1. C/S 與 B/S C/S結構系統是什麼 Client/Server結構(C/S結構)是大家熟知的客戶機和伺服器結構。它是軟體系統體繫結構,通過它可以充分利用兩端硬體環境的優勢,將任務合理分配到Client端和Server端來實現,降低了系統的通訊開銷 B/S結構系統是什麼 B/S結構(Bro ...
C/S結構系統是什麼
Client/Server結構(C/S結構)是大家熟知的客戶機和伺服器結構。它是軟體系統體繫結構,通過它可以充分利用兩端硬體環境的優勢,將任務合理分配到Client端和Server端來實現,降低了系統的通訊開銷
B/S結構系統是什麼
B/S結構(Browser/Server,瀏覽器/伺服器模式),是WEB興起後的一種網路結構模式,WEB瀏覽器是客戶端最主要的應用軟體。這種模式統一了客戶端,將系統功能實現的核心部分集中到伺服器上,簡化了系統的開發、維護和使用。客戶機上只要安裝一個瀏覽器,就可以使用B/S結構的系統。其實B/S結構的系統也可以看做是一種特殊的C/S結構。
C/S結構的優點
1.能充分發揮客戶端的處理能力,可控性強 2.形式多樣,可以充分滿足客戶自身的個性化要求 3.容易保證安全性
C/S結構的缺點
1.用戶群固定。由於程式需要安裝才可使用,因此不適合面向一些不可知的用戶 2.維護成本高
B/S結構的優點
1.分佈性強,客戶端零維護。只要有網路、瀏覽器,就可以隨時隨地進行使用系統 2.業務擴展簡單方便,維護簡單方便。只需要在伺服器端做相應的修改,客戶端就會在下次訪問獲取最新版本
B/S結構的缺點
1.個性化特點明顯降低,無法實現具有個性化的功能要求。集成諸如指紋儀、攝像頭、調用播放器變得困難 2.在跨瀏覽器上,BS架構不盡如人意 3.請求/響應模式帶來的性能問題 4.安全性上需要花費巨大的設計成本。因為B/S客戶端是基於瀏覽器的,通過簡單修改URL參數、篡改POST欄位值就會產生安全性方面的問題。
常用的B/S應用程式
1.MVC 2.WebForms 3.WebAPI
常用的C/S應用程式
1.Windows窗體應用程式 2.WPF應用程式 3.控制台應用程式
2. 為什麼需要Http協議


客戶端與服務端之間的通訊是否也需要某種協議?
答:http 協議. http協議是一種未進行加密處理,由伺服器傳輸超文本到本地瀏覽器傳輸協議。
特點:
-
基於TCP/IP的高級協議 (Socket)
-
預設埠號:80
-
基於請求/響應模型的:一次請求對應一次響應
-
無狀態的:每次請求之間相互獨立,不能交互數據
3. Http的前世今生

1960年美國人Ted Nelson構思了一種通過電腦處理文本信息的方法,並稱之為超文本(hypertext),這成為了HTTP超文本傳輸協議標準架構的發展根基。Ted Nelson組織協調萬維網協會(World Wide Web Consortium)和互聯網工程工作小組(Internet Engineering Task Force )共同合作研究,最終發佈了一系列的RFC,其中著名的RFC 2616定義了HTTP 1.1。
-
HTTP協議在應用層
-
最初的目的是為了提供一種發佈和接收HTML頁面的方法
-
規定了客戶端和伺服器之間通信格式
4. Http 的通信流程
-
建立TCP連接
-
客戶端向服務端發送命令
-
客戶端發送請求頭信息
-
伺服器應答
-
伺服器發送應答頭信息
-
伺服器向客戶端發送數據(靜態資源,html/css/js)
-
伺服器關閉TCP連接
一般情況下,一旦Web伺服器向瀏覽器發送了請求數據,它就要關閉TCP連接,然後如果瀏覽器或者伺服器在其頭信息加入了這行代碼: Connection:keep-alive TCP連接在發送後將仍然保持打開狀態,於是,瀏覽器可以繼續通過相同的連接發送請求。保持連接節省了為每個請求建立新連接所需的時間,還節約了網路帶寬。
