MongoDB+SignalR+Hangfire+Vue2+百度地圖實現GPS實時定位 一、實現效果 二、安裝MongoDB 可以自行參考菜鳥鏈接:MongoDB 教程 | 菜鳥教程 (runoob.com) 1.下載mongodb資料庫安裝包: 網盤鏈接:https://pan.baidu.com ...
MongoDB+SignalR+Hangfire+Vue2+百度地圖實現GPS實時定位
一、實現效果

二、安裝MongoDB
可以自行參考菜鳥鏈接:MongoDB 教程 | 菜鳥教程 (runoob.com)
1.下載mongodb資料庫安裝包:
網盤鏈接:https://pan.baidu.com/s/4rb1fOkc
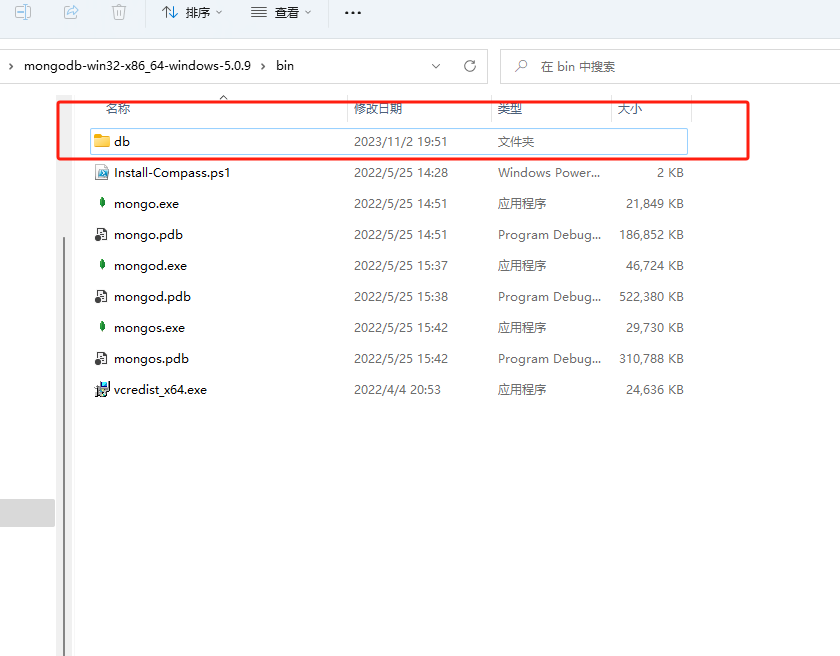
2.進入\mongodb-win32-x86_64-windows-5.0.9\bin路徑下創建db文件夾

3.啟動服務
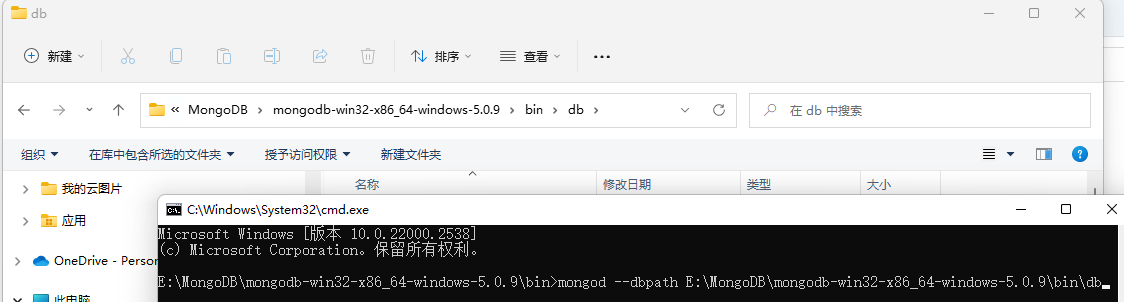
在bin目錄下輸入cmd+回車,輸入命令:mongod --dbpath+你自己的db文件夾路徑
比如我的文件目錄為:E:\MongoDB\mongodb-win32-x86_64-windows-5.0.9\bin\db

