React和Vue是前端開發中的兩大熱門框架,各自都有著強大的功能和豐富的生態系統。然而,你有沒有想過,在一個項目中同時使用React和Vue?是的,你沒有聽錯,可以在同一個項目中混用這兩個框架!本文就來分享 3 個用於混合使用 React 和 Vue 的工具! Veaury Veaury 是一個基 ...
React和Vue是前端開發中的兩大熱門框架,各自都有著強大的功能和豐富的生態系統。然而,你有沒有想過,在一個項目中同時使用React和Vue?是的,你沒有聽錯,可以在同一個項目中混用這兩個框架!本文就來分享 3 個用於混合使用 React 和 Vue 的工具!
Veaury
Veaury 是一個基於 React 和 Vue3 的工具庫,主要用於React和Vue在一個項目中公共使用的場景,主要運用在項目遷移、技術棧融合的開發模式、跨技術棧使用第三方組件的場景。
Veaury的特點如下:
-
同時支持Vue3和React,方便在一個項目中公共使用;
-
支持同一個應用中出現的vue組件和react組件的context共用;
-
支持跨框架的hooks調用,可以在react組件中使用vue的hooks,也可以在vue組件中使用react的hooks;
-
可以解決React和Vue在公共使用時的代碼重覆、冗餘的問題。
-
在一個應用中可以隨意使用React或者Vue的第三方組件, 比如 antd, element-ui, vuetify。
-
提供了詳細的官方文檔,包括英文版和中文版。

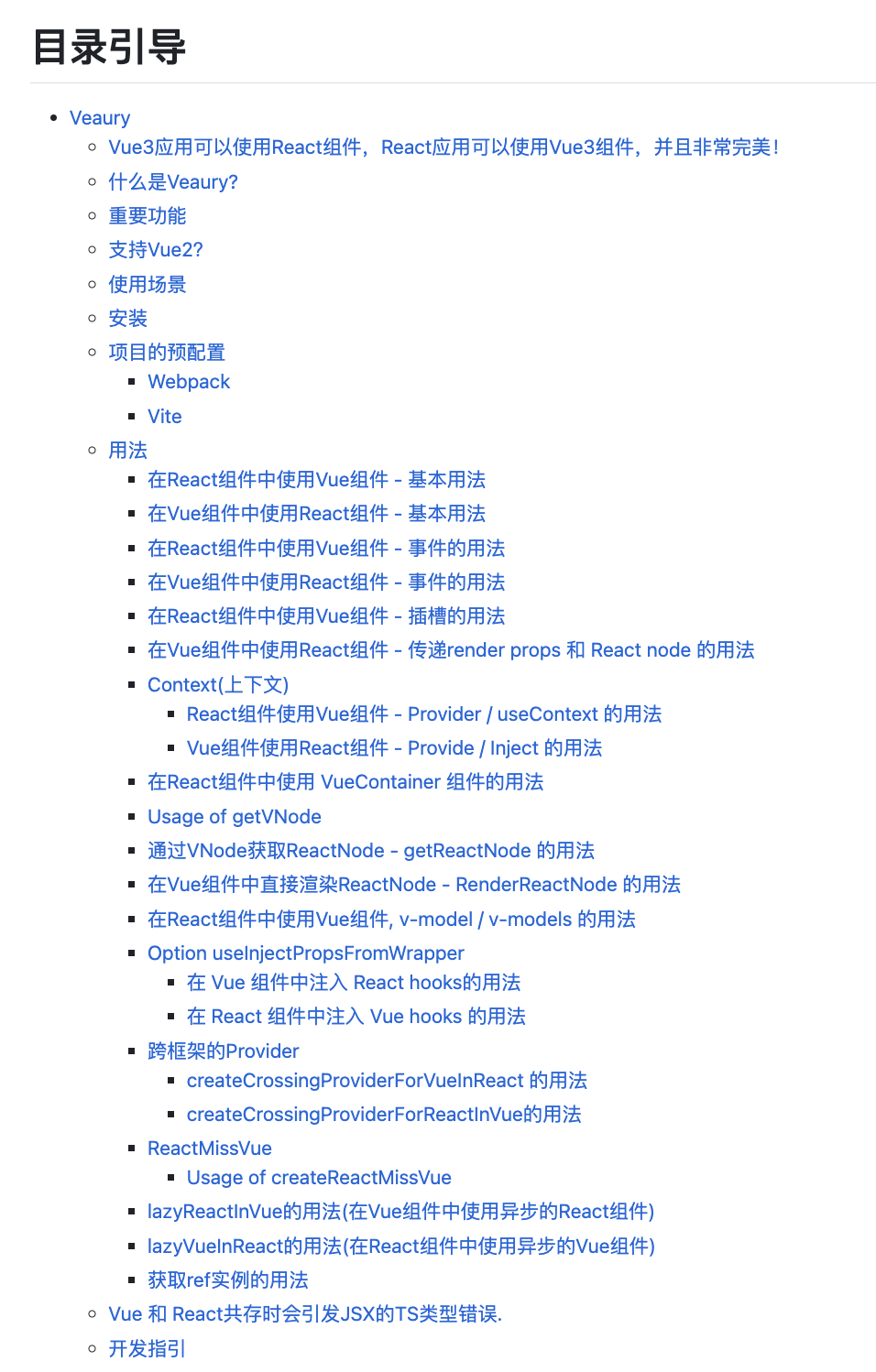
Veaury 的文檔寫的非常詳細,這裡就不再詳細介紹其使用方式了。需要註意的是,Veaury 並不支持 Vue 2,如果需要使用Vue 2,可以使用下麵要介紹的工具庫。
Github:https://github.com/devilwjp/veaury
Vuera
Vuera 是一個用於在 Vue 應用中使用 React 組件的庫,同時也支持在 React 應用中使用 Vue 組件。它提供了一種方便的方式,使開發人員能夠在不同的框架之間無縫地使用對方的組件。
要在 Vue 應用中使用React組件,可以按照以下步驟使用Vuera。
#安裝插件
- 安裝Vuera:使用npm或yarn在您的Vue項目中安裝Vuera庫。
