引言 在WPF應用程式開發中,數據校驗是確保用戶輸入數據的正確性和完整性的重要一環。 之前在做一些參數配置功能時,最是頭疼各種參數校驗,查閱一些資料後,我總結了數據校驗方式有兩種: ValidationRule IDataErrorInfo 接下來分別介紹這兩種校驗方式。 ValidationRul ...
引言
在WPF應用程式開發中,數據校驗是確保用戶輸入數據的正確性和完整性的重要一環。
之前在做一些參數配置功能時,最是頭疼各種參數校驗,查閱一些資料後,我總結了數據校驗方式有兩種:
- ValidationRule
- IDataErrorInfo
接下來分別介紹這兩種校驗方式。
ValidationRule
ValidationRule 是一個抽象類,提供了抽象方法 Validate(), 它是WPF中用於數據驗證的一種機制,它可以在用戶輸入數據之前或之後執行自定義的驗證邏輯。可以輕鬆地實現對數據的格式、範圍、邏輯等方面的驗證,併在驗證失敗時提供相應的反饋信息。
ValidationRule主要作用域在前端頁面上。
基本用法
首先創建一個 ValidationRule,我這裡設定了兩個屬性 MaxVal、MinVal,然後在 Validate() 方法中判斷空、判斷大於上限或小於下限,然後在符合條件是,返回 ValidationResult,並給出錯誤提示:
public class IntegerValidationRule : ValidationRule
{
public int MaxVal { get; set; }
public int MinVal { get; set; }
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
string text = value as string;
if (!int.TryParse(text, out int result))
{
return new ValidationResult(false, "Text cannot be empty.");
}
if (result > MaxVal)
{
return new ValidationResult(false, "Value out of upper limit range.");
}
if (result < MinVal)
{
return new ValidationResult(false, "Value out of lower limit range.");
}
return ValidationResult.ValidResult;
}
}
接下來創建有個測試使用的 ViewModel:
public class TestViewModel : INotifyPropertyChanged
{
private TestViewModel() { }
public static TestViewModel Instance { get; } = new TestViewModel();
public event PropertyChangedEventHandler? PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