4.測試是否啟動服務
上一個黑框不要關!!!!!!!
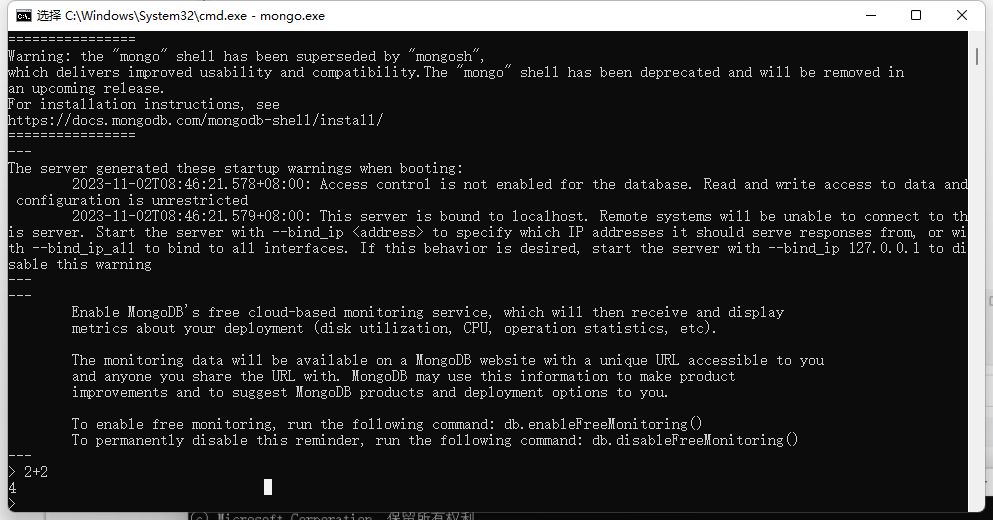
在bin目錄下再次輸入cmd+回車,輸入命令:mongo.exe將會看到如下畫面2+2=4就證明連接成功了!!!(你太棒了)

三、向MongoDb中添加坐標數據
1.我這裡使用是的WindowsForm模擬GPS向mongod添加的數據,大家可以自行克隆源碼
git地址:https://gitee.com/ctrlzs/indowsforms.git
2.如何使用程式:
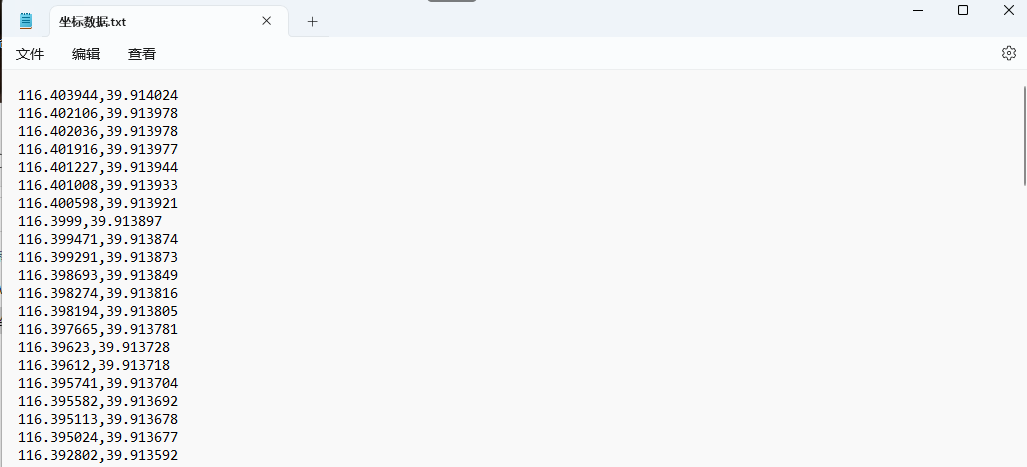
- 坐標數據來源:你需要一個txt文本,將坐標數據放入文檔中,然後將文件路徑複製下來

- 最好和你的WindowsForm項目放在一起

- 進入WindowsForm項目找到From1的設計隨便雙擊個控制項
- 找到下麵這段代碼
private void button3_Click(object sender, EventArgs e)
{
//文件路徑
//string filePath = @"C:\D盤\新建 文本文檔.txt";
string filePath = @"D:\桌面\代碼\winfrom\坐標數據.txt";
//文本讀取器
using (TextReader reader = new StreamReader(filePath, System.Text.Encoding.UTF8))
{
//一次性讀完
string textContent = reader.ReadToEnd();
//輸出讀取的內容
//Console.WriteLine(textContent);
textBox1.Text = textContent;
}
}
-
將filePath的參數路徑換成你的txt文檔位置
然後運行項目點擊獲取坐標你將會獲得一大批數據,也就是你txt里的坐標數據
然後點擊添加就會自動在你的mongodb中創建一個名為myDB06的文檔資料庫和名為tutorial0文檔,你會發現有個進度條我這裡有428條所以設置進度條數據最大為428,你可以根據自己的數據量進行自己更改,這裡就不浪費時間了,自己百度如何更改
到這裡MongoDb基本配置完畢!!!!
四、打開項目配置MongoDb
我這裡是伺服器端使用的是ABP項目
1.下載包:MongoDB.Driver

