跨端動態化開發方案重要性日益凸顯,本文對我們團隊MCube動態化實踐做了總結,為大家提供經驗和借鑒。 接入背景 隨著我們工程的需求迭代,暴露出了業務需求量大,分端開發和發版更新成本高等痛點,使用H5頁面來代替,在用戶體驗和性能相較原生有差異,所以我們團隊開始了對動態化改造的研究。 在做過一些列動態化 ...
跨端動態化開發方案重要性日益凸顯,本文對我們團隊MCube動態化實踐做了總結,為大家提供經驗和借鑒。
接入背景
隨著我們工程的需求迭代,暴露出了業務需求量大,分端開發和發版更新成本高等痛點,使用H5頁面來代替,在用戶體驗和性能相較原生有差異,所以我們團隊開始了對動態化改造的研究。
在做過一些列動態化開發的嘗試,並對多種方案進行調研後,我們選擇了MCube的動態化方案。之所以選用MCube,是因為它有以下的優點:
1.方案成熟,對同為京東體系下的APP來說接入成本非常低,對照文檔文檔,整個接入的過程並不複雜。2.MCube有豐富原子組件,組件的靈活性非常高。
3.完善的組件市場可以很好的滿足我們的需求。
4.一套XML模板適用多個平臺,並且可以復用。
我們在接入的過程當中遇到相容性問題,在溝通過程中,MCube的負責同學和開發人員積極性非常高,定製化開發的效率也很高,認真負責,有問必答,整個溝通過程非常愉快。
我們團隊目前已經完成了從初步嘗試,到一整個業務頁面動態化改造的完整歷程。期間遇到了許多問題,總結出了最佳化實踐的經驗,本篇文章做出總結,為其他已經接入和準備接入的同學提供經驗。
單樓層動態化改造
雖然MCube的SDK提供了豐富的介面方法,但是為了方便使用和後續的全頁面級別動態化控制,我們還是做了大量的封裝和本地化開發。
首先,在數據層面:

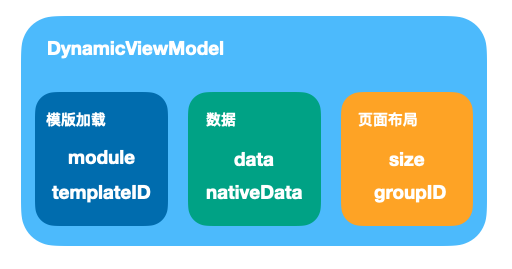
根據MCube SDK的必傳參數要求,我們封裝了必要的module(頁面名)和templateID(模版ID);在數據部分,模型封裝了用於模版的數據源data,這樣就可以讓動態化視圖(DYNContainerView)從數據源取數據進行展示,同時也方便外部下發;同時我們有大量原生樓層做動態化改造的場景,需要保留原數據進行交互和降級,所以模型預留了原生樓層使用的nativeData,方便在有以上需求的時候取用;最後,考慮到頁面有將某些樓層按照section成組進行展示的場景,模型設計了用於組劃分的groupID,相同groupID為一個section,按照頁面具體的業務需求決定組的展示形式(卡片或者分割)。
