本文是由最近做的一個項目有感而發,因為之前做了一些技術棧的統一,為了用ant Design的pro-table,PC統一使用react,但是我們有一些老的項目是vue的,本次新頁面較多,老頁面的改動較少,除此之外老項目想換菜單,因此我們想藉助本次機會用react開發,經過了幾番思考,發現本次很適合用... ...
前言:
本文是由最近做的一個項目有感而發,因為之前做了一些技術棧的統一,為了用ant Design的pro-table,PC統一使用react,但是我們有一些老的項目是vue的,本次新頁面較多,老頁面的改動較少,除此之外老項目想換菜單,因此我們想藉助本次機會用react開發,經過了幾番思考,發現本次很適合用微前端來完成本次需求,最終決定用react搭建一個基座(主應用),將原來的vue項目接入到基座,這樣我們不僅實現了新頁面react開發,而且老項目也能和新項目融合一起。
微前端的概念
什麼是微前端?微前端是借鑒了微服務的架構理念,它既可以將多個項目融合為一,又可以減少項目之間的耦合,提升項目擴展性,相比一整塊的前端倉庫,微前端架構下的前端倉庫傾向於更小更靈活。有一個基座應用(主應用),來管理各個子應用的載入和卸載。所以微前端不是指具體的庫,不是指具體的框架,不是指具體的工具,而是一種理想與架構模式。微前端的核心三大原則:獨立運行、獨立部署、獨立開發。

何時使用微前端
(1)一個非常龐大的項目,越來越大,後續難以維護。
(2)在一些大廠,經常會有跨部門和跨團隊協作開發項目,這樣會導致團隊效率降低和溝通成本加大,這時我們可以使用微前端,每個團隊或者每個部門單獨維護自己的項目,我們只需要一個主項目來把分散的子項目彙集到一起即可。
(3)一個非常老舊的項目,開發效率低,但是一時半會又不能全部重構,這時我們就可以新創建一個新技術新項目的基座,把老項目的頁面接入到新項目裡面,後面新需求都在新項目裡面開發就好,不用再動老項目。
(4)想獨立部署每一個單頁面應用。
(5)改善初始化載入時間,延遲載入代碼。
(6)基於多頁的子應用缺乏管理,規範/標準不統一,無法統一控制視覺呈現、共用的功能和依賴。造成重覆工作。