5. URL與URI的區別
什麼是URI
URI 統一資源標識符(Uniform Resource Identifiers, URI),用來唯一識別一個資源,可以把它理解為你的身份證號。
作用:Web上可用的資源如HTML文檔,圖像,視頻等都是以URI來定位的。
什麼是URL
URL 統一資源定位符( Uniform Resource Locator ),可以把它理解為你身份證上地址。 是互聯網上用來標識某一處資源的地址。
作用:
-
可以用來標識一個資源,而且還指明瞭如果定位這個資源
-
URL是internel 上用來描述信息資源的字元串,主要用在各種www 程式上。
區別
-
URI是一種抽象的,高層次概念定義統一資源標識
-
每個URL都是一個URI,但每一個URI並不一定是URL,因為URI 還包括另外一個子類URN(統一資源命名),它命名資源但不負責定位資源(姓名+你的地址 = 你的身份證號)
-
URL就是通過定位的方式來實現URI的。
6. 消息數據格式
請求消息格式
-
請求行
請求方式 請求url 請求協議/版本 GET /login.html HTTP/1.1
-
請求方式:
HTTP協議有8中請求方式:
① GET:請求獲取Request-URI所標識的資源。
② POST:在Request-URI所標識的資源後附加新的數據。
③ HEAD:請求獲取由Request-URI所標識的資源的響應消息報頭。
④ PUT:請求伺服器存儲一個資源,並用Request-URI作為其標識。
⑤ DELETE:請求伺服器刪除Request-URI所標識的資源。
⑥ TRACE:請求伺服器回送收到的請求信息,主要用於測試或診斷。
⑦ CONNECT:HTTP 1.1協議中預留給能夠將連接改為管道方式的代理伺服器。
⑧ OPTIONS:請求查詢伺服器的性能,或者查詢與資源相關的選項和需求。
常用的有2種
-
GET:
-
請求參數在請求行中,在url後。
-
請求的url長度有限制的
-
不太安全
-
可被收藏到書簽,也可被緩存
-
-
POST:
-
請求參數在請求體中
-
請求的url長度沒有限制的
-
相對安全
-
-
-
請求頭:客戶端瀏覽器告訴伺服器一些信息
請求頭名稱: 請求頭值
常見的請求頭:
-
User-Agent:瀏覽器告訴伺服器,我訪問你使用的瀏覽器版本信息
作用: 可以在伺服器端獲取該頭的信息,解決瀏覽器的相容性問題
-
Referer:http://localhost/login.html ,告訴伺服器,我(當前請求)從哪裡來。
作用:
-
防盜鏈:
-
統計工作:
-
-
-
請求空行 :就是用於分割POST請求的請求頭,和請求體的。
-
請求體(正文): 封裝POST請求消息的請求參數的
字元串格式:
POST /login.html HTTP/1.1 Host: localhost User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Referer: http://localhost/login.html Connection: keep-alive Upgrade-Insecure-Requests: 1 username=zhangsan
響應數據格式
響應消息:伺服器端發送給客戶端的數據
響應行
協議/版本 響應狀態碼 狀態碼描述
響應狀態碼:伺服器告訴客戶端瀏覽器本次請求和響應的一個狀態,狀態碼都是3位數字。
分類
-
1xx:伺服器接收客戶端消息,但沒有接受完成,等待一段時間後,發送1xx狀態碼
-
2xx:成功。代表:200
-
3xx:重定向。代表:302(重定向),304(訪問緩存)
-
4xx:客戶端錯誤。代表:404(請求路徑沒有對應的資源)405:請求方式沒有對應的方法, 401 未授權,403?