2.引用命名空間
using MongoDB.Bson;
using MongoDB.Driver;
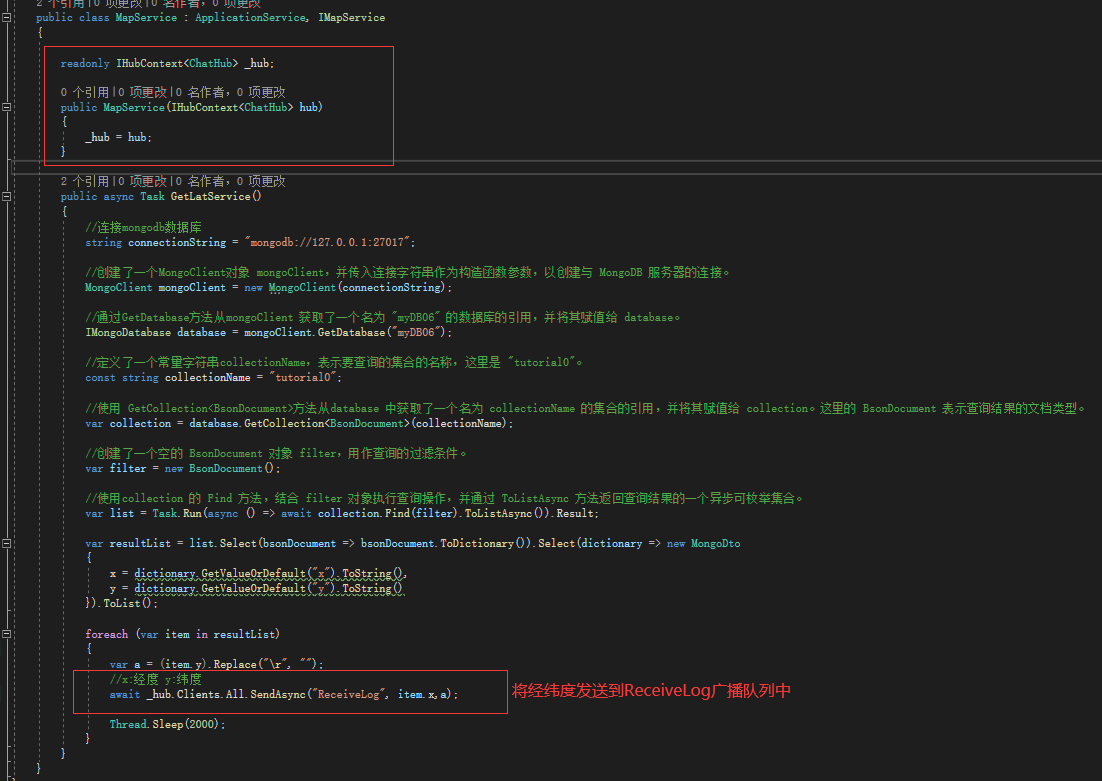
讀取mongodb數據代碼如下:
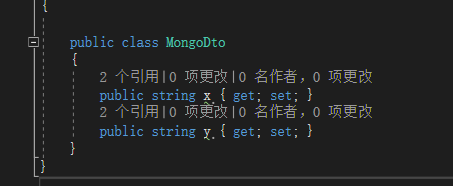
這裡有個MongoDto,你需要自行創建

public async Task GetLatService()
{
//連接mongodb資料庫
string connectionString = "mongodb://127.0.0.1:27017";
//創建了一個MongoClient對象 mongoClient,並傳入連接字元串作為構造函數參數,以創建與 MongoDB 伺服器的連接。
MongoClient mongoClient = new MongoClient(connectionString);
//通過GetDatabase方法從mongoClient 獲取了一個名為 "myDB06" 的資料庫的引用,並將其賦值給 database。
IMongoDatabase database = mongoClient.GetDatabase("myDB06");
//定義了一個常量字元串collectionName,表示要查詢的集合的名稱,這裡是 "tutorial0"。
const string collectionName = "tutorial0";
//使用 GetCollection<BsonDocument>方法從database 中獲取了一個名為 collectionName 的集合的引用,並將其賦值給 collection。這裡的 BsonDocument 表示查詢結果的文檔類型。
var collection = database.GetCollection<BsonDocument>(collectionName);
//創建了一個空的 BsonDocument 對象 filter,用作查詢的過濾條件。
var filter = new BsonDocument();
//使用collection 的 Find 方法,結合 filter 對象執行查詢操作,並通過 ToListAsync 方法返回查詢結果的一個非同步可枚舉集合。
var list = Task.Run(async () => await collection.Find(filter).ToListAsync()).Result;
var resultList = list.Select(bsonDocument => bsonDocument.ToDictionary()).Select(dictionary => new MongoDto
{
x = dictionary.GetValueOrDefault("x").ToString(),
y = dictionary.GetValueOrDefault("y").ToString()
}).ToList();
foreach (var item in resultList)
{
//這裡是所有配置完後通過SignalR發送消息(所有配置完畢後把註釋刪掉!!)
//var a = (item.y).Replace("\r", "");
//x:經度 y:緯度
//await _hub.Clients.All.SendAsync("ReceiveLog", item.x,a);
//Thread.Sleep(2000);
}
}
五、配置SignalR實現實時發送消息
1.常規操作下載包ABP項目下載:Volo.Abp.AspNetCore.SignalR