// 使用 yarn 安裝
yarn add vuera
// 使用 npm 安裝
npm i -S vuera
- 安裝依賴
由於需要在Vue中使用React組件,所以首先需要在項目中安裝 React,安裝指令如下:
npm install --save react react-dom
#項目配置
在babel.config.js文件中添加以下配置即可:
{
"presets": [
"react"
],
"plugins": [
"vuera/babel"
]
}
接下來在項目中以插件的形式來引入並使用vuera庫,可以在 main.js 中加入如下代碼:
import { VuePlugin } from 'vuera'
Vue.use(VuePlugin)
#基本使用
完成上述配置之後,就可以在Vue項目中引入並使用React組件了。
React組件代碼如下:
import React from 'react'
function myReactComponent(props) {
const { message } = props
function childClickHandle() {
props.onMyEvent('React子組件傳遞的數據')
}
return (
<div>
<h2>{ message }</h2>
<button onClick={ childClickHandle }>向Vue項目傳遞React子組件的數據</button>
</div>
)
}
export default myReactComponent
Vue組件代碼如下:
<template>
<div>
<h1>I'm a Vue component</h1>
<my-react-component :message="message" @onMyEvent="parentClickHandle"/>
</div>
</template>
<script>
// 引入React組件
import MyReactComponent from './myReactComponent'
export default {
components: {
'my-react-component': MyReactComponent // 引入React組件
