目錄 基本說明 安裝 Nginx 部署 VUE 前端 部署 Django 後端 Django admin 靜態文件(CSS,JS等)丟失的問題 總結 1. 基本說明 本文介紹了在 windows 伺服器下,通過 Nginx 部署 VUE + Django 前後端分離項目。本項目前端運行在 80 埠 ...
目錄
- 基本說明
- 安裝 Nginx
- 部署 VUE 前端
- 部署 Django 後端
- Django admin 靜態文件(CSS,JS等)丟失的問題
- 總結
1. 基本說明
本文介紹了在 windows 伺服器下,通過 Nginx 部署 VUE + Django 前後端分離項目。本項目前端運行在 80 埠,伺服器端運行在 8000 埠。因此本項目使用 Django 的 runserver 命令進行部署,基本能滿足小型使用需求。
由於 Nginx 多在 Linux 伺服器下使用,少有博客介紹其 windows 下使用規則。此外,Django 部署多用 uWSGI,但經過實測 windows 下先無法正常使用。並且經過本人實測目前幾乎沒有可以滿足本人需求的博文。基於以上考慮,因此寫下此博客,方便大家進行基本部署。
2. 安裝 Nginx
2.1 下載
Nginx 是一個 Web 伺服器和方向代理伺服器,簡而言之,Nginx監聽請求,然後根據配置中的規則(2.2中講)執行不同的操作。
進入 Nginx 官網 https://nginx.org/en/index.html
點擊右側 download 鏈接
隨後選擇版本,我選擇了圖中紅框中版本
下載後將其放入伺服器中想要的文件夾並解壓即可,文件夾中內容如圖所示