2.進入配置項配置SignalR
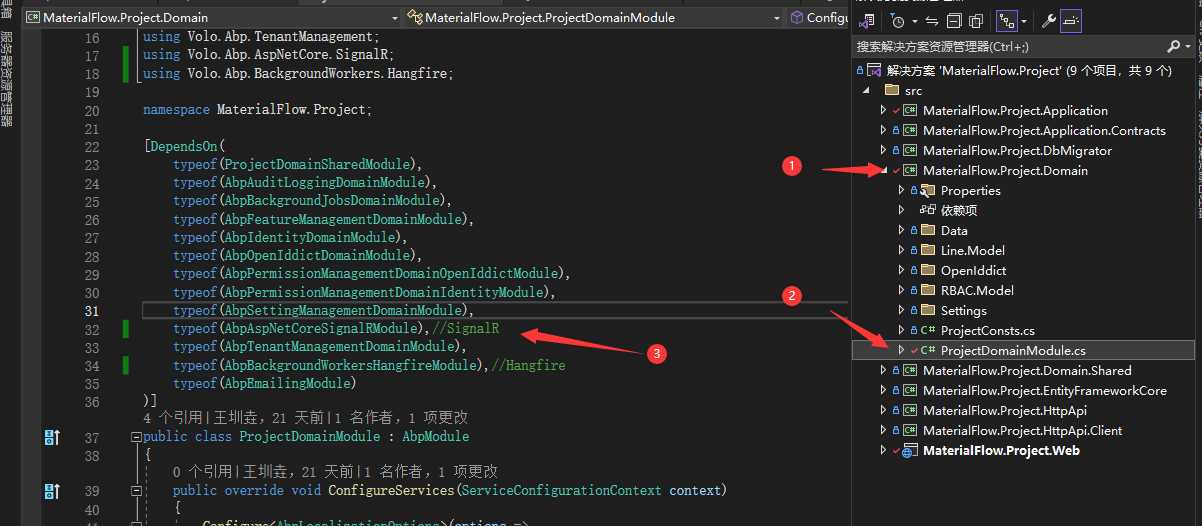
-
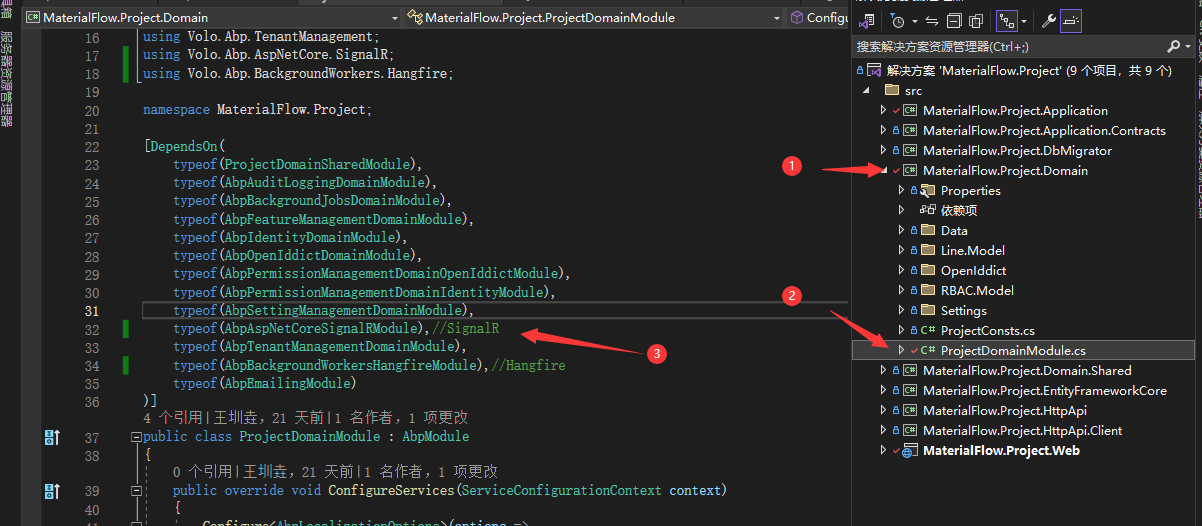
首先將依賴加入項目中
以下內容漂紅線的同學看這裡!!
1.檢查是否安裝成功上面這個包
2.試試引用命名空間using Volo.Abp.AspNetCore.SignalR;
3.看看包版本是否匹配
typeof(AbpAspNetCoreSignalRModule)