private int testField1;
/// <summary>
/// 測試屬性1
/// </summary>
public int TestField1
{
get => testField1;
set
{
testField1 = value;
OnPropertyChanged(nameof(TestField1));
}
}
private int testField2;
/// <summary>
/// 測試屬性2
/// </summary>
public int TestField2
{
get => testField2;
set
{
testField2 = value;
OnPropertyChanged(nameof(TestField2));
}
}
}
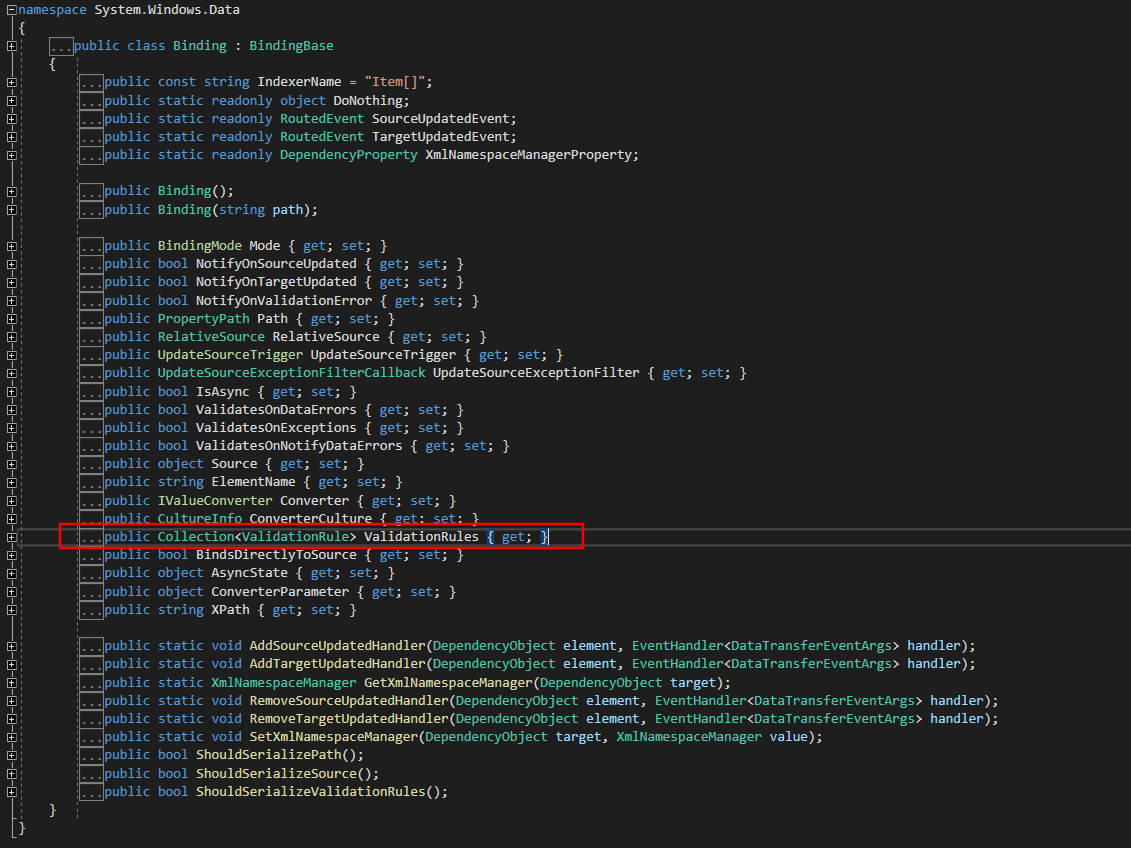
在測試之前,我們可以先看一下 Binding 的方法列表:

可以看到 ValidationRules 是 Binding 下的集合,這意味著 ValidationRule 是在 Binding 下使用且可以執行多個校驗規則。校驗時按照順序依次校驗。
接下來我們創建一個WPF應用程式,在界面添加 TextBox,命名為”textbox1“,將文本綁定在 TestViewModel 的 TestField1。
且為Validation.ErrorTemplate 綁定一個模板,這裡綁定了一個紅色的感嘆號。
然後為 TextBox 設置觸發器,當 Validation.HasError為 true時,將 ToolTip 綁定校驗失敗的錯誤提示。
代碼如下:
<Window
x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp4"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="900"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<ControlTemplate x:Key="ValidationTemplate">
<DockPanel>
<TextBlock
Margin="-10,0,0,0"
VerticalAlignment="Center"
FontSize="22"
Foreground="Red"
Text="!" />
</DockPanel>
</ControlTemplate>
<Style TargetType="TextBox">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Self}, Path=(Validation.Errors)[0].ErrorContent}" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<TextBlock
HorizontalAlignment="Center"
FontSize="18"
FontWeight="Bold"
Text="Validation Demo" />
<TextBox
Name="textBox1"
Height="30"