如何創建微前端基座
一、微前端框架選型
(1)現有框架
- single-spa是一個將多個單頁面應用聚合為一個整體應用的 JavaScript 微前端框架。
2.qiankun 是一款基於 single-spa 封裝的微前端框架。
- MicroApp 京東出品,一款基於WebComponent的思想,輕量、高效、功能強大的微前端框架。
我們本次項目使用的是umi+react+ts的技術棧,其實比較適合用qiankun,qiankun繼承了umi框架,但是這個框架配置起來比較麻煩,其次就是MicroApp 是京東旗下的。
(2)****MicroApp 優勢
1、使用起來成本最低,將所有的封裝到一個類WebComponent組件中,從而實現在主應用基座中嵌入一行代碼即可渲染一個微前端應用。
2、不需要像 single-spa 和 qiankun 一樣要求子應用修改渲染邏輯並暴露出方法,也不需要修改webpack配置,是目前市面上接入微前端成本最低的方案。
3、提供了 js沙箱、樣式隔離、元素隔離、預載入、數據通信、靜態資源補全等一系列完善的功能。
4、沒有任何依賴,這賦予它小巧的體積和更高的擴展性。
5、為了保證各個業務之間獨立開發、獨立部署的能力,micro-app做了諸多相容,在任何技術框架中都可以正常運行。
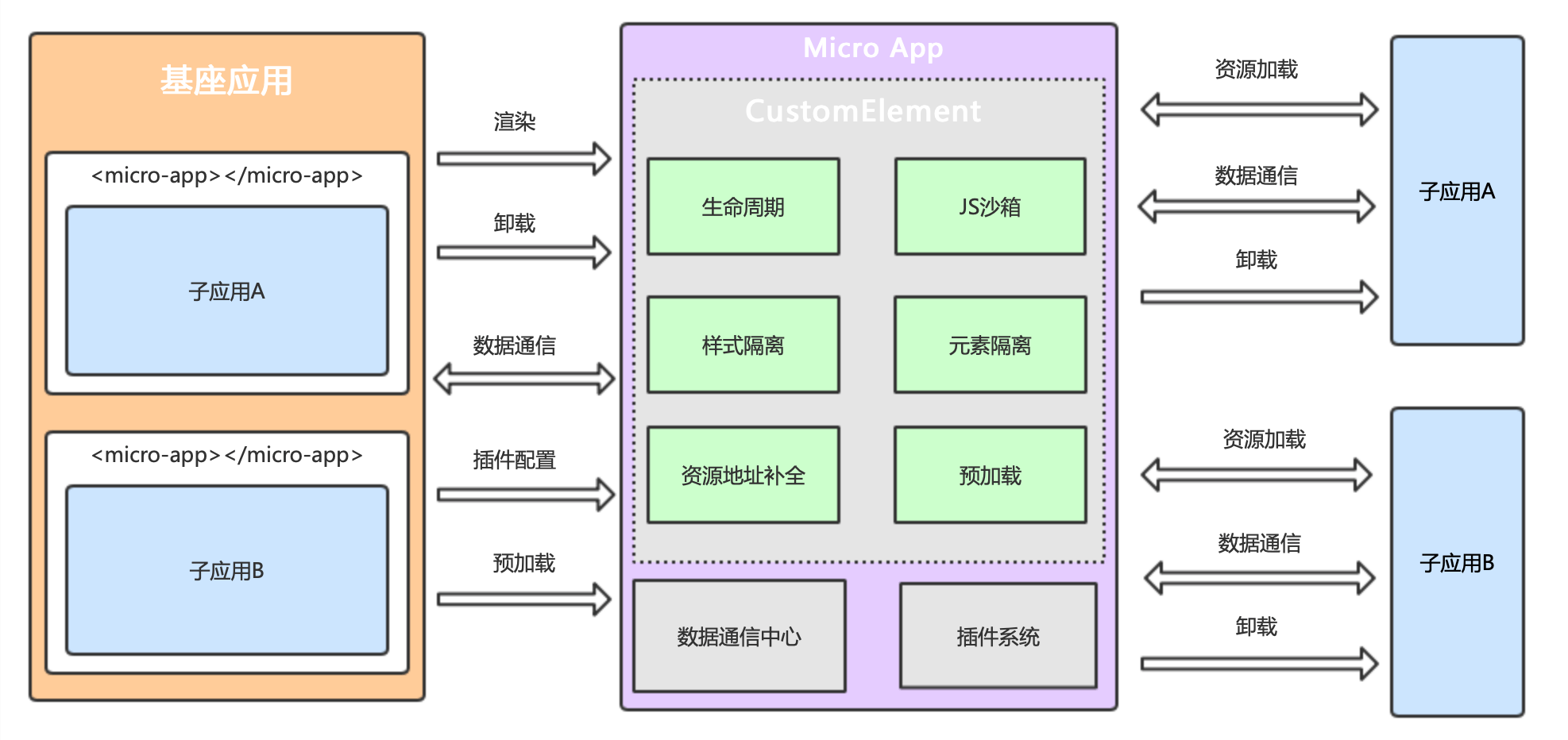
(3)****MicroApp 概念圖

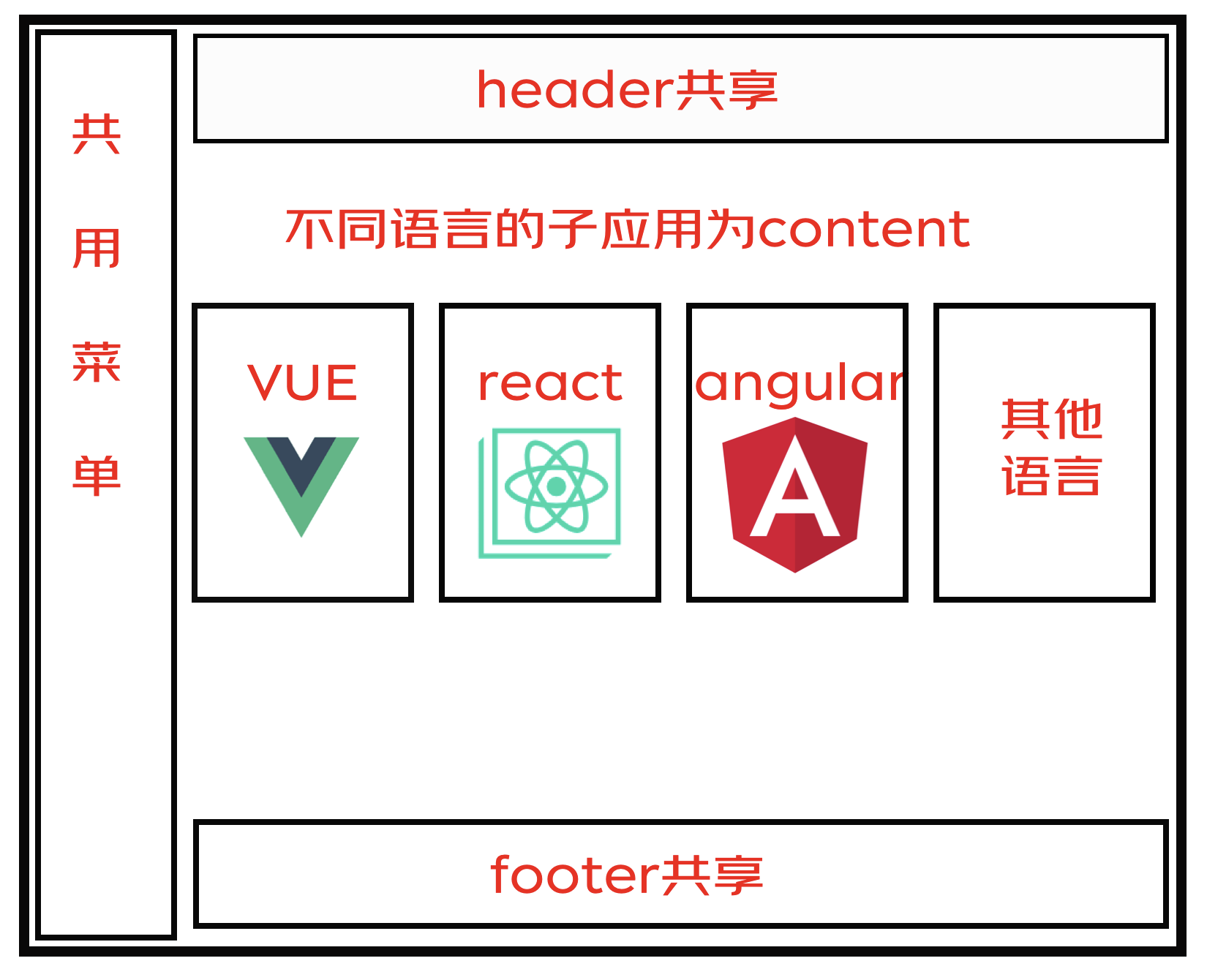
二、場景演示
以後臺管理系統為例
最外層是基座,基座是微前端應用集成的一個重要平臺。同時也肩負著管理公共資源、依賴、規範的責任。主要有以下職責:
(1)子應用集成,給子應用提供渲染容器
(2)許可權管理
(3)會話管理
(4)路由、菜單管理
(5)主題管理
(6)共用依賴
(7)多語言管理(最重要的一點)等
