background: #eee,把它替換成重覆角向漸變的這麼一個圖形:
div {
//...
- background: #eee;
+ background: repeating-conic-gradient(#000, #000 3deg, transparent 3deg, transparent 6deg);
}
解釋一下,這段代碼創建了一個重覆的角向漸變背景,從黑色(#000)開始,每 3deg 變為透明,然後再從透明到黑色,以此迴圈重覆。
此時,這樣的背景效果可用於創建一種漸變黑色到透明的重覆紋理效果:

在這個基礎上,我們只需要給這個圖形上層,再利用偽元素,疊加一層顏色,就得到了我們想要的邊框效果,並且,邊框間隙和大小可以簡單調整。
完整的代碼:
div {
position: relative;
width: 300px;
height: 200px;
border-radius: 20px;
background: repeating-conic-gradient(#000, #000 3deg, transparent 3deg, transparent 6deg);
&::before {
content: "";
position: absolute;
inset: 1px;
background: #eee;
border-radius: 20px;
}
}
效果如下:

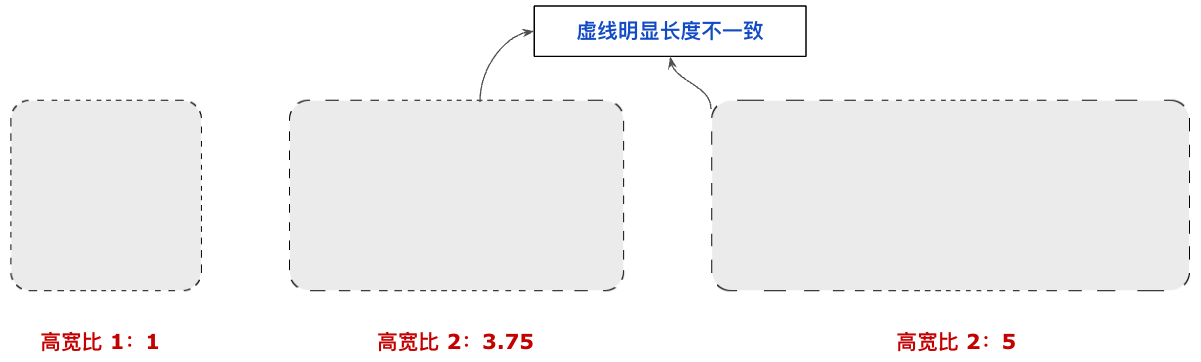
乍一看,效果還不錯。但是如果仔細觀察,會發現有一個致命問題:虛線線段的每一截長度不一致。
只有當圖形的高寬一致時,線段長度才會一致。高寬比越遠離 1,差異則越大:

完整的代碼,你可以戳這裡:CodePen Demo -- BorderRadius Dashed Border
那有沒有辦法讓虛線長度能夠保持一樣呢?
可以!我們再換一種漸變,我們改造一下底下的角向漸變,重新利用重覆線性漸變:
div {
border-radius: 20px;
background:
repeating-linear-gradient(
-45deg,
#000 0,
#000 7px,
transparent 7px,
transparent 10px
);
}
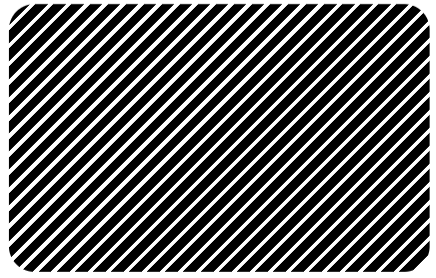
此時,我們能得到這樣一個斜 45° 的重覆線性漸變圖形:

與上面方法一類似,再通過在這個圖形的基礎上,在元素中心,疊加多一層純色遮罩圖形,只漏出最外圍一圈的圖形,帶圓角的虛線邊框就實現了:

此方法比上面第一種漸變方法更好之處在於,虛線每一條線段的長度是固定的!是不是非常的巧妙?
完整的代碼,你可以戳這裡:CodePen Demo -- BorderRadius Dashed Border
最佳解決方案:SVG
當然,上面使用 CSS 實現帶圓角的虛線邊框,還是需要一定的 CSS 功底。
並且,不管是哪個方法,都存在一定的瑕疵。譬如如果希望邊框中間不是背景色,而是鏤空的,上述兩種 CSS 方式都將不再使用。
因此,對於帶圓角的虛線邊框場景,最佳方式一定是 SVG。(切圖也算是吧,但是靈活度太低)
只是很多人看到 SVG 會天然的感到抗拒,或者認為 SVG 不太好掌握。
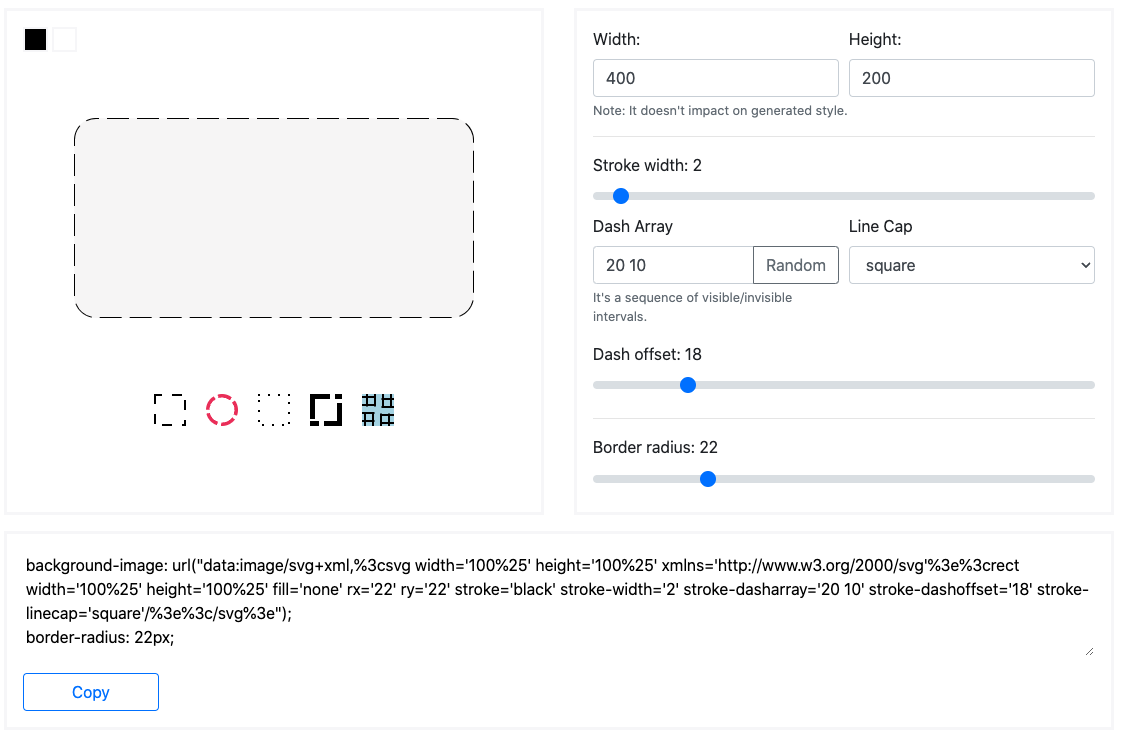
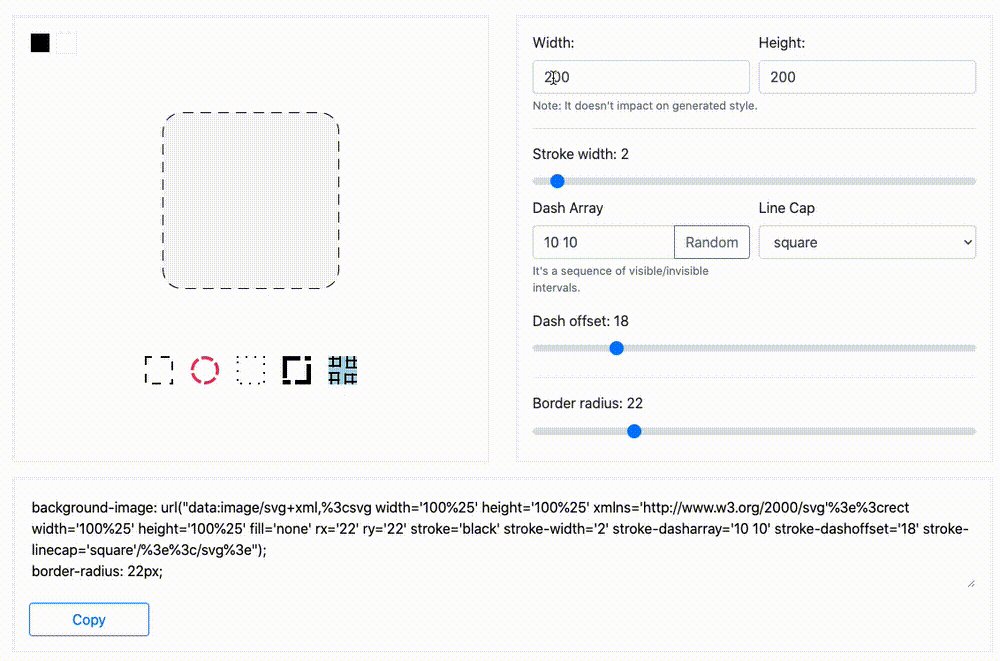
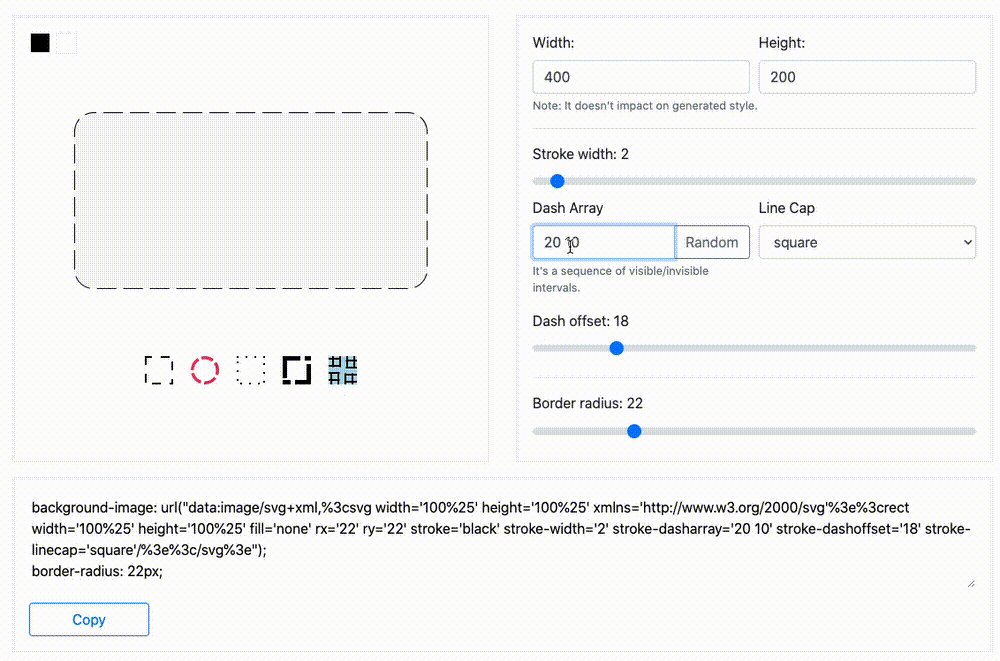
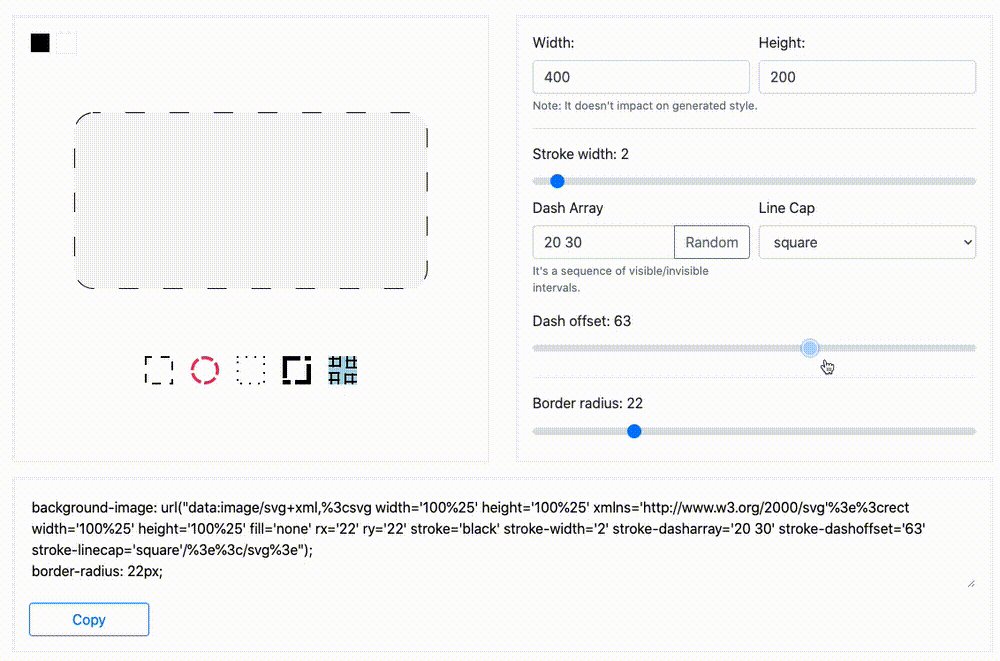
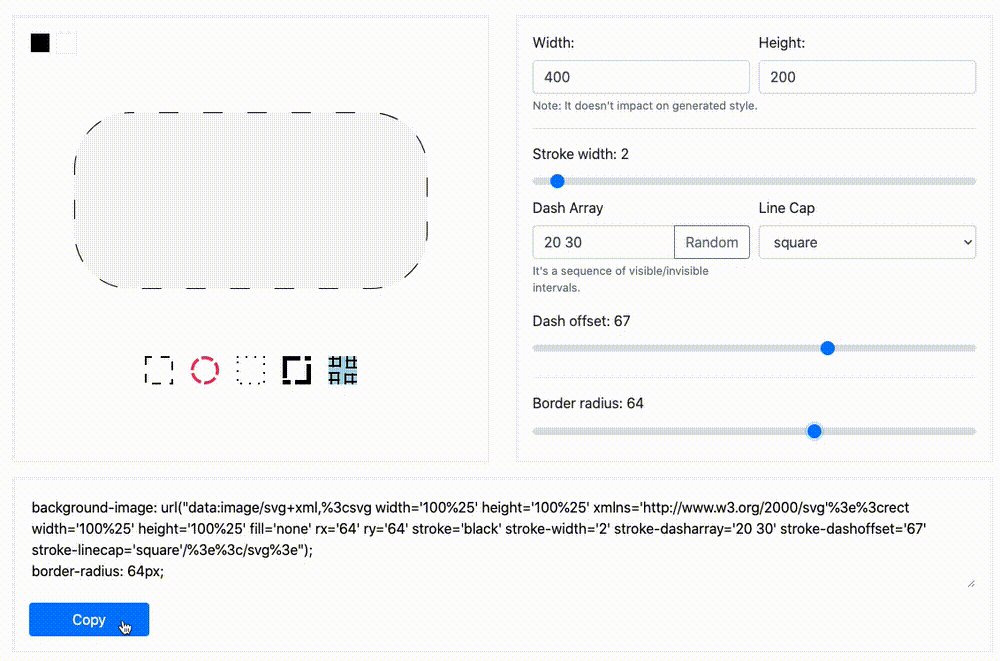
所以,本文再介紹一個非常有用的開源工具 -- Customize your CSS Border:

通過這個開源工具,我們可以快速生成我們想要的虛線邊框效果,並且一鍵複製可以嵌入到 CSS background 中的 SVG 代碼圖片格式。
圖形的大小、邊框的粗細、虛線的線寬與間距,圓角大小統統是可以可視化調整的。
通過一個動圖,簡單感受一下:

總結一下
本文介紹了 2 種在 CSS 中,不藉助切圖和 SVG 實現帶圓角的虛線邊框的方式:
- 重覆角向漸變疊加遮罩層
- 重覆線性漸變疊加遮罩層
當然,兩種 CSS 方式都存在一定瑕疵,但是對於一些簡單場景是能夠 Cover 住的。
最後,介紹了藉助 SVG 工具 Customize your CSS Border 快速生成帶圓角的虛線邊框的方式。將 SVG 生成的矢量圖像數據直接嵌入到 background URL 中,能夠應付幾乎所有場景,相對而言是更好的選擇。
最後
好了,本文到此結束,希望本文對你有所幫助



