在經過基於SqlSugar框架的WPF應用端系統界面及模塊的不斷優化和重構後,視圖界面及視圖模型等代碼已趨穩定,因此完成前面的介紹後,現在開始統一基於代碼生成工具Database2Sharp進行WPF應用端界面代碼的快速生成了,代碼除了和WPF應用端的基類保持一致處理外,並添加一些註釋代碼,整合使用... ...
在經過基於SqlSugar框架的WPF應用端系統界面及模塊的不斷優化和重構後,視圖界面及視圖模型等代碼已趨穩定,因此完成前面的介紹後,現在開始統一基於代碼生成工具Database2Sharp進行WPF應用端界面代碼的快速生成了,代碼除了和WPF應用端的基類保持一致處理外,並添加一些註釋代碼,整合使用一些自定義的控制項,以便更好的展示和簡化代碼處理。本篇隨筆介紹使用代碼生成工具Database2Sharp生成WPF界面代碼。
1、代碼生成工具Database2Sharp生成WPF界面代碼
WPF應用端的基礎介面,和Winform端、Vue3+ElementPlus前端一樣,都是調用SqlSugar開發框架中的相關業務介面,如果對我們的SqlSugar框架還有疑問,可以參考我的隨筆集《SqlSugar開發框架》進行系列的學習或瞭解。
要瞭解項目的快速生成,需要從我們官網下載《代碼生成工具Database2Sharp》工具後進行使用,該工具支持多種框架的項目開發,我們這裡以SqlSugar開發框架中的【SqlSugar框架WPF界面生成】的項目生成為例介紹。
我們首先需要使用PowerDesigner或者同類工具進行表的建模,如下所示。

創建好相關的客戶信息表後,先展開資料庫列表,並從資料庫列表右鍵選擇對應的【SqlSugar框架WPF界面生成】或者在工具欄中快速選擇操作,如下界面所示。

或者從工具欄中選擇對應的功能入口。

在彈出的對話框中選擇對應的表進行框架代碼和【WPF界面生成】,從資料庫列表中選擇表進行測試生成,如下界面所示。

我們可以從上面的列表中,定義查詢條件、列表顯示的內容,以及編輯界面所需要編輯顯示的內容等信息。然後一鍵生成即可生成相應的WPF應用端的視圖模型,以及視圖界面和後臺代碼。
我們以簡單的T_Customer表為例,展示生成的界面代碼,生成後,會在目錄中創建ViewModels和Views/Pages目錄,其中包含視圖模型和視圖界面代碼及後臺代碼。

視圖模型包含列表的視圖模型和編輯界面的視圖模型,如下兩個文件所示。

列表視圖的模型代碼如下所示(包含一些例子代碼)。
/// <summary> /// 客戶信息 列表-視圖模型對象 /// </summary> public partial class CustomerListViewModel : BaseListViewModel<CustomerInfo, string, CustomerPagedDto> { /// <summary> /// 樹列表的模型 /// </summary> [ObservableProperty] private TreeViewModel<CustomTreeNode> treeModel = new(); /// <summary> /// 構造函數 /// </summary> /// <param name="service">業務服務介面</param> public CustomerListViewModel(ICustomerService service) : base(service) { //設置導出的欄位列表 this.ExportFields = "Name,Age,Creator,CreateTime"; } /// <summary> /// 觸發處理命令,處理樹列表 /// </summary> [RelayCommand] private async Task GetTree() { //下麵代碼僅為示例,具體根據實際情況處理 /* //獲取嵌套列表 var allNode = await BLLFactory<IFunctionService>.Instance.GetTree(App.ViewModel.SystemType); //根據列表遞歸刪除對應節點列表 var treeeNodeList = AddRecursive(allNode); this.TreeModel.TreeItems = treeeNodeList; this.TreeModel.FilteredTreeItems = new List<CustomTreeNode>(treeeNodeList); //提示更新界面控制項數據源 this.NotifyChanged(nameof(this.TreeModel)); */ } /// <summary> /// 嵌套添加列表 /// </summary> /// <param name="children">嵌套集合列表</param> /// <param name="parentNode">父節點,可為空</param> /// <returns></returns> private List<CustomTreeNode> AddRecursive(List<FunctionNodeInfo> children, CustomTreeNode parentNode = null) { var treeeNodeList = new List<CustomTreeNode>(); foreach (var info in children) { var node = new CustomTreeNode { Name = info.Name, Id = info.Id }; AddRecursive(info.Children, node); treeeNodeList.Add(node); } if (parentNode != null) { parentNode.Children = treeeNodeList; return new List<CustomTreeNode>() { parentNode }; } else { return treeeNodeList; } } }
編輯界面的視圖模型代碼如下所示。
/// <summary> /// 客戶信息 新增、編輯-視圖模型 /// </summary> public partial class CustomerEditViewModel : BaseEditViewModel<CustomerInfo, string, CustomerPagedDto> { /// <summary> /// 構造函數 /// </summary> /// <param name="service">服務介面對象</param> public CustomerEditViewModel(ICustomerService service) : base(service) { this.Title = "客戶信息"; } /// <summary> /// 刷新記錄相關的信息 /// </summary> /// <returns></returns> public async Task InitData(string id) { //實現代碼 //所轄公司 //if(!this.Item.Company_ID.IsNullOrEmpty()) //{ // this.SelectedCompanyItem = this.CompanyItems.First(s => s.Id.ToString() == this.Item.Company_ID); //} } }
由於繼承了相關的基類信息,我們基本上有這些操作就可以完成常規的CRUD以及樹形列表的展示處理了,如果需要更多的操作,可以擴展相關的代碼,同樣界面代碼和界面後臺代碼配套,統一生成相關的查詢、列表、分頁、導入導入、編輯顯示等處理效果。生成的列表界面、編輯界面及其對應的界面後端代碼,一共四個文件即可。