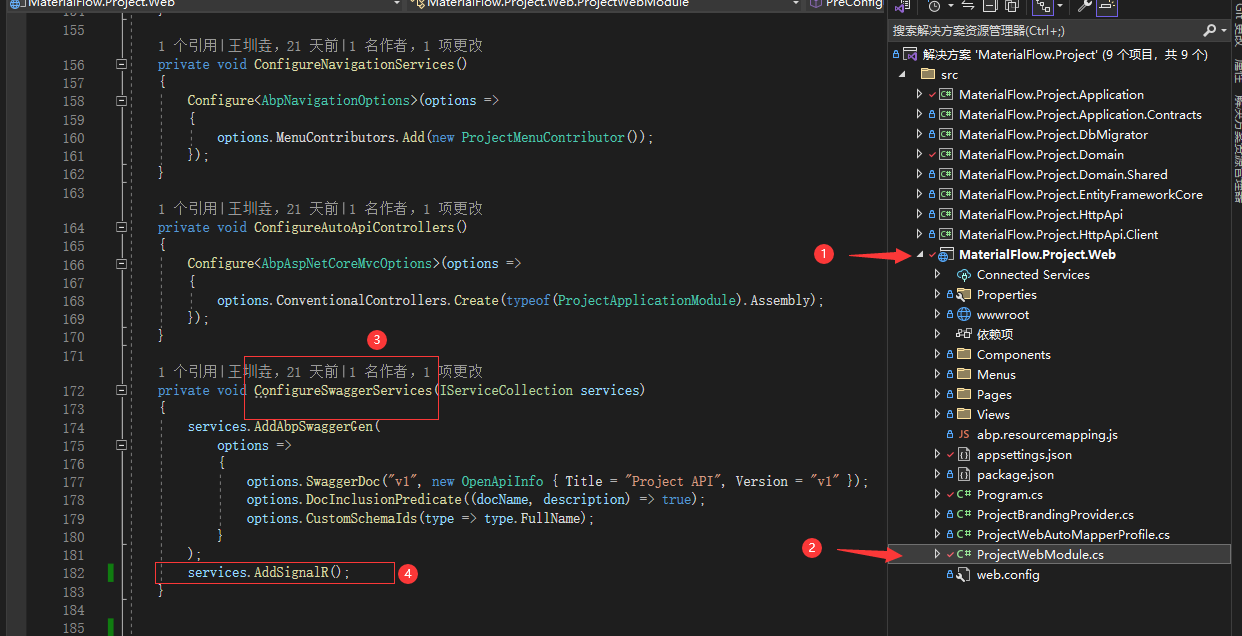
- 打開配置項註入服務: services.AddSignalR();

-
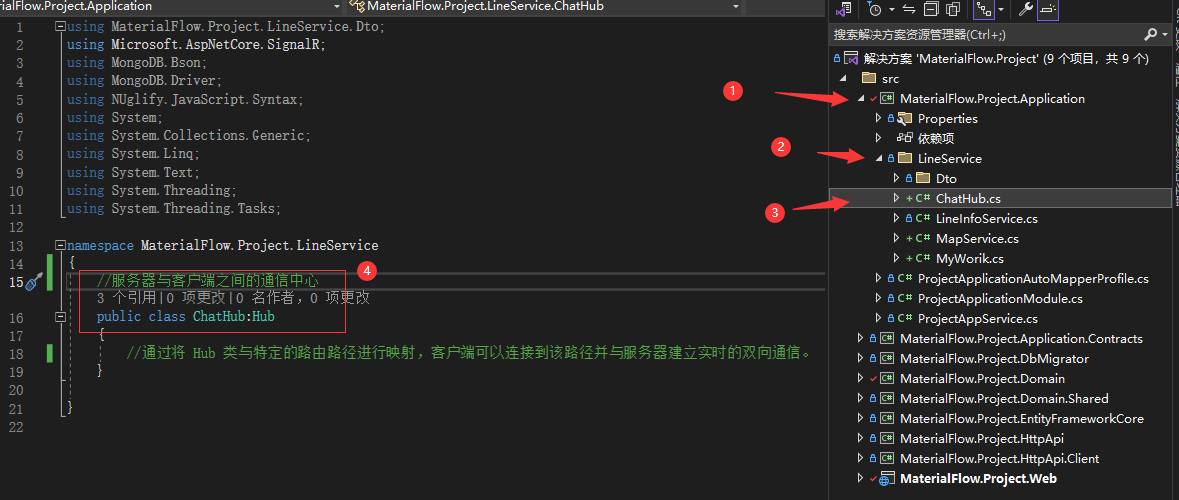
創建一個類繼承Hub類來作為客戶端和服務端的通信中心
繼承飄紅線的引用命名空間:
using Microsoft.AspNetCore.SignalR;