},
data() {
return {
message: 'Hello from React!',
}
},
methods: {
parentClickHandle(data){
console.log(data);
}
},
}
</script>
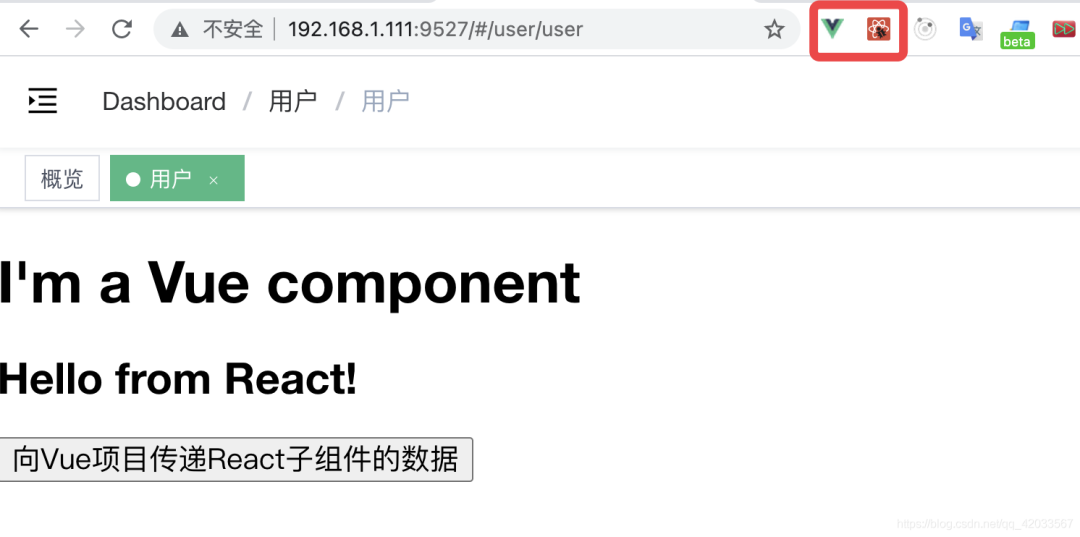
在 Vue 項目中引入了這個 React 組件,效果如下:

可以看到,這裡實現了Vue到React組件的傳值,並顯示在了頁面上。根據右上角的Chrome插件顯示,這個項目中既使用了Vue又使用了React。
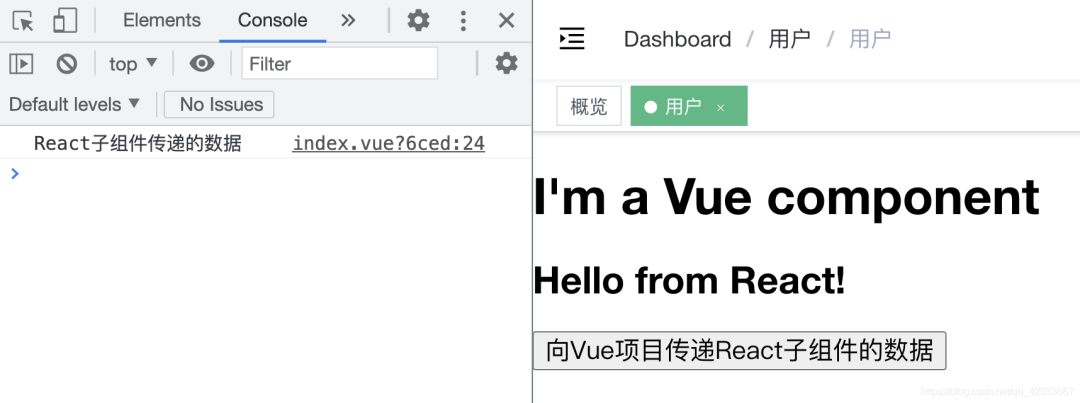
點擊頁面中的按鈕,可以看到,數據從React子組件傳遞到了Vue中:

這樣就簡單實現了React和Vue組件之間的數據通信。
#其他使用方式
如果不想通過 Babel plugin 的方式引入的話,可以使用以下這兩種方法。(1)使用wrapper組件
<template>
<div>
<react :component="component" :message="message" />
</div>
</template>
<script>
import { ReactWrapper } from 'vuera' // 引入vuera庫
import MyReactComponent from './MyReactComponent' // 引入react組件
export default {
data () {
component: MyReactComponent,
message: 'Hello from React!',
},
components: { react: ReactWrapper }
}
</script>
(2)使用高階組件的API
<template>
<div>
<my-react-component :message="message" />
</div>
</template>
<script>
import { ReactWrapper } from 'vuera' // 引入vuera庫
import MyReactComponent from './MyReactComponent' // 引入react組件
