Css實現瀏覽滾動條效果 前言 也是有大半個月沒有更新文章了,大部分時間都在玩,然後就是入職的事。今天就更新一個小知識,刷抖音的時候看到的,感覺還不錯。 屬性介紹 關鍵屬性animation-timeline:動畫名稱; 用於控制動畫的時間軸。它可以讓你在一個元素上同時播放多個動畫,控制它們的開始時 ...
Css實現瀏覽滾動條效果
前言
也是有大半個月沒有更新文章了,大部分時間都在玩,然後就是入職的事。今天就更新一個小知識,刷抖音的時候看到的,感覺還不錯。
屬性介紹
關鍵屬性animation-timeline:動畫名稱;
用於控制動畫的時間軸。它可以讓你在一個元素上同時播放多個動畫,控制它們的開始時間和持續時間,並通過時間軸來管理它們。
代碼實現
html
<div class="topbar">
<div class="line">
</div>
</div>
css
.line{
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width:0%;
height:5px;
background-color:darkorange;
animation:scroll 3s linear;
/* 動畫的時間線 */
animation-timeline:scroll();
}
@keyframes scroll {
from{
width:0%;
}
to{
width:100%;
}
}
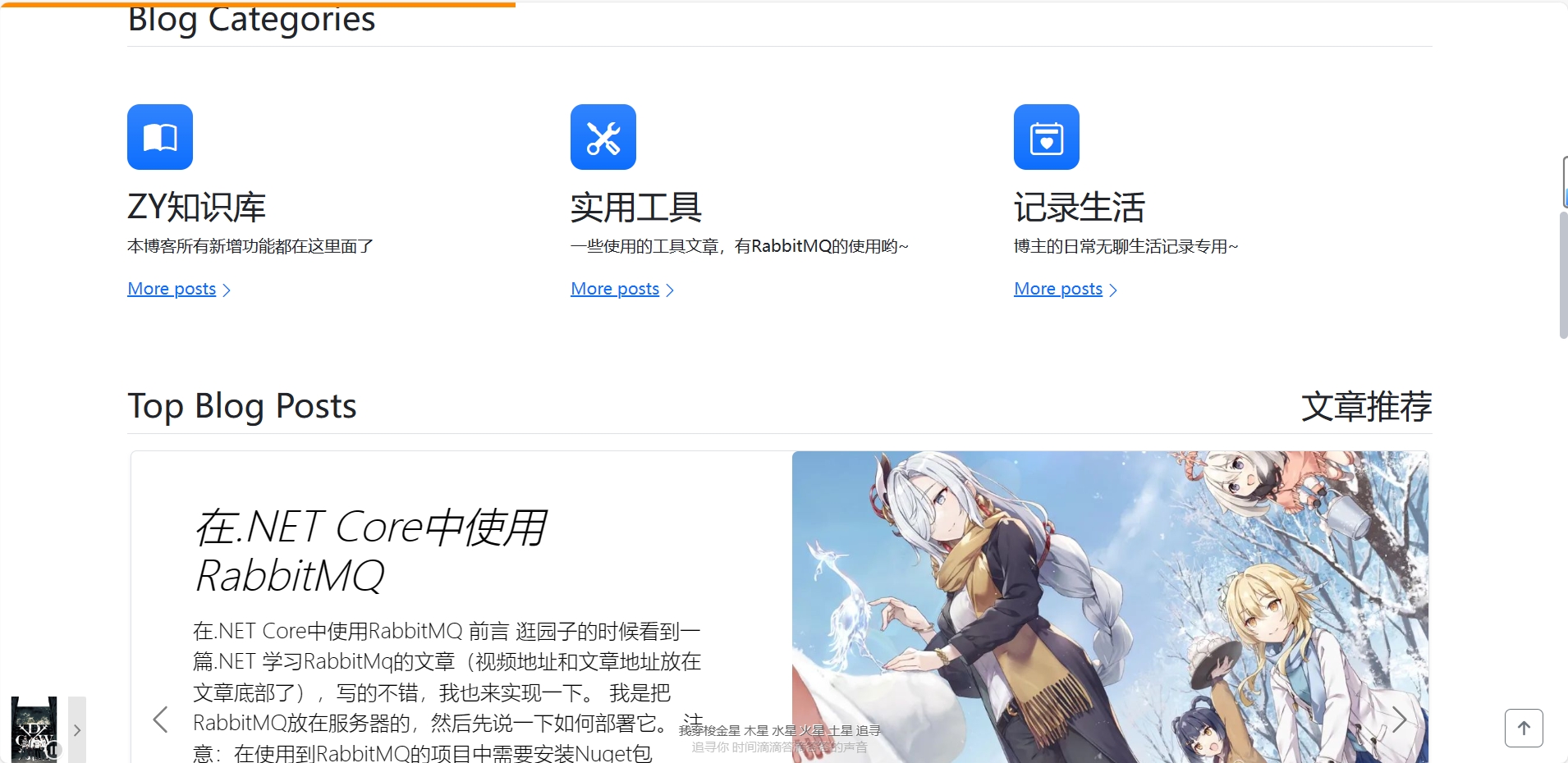
效果展示
註意網頁頭部,有個滾動條會根據當前瀏覽的網站高度去滾動。


結尾
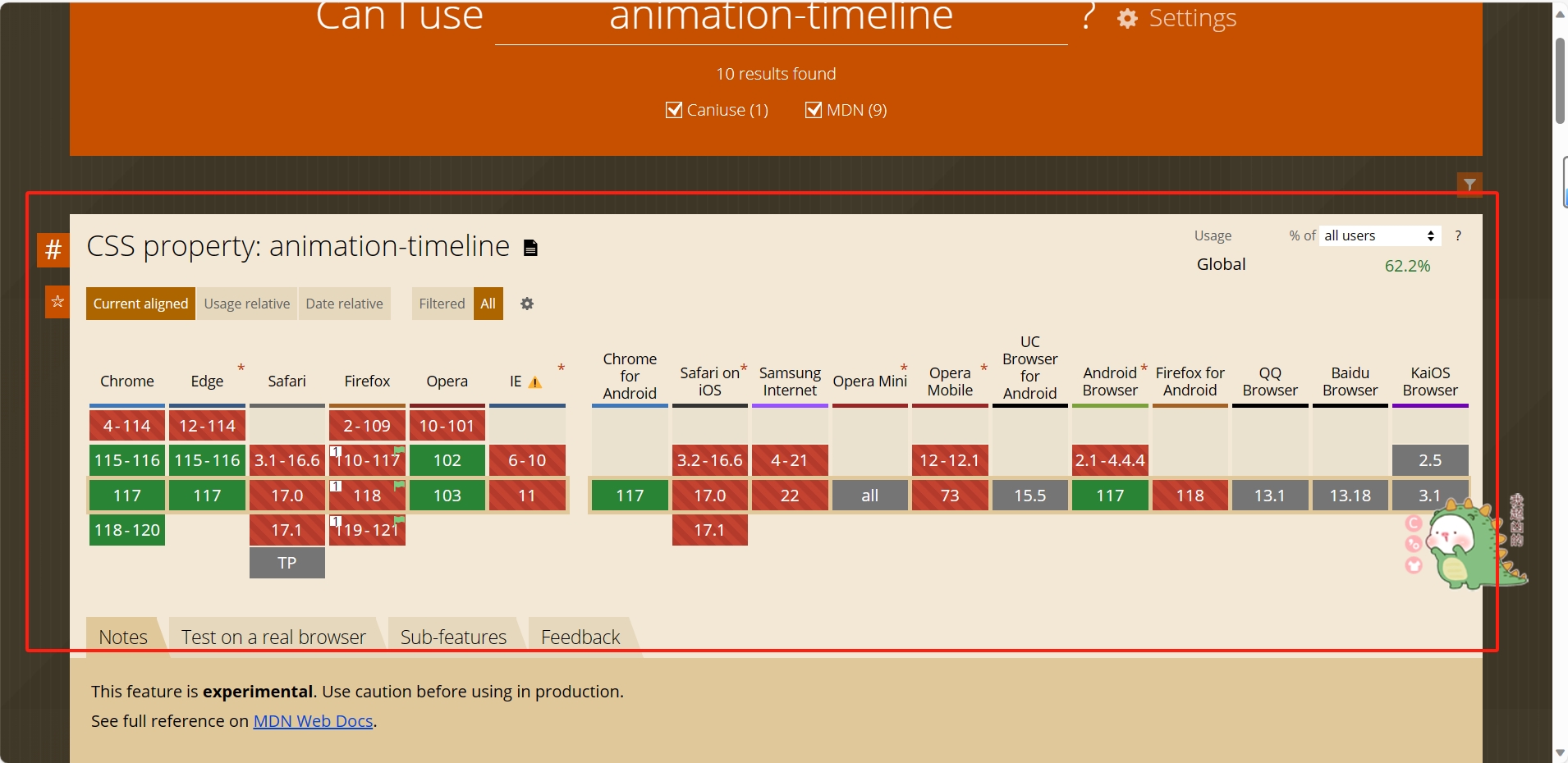
但是css屬性需要考慮到瀏覽器版本的相容,推薦一個網站
https://caniuse.com/ 可以查詢css屬性的相容性