在Vue3中使用Element-Plus分頁(Pagination )組件 開發過程中數據展示會經常使用到,同時分頁功能也會添加到頁面中。 記:在Vue3中使用Element-Plus分頁組件與表格數據實現分頁交互。 開始實現 引入表格和分頁組件的H5標簽。 <strong>Element-Plus ...
在Vue3中使用Element-Plus分頁(Pagination )組件
開發過程中數據展示會經常使用到,同時分頁功能也會添加到頁面中。
記:在Vue3中使用Element-Plus分頁組件與表格數據實現分頁交互。
開始實現
- 引入表格和分頁組件的H5標簽。
<strong>Element-Plus分頁組件使用</strong>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="這裡是id" width="180" />
<el-table-column prop="data" label="這裡是一些數據" width="180" />
</el-table>
<el-pagination
:current-page="searchData.current"
:page-size="searchData.limit"
:total="total"
:pager-count="6"
style="text-align: center;margin-top: 20px;"
layout="jumper, prev, pager, next, total"
@current-change="getData" />
</div>
- js代碼,先初始化變數。
<script setup>
import {ref,reactive,onMounted} from 'vue'
// tableData-表格數據列表,total-數據總長度
const tableData=ref([])
const total=ref(0)
// searchData-向後端分頁查詢的對象,即當前頁和每頁總數
const searchData=reactive({
current:1,
limit:10
})
...
</script>
- 沒用到後臺,所以就把表格的數據寫固定了。下麵就表格數據生成,還有模擬對數據的分頁。
//表格數據生成
function tableAddData(){
//給表格添加數據,調介面賦值同理
var index=0
//因為數據是固定生成的,容易出錯,所以這裡要清一下
tableData.value=[]
for(var i=1;i<=101;i++){
let data={}
data.id=i
data.data=`我的數據是:${i}`
tableData.value.push(data)
index+=1
}
total.value=index
}
//傳入分頁參數
function pageQuery(current,limit){
// 模仿分頁查詢,將表格的數據裁切一下
// 1 2 3
//下標 0-9 10-19 20-29
let begin=current*limit-limit
//這裡不減一是因為,slice方法裁切是左閉右開數組
let end=current*limit
tableData.value=tableData.value.slice(begin,end)
}
- 方法調用,這裡需要註意幾個地方。
1. 第一次載入getData方法時,方法內的預設傳的參數是空的,所以就賦個1,不然不太友好。
2. 分頁組件的@current-change調用的方法預設會傳入一個參數,即點擊的頁碼數。所以實現點擊跳轉,就要把分頁查詢參數的當前頁current賦該值。
function getData(val = 1){
searchData.current=val
// 先把數據搞上
tableAddData()
pageQuery(searchData.current,searchData.limit)
}
onMounted(async()=>{
getData()
})
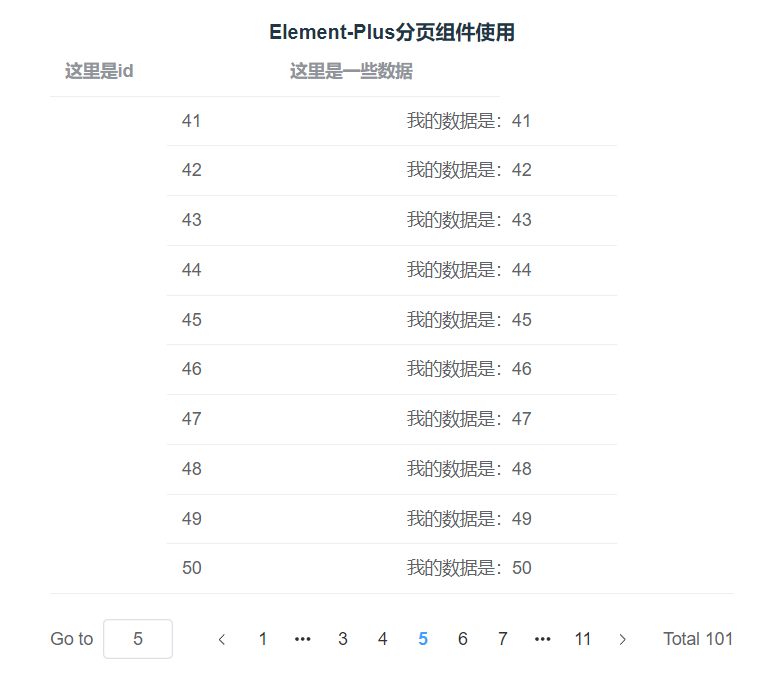
到這裡就可以測試查看一下了
- 初次載入

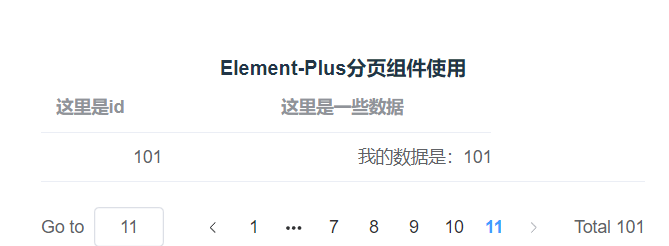
- 點擊頁碼,頁面跳轉

- 測試這裡的輸入跳轉功能也沒問題,總數據也正常

完成!