由於代碼不少,就不再一一展示。
調整界面的高度和寬度基本上就可以了。
常規的列表界面,包含查詢、列表展示、分頁(超過一頁則顯示)、導入導出、刪除、編輯查看等相關功能了。

對比Winform的生成界面效果,也是很類似的。

WPF應用端中,編輯和新建界面統一,雙擊列表或者單擊按鈕【編輯】【新增】彈出模態對話框界面,如下界面所示。

以上就是最簡單的表的界面生成,其他界面,可能會包含一些下拉列表,特殊輸入等,我們根據前面隨筆介紹的自定義控制項操作,增加一些特殊的輸入或者顯示即可。

這些代碼我們會註釋在生成的界面代碼上,供參考使用。
<!--參考控制項代碼--> <!-- <hc:ComboBox ItemsSource="{Binding Path=GenderItems, Source={StaticResource DictItemsModel}}" Margin="5" hc:TitleElement.Title="性別" hc:TitleElement.TitlePlacement="Left" DisplayMemberPath="Text" SelectedValue="{Binding ViewModel.PageDto.Gender, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" SelectedValuePath="Value" ShowClearButton="True" /> <Controls:NumericRange EndValue="{Binding ViewModel.PageDto.AgeEnd, UpdateSourceTrigger=PropertyChanged}" StartValue="{Binding ViewModel.PageDto.AgeStart, UpdateSourceTrigger=PropertyChanged}" Text="年齡" ValueChangedCommand="{Binding SearchCommand}" /> <control:ComboBox DictTypeName="客戶類型" Width="250" Height="32" VerticalAlignment="Center" hc:InfoElement.Title="客戶類型" hc:InfoElement.TitlePlacement="Left" SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" ShowClearButton="True" Style="{StaticResource ComboBoxPlusBaseStyle}" /> <control:CheckComboBox DictTypeName="客戶類型" Width="500" Height="32" VerticalAlignment="Center" hc:InfoElement.Title="客戶類型" hc:InfoElement.TitlePlacement="Left" SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" SelectedValuePath="Value" ShowClearButton="True" ShowSelectAllButton="True" Style="{StaticResource CheckComboBoxPlus}" /> -->
2、合併界面代碼並添加菜單到系統中使用
上面我們介紹生成的界面代碼,整合到項目後的具體效果,我們看看如何整合到已有的WPF應用端項目上。
前面生成的文件(包括視圖模型和視圖界面代碼),和你項目的命名空間保持一致,然後複製到項目上進行增量式的合併即可。
合併的具體位置根據實際情況放置即可,如視圖模型放到視圖模型的大目錄上,界面代碼放到視圖目錄上即可,如下界面所示。

編譯上面的合併代碼,如果順利編譯後,我們還需要添加相應的系統功能菜單到系統上,才能進行分配使用。

其中WPF窗體類型,就是我們窗體的命名空間+列表界面類名稱,如:WHC.SugarProject.WpfUI.Views.Pages.CustomerListPage。