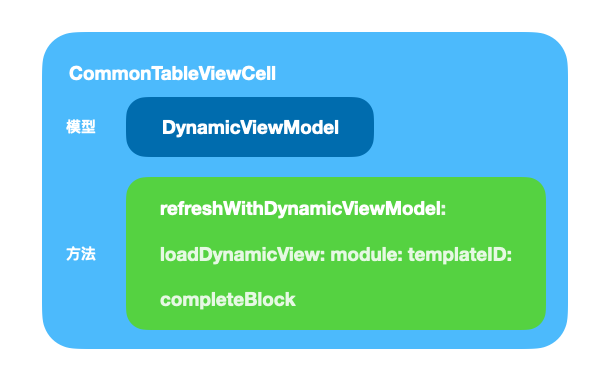
在視圖層面,以封裝好的DynamicViewModel為基礎,將動態化視圖載入等操作進行了封裝,形成了通用樓層CommonTableViewCell:

通用樓層的能力包括:
1.解析module和templateID
2.調用MCube SDK下載對應動態化模版,併在結束時給出回調
3.展示動態化視圖DynView,使用數據進行刷新
4.支持設置降級視圖,失敗時進行降級
5.對於元素是原生視圖的,通用樓層會用過layoutId將其找到,並通過Block回調出來,方便進行後續的操作,包括寬高調整,代理設置等等
self.successBlock = ^(DYNContainerView * _Nonnull dynamicView) {
UIView *nativeView = [dynamicView getRrenderViewWithLayoutId:@"100"];
if ([nativeView isKindOfClass:[原生視圖類名 class]]) {
//原生事件處理
}
};
全頁面動態化改造
有了通用樓層,我們就開始了下一步的改造,最終的目的是實現全頁面動態化下發,這也是我們團隊對於動態化改造的新理解:全頁面的所有樓層均支持動態化下發,原生樓層與動態化樓層共存,由數據來驅動,靈活控制樓層的展示形式,另外還可以由配置平臺設置開關,控制動態化樓層的降級。
理想情況下,業務頁面的順序和樓層數據都可以由後端下發的數據源來決定。但實際進行改造的時候,我們時常會面對的情況是:後端下發的result里混雜著所有樓層的數據欄位,每個樓層在載入數據model的時候要到result里單獨找到自己要用的欄位進行解析,這樣就存在著兩個弊端:
1.樓層順序無法由下發控制
2.無法做到分樓層動態化控制
所以我們改造的第一步是對下發的數據結構進行重新定義。
"result":{
"dynamicFloors":
[
{
"type":"樓層類型",
"module":"頁面名",
"templateID":"模版ID",
"groupID":"part1"
"data":{
}
}
]
}
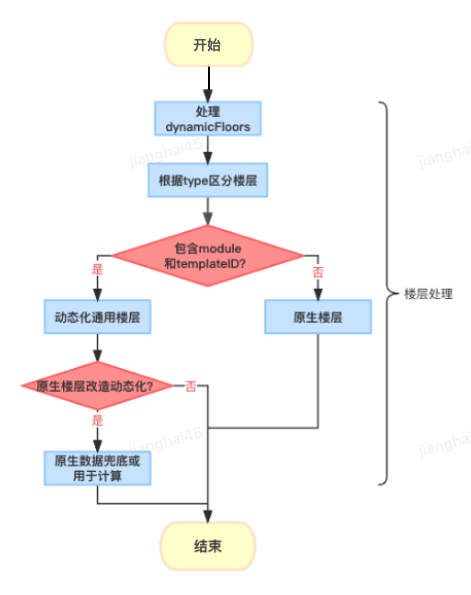