-
5xx:伺服器端錯誤。代表:500(伺服器內部出現異常),503:網關出現問題
響應頭
格式:
頭名稱: 值
常見的響應頭:
-
Content-Type:伺服器告訴客戶端本次響應體數據格式以及編碼格式
-
Content-disposition:伺服器告訴客戶端以什麼格式打開響應體數據值
-
attachment;filename=xxx:以附件形式打開響應體。文件下載
響應體
伺服器返回的數據
響應字元串格式:
HTTP/1.1 200 OK Content-Type: text/html;charset=UTF-8 Content-Length: 101 Response對象 Date: Wed, 06 Jun 2018 07:08:42 GMT <html> <head> <title></title> </head> <body> hello , response </body> </html>
7. HTTP 各版本簡介
HTTP 1.0: 規定瀏覽器與伺服器只保持短暫的連接,瀏覽器的每次請求都需要與伺服器建立一個TCP連接,伺服器完成請求處理後立即斷開TCP連接,伺服器不跟蹤每個客戶也不記錄過去的請求 。連接無法復用
HTTP1.1:
-
復用連接(keep-alive)
-
緩存處理
-
身份認證, 狀態管理
HTTP 1.1狀態代碼及其含義
狀態代碼有三位數字組成,第一個數字定義了響應的類別,且有五種可能取值:
1xx:指示信息--表示請求已接收,繼續處理
2xx:成功--表示請求已被成功接收、理解、接受
3xx:重定向--要完成請求必須進行更進一步的操作
4xx:客戶端錯誤--請求有語法錯誤或請求無法實現
5xx:伺服器端錯誤--伺服器未能實現合法的請求
HTTP2.0:
-
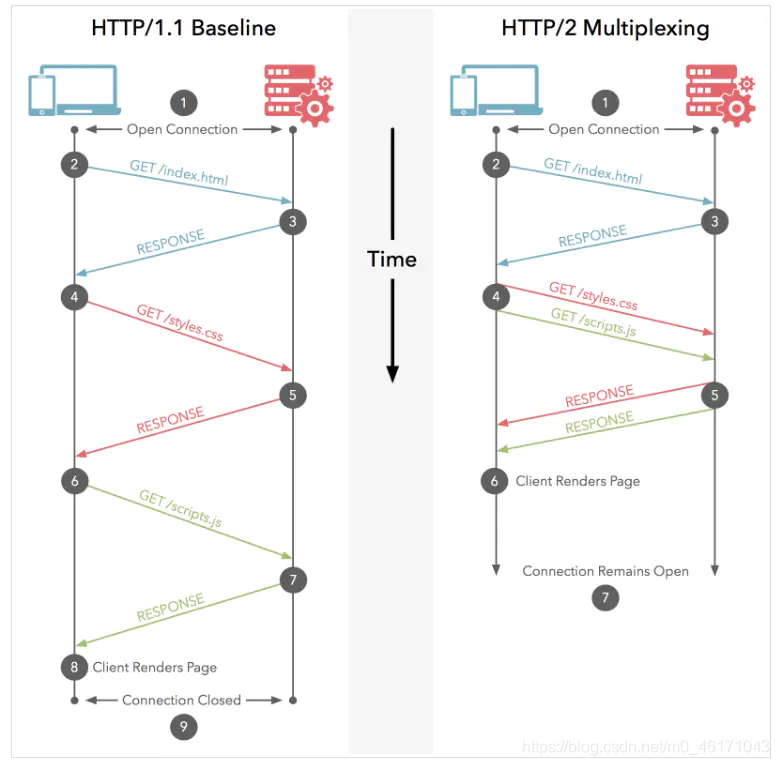
多路復用 (Multiplexing)
即連接共用,即每一個request都是是用作連接共用機制的。一個request 對應一個id,這樣一個連接上可以有多個request,每個連接的request可以隨機的混雜在一起,接收方可以根據request的id將request再歸屬到各自不同的服務端請求裡面。多路復用原理和keep alive區別如下圖:

-
二進位分幀
HTTP1.x的解析是基於文本。基於文本協議的格式解析存在天然缺陷,文本的表現形式有多樣性,要做到健壯性考慮的場景必然很多,二進位則不同,只認0和1的組合。基於這種考慮HTTP2.0的協議解析決定採用二進位格式,實現方便且健壯。
-
首部壓縮(Header Compression)
如上文中所言,對前面提到過HTTP1.x的header帶有大量信息,而且每次都要重覆發送,HTTP2.0使用encoder來減少需要傳輸的header大小,通訊雙方各自cache一份headerfields表,既避免了重覆header的傳輸,又減小了需要傳輸的大小。
-
服務端推送(Server Push)
