接上一節:從零用VitePress搭建博客教程(5) - 如何自定義頁面模板、給頁面添加獨有的className和使頁面標題變成側邊目錄? 九、第三方組件庫的使用 我們經常看見UI組件庫的文檔,這裡我們就用element-plus第三方組件庫為例子,搭建組件庫文檔 examples:作為組件庫示例目 ...
接上一節:從零用VitePress搭建博客教程(5) - 如何自定義頁面模板、給頁面添加獨有的className和使頁面標題變成側邊目錄?
九、第三方組件庫的使用
我們經常看見UI組件庫的文檔,這裡我們就用element-plus第三方組件庫為例子,搭建組件庫文檔
examples:作為組件庫示例目錄,我們以Button組件使用為例

pnpm install element-plus
安裝完成後,在theme/index.js引入element-plus相關文件
import DefaultTheme from "vitepress/theme"; import ElementPlus from "element-plus"; import "element-plus/dist/index.css"; export default { ...DefaultTheme, NotFound: () => "404", // <- this is a Vue 3 functional component enhanceApp({ app, router, siteData }) { // app is the Vue 3 app instance from createApp() // router is VitePress' custom router (see `lib/app/router.js`) // siteData is a ref of current site-level metadata. app.use(ElementPlus); }, };
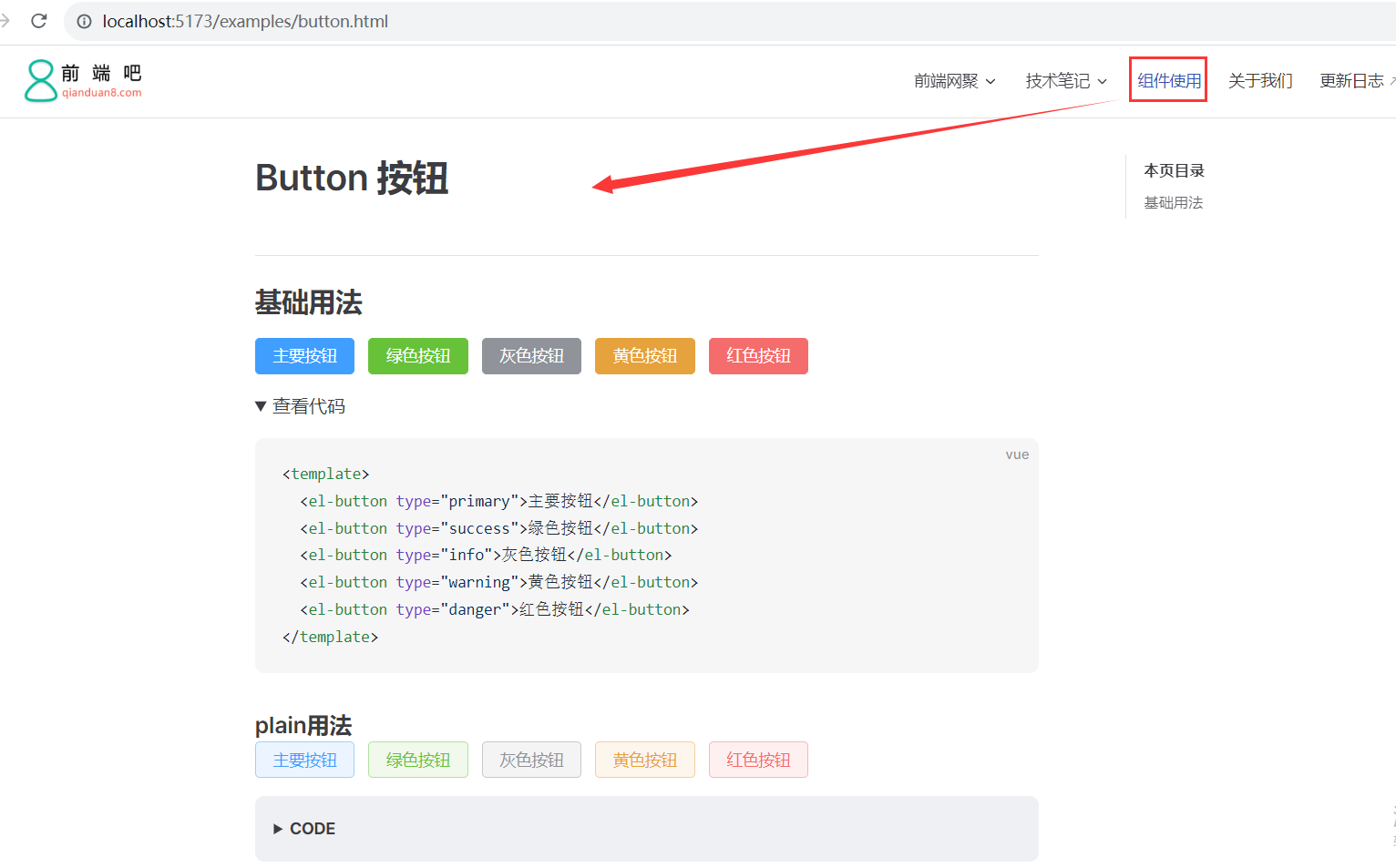
# Button 按鈕 ## 基礎用法 <div class="ui-button"> <el-button type="primary">主要按鈕</el-button> <el-button type="success">綠色按鈕</el-button> <el-button type="info">灰色按鈕</el-button> <el-button type="warning">黃色按鈕</el-button> <el-button type="danger">紅色按鈕</el-button> </div> <details> <summary>查看代碼</summary> ``` vue <template> <el-button type="primary">主要按鈕</el-button> <el-button type="success">綠色按鈕</el-button> <el-button type="info">灰色按鈕</el-button> <el-button type="warning">黃色按鈕</el-button> <el-button type="danger">紅色按鈕</el-button> </template> ``` </details> ### plain用法 <div class="ui-button"> <el-button type="primary" plain>主要按鈕</el-button> <el-button type="success" plain>綠色按鈕</el-button> <el-button type="info" plain>灰色按鈕</el-button> <el-button type="warning" plain>黃色按鈕</el-button> <el-button type="danger" plain>紅色按鈕</el-button> </div> ::: details CODE ``` vue <el-button type="primary" plain>主要按鈕</el-button> <el-button type="success" plain>綠色按鈕</el-button> <el-button type="info" plain>灰色按鈕</el-button> <el-button type="warning" plain>黃色按鈕</el-button> <el-button type="danger" plain>紅色按鈕</el-button> ``` :::
這裡用到html5的details和summary標簽,不瞭解的話可以去搜索看下。
然後配置一個“組件使用”的頭部導航,效果如下:

github地址:https://github.com/msyuan/vitePress-project
原文地址:VitePress最新版本使用-第三方組件庫的使用和搭建組件庫文檔