我們設定了一個動態化樓層數組dynamicFloors,裡面的每個元素代表了某一樓層的數據。type用於確定樓層類型,對於動態化樓層,會額外下發module和templateID,以此來區分動態化和原生樓層。如果發現下發了module和templateID,那麼自動用DynamicViewModel來解析,將data設置進數據源,然後用CommonTableViewCell來載入和展示樓層。流程圖如下:

後續可以推動服務端按照這個結構進行下發,當然,在推動其他團隊同學改在之前,前端也可以先行對下發的result進行改造,但千萬要保證數據安全並做好容錯處理和降級開關。
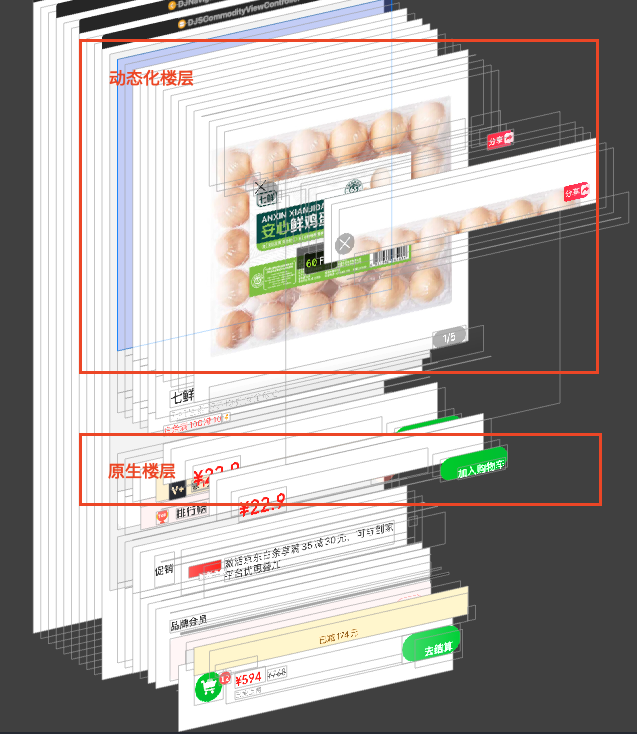
改造成果:

踩坑Q&A
接入JDBDynamicModule後安裝/編譯報錯
我們在接入的過程當中遇到了諸如類名和方法名衝突的問題,需要與MCube的相關負責人溝通,單獨為工程進行SDK的定製化開發,解除依賴。
哪些樓層適合做成動態化樓層
就我們的經驗來講,適合做成動態化樓層需要滿足以下一個或多個條件:
1.樓層的展示樣式存在靈活變化的需求。
2.樓層的交互形式簡單且單一。動態化著重於UI展示,相對來說模版交互事件開發較為繁瑣。
3.安卓與iOS差異不大。這裡的差異主要說的是模開發的差異,由於MCube本身的機制,在進行模版開發時經常會有安卓和iOS模版欄位不通用的情況,具體見下麵“安卓與iOS模版開發時的差異”部分。差異小可以保證安卓和iOS能採用同一套模版,減少開發工作量。
通過loadWithCallback載入模版失敗
首先檢查DYNContainerConfig對象的module和templateID是否設置正確。
其次檢查是否實現了網路載入橋接類以及
+ (void)load {
[DYNMapperManager registeProtocolName:DYNProtocolConfig.networkProtocolName handlerClassName:NSStringFromClass(self)];
}
橋文件里的主要工作是實現協議里定義的相關方法,網路請求的DYNNetworkProtocol中主要需要實現的有:
getServerURL
根據自己的網路環境配置,返回MCube介面請求的URL頭部,有兩套:
1.正式環境:api.m.jd.com/XXX?functionId=
2.測試環境:beta-api.m.jd.com/XXX?functionId=
requestWithSetupModel: finish: cancel:
在這個方法里,需要創建API請求,將setupModel里的functionId和params,以及appType放進入參,發起請求,並把請求結果通過finish/cancel的Block回調返回給MCube進行處理。我們也可以在這裡斷點或者進行自己的處理,最主要的介面是獲取模版列表,可以查看下發的模版列表文件是否正常。
getNetworkType
根據當前的網路環境返回網路類型,比如Wi-Fi,5G和4G等等。
模版中的ImageView圖片無法載入
圖片載入相關的請求也需要創建對應的橋接類,實現
如何在模版中使用原生視圖組件
MCube中可以將原生視圖組件做為元素寫到模版里,有以下步驟
1.原生視圖組件實現
#pragma mark - DYNCustomViewProtocol
- (id)getCustomView {
return self;
}
- (void)setDataWithValue:(id)value object:(id)object sender:(DYNViewLayout *)sender {
if ([value isKindOfClass:[原生模型 class]]) {
//使用模型刷新原生視圖組件
}
}
2.在+load里聲明模版元素與原生視圖類的對應關係:
+ (void)load {
[DYNMapperManager registeProtocolName:@"模版元素名" module:@"模塊名" handlerClassName:@"原生視圖組件類名"];
}
3.模版中用對應的元素名進行編寫
<FlexboxLayout layoutId="999" width="match_parent" height="wrap_content" flexDirection="column" justifyContent="flex_start" bgColor="#FFFFFF">
<模版元素名 layoutId="100" width="100%" height="100%" data="${原生模型對應key}" bgColor="#FFFFFF">
</模版元素名>
</FlexboxLayout>
安卓與iOS模版開發時的差異
上文提到:由於MCube本身的機制,在進行模版開發時經常會有安卓和iOS模版欄位不通用的情況,例如:


在我們的開發過程中,遇到的安卓和iOS不相容的問題有:
1.安卓的嵌套滑動組件接入工程後,會報與本地的庫有衝突。
2.FlexboxLayout 設置100%安卓可以滑動,ios滑動不了。
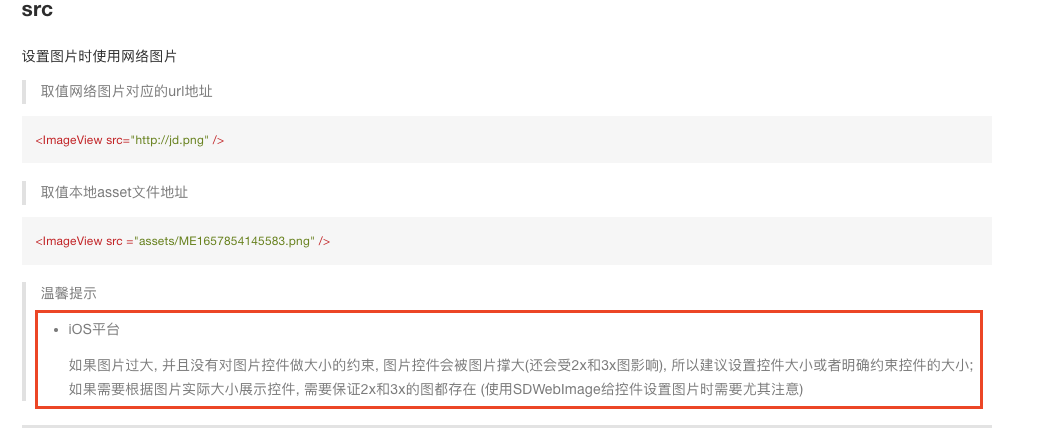
