項目代碼同步至碼雲 weiz-vue3-template pina 是 vue3 官方推薦的狀態管理庫,由 Vue 核心團隊維護,旨在替代 vuex。pina 的更多介紹,可從 pina官網 查看 特點 更簡潔直接的 API,提供組合式風格的 API 支持模塊熱更新和服務端渲染 對TS支持更為友好 ...
項目代碼同步至碼雲 weiz-vue3-template
pina 是 vue3 官方推薦的狀態管理庫,由 Vue 核心團隊維護,旨在替代 vuex。pina 的更多介紹,可從 pina官網 查看
特點
- 更簡潔直接的 API,提供組合式風格的 API
- 支持模塊熱更新和服務端渲染
- 對TS支持更為友好
安裝
npm i pinia
使用
1. 創建實例
src目錄下新建store文件夾,並新建index.ts文件
import { createPinia } from 'pinia'
const store = createPinia()
export default store
2. 使用實例
在main.ts里引入並使用
import { createApp } from 'vue'
import pinia from '@/store'
import './style.css'
import App from './App.vue'
import router from '@/router/index'
createApp(App).use(router).use(pinia).mount('#app')
3. 創建store
types文件夾下創建store.ts類型聲明
export interface UserState {
token: string
userInfo: { name?: string; phone?: string }
}
store目錄下新建modules文件夾,並新建user.ts文件
import { defineStore } from 'pinia'
import { UserState } from 'types/store'
// 第一個參數是id,唯一
export const useUserStore = defineStore('user', {
state: () => {
return {
token: 'EFA68205747CB561BB7C0F85D5689856',
userInfo: { name: 'weizwz', phone: '18392016879' }
}
},
getters: {
namePic: (state) => state.userInfo.name.substring(0, 1)
},
actions: {
setToken(token: string) {
this.token = token
},
setUserInfo(userInfo: UserState['userInfo']) {
this.userInfo = { ...this.userInfo, ...userInfo }