-
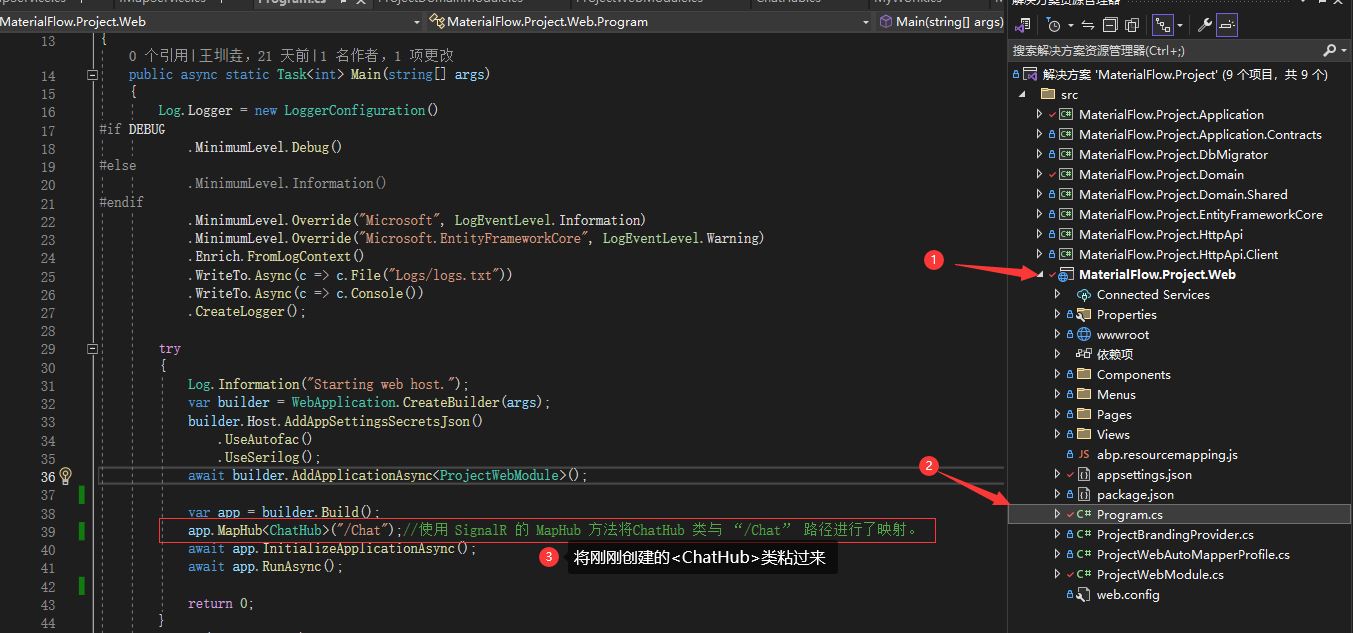
然後找到Program.cs
app.MapHub<ChatHub>("/Chat");

-
馬上了不要著急哦,我們回到你Mongodb數據獲取的方法中,使用構造函數將SignalR引過來,就可以使用了
readonly IHubContext<ChatHub> _hub; public MapService(IHubContext<ChatHub> hub) { _hub = hub; }
像這樣:

-
然後可以運行你的項目在地址欄中輸入上面Program.cs中你自己寫的地址,我這裡是/Chat,看到這段話恭喜你配置成功!!!(你太棒了)

六、配置Hangfire定時任務
1.下載NuGet包(註意:這裡你如果使用的是其他資料庫請參閱其他文檔,本項目是MySql)


2.配置Hangfire
-
首先將包依加進去(看清楚是Hangfire那一行)
typeof(AbpBackgroundWorkersHangfireModule),//Hangfire