服務端推送是一種在客戶端請求之前發送數據的機制。在 HTTP/2 中,伺服器可以對客戶端的一個請求發送多個響應。Server Push 讓
HTTP1.x時代使用內嵌資源的優化手段變得沒有意義;如果一個請求是由你的主頁發起的,伺服器很可能會響應主頁內容、logo 以及樣式表,因為它知道客戶端會用到這些東西。這相當於在一個 HTML 文檔內集合了所有的資源,不過與之相比,伺服器推送還有一個很大的優勢:可以緩存!也讓在遵循同源的情況下,不同頁面之間可以共用緩存資源成為可能。
HTTP 3.0 HTTP3.0,也稱作HTTP over QUIC。HTTP3.0的核心是QUIC(讀音quick)協議,由Google在 2015年提出的SPDY v3演化而來的新協議,傳統的HTTP協議是基於傳輸層TCP的協議,而QUIC是基於傳輸層UDP上的協議,可以定義成:HTTP3.0基於UDP的安全可靠的HTTP2.0協議。
QUIC 協議針對基於TCP和TLS的HTTP2.0協議解決了下麵的問題。
-
1.1 減少了TCP三次握手及TLS握手時間 不管是HTTP1.0/1.1還是HTTPS,HTTP2.0,都使用了TCP進行傳輸。HTTPS和HTTP2還需要使用TLS協議來進行安全傳輸。這就出現了兩個握手延遲,而基於UDP協議的QUIC,因為UDP本身沒有連接的概念,連接建立時只需要一次交互,半個握手的時間。區別如下圖:
-
1.2 多路復用丟包的線頭阻塞問題 QUIC保留了HTTP2.0多路復用的特性,在之前的多路復用過程中,同一個TCP連接上有多個stream,假如其中一個stream丟包,在重傳前後的stream都會受到影響,而QUIC中一個連接上的多個stream之間沒有依賴。所以當發生丟包時,只會影響當前的stream,也就避免了線頭阻塞問題。
-
1.3 優化重傳策略 以往的TCP丟包重傳策略是:在發送端為每一個封包標記一個編號(sequence number),接收端在收到封包時,就會回傳一個帶有對應編號的ACK封包給發送端,告知發送端封包已經確實收到。當發送端在超過一定時間之後還沒有收到回傳的ACK,就會認為封包已經丟失,啟動重新傳送的機制,復用與原來相同的編號重新發送一次封包,確保在接收端這邊沒有任何封包漏接。這樣的機制就會帶來一些問題,假設發送端總共對同一個封包發送了兩次(初始+重傳),使用的都是同一個sequence number:編號N。之後發送端在拿到編號N封包的回傳ACK時,將無法判斷這個帶有編號N的ACK,是接收端在收到初始封包後回傳的ACK。這就會加大後續的重傳計算的耗時。QUIC為了避免這個問題,發送端在傳送封包時,初始與重傳的每一個封包都改用一個新的編號,unique packet number,每一個編號都唯一而且嚴格遞增,這樣每次在收到ACK時,就可以依據編號明確的判斷這個ACK是來自初始封包或者是重傳封包。
-
