1.d3.shuffle D3.shuffle() 方法用於將數組中的元素隨機排序。它使用 Fisher–Yates 洗牌演算法,該演算法是無偏的,具有最佳的漸近性能(線性時間和常數記憶體)。 D3.shuffle() 方法的語法如下: d3.shuffle(array, [start, end]) 其中 ...
1.d3.shuffle
D3.shuffle() 方法用於將數組中的元素隨機排序。它使用 Fisher–Yates 洗牌演算法,該演算法是無偏的,具有最佳的漸近性能(線性時間和常數記憶體)。
D3.shuffle() 方法的語法如下:
d3.shuffle(array, [start, end])
其中:
array是原數組。start是開始索引,預設為 0。end是結束索引,預設為數組的長度。
如果 end 是負數,則它表示從數組末尾開始向前計算的索引。
D3.shuffle() 方法返回的數組是一個新數組,它包含原數組中元素的隨機排列。
D3.shuffle() 方法的常見用法如下:
- 將數組中的元素隨機排序:
const arr = [1, 2, 3, 4, 5];
const shuffledArr = d3.shuffle(arr);
- 將數組中的元素隨機排序,並只返回指定範圍內的元素:
const arr = [1, 2, 3, 4, 5];
const shuffledArr = d3.shuffle(arr, 1, 3);
D3.shuffle() 方法還可以與其他方法一起使用來實現更複雜的功能。例如,可以使用 D3.shuffle() 方法和 D3.map() 方法來隨機選擇數組中的元素。
const arr = [1, 2, 3, 4, 5];
const shuffledArr = arr.map(x => d3.shuffle(arr)[0]);
在上述示例中,D3.shuffle() 方法用於隨機選擇 arr 數組中的元素。D3.map() 方法用於將 shuffledArr 數組中的每個元素映射到一個新的數組中。
以下是 D3.shuffle() 方法的執行原理:
- D3.shuffle() 方法將原數組中的元素複製到一個新數組中。
- 使用 Fisher–Yates 洗牌演算法對新數組中的元素進行隨機排序。()
- 返回隨機排序後的數組。
因此,D3.shuffle() 方法將返回一個包含原數組中元素的隨機排列。
2.fisher-yate 洗牌演算法

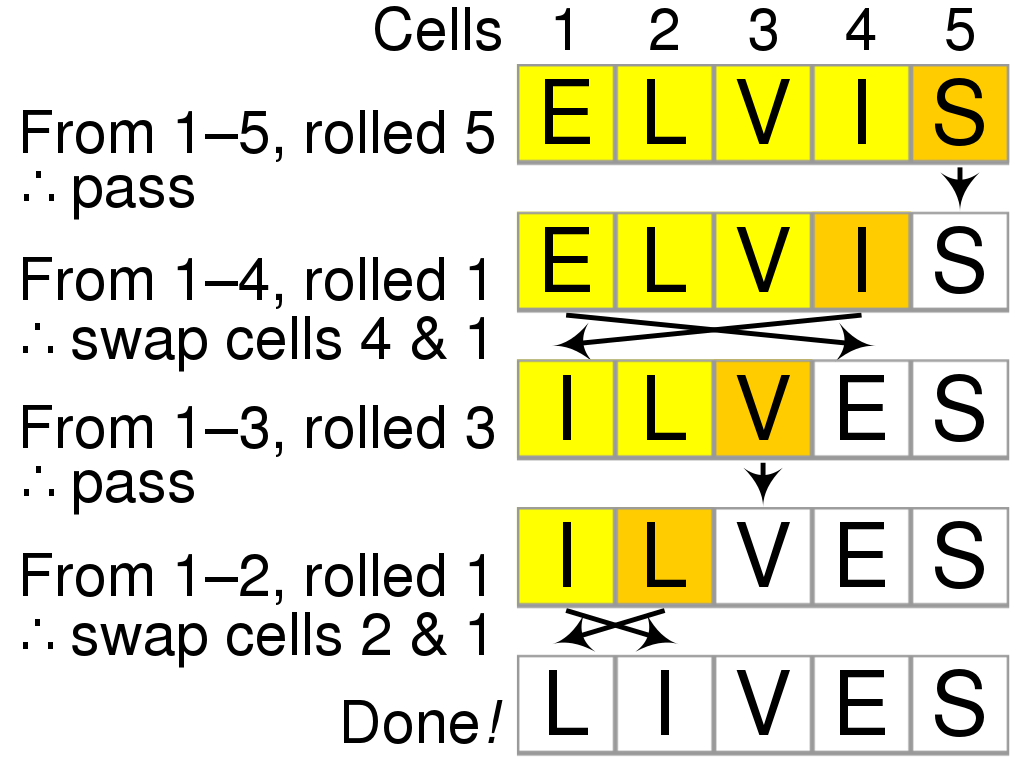
Fisher–Yates 洗牌演算法是一種隨機排序演算法,它使用以下步驟來將數組中的元素隨機排序:
- 從數組中隨機選擇一個元素,並將其移到數組的末尾。(這裡實際上是和末尾調換)
- 重覆步驟 1,直到數組中的所有元素都被移到末尾。(第一部改變之後,最後一位不變)
Fisher–Yates 洗牌演算法是無偏的,具有最佳的漸近性能(線性時間和常數記憶體)。
以下是 Fisher–Yates 洗牌演算法的 JavaScript 實現:
function shuffle(arr) {
for (let i = arr.length - 1; i >= 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[arr[i], arr[j]] = [arr[j], arr[i]];
}
return arr;
}
該演算法使用 Math.random() 方法來生成一個隨機數,該數用於選擇要移到末尾的元素。然後,演算法將該元素與數組末尾的元素交換位置。
以下是 Fisher–Yates 洗牌演算法的示例:
const arr = [1, 2, 3, 4, 5];
const shuffledArr = shuffle(arr);
console.log(shuffledArr); // [5, 4, 3, 2, 1]
在上述示例中,shuffledArr 數組將包含原數組中元素的隨機排列。
來源:stackoverflow
3.示例
示例一:使用 d3.shuffle 來模擬一次撲克牌的洗牌過程。我們可以先創建一個包含52張撲克牌的數組,然後用 d3.shuffle 來打亂這個數組,最後用 d3.slice 來取出前幾張牌作為發牌結果。例如:
// 導入 d3 庫
import * as d3 from "d3";
// 創建一個撲克牌數組
let suits = ["♠", "♥", "♦", "♣"];