}
}
})
4. 使用store
修改view文件夾下的home.vue來獲取store
<script setup lang="ts">
import { computed } from 'vue'
import { storeToRefs } from 'pinia'
import { useUserStore } from '@store/user'
defineOptions({
name: 'V-home'
})
const userStore = useUserStore()
// 獲取state使用computed或者使用storeToRefs,直接使用不具備響應式(拿到的永遠是初次的值)
const username = computed(() => userStore.userInfo.name)
// 獲取getter使用storeToRefs,或者直接使用,在模板里 userStore.namePic
const { namePic, token } = storeToRefs(userStore)
</script>
<template>
<div>Hello: {{ namePic }}, your name is {{ username }}, your token is {{ token }}</div>
</template>
<style scoped></style>
修改view文件夾下的login.vue來設置store
<script setup lang="ts">
import { ref } from 'vue'
import { storeToRefs } from 'pinia'
import { useUserStore } from '@store/user'
defineOptions({
name: 'V-login'
})
const userStore = useUserStore()
const { userInfo, token } = storeToRefs(userStore)
const userName = ref(userInfo.value.name)
const userToken = ref(token)
const updateUserName = () => {
userStore.setUserInfo({
name: userName.value
})
}
const updateUserToken = () => {
userStore.setToken(userToken.value)
}
</script>
<template>
<div>login page</div>
name:
<input type="text" v-model="userName" @input="updateUserName" />
<br />
token:
<input type="text" v-model="userToken" @input="updateUserToken" />