1.4 流量控制 通過流量控制可以限制客戶端傳輸資料量的大小,有了流量控制後,接收端就可以只保留相對應大小的接收 buffer ,優化記憶體被占用的空間。但是如果存在一個流量極慢的stream ,光一個stream就有可能估用掉接收端所有的資源。QUIC為了避免這個潛在的HOL Blocking,採用了連線層(connection flow control)和Stream層的(streamflow control)流量控制,限制單一Stream可以占用的最大buffer size。
-
1.5 連接遷移 TCP連接基於四元組(源IP、源埠、目的IP、目的埠),切換網路時至少會有一個因素髮生變化,導致連接發生變化。當連接發生變化時,如果還使用原來的TCP連接,則會導致連接失敗,就得等原來的連接超時後重新建立連接,所以我們有時候發現切換到一個新網路時,即使新網路狀況良好,但內容還是需要載入很久。如果實現得好,當檢測到網路變化時立刻建立新的TCP連接,即使這樣,建立新的連接還是需要幾百毫秒的時間。QUIC的連接不受四元組的影響,當這四個元素髮生變化時,原連接依然維持。QUIC連接不以四元組作為標識,而是使用一個64位的隨機數,這個隨機數被稱為Connection lD,對應每個stream,即使IP或者埠發生變化,只要Connection ID沒有變化,那麼連接依然可以維持。
8 . 什麼是HTTPS
HTTP協議傳輸的數據都是未加密的.為了保證這些隱私數據能加密傳輸,於是網景公司設計了SSL(Secure Sockets Layer)協議用於對HTTP協議傳輸的數據進行加密,從而就誕生了HTTPS。現在的HTTPS都是用的TLS協議,但是由於SSL出現的時間比較早,並且依舊被現在瀏覽器所支持,因此SSL依然是HTTPS的代名詞。
HTTPS 預設埠號是443.(http協議預設埠號是80)
HTTPS與HTTP的一些區別
-
HTTPS協議需要到CA申請證書,一般免費證書很少,需要交費。
-
HTTP是超文本傳輸協議,信息是明文傳輸,HTTPS則是具有安全性的TLS加密傳輸協議。
-
HTTP和HTTPS使用的是完全不同的連接方式,用的預設埠也不一樣,前者是80,後者是443.
-
HTTPS的連接很簡單,HTTPS協議是由TLS+HTTP協議構建的 可進行加密傳輸、身份認證的網路協議,比HTTP協議安全。
9. HttpContext上下文
1. 什麼是應用程式上下文
我們先舉個例子:
小張,我現在有點口渴,幫我去倒杯水來。
雖然只有短短幾個字,卻清楚的交待了請求的“來龍” 與 “去脈” 。口渴是你的上文,小張把水給你遞來了就是你的下文。如果你只是說“小張,我現在有點口渴” 你只交待了上文卻沒有了下文,或者 你突然來了句 “幫我去倒杯水來” 沒有交待上文,只有下文也是不對的,沒有上文確實會讓人覺得很懵B的。
在此跟各位吐槽一下沒有上文的苦水,屬實讓人很難受(5555..。。。。)。。。。
很多同學找我幫忙找bug的時候,直接給我截了一張報錯的圖給我,然後報錯的圖也不全,然後就沒有然後了。小伙子真把我們當會算命的神了,看一眼報錯就知道哪兒報錯。首先你得交待一下你的上文是啥(幹嘛用的),就是代碼的來龍去脈,最好把相關的代碼都截圖給我們看,這樣我們才能有把握解決掉這個bug.