-
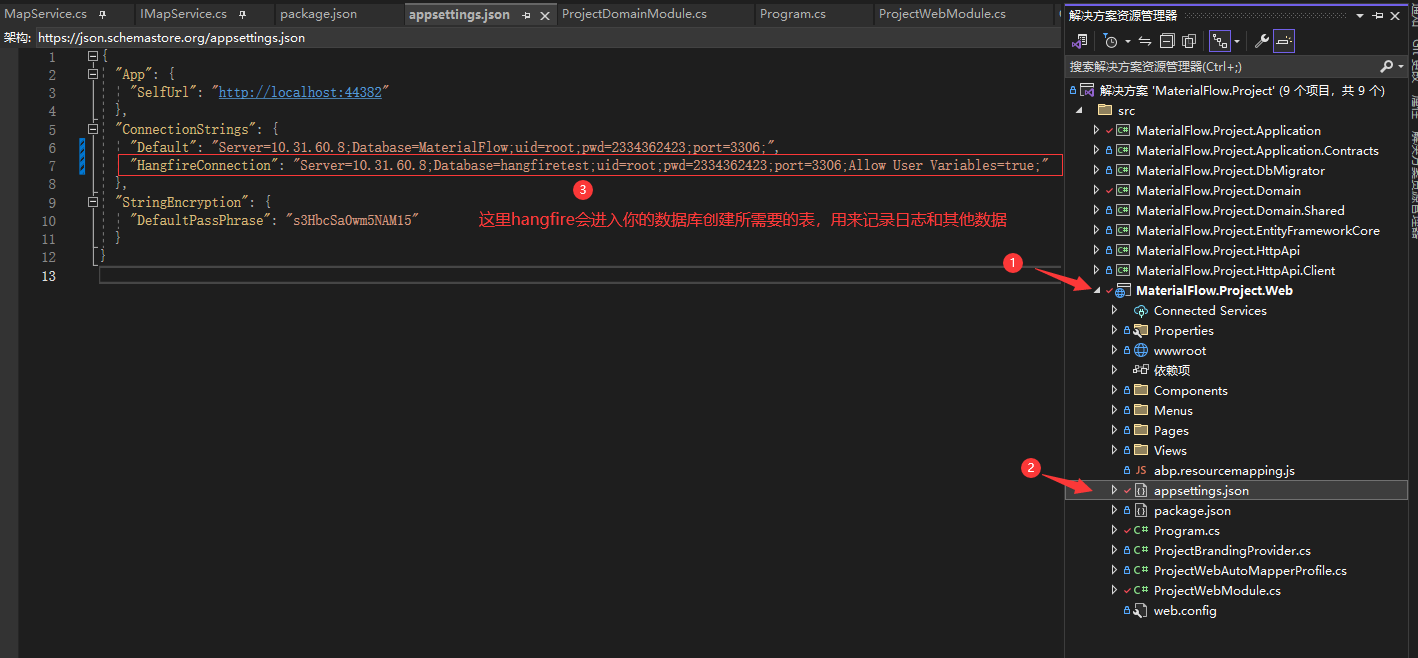
然後進入appsettings.json配置連接字元串
換成你自己的連接字元串:
"HangfireConnection": "Server=10.31.60.8;Database=hangfiretest;uid=root;pwd=2334362423;port=3306;Allow User Variables=true;"