Margin="10"
FontSize="22"
Validation.ErrorTemplate="{StaticResource ValidationTemplate}">
<TextBox.Text>
<Binding Path="TestField1" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:IntegerValidationRule
MaxVal="999"
MinVal="5" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</StackPanel>
</Grid>
</Window>
最後在窗體後臺綁定 ViewModel:
public MainWindow()
{
InitializeComponent();
this.DataContext = TestViewModel.Instance;
}
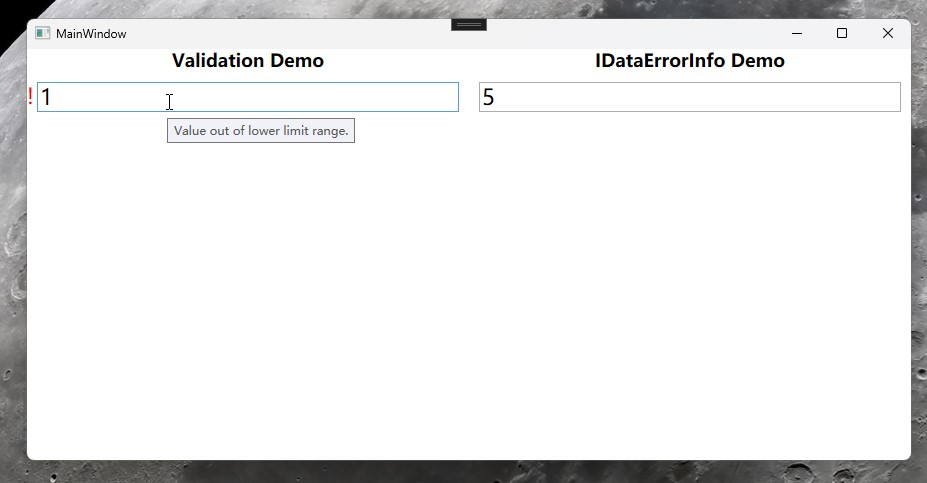
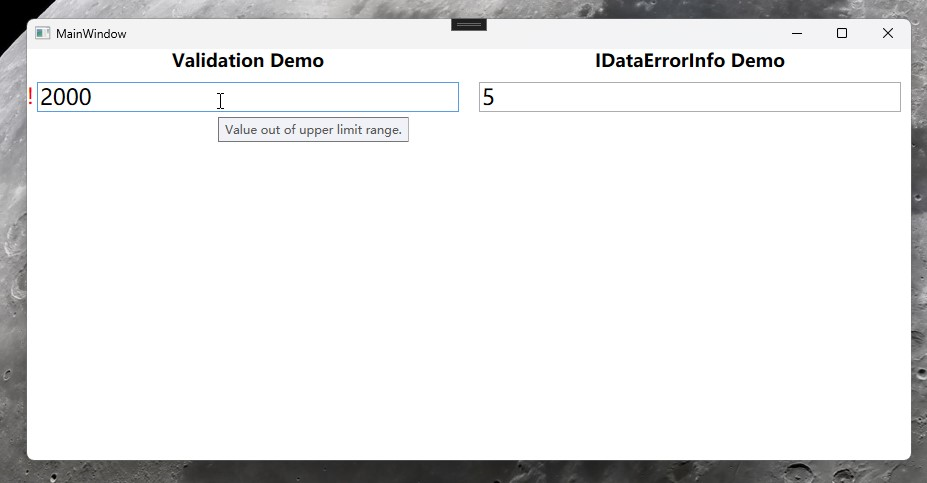
測試
-
為空時,出現紅色嘆號,
ToolTip提示 "Text cannot be empty."

-
小於下限時,出現紅色嘆號,
ToolTip提示 "Value out of lower limit range."

-
大於上限時,出現紅色嘆號,
ToolTip提示 "Value out of upper limit range."

IDataErrorInfo
IDataErrorInfo 是一個介面,Viewmodel 實現介面用於在後臺,提供數據驗證和錯誤信息。
IDataErrorInfo 主要作用域為後臺 ViewModel
該介面包含兩個成員:Error 和 this[string columnName]。這兩個成員允許你在數據綁定時提供驗證錯誤信息。
基本用法
接下來,在程式里添加 TextBox,命名為”textbox2“,並添加一個 TextBlock 綁定 Error 展示在界面。
<StackPanel Grid.Column="1">
<TextBlock
HorizontalAlignment="Center"
FontSize="18"
FontWeight="Bold"
Text="IDataErrorInfo Demo" />
<TextBox
Name="textBox2"
Margin="10"
VerticalAlignment="Center"
FontSize="22"
Text="{Binding TestField2, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}" />
<TextBlock
HorizontalAlignment="Center"
FontSize="18"
FontWeight="Bold"
Foreground="Red"
Text="{Binding Error, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