export default {
data () {
message: 'Hello from React!',
},
components: { 'my-react-component': ReactInVue(MyReactComponent) }
}
</script>
在 React 項目中使用 Vue 組件也是同理,可以參考官方文檔。
#註意
Vuera 是一個比較成熟的 JavaScrip 庫,但是目前已經不再維護(最近一次更新是三年前)。並且,該庫不支持 Vue 3,如果想要支持 Vue 3,可以使用 Vueury。
Github:https://github.com/akxcv/vuera
vuereact-combined
vuereact-combined 是一個用於 Vue和React快捷集成的工具包,並且適合複雜的集成場景。通過這個工具,可以在任何的Vue和React項目中使用另一個類型框架的組件,並且解決了複雜的集成問題。
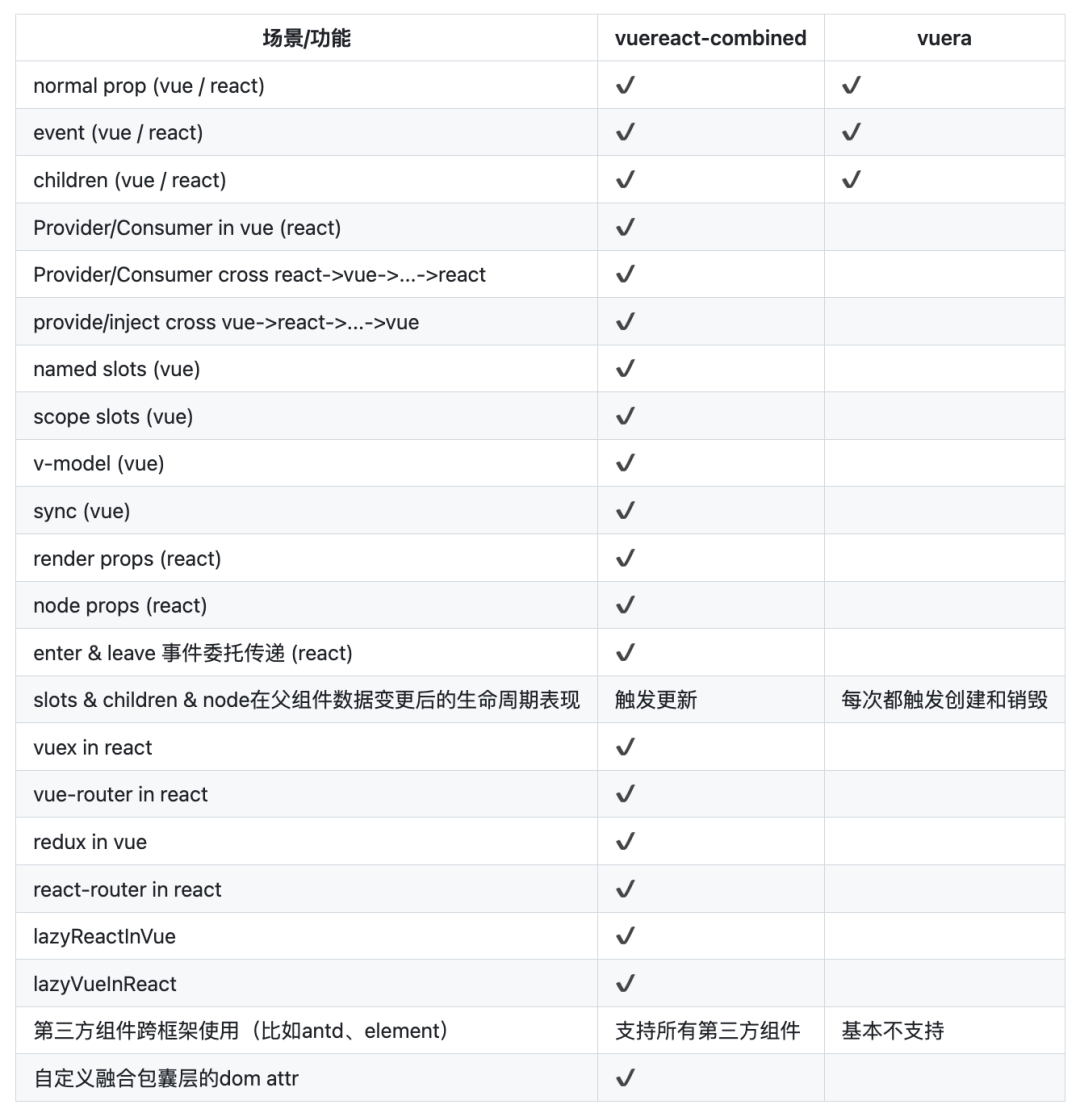
vuera 開闢了Vue和React融合的想法,但是 vuera只能解決非常基礎的組件融合,並且存在插槽(children)和數據變更後的渲染性能問題,因此無法用於複雜的場景以及生產環境。
vuereact-combined 將融合做到了極致,支持了大部分的Vue和React組件的功能,並且在渲染更新上使用了和vuera不同的思路,完美解決了渲染性能問題

註意,該項目只支持使用 Vue 2,如果想要使用 Vue 3,可以使用上面的介紹的 Veaury。
使用vuereact-combined的步驟如下。
#安裝插件
在項目中安裝vuereact-combined:
npm install --save vuereact-combined
#項目配置
在Vue和React的入口文件中引入 vuereact-combined:
import Vue from 'vue';
import React from 'react';
import {Combined} from 'vuereact-combined';
Vue.use(Combined);