點擊執行 Nginx.exe,隨後在瀏覽器中訪問 localhost,頁面展示如下則表示安裝成功。

下麵為 Nginx 操作命令,在 終端 中,進入 Nginx 文件夾路徑
# 啟動 Nginx
nginx
start nginx
# 結束 Nginx
nginx -s stop
# 或在任務管理器中結束 Nginx 任務
2.2 配置
當前,我的程式在本機運行時,訪問前端地址為 localhost:3000 , 後端地址為 localhost:8000。我想將前後端分別在伺服器中部署,前端運行在 80 埠,後端運行在 8000 埠。目前有了 Nginx 這個伺服器,因此我們在訪問網站時要通過Nginx監聽所有請求,然後根據規則分別進行轉發。因此,我通過 Nginx 監聽 80 埠,如果有人訪問伺服器的 80 埠,那麼 Nginx 將讓其訪問我的前端程式。
打開文件夾中 conf/nginx.conf 文件,通過記事本等工具打開,在 http 的 server 下進行如下配置。
http {
... # 這裡不進行修改
server {
listen 80; # 監聽 80 埠
server_name 192.168.50.10; # 輸入伺服器 ip,我這裡為內網 ip
location / {
root html;
index index.html index.htm; # 這裡預設為此配置,表示當有人訪問 伺服器 80 埠的 / 根目錄,那麼 Nginx 將在 html 文件夾中尋找 index.html, index.htm 文件進行展示,也可以根據自己實際情況進行修改
# 如果 vue 的路由模式是 history,一定要加上下麵這句話
try_files $uri $uri/ /index.html;
}
}
}
3. 配置 VUE 前端
我使用了 axios 發起請求,請求地址為 http://localhost:8000/api/,現在部署到伺服器後,所有請求通過 Nginx進行轉發,因此前端並不直接訪問 8000 埠,而是通過 Nginx 進行轉發,因此將 axios 請求地址改為 http://192.168.50.10/api/。這裡修改為你的伺服器地址,去掉埠號。
隨後在 終端 中執行一下命令打包前端文件
npm run build
執行結束後,在前端項目根目錄自動生成 dist 文件夾,將裡面內容全部複製到 伺服器 Nginx 文件夾的 html 文件夾中。確保 Nginx 處於啟動狀態,瀏覽器訪問 192.168.50.10 (這裡為你伺服器ip),如正確出現 前端項目 則表示 vue 前端配置成功。(但是目前還不能進行前後端通信,因為我們把前端的請求8000埠改成了80埠,但是目前我們還沒有配置,因此要進行如下配置才可以,在將Django後端配置結束以後,再進行如下配置也可以)
在 conf/nginx.conf 文件中進行如下配置。
location / {
... # 上面配置的內容
}
location /api/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000; # Nginx 監聽到請求 api後,將請求轉發給 localhost的8000埠,因為 Django後端也要部署到這台伺服器上,所以是 localhost,這樣可以減少用戶請求次數,加快網站訪問速度。(我實測速度是有一定提升)
}
此外,如果前端程式中存在一些需要訪問的文件(我的程式為論文檢索系統,在前端保留了論文pdf文件,存儲在static文件夾中),那麼在 conf/nginx.conf 文件中進行如下配置。
location / {
... #上面配置內容
}
location /static/ { # 這裡為你的需要訪問文件的訪問路徑,我的文件訪問路徑是 http://192.168.50.10/static/papers/XXX.pdf,我的文件存儲在了 static/papers/XXX.pdf,並且一同複製到了 html 文件夾中。
alias D:/Web/nginx-1.24.0/html/static/; # 這裡為伺服器中 html 內,你的文件的存儲路徑。
try_files $uri $uri/;
}
4. 配置 Django 後端
4.1 安裝依賴
在開發電腦上,終端 進入 Django 後端程式路徑,執行pip freeze > requirements.txt,生成所需的依賴文件。
隨後將 Django 後端程式複製到伺服器中合適路徑,在終端中執行 pip3 install -r requirements.txt,在伺服器中安裝依賴。
4.2 部署
進入 Django 後臺程式中的 settings.py
進行如下修改
DEBUG = False
ALLOWEDD_HOST = ['*']
DATABASES = {
"default": {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'paper_web', # 伺服器資料庫名
'USER': 'root', # 伺服器資料庫用戶名
'PASSWORD': 'root', # 伺服器資料庫密碼
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
隨後在 終端 中執行(進入Django 後臺程式目錄)
python manage.py runserver 0.0.0.0:8000
至此,配置基本結束,通過瀏覽器訪問 伺服器ip,即可進行正常操作。
5. Django admin 靜態文件(CSS,JS等)丟失的問題
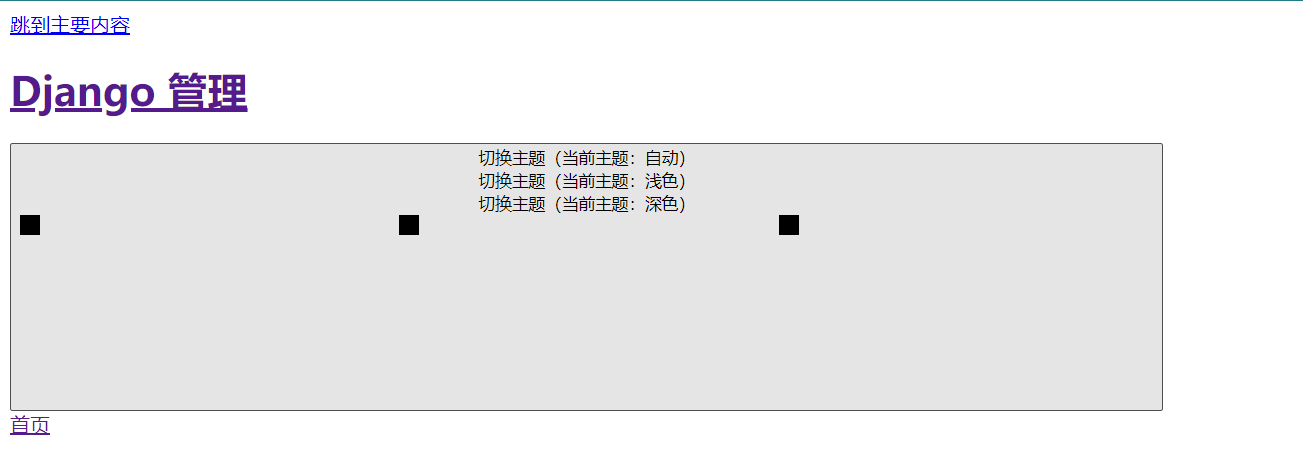
Django 自帶一個 admin 管理後臺,直接通過瀏覽器訪問 192.168.50.10:8000/admin/: 時,會出現樣式丟失的問題,如圖所示

因此要執行以下配置。
在 伺服器的 Django 的 settings.py 中,新增以下配置
STATIC_ROOT = "D:/Web/nginx-1.24.0/html/static/static/" # 這裡為你的伺服器中 Nginx 的路徑,應在 html 文件夾下的 static 文件夾,但是我的static 文件夾存了論文不為空,因此我在 static 文件夾中新建了文件夾 static
隨後在終端中執行
python manage.py collectstatic # 將 admin 樣式複製到指定目錄
將 html/static/static 文件夾的 admin 文件夾複製到 html/static 文件夾中。
隨後在 Nginx 的 conf/nginx.conf 文件中進行如下配置。
location /api/ {
... # 以上配置內容
}
location /admin/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000;
}
location /static/admin/ {
alias D:/Web/nginx-1.24.0/html/static/admin/; # 這裡為 admin文件夾所在位置
try_files $uri $uri/;
}
location /static/ {
... # 以上配置內容
}
配置結束後,重啟 Nginx 服務,在瀏覽器中訪問 192.168.50.10/admin/,可以發現 Django admin 樣式又回來了。
6. 總結
因為 網上幾乎沒有這種部署情況,而且對於Django admin 樣式丟失的方法,我嘗試過均沒有什麼效果,因此我寫下這篇文章,希望對有相似情況的朋友有一定幫助。
以上就為我的簡單部署情況,因為是單位內部使用,並且僅有 windows 伺服器,所以只能進行以上操作。
如果大家遇到什麼我未提到的問題,可以與我聯繫,我們共同解決。
如有未盡之處,還請見諒。


