前言 這兩天在嘗試用語雀+ vuepress + github 搭建個人博客。 小破站地址 :王天的 web 進階之路 語雀作為編輯器,發佈文檔推送 github,再自動打包部署,大概流程如下。 問題 我使用的elog插件批量導出語雀文檔。elog採用的配置是所有文章平鋪導出,沒有按照語雀知識庫目錄 ...
前言
這兩天在嘗試用語雀+ vuepress + github 搭建個人博客。
小破站地址 :王天的 web 進階之路
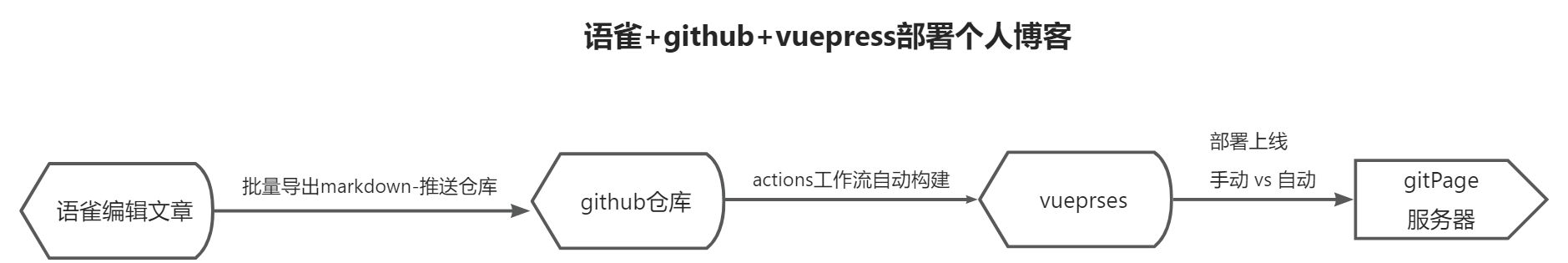
語雀作為編輯器,發佈文檔推送 github,再自動打包部署,大概流程如下。

問題
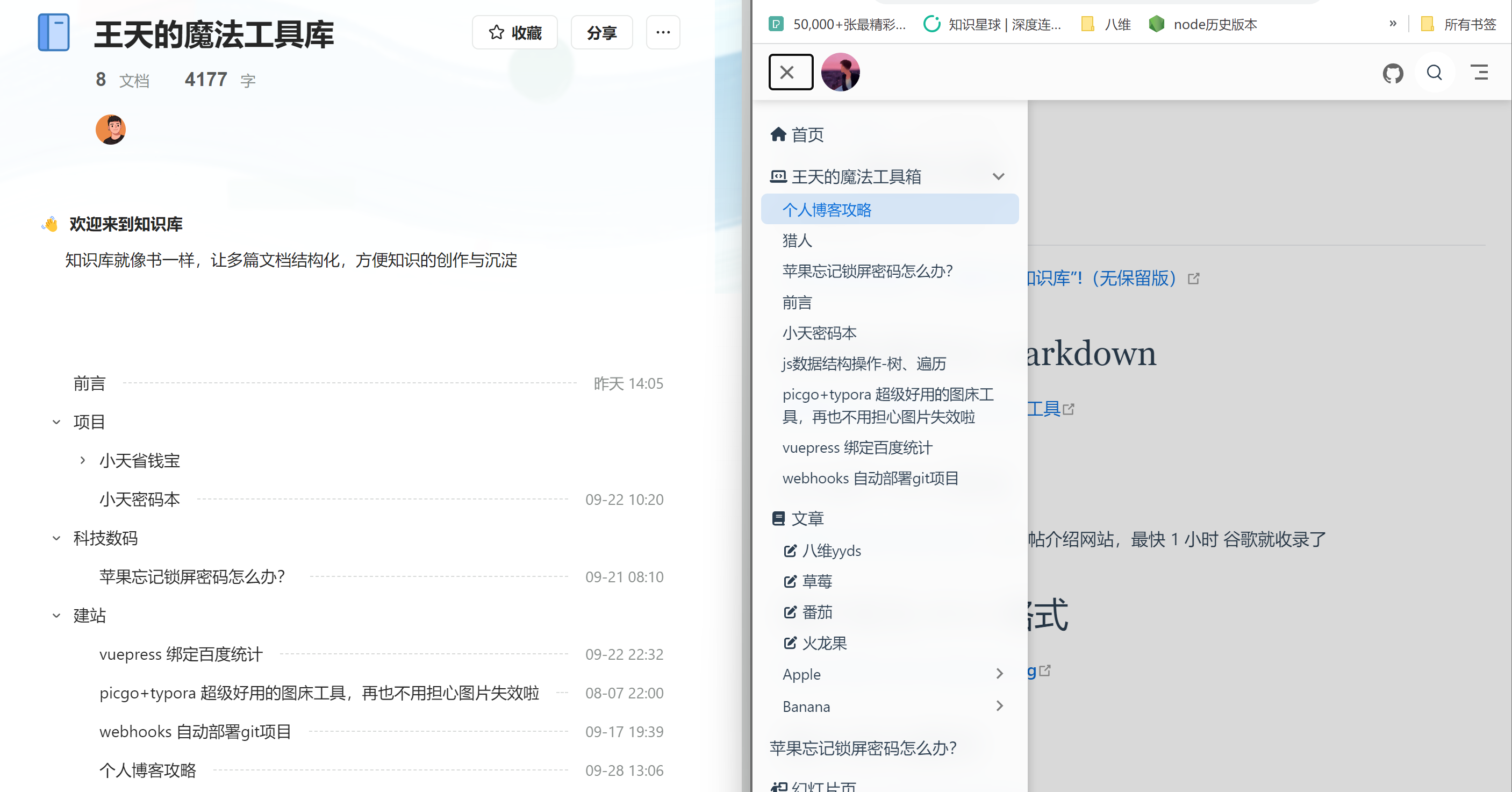
我使用的elog插件批量導出語雀文檔。elog採用的配置是所有文章平鋪導出,沒有按照語雀知識庫目錄生成markdown,這導致 vuepress 側邊欄無法和語雀一致,如下圖。

上圖,左側是語雀知識庫,右側是導出到 vuepress 展示的效果,很明顯沒有目錄這很影響閱讀體驗呀
解決
在查閱 vuepress 文檔後,發現配置silderbar.ts可以自定義側邊欄目錄,配置參數如下:
export default {
theme: defaultTheme({
// 可摺疊的側邊欄
sidebar: {
"/web/": [
{
text: "王天的web進階手冊",
collapsible: true, // 目錄是否摺疊
children: ["/reference/cli.md", "/reference/config.md"], // 文檔目錄
},
{
text: "王天的魔法工具箱",
collapsible: true,
children: [
"/reference/bundler/vite.md",
"/reference/bundler/webpack.md",
],
},
],
},
}),
};
遞歸生成菜單
配置sidebar.ts 可以修改左側菜單,但是一個個手動修改這忒麻煩了啊啊啊啊。那如何批量生產菜單配置項呢?
遞歸函數呀呀呀呀呀呀