配置Babel以支持JSX語法和Vue.js的特性。安裝babel-plugin-transform-vue-jsx和babel-preset-react,併在.babelrc文件中添加相應的配置:
{
"presets": ["react-app"],
"plugins": ["@vue/babel-plugin-transform-vue-jsx"]
}
在webpack配置文件中添加相應的loader和plugin:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = function(webpackEnv) {
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.js$/,
exclude: /node_modules\/(?!(vue|@vue\/.*)\/).*/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-vue-jsx']
}
}
},
// 其他規則...
],
},
plugins: [
new VueLoaderPlugin(),
// 其他插件...
],
};
配置完畢後,就可以在Vue和React之間進行快捷的集成了。
#基本使用
假設有一個React組件,它是一個簡單的函數組件:
// 來自React項目的組件
const MyReactComponent = () => {
return <div>Hello React!</div>;
};
可以在Vue項目中引入並使用這個組件。下麵是一個使用vuereact-combined的Vue文件示例:
<template>
<div>
<MyReactComponent />
</div>
</template>
<script>
import {Combined} from 'vuereact-combined';
import MyReactComponent from './MyReactComponent'; // 引入React組件
export default {
components: {
Combined,
MyReactComponent // 將React組件註冊為Vue組件
},
// 其他Vue代碼...
