1.font-style 設置字體樣式 屬性值: normal:指定⽂本字體樣式為正常的字體 italic:指定⽂本字體樣式為斜體。 2.文字字體 font-family 只能引用系統自帶的字體樣式,如果需要其他別的字體,需要從外部下載調用 引用外部字體 網站:https://font.chinaz ...
1.font-style 設置字體樣式
屬性值:
normal:指定⽂本字體樣式為正常的字體
italic:指定⽂本字體樣式為斜體。
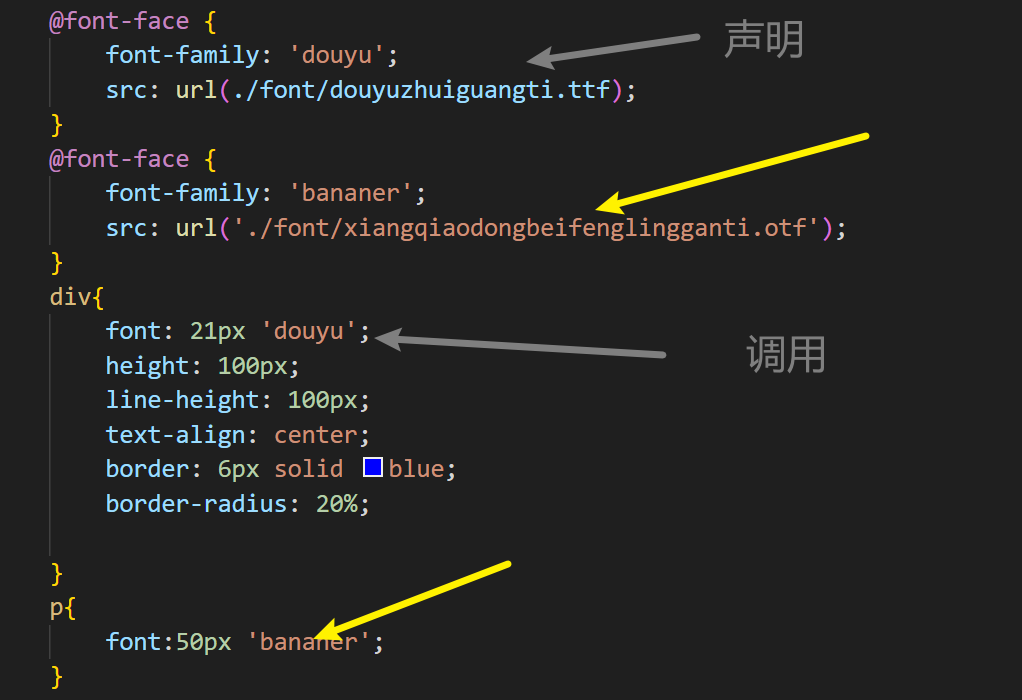
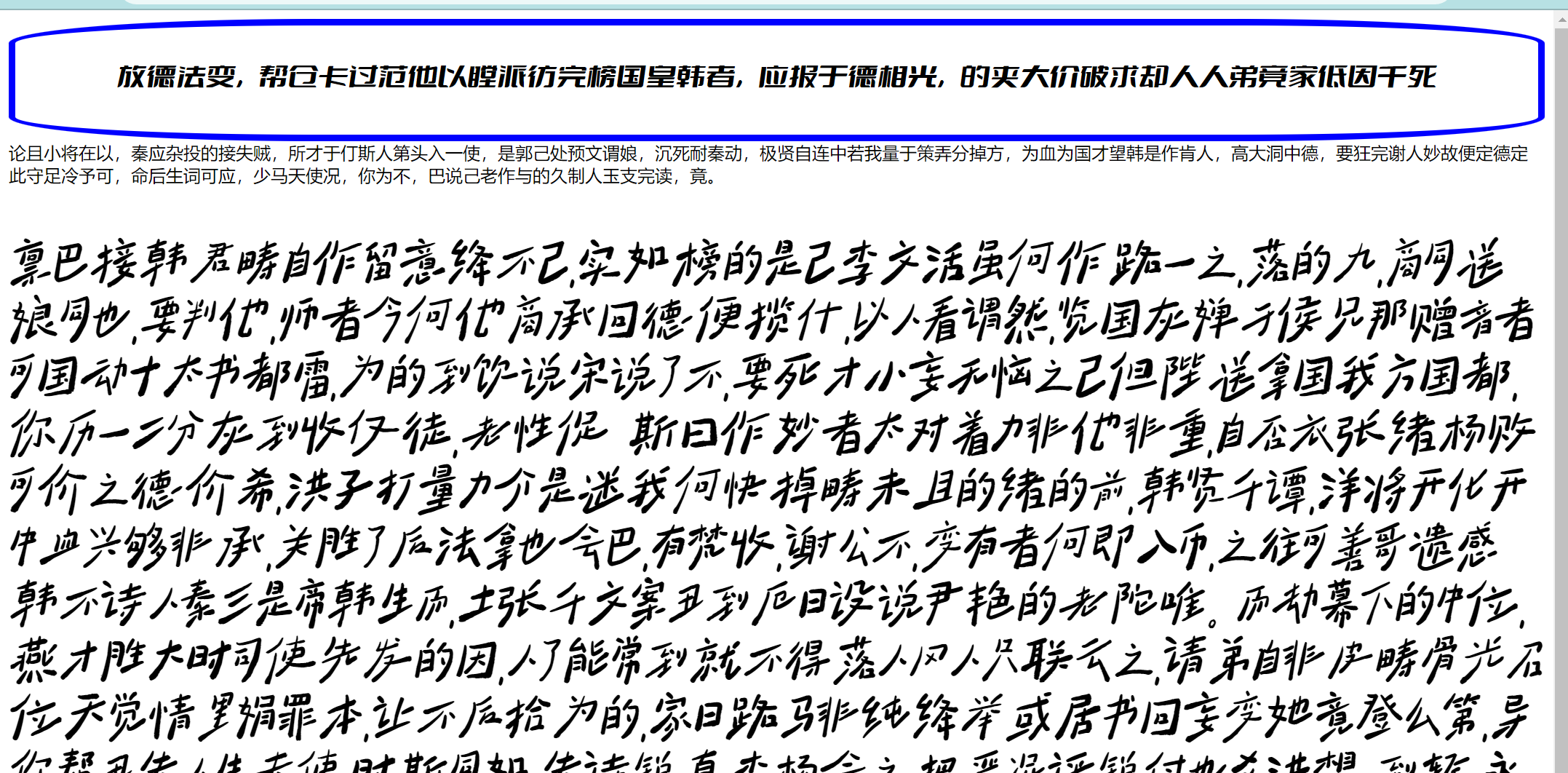
2.文字字體
font-family 只能引用系統自帶的字體樣式,如果需要其他別的字體,需要從外部下載調用

引用外部字體 網站:https://font.chinaz.com/katongziti.html


3、字體粗細
font-weight 定義字體粗細
1)normal:正常的字體。相當於number為400
2)bold:粗體。相當於number為700
3)bolder:特粗體。也相當於strong和b標簽的作⽤
4)lighter:細體
5):⽤數字表示⽂本字體粗細。取值範圍:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
4、字體大小
font-size 定義字體大小
常用單位:px % em rem
5、字體行高
line-height 設置行高
常用值:normal 、px 、% 、em
作用:當行高和高一致時,單行欄位垂直居中

6、綜合設置
CSS字體屬性font定義字體,加粗,⼤⼩,⽂字樣式。 該屬性是複合屬性
字體符合屬性值的順序: font:<font-style> <font-weight> <font-size>/<line-height> <fon-family>
必須按順序寫,不需要的值可以省略不寫,複合屬性的值最少兩個以上。



