之前在開發一個管理頁面,功能有,編輯時只有一行可以編輯,刪除時彈出警告視窗,確認後才執行刪除。 代碼為Element-plus中的示例。 但是ElMessageBox一直被遮擋 代碼如下,均為Element-plus的示例,此外還有兩層router-view嵌套: <template> <el- ...
之前在開發一個管理頁面,功能有,編輯時只有一行可以編輯,刪除時彈出警告視窗,確認後才執行刪除。
代碼為Element-plus中的示例。
但是ElMessageBox一直被

代碼如下,均為Element-plus的示例,此外還有兩層router-view嵌套:
<template>
<el-table :data="projectTableData" style="width: 100%">
<el-table-column prop="date" label="Date">
<template #default="scope">
<span v-show="!scope.row.editing">{{ scope.row.date }}</span>
<el-input v-show="scope.row.editing" v-model="scope.row.date"></el-input>
</template>
</el-table-column>
<el-table-column prop="name" label="name"></el-table-column>
<el-table-column prop="address" label="Address" />
<el-table-column label="Operate">
<template #default="{ row, rowIndex }">
<el-button v-if="row.editing" type="primary" link @click="handleSave(row)">保存</el-button>
<el-button v-else type="primary" link @click="handleEdit(row, rowIndex)">編輯</el-button>
<el-button v-if="row.editing" link @click="handleCancel(row)">取消</el-button>
<el-button v-else type="danger" link @click="handleDelete(row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script setup lang="ts">
import {
ElMessage,
ElMessageBox,
} from 'element-plus';
import { ref } from 'vue';
const projectTableData = ref([
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
]);
const handleEdit = (row, rowIndex) => {
if (!row.editing) {
// 如果點擊的行不是當前正在編輯的行
projectTableData.value.forEach((item, index) => {
if (index !== rowIndex) {
item.editing = false; // 取消其他行的編輯狀態
}
});
row.editing = true;
}
};
const handleSave = (row) => {
row.editing = false;
// Handle Save logic
};
const handleDelete = (row) => {
console.log(row);
ElMessageBox.confirm(
'真的刪除嗎?刪除之後數據無法找回',
{
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning',
appendTo:'body',
title:"警告",
})
.then(() => {
ElMessage({
type: 'success',
message: '刪除成功'
})
})
.catch(() => {
ElMessage({
type: 'info',
message: 'Delete canceled',
})
})
// Handle Delete logic
};
const handleCancel = (row) => {
row.editing = false;
};
</script>
猜測可能的原因為router-view嵌套導致了el-table的z-index比較高
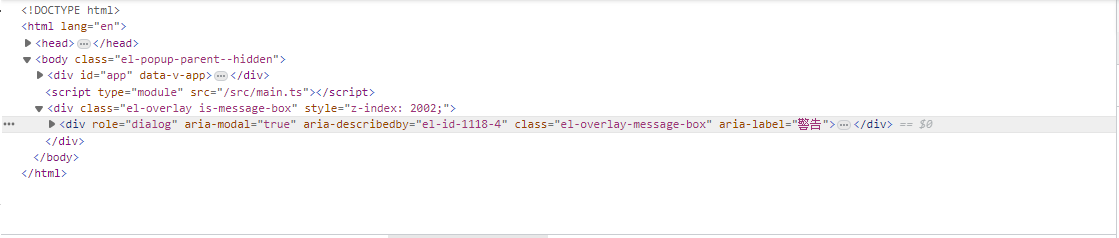
在開發者控制臺中,看到是已經掛載到了body中,z-index是2002

解決方法就是
.is-message-box{
position: relative;
z-index: 10000;
}