};
</script>
這裡,首先引入了MyReactComponent,然後在Vue組件中使用它。通過將React組件註冊為Vue組件,我們可以在Vue模板中使用它,就像使用普通的Vue組件一樣。
這裡只展示了最基本的使用方法,其他使用場景可以參考官方文檔。
#註意事項
-
在Vue項目中使用第三方的React組件:第三方的react組件已經是通過babel進行過處理,不包含 React 的 jsx。此情況下,可以直接在項目中使用applyReactInVue對第三方的 React 組件進行處理。
-
在React項目中使用第三方的Vue組件:第三方的Vue組件已經是通過vue-loader和babel進行過處理,不包含.vue文件以及Vue的jsx。此情況下,可以直接在項目中使用applyVueInReact對第三方的Vue組件進行處理。
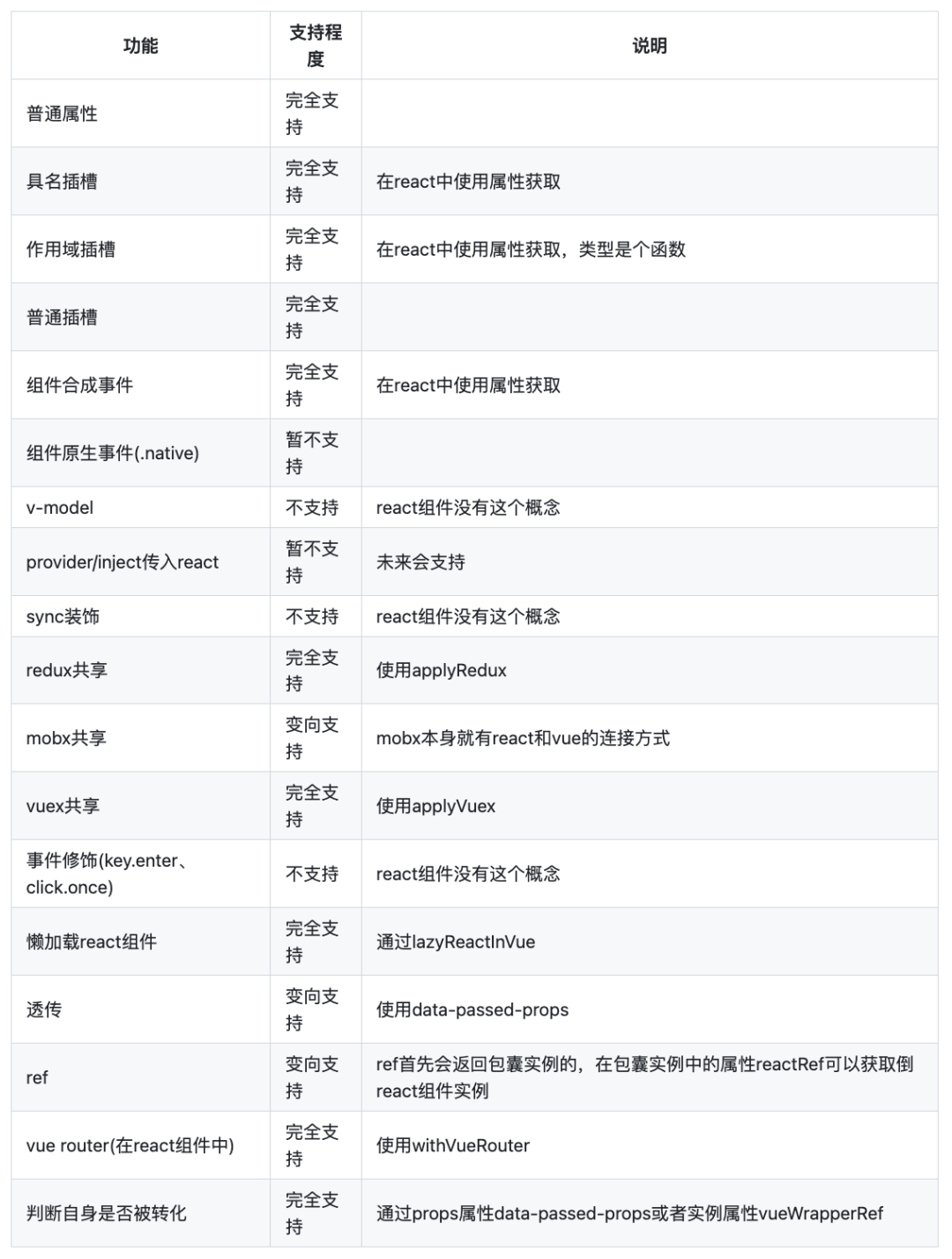
在 React 項目中引入Vue組件的支持程度:

在 Vue 項目中引入 React 組件:

Github: https://github.com/devilwjp/vuereact-combined




