【中秋國慶不斷更】OpenHarmony定義可動畫屬性:@AnimatableExtend裝飾器 @AnimatableExtend裝飾器用於自定義可動畫的屬性方法,在這個屬性方法中修改組件不可動畫的屬性。在動畫執行過程時,通過逐幀回調函數修改不可動畫屬性值,讓不可動畫屬性也能實現動畫效果。 ● ...
【中秋國慶不斷更】OpenHarmony定義可動畫屬性:@AnimatableExtend裝飾器
@AnimatableExtend裝飾器用於自定義可動畫的屬性方法,在這個屬性方法中修改組件不可動畫的屬性。在動畫執行過程時,通過逐幀回調函數修改不可動畫屬性值,讓不可動畫屬性也能實現動畫效果。
● 可動畫屬性:如果一個屬性方法在animation屬性前調用,改變這個屬性的值可以生效animation屬性的動畫效果,這個屬性稱為可動畫屬性。比如height、width、backgroundColor、translate等。
● 不可動畫屬性:如果一個屬性方法在animation屬性前調用,改變這個屬性的值不能生效animation屬性的動畫效果,這個屬性稱為不可動畫屬性。比如Text組件的fontSize屬性、Ployline組件的points屬性等。
說明:
該裝飾器從API Version 10開始支持。後續版本如有新增內容,則採用上角標單獨標記該內容的起始版本。
裝飾器使用說明
語法
@AnimatableExtend(UIComponentName) function functionName(value: typeName) {
.propertyName(value)
}
● @AnimatableExtend僅支持定義在全局,不支持在組件內部定義。
● @AnimatableExtend定義的函數參數類型必須為number類型或者實現 AnimtableArithmetic
● @AnimatableExtend定義的函數體內只能調用@AnimatableExtend括弧內組件的屬性方法。
AnimtableArithmetic介面說明
對複雜數據類型做動畫,需要實現AnimtableArithmetic
| 名稱 | 入參類型 | 返回值類型 | 說明 |
|---|---|---|---|
| plus | AnimtableArithmetic |
AnimtableArithmetic |
加法函數 |
| subtract | AnimtableArithmetic |
AnimtableArithmetic |
減法函數 |
| multiply | number | AnimtableArithmetic |
乘法函數 |
| equals | AnimtableArithmetic |
boolean | 相等判斷函數 |
使用場景
以下示例實現字體大小的動畫效果。
@AnimatableExtend(Text) function animatableFontSize(size: number) {
.fontSize(size)
}
@Entry
@Component
struct AnimatablePropertyExample {
@State fontSize: number = 20
build() {
Column() {
Text("AnimatableProperty")
.animatableFontSize(this.fontSize)
.animation({duration: 1000, curve: "ease"})
Button("Play")
.onClick(() => {
this.fontSize = this.fontSize == 20 ? 36 : 20
})
}.width("100%")
.padding(10)
}
}

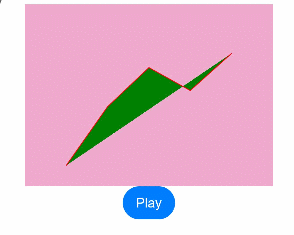
以下示例實現折線的動畫效果。
class Point {
x: number
y: number
constructor(x: number, y: number) {
this.x = x
this.y = y
}
plus(rhs: Point): Point {
return new Point(this.x + rhs.x, this.y + rhs.y)
}
subtract(rhs: Point): Point {
return new Point(this.x - rhs.x, this.y - rhs.y)
}
multiply(scale: number): Point {
return new Point(this.x * scale, this.y * scale)
}
equals(rhs: Point): boolean {
return this.x === rhs.x && this.y === rhs.y
}
}
class PointVector extends Array<Point> implements AnimatableArithmetic<PointVector> {
constructor(value: Array<Point>) {
super();
value.forEach(p => this.push(p))
}
plus(rhs: PointVector): PointVector {
let result = new PointVector([])
const len = Math.min(this.length, rhs.length)
for (let i = 0; i < len; i++) {
result.push((this as Array<Point>)[i].plus((rhs as Array<Point>)[i]))
}
return result
}
subtract(rhs: PointVector): PointVector {
let result = new PointVector([])
const len = Math.min(this.length, rhs.length)
for (let i = 0; i < len; i++) {
result.push((this as Array<Point>)[i].subtract((rhs as Array<Point>)[i]))
}
return result
}
multiply(scale: number): PointVector {
let result = new PointVector([])
for (let i = 0; i < this.length; i++) {
result.push((this as Array<Point>)[i].multiply(scale))
}
return result
}
equals(rhs: PointVector): boolean {
if (this.length != rhs.length) {
return false
}
for (let i = 0; i < this.length; i++) {
if (!(this as Array<Point>)[i].equals((rhs as Array<Point>)[i])) {
return false
}
}
return true
}
get(): Array<Object[]> {
let result: Array<Object[]> = []
this.forEach(p => result.push([p.x, p.y]))
return result
}
}
@AnimatableExtend(Polyline) function animatablePoints(points: PointVector) {
.points(points.get())
}
@Entry
@Component
struct AnimatablePropertyExample {
@State points: PointVector = new PointVector([
new Point(50, Math.random() * 200),
new Point(100, Math.random() * 200),
new Point(150, Math.random() * 200),
new Point(200, Math.random() * 200),
new Point(250, Math.random() * 200),
])
build() {
Column() {
Polyline()
.animatablePoints(this.points)
.animation({duration: 1000, curve: "ease"})
.size({height:220, width:300})
.fill(Color.Green)
.stroke(Color.Red)
.backgroundColor('#eeaacc')
Button("Play")
.onClick(() => {
this.points = new PointVector([
new Point(50, Math.random() * 200),
new Point(100, Math.random() * 200),
new Point(150, Math.random() * 200),
new Point(200, Math.random() * 200),
new Point(250, Math.random() * 200),
])
})
}.width("100%")
.padding(10)
}
}

本文由博客一文多發平臺 OpenWrite 發佈!