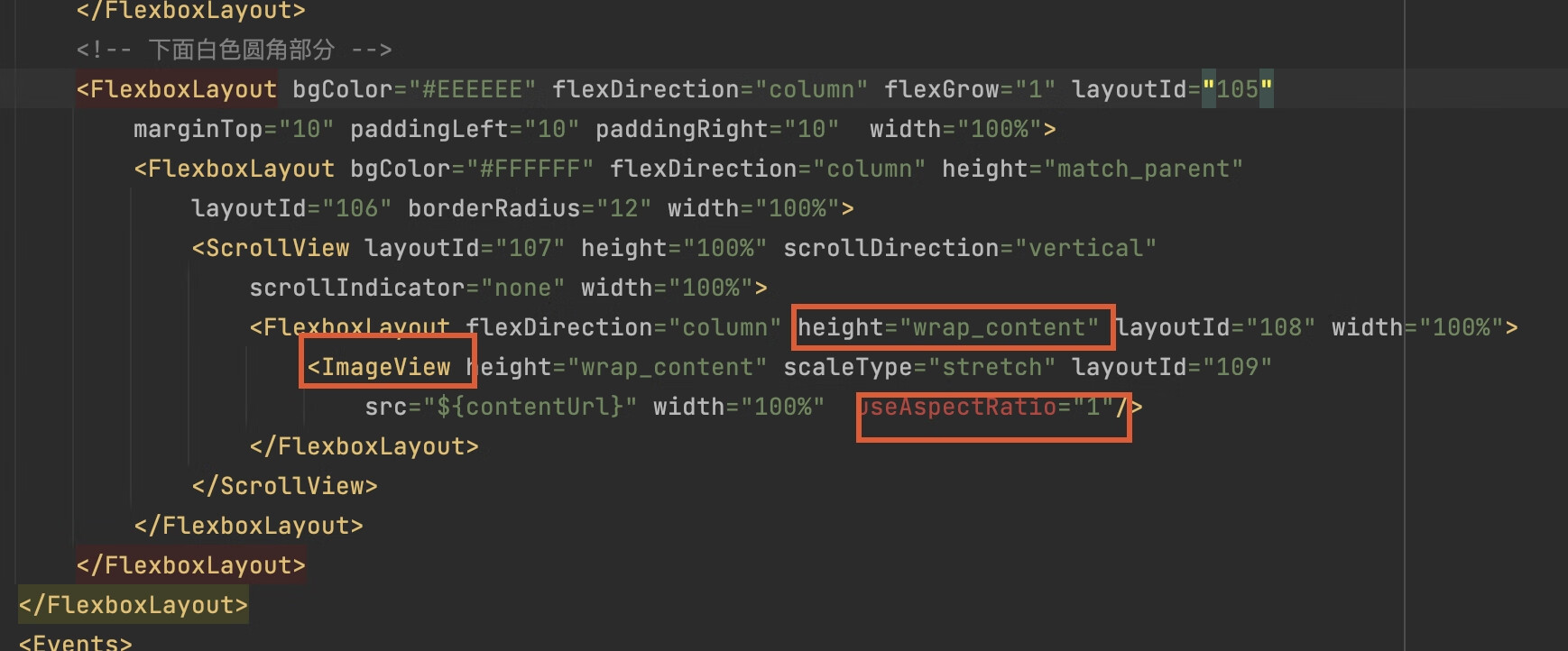
3.ImageView scaleType="stretch" 安卓會展示比例有問題,需要加useAspectRatio,ios沒問題。

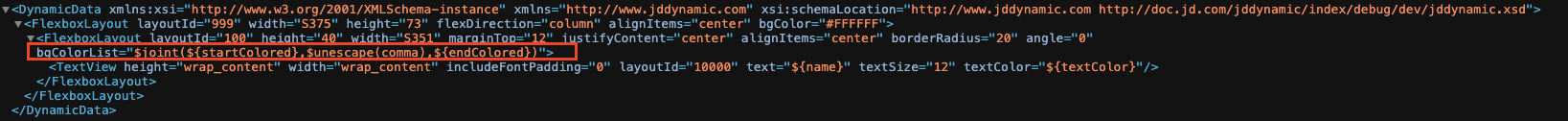
4.安卓在設置漸變色的時候語法不生效:

模版中如何做複雜的邏輯
1.數值結算
<ImageView height="$calc(44*SCREEN_WIDTH/375)" width="$calc(SCREEN_WIDTH)" />
2.條件判斷
<ImageView src="@{${data.img1}?${data.img1}:${data.img2}}"/>
<View visibility="@{@{${data.show}!=null}?1:2}"/>
3.漸變色(拼接語法)
<FlexboxLayout bgColorList="$joint(${startColored},$unescape(comma),${endColored})">
<TextView text="$joint((${data.text1} ${data.text2}))"/>
上傳和發佈模版
模版要上傳到配置平臺(具體網址請咨詢相關負責人,並開通許可權),在配置平臺創建APP,模塊(頁面)和具體樓層,樓層可以發佈不同版本,上傳縮略圖和模版文件,最後還可以選擇白名單發佈或者灰度發佈。

如何做降級方案?
降級的形式我們在不同維度設立了三套方案:
視圖層面
如果MCube的SDK載入動態化視圖失敗,會給我們一個失敗回調Block,那麼我們的處理是可以利用存在DynamicViewModel里的nativeData去載入原生樓層作為降級。
下發數據層面
可以通過控制是否下發module和templateID,來控制該樓層走原生展示還是動態化展示。
業務樓層層面
我們在配置平臺設置了白名單(dynamicWhiteList)進行控制:按模塊名(module)-模版名(templateID)來定位具體樓層,配置true(降級)/false(動態化)決定是否降級。
數據格式:
"dynamicWhiteList":{
"頁面名module":{
"模版templateID 1":true,//降級
"模版templateID 2":false//動態化
}
}
作者:京東零售 薑海
來源:京東雲開發者社區 轉載請註明來源