let ranks = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
let cards = [];
for (let suit of suits) {
for (let rank of ranks) {
cards.push(suit + rank);
}
}
// 打亂撲克牌數組
d3.shuffle(cards);
// 取出前五張牌作為發牌結果
let hand = d3.slice(cards, 0, 5);
// 列印出發牌結果
console.log(hand);
示例一:使用 d3.shuffle 來生成一個隨機的顏色序列。我們可以先創建一個包含不同顏色名稱和對應顏色代碼的對象,然後用 d3.keys 和 d3.values 來提取出顏色名稱和顏色代碼的數組,再用 d3.shuffle 來打亂這兩個數組,最後用 d3.permute 來根據打亂後的順序重新組合成一個新的對象。例如:
// 導入 d3 庫
import * as d3 from "d3";
// 創建一個顏色對象
let colors = {
red: "#ff0000",
orange: "#ffa500",
yellow: "#ffff00",
green: "#008000",
blue: "#0000ff",
violet: "#ee82ee"
};
// 提取出顏色名稱和顏色代碼的數組
let names = d3.keys(colors);
let codes = d3.values(colors);
// 打亂兩個數組的順序
d3.shuffle(names);
d3.shuffle(codes);
// 根據打亂後的順序重新組合成一個新的對象
let shuffled = {};
for (let i = 0; i < names.length; i++) {
shuffled[names[i]] = codes[i];
}
// 列印出新的對象
console.log(shuffled);
4.js中slice的用法
JavaScript 的 slice() 方法用於從數組中返回一個新的數組,該數組包含原數組中指定範圍內的元素。
slice() 方法的語法如下:
array.slice(start, end)
其中:
array是原數組。start是開始索引,預設為 0。end是結束索引,不提取該元素,預設為數組的長度,也就是提取之後的所有元素。
如果 end 是負數,則它表示從數組末尾開始向前計算的索引。
slice() 方法返回的數組是一個淺拷貝,它不會影響原數組。
slice() 方法的常見用法如下:
- 從數組中返回指定範圍內的元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(1, 3); // [2, 3]
- 從數組中返回所有元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(); // [1, 2, 3, 4, 5]
相當於slice(0,5)
- 從數組中返回最後一個元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(-1); // [5]
這裡相當於slice(-1,5),slice(4,5)
- 從數組中返回第一個元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(0, 1); // [1]
- 從數組中返回除最後一個元素之外的所有元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(0, -1); // [1, 2, 3, 4]
- 從數組中返回除第一個元素之外的所有元素:
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice(1); // [2, 3, 4, 5]
這裡面是預設end為4
slice() 方法還可以與其他方法一起使用來實現更複雜的功能。例如,可以使用 slice() 方法和 filter() 方法來從數組中返回滿足指定條件的元素。
const arr = [1, 2, 3, 4, 5];
const newArr = arr.filter(x => x % 2 === 0); // [2, 4]
在上述示例中,filter() 方法用於過濾數組中的元素,只保留偶數。slice() 方法用於從過濾後的數組中返回指定範圍內的元素。


