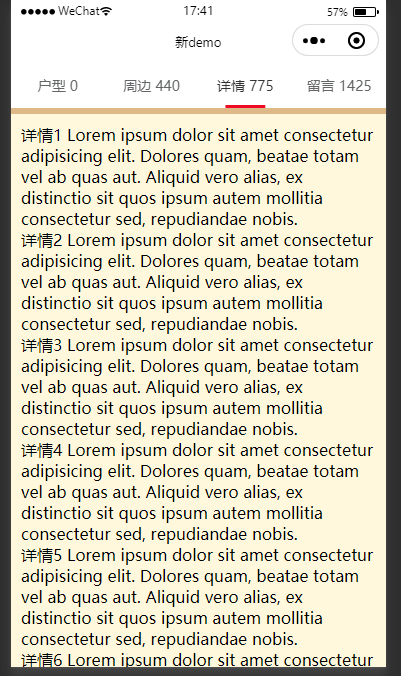
小程式上想要實現成點擊標簽跳轉某標簽,在標簽內滾動時隨著超過滾動內容 tab 選中態變化。 藉助了 @vant/weapp 框架 index.wxml <view class="list-page"> <van-tabs sticky active="{{ active }}" bind:click ...
- 小程式上想要實現成點擊標簽跳轉某標簽,在標簽內滾動時隨著超過滾動內容 tab 選中態變化。
- 藉助了 @vant/weapp 框架

index.wxml
<view class="list-page">
<van-tabs sticky active="{{ active }}" bind:click="onHangeActive" bind:scroll="onScrollHeight" >
<van-tab title="戶型 {{house}}" data-type="house"></van-tab>
<van-tab title="周邊 {{periphery}}" data-type="periphery"></van-tab>
<van-tab title="詳情 {{detail}}" data-type="detail"></van-tab>
<van-tab title="留言 {{message}}"data-type="message"></van-tab>
<view class="house common-box ">
戶型1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
戶型2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
戶型3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
戶型4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="periphery common-box">
周邊1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
周邊2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
周邊3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="detail common-box">
詳情1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
詳情2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
詳情3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
詳情4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
詳情5 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
詳情6 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="message common-box">
留言1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
留言2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
留言3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
留言4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
</van-tabs>
</view>
index.ts
Page({
/**
* 頁面的初始數據
*/
data: {
active: 0,
house: "",
periphery: "",
detail: "",
message: "",
tabList: [
'戶型1',
'戶型1',
'戶型3',
'戶型4'
]
},
/**
* 生命周期函數--監聽頁面載入
*/
onLoad() {
wx.setNavigationBarTitle({
title: '新demo'
})
this.onViewHeight('.house', 'house');
this.onViewHeight('.periphery', 'periphery');
this.onViewHeight('.detail', 'detail');
this.onViewHeight('.message', 'message');
},
/**
* 獲取區域位置信息
* @param sel 元素class
* @param valueKey 綁定top值
*/
onViewHeight(sel: any, valueKey: any) {
wx.createSelectorQuery().select(sel).boundingClientRect((res: any) => {
this.setData({
[valueKey]: res.top - 44
})
}).exec()
},
// 點擊切換tab
onHangeActive(e: any) {
const { index, } = e.detail;
this.setData({
active: index
})
const type = index === 0 ? '.house' : index === 1 ? '.periphery' : index === 2 ? '.detail' : '.message';
// 滾動到指定位置
// const tmp:any = this.data.detail
wx.pageScrollTo({
selector: type,
// scrollTop: tmp
offsetTop: -50,
duration: 0
})
},
onScrollHeight(e: any) {
const { scrollTop } = e.detail;
if(scrollTop) {
const { active, periphery,detail,message} = this.data;
let activeTmp = active;
if(scrollTop < +periphery - 44 ) {
activeTmp = 0;
}else if( scrollTop >= +periphery - 44 && scrollTop < +detail - 44 ) {
activeTmp = 1;
}else if( scrollTop >= +detail - 44 && scrollTop < +message - 44 ) {
activeTmp = 2;
}else if( scrollTop >= +message - 44 ) {
activeTmp = 3;
}
this.setData({
active: activeTmp
})
}
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow() {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide() {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload() {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh() {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom() {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage() {
}
})
index.wxss
.common-box {
padding: 10px;
box-sizing: border-box;
}
.house {
background-color: aquamarine;
}
.periphery {
background-color: burlywood;
}
.detail {
background-color: cornsilk;
}
.message {
background-color: rgb(152, 141, 224);
height: 100vh;
}
index.json
{
"navigationBarTitleText": "demo",
"usingComponents": {
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index"
}
}