所謂的應用程式的上下文:其實就是交待了當前請求的環境信息,當前上下文中包含了你的請求信息(Request) 與 請求響應(Response) 。 也就是當前請求的來龍去脈
2. IHttpContextAccessor 介面
提供對當前
解決辦法,將 IHttpContextAccessor 設置為單例。
builder.Services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>(); // 或者 builder.Services.AddHttpContextAccessor(); // 同樣也是單例
屬性
| 獲取或設置當前 | |
|---|---|
HttpContext 上下文中包含了一些非常重要的對象信息:
-
Request 屬性
-
RequestServices
獲取或設置
-
Response 對象
-
Session 對象
獲取或設置用於管理此請求的用戶會話數據的對象。
-
User 對象
獲取或設置此請求的用戶。
3. HttpRequest 請求
表示單個 HTTP 請求的傳入端。
| 獲取或設置請求正文 | |
|---|---|
| 獲取請求正文 | |
| 獲取或設置 Content-Length 標頭。 | |
| 獲取或設置 Content-Type 標頭。 | |
| 獲取此請求的 Cookie 集合。 | |
| 獲取或設置請求正文作為Form表單。 | |
| 檢查Form表單類型的 Content-Type 標頭。 | |
| 獲取請求標頭。 | |
| 獲取或設置 Host 標頭。 可以包含埠。 | |
| 獲取 | |
| 如果 RequestScheme 為 https,則返回 true。 | |
| 獲取或設置 HTTP 方法。 | |
| 獲取或設置 RequestPath 中的請求路徑。 | |
| 獲取或設置請求的基本路徑。 路徑基不應以尾部斜杠結尾。 | |
| 獲取或設置請求協議 (,例如 HTTP/1.1) 。 | |
| 獲取從 Request.QueryString 分析的查詢值集合。 | |
| 獲取或設置用於在 Request.Query 中創建查詢集合的原始查詢字元串。 | |
| 獲取此請求的路由值的集合。 | |
| 獲取或設置 HTTP 請求方案。 |
<form method="get" action="/home/query"> <label for="username">姓名:</label><input name="username" id="username"/> <label for="studentNo">學號:</label><input name="studentno" id="studentNo"/> <input type="submit" value="查詢"/> </form>

public IActionResult Query() { var username = HttpContext.Request.Query["username"]; var studentNo = HttpContext.Request.Query["studentNo"]; _logger.LogInformation($"姓名:{username}"); _logger.LogInformation($"學號:{studentNo}"); // 獲取所有的請求頭 foreach (var header in Request.Headers) { Console.WriteLine($"頭名:{header.Key},值:{header.Value}"); } return Content("查詢完畢"); } info: WebApplication2.Controllers.HomeController[0] 姓名:任我行 info: WebApplication2.Controllers.HomeController[0] 學號:1310734881 頭名:Accept,值:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 頭名:Host,值:localhost:7096 頭名:User-Agent,值:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.134 Safari/537.36 Edg/103.0.1264.77 頭名::method,值:GET 頭名:Accept-Encoding,值:gzip, deflate, br 頭名:Accept-Language,值:zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6 頭名:Cookie,值:.AspNetCore.Session=CfDJ8JezZrvMRBVHqdn1GbTI%2B3bdZuPW2P971ifEekAO%2BfcIEIYo4vpUwD5bHRtEspZHmgyzMYyNAp8u5r8PZaPdwiij2jjPmksoigF8yIwuEuJBGe5zmq1zN0gqgGwSaYmIBw328xN5fzrxbkl92Xo5te4cOHy6GRwKKZMd4YjAbRlk,.AdventureWorks.Session=CfDJ8JezZrvMRBVHqdn1GbTI%2B3ZqwisKw1CqoPT5%2Fbb6V8VD%2BYE%2B7ytbOjCy1%2BB%2BqkuaWL3%2B4GpuM2%2BACge3ahqhKRfp7utYMtYdsICYKzEM7o5qzNQkdv1U5JnLbbvZlJM2MDp6GFkjfeAQFae%2FB29PeYYM3tfhIGu0wNmAtdDZTIkg 頭名:Referer,值:https://localhost:7096/ 頭名:Upgrade-Insecure-Requests,值:1 頭名:sec-ch-ua,值:" Not;A Brand";v="99", "Microsoft Edge";v="103", "Chromium";v="103" 頭名:sec-ch-ua-mobile,值:?0 頭名:sec-ch-ua-platform,值:"Windows" 頭名:sec-fetch-site,值:same-origin 頭名:sec-fetch-mode,值:navigate 頭名:sec-fetch-user,值:?1 頭名:sec-fetch-dest,值:document
4. HttpResponse 響應
表示單個 HTTP 請求的傳出端。
| 獲取或設置響應正文 | |
|---|---|
| 獲取響應正文 | |
獲取或設置 Content-Length 響應標頭的值。 |
|
獲取或設置 Content-Type 響應標頭的值。 |
|
| 獲取可用於管理此響應的 Cookie 的對象。 | |
| 獲取一個值,該值指示是否已將響應標頭髮送到客戶端。 | |
| 獲取響應標頭。 | |
| 獲取或設置 HTTP 響應代碼。 |