</template>
<style scoped></style>
如果@store/user不能識別,請在tsconfig.json中的paths裡加入此路徑
"paths": {
"@store/*": ["src/store/modules/*"],
},
持久化
由於刷新界面會導致store重置,所以一般通過將store存儲到cookie或者storage里使其持久化。cookie方面的插件,我這裡推薦使用js-cookie
1. 安裝
npm i js-cookie -S
npm i @types/js-cookie -S
2.封裝
在src下新建utils文件夾,並新建auth.ts
import Cookies from 'js-cookie'
export const TokenKey = 'weiz-token'
type ExpiresData = Date | number
export interface TokenInfo {
token: string
expires: ExpiresData
}
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(data: TokenInfo) {
const { token, expires } = data
return expires ? Cookies.set(TokenKey, token, { expires: expires }) : Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
3. 使用
修改store下的user.ts
import { getToken, setToken } from '@/utils/auth'
// 省略
state: () => {
return {
token: getToken() || 'EFA68205747',
userInfo: { name: 'weizwz', phone: '18392016879' }
}
}
// 省略
setToken(token: string) {
this.token = token
setToken({
token,
expires: 30
})
}
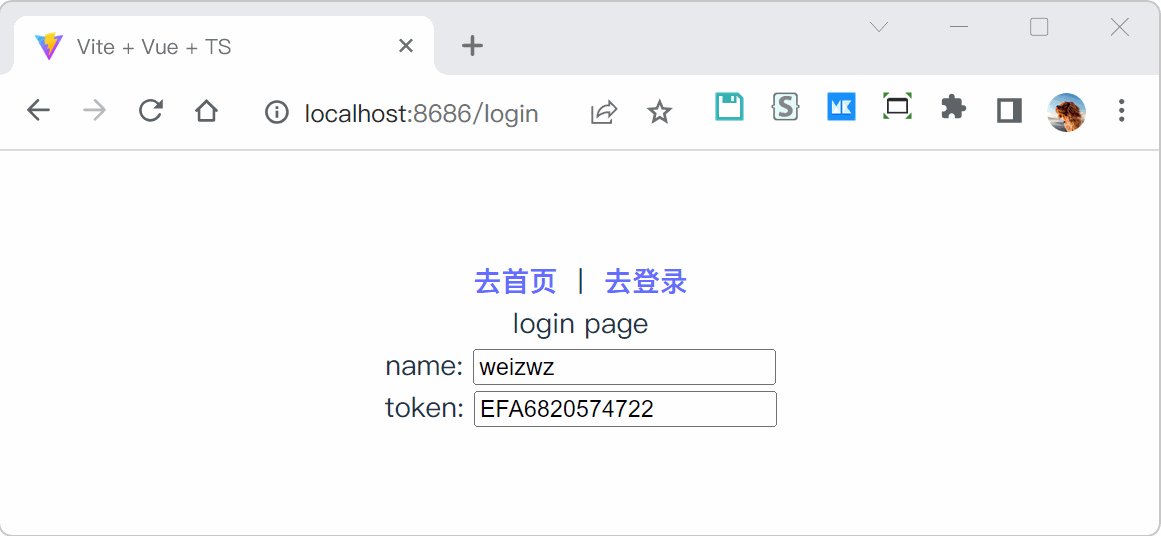
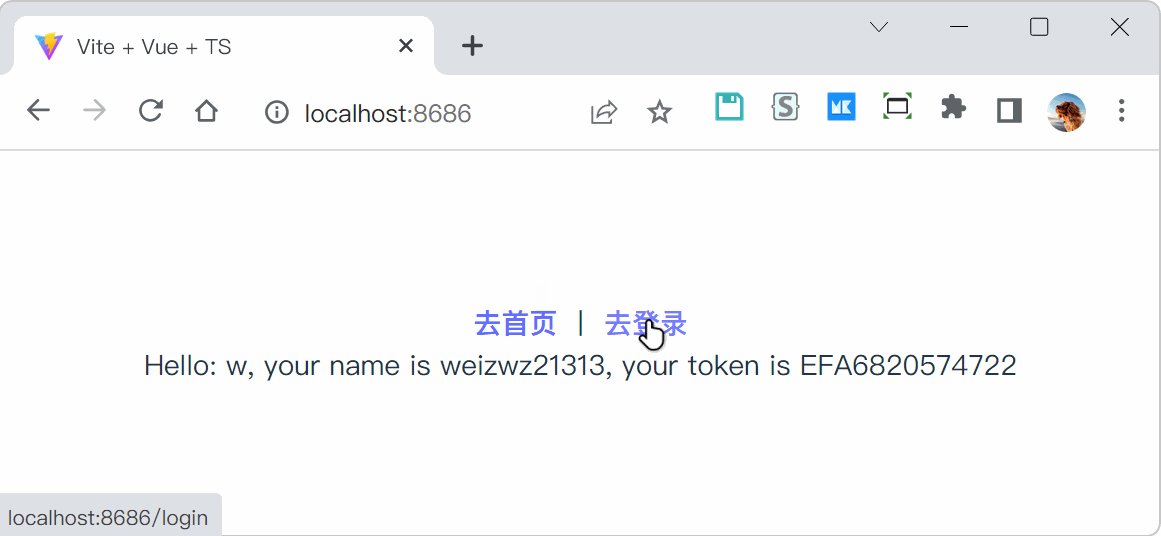
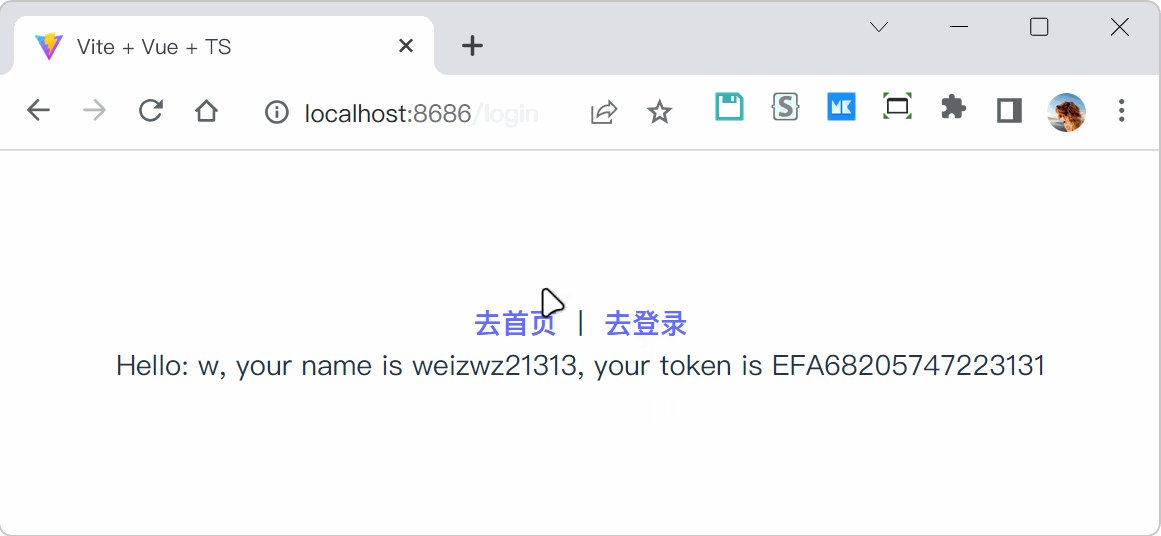
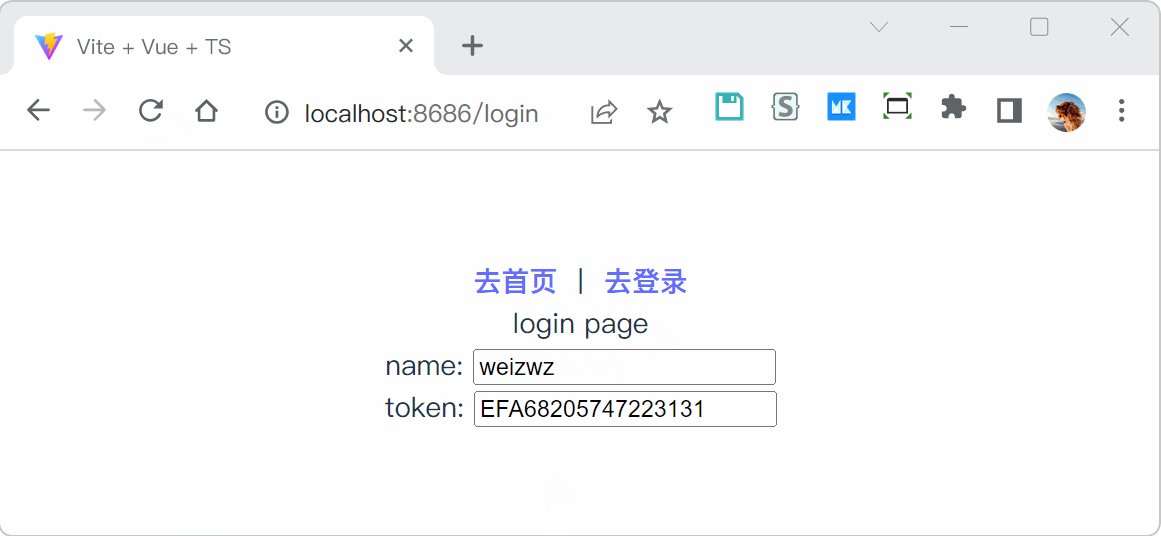
效果展示

https://www.cnblogs.com/weizwz/p/17872189.html
本博客所有文章除特別聲明外,均採用 「署名-非商業性使用-相同方式共用 4.0 國際」 許可協議,轉載請註明出處!
內容粗淺,如有錯誤,歡迎大佬批評指正