後臺 TestViweModel 實現 IDataErrorInfo,依舊是判斷上限值和下限值,此處不判斷空,是因為後臺 TestField2 類型是Int,為空時不會賦值,代碼如下:
public class TestViewModel : INotifyPropertyChanged, IDataErrorInfo
{
//省略上文已有代碼..。
private string error;
public string Error
{
get => error;
set
{
error = value; OnPropertyChanged(nameof(Error));
}
}
public string this[string columnName]
{
get
{
switch (columnName)
{
case nameof(TestField2):
return CheckTestFild2();
default:
return null;
}
}
}
public int MaxVal = 999;
public int MinVal = 5;
private string CheckTestFild2()
{
if (TestField2 > MaxVal)
{
Error = "Value out of upper limit range in viewmodel.";
}
else if (TestField2 < MinVal)
{
Error = "Value out of lower limit range in viewmodel.";
}
else
{
Error = string.Empty;
}
return Error;
}
}
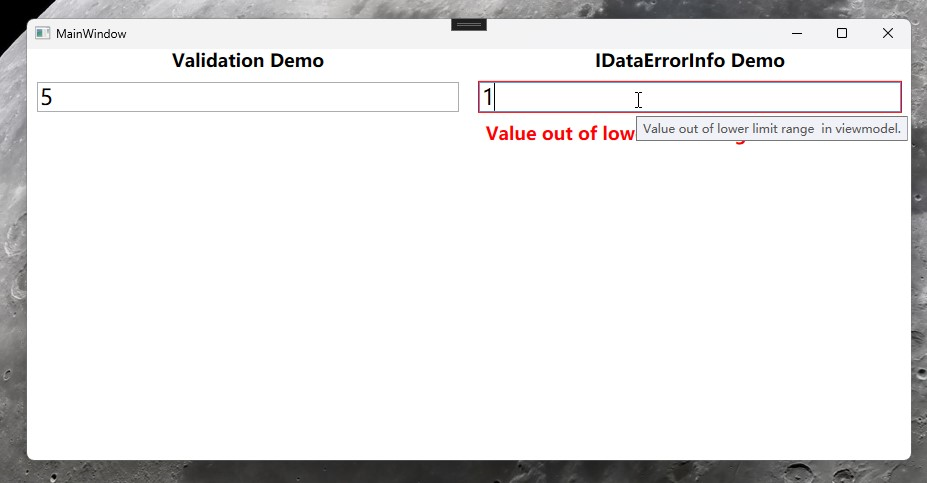
測試
-
小於下限時,出現紅色文字提示,
ToolTip提示 "Value out of lower limit range in viewmodel."

-
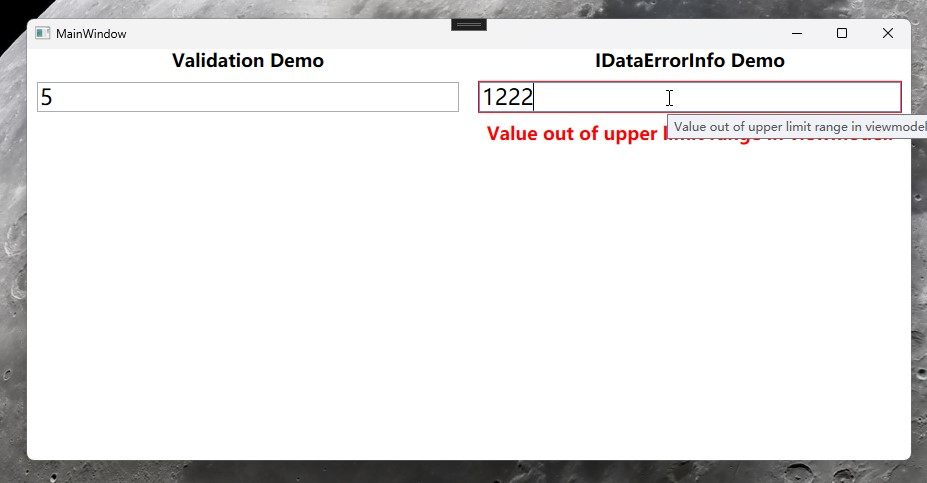
大於上限時,出現紅色文字提示,
ToolTip提示 "Value out of upper limit range in viewmodel."

小結
以上兩種數據校驗(IDataErrorInfo、ValidationRule)的方式,均可以實現自定義數據校驗,例如對數據的格式、範圍、邏輯等方面的驗證,併在驗證失敗時提供相應的反饋信息。
ValidationRule適用於在界面做數據校驗,且可以定義多個校驗規則。
ValidationRule適用於在ViewModel做數據校驗,可以做一些無法在前端頁面做的事情,比如出現異常值是還原為預設值。
所以兩者既可以單獨使用,也可以組合使用,即使使用MVVM模式,依舊能夠優雅的做數據校驗。
作者: Niuery Daily
出處: https://www.cnblogs.com/pandefu/>
關於作者:.Net Framework,.Net Core ,WindowsForm,WPF ,控制項庫,多線程
本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出 原文鏈接,否則保留追究法律責任的權利。 如有問題, 可郵件咨詢。