-
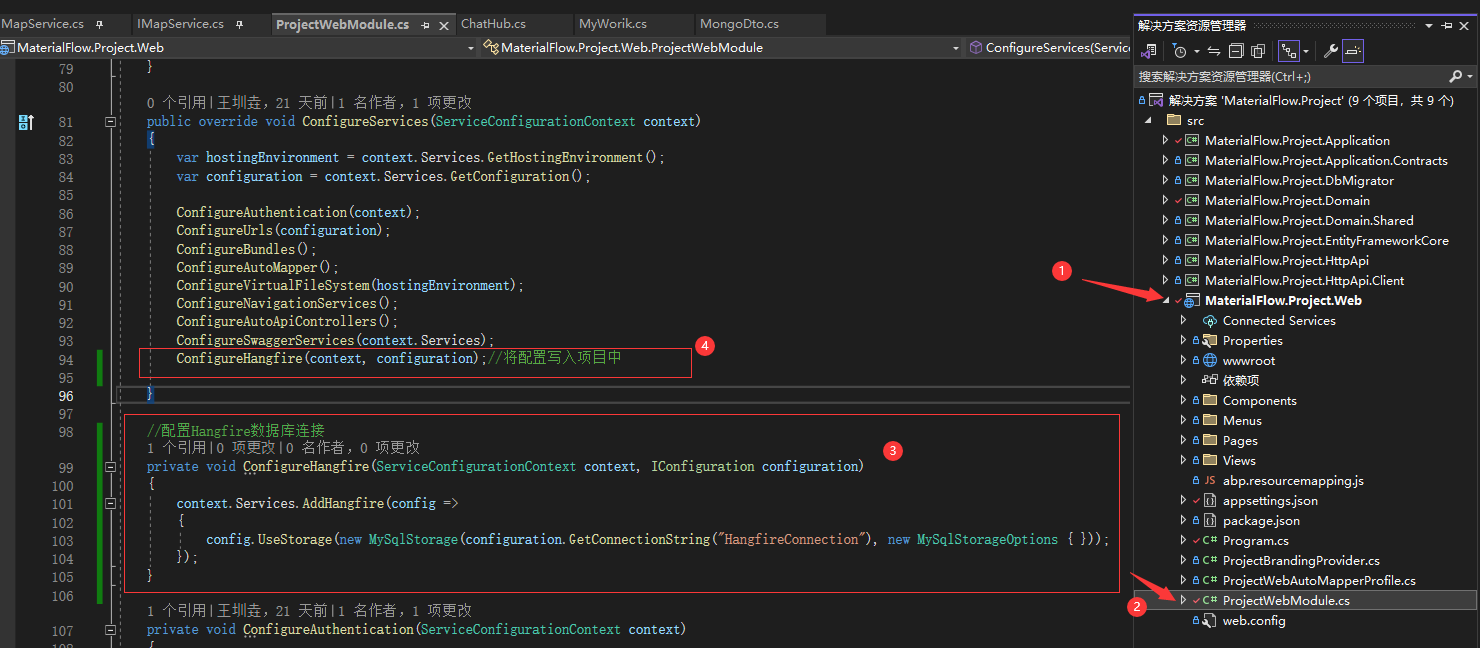
配置連接
代碼在這可以直接複製粘貼
ConfigureHangfire(context, configuration);//將配置寫入項目中 //配置Hangfire資料庫連接 private void ConfigureHangfire(ServiceConfigurationContext context, IConfiguration configuration) { context.Services.AddHangfire(config => { config.UseStorage(new MySqlStorage(configuration.GetConnectionString("HangfireConnection"), new MySqlStorageOptions { })); }); }

-
打開儀錶盤、調用需要執行的方法
//授權Hangfire儀錶盤 app.UseHangfireDashboard(); var jobId = BackgroundJob.Enqueue<MapService>( x => x.GetLatService());

3.配置完成後運行項目,在地址欄輸入/hangfire即可看到如下畫面(恭喜你hangfire配置成功!!!)

七、配置前端項目
1.vue2中引入百度地圖
百度地圖博客地址:vue&百度地圖繪製行進路線/路書/路線規劃/線路展示_vue 百度地圖路書代碼-CSDN博客
signalr博客地址:vue +signalR - 飛天豬皮怪 - 博客園 (cnblogs.com)
自行配置這裡就不教了
2.各位大佬我代碼直接奉上,就不做講解了(粘過去就能用),覺得移動圖片醜的聯繫我更換QQ:2362933015
記得改signalR廣播地址和標識改成自己的
npm install vue-baidu-map --save //下載百度地圖依賴包
npm install @aspnet/signalr //下載signalr依賴包
<template>
<div>
<baidu-map
class="map"
:scroll-wheel-zoom="true"
:center="{ lng: 116.404, lat: 39.915 }"
:zoom="15"
>
<bm-marker
:position="{ lng: lng, lat: lat }"
:dragging="true"
animation="BMAP_ANIMATION_DROP"
:icon="{
url: 'https://i.postimg.cc/BQpNQLd9/JVOG-OY-6-J7-M3-ZXU-IX6-7.gif',
size: { width: 300, height: 157 },
}"
></bm-marker>
</baidu-map>
</div>
</template>
<script>
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
import BmMarker from "vue-baidu-map/components/overlays/Marker.vue";
import * as signalR from "@aspnet/signalr";
export default {
computed: {},
components: {
BmMarker,
BaiduMap,
},
data() {
return {
lng: "", //經度
lat: "", //緯度
connection: "", //signalr連接
messages: [], //返回消息
play: false,
path: [],
};
},
methods: {},
created: function () {
let thisVue = this;
this.connection = new signalR.HubConnectionBuilder()
.withUrl("http://localhost:44382/Chat", {
//這裡的地址要輸入自己的signalR廣播地址
skipNegotiation: true,
transport: signalR.HttpTransportType.WebSockets,
})
.configureLogging(signalR.LogLevel.Information)
.build();
//這裡的ReceiveLog改成自己的廣播地址標識
this.connection.on("ReceiveLog", function (user, message) {
thisVue.messages.push({ user, message });
//經度
thisVue.lng = user;
//緯度
thisVue.lat = message;
console.log(thisVue.lng, thisVue.lat);
});
this.connection.start();
},
};
</script>
<style scoped>
.map {
height: 800px;
width: 100%;
}
</style>