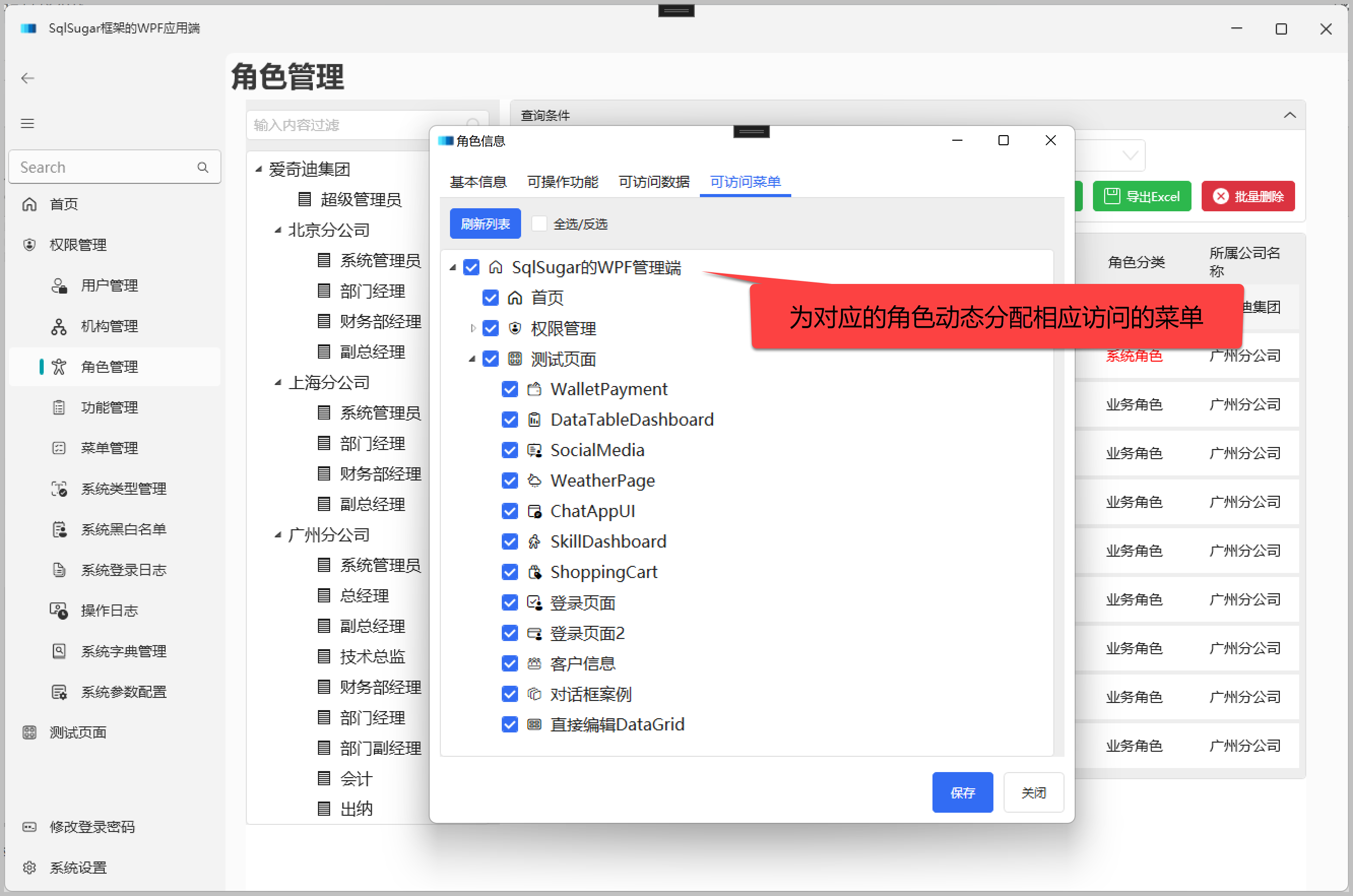
分配完成後,系統用戶重新登錄,就可以看到相應增加的菜單功能入口了,單擊菜單就可以打開Page列表頁面,如果需要新增,則會彈出對話框進行輸入。
如果是需要直接編輯DataGrid表格的數據的操作,可以參考隨筆《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(10) -- 在DataGrid上直接編輯保存數據》。
我們通過這樣通過一個簡單的表的信息,演示瞭如何使用代碼生成工具Database2Sharp生成WPF界面代碼,並整合到WPF應用端項目上進行使用,實現菜單的動態化訪問。
系列隨筆如下連接:
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(12) -- 使用代碼生成工具Database2Sharp生成WPF界面代碼 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(11) -- 下拉列表的數據綁定以及自定義系統字典列表控制項》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(10) -- 在DataGrid上直接編輯保存數據》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(9) -- 實現系統動態菜單的配置和許可權分配》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(8) -- 使用Converter類實現內容的轉義處理》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(7) -- 圖標列表展示和選擇處理 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(6) -- 視窗控制項臟數據狀態IsDirty的跟蹤處理 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(5) -- 樹列表TreeView的使用 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(4) -- 實現DataGrid數據的導入和導出操作》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(3)--自定義用戶控制項》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(2) 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(1) 》
SqlSuagar框架相關介紹隨筆:《SqlSugar開發框架》
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