content裡面可以任意放不同技術的子應用,我們只需要開發一個主應用(主應用也可以自由選擇語言,目前支持react、vue、vite、angular、next.js、nuxt.js),將一些分散的應用接進來,主應用還可以通過控制許可權,讓不同的賬號看到的菜單不一樣,即看到不同系統的頁面,通過同一個地址訪問到不同的子應用。

三、搭建微前端基座
以react基座為例
1、創建項目
(1)首先確保本地node版本>= 14(推薦用nvm來管理 node 版本,windows 下推薦用nvm-windows)
(2)通過官網提供命令可以快速創建一個基於 UMI 的項目作為主應用也就是我們所謂的基座
(3)安裝依賴
npm i @micro-zoe/micro-app --save
package.json文件裡面dependencies裡面會多一行代碼,看到下麵代碼恭喜你,項目已經具備micro-app接入能力了。
"@micro-zoe/micro-app": "^1.0.0-alpha.7"
(4)在入口引入我們的micro-app
首先在根目錄下創建一個global.tsx文件
import microApp from '@micro-zoe/micro-app'
microApp.start()
(5)在主應用引入子應用
a. 分配一個子應用路由
{
path: '/yp',
name: 'yp',
linkHidden: true,
linkDisable: true,
breadcrumbClose: true,
component: '@/pages/yp-app',
}
b. 子應用的文件
在pages文件下創建一個yp-app(子應用的文件)
// name(必傳):應用名稱 // url(必傳):應用地址,會被自動補全為http://localhost:3000/index.html
import React from 'react';
import config from '@/config';
// /** @jsxRuntime classic */
// /** @jsx jsxCustomEvent */
// import jsxCustomEvent from '@micro-zoe/micro-app/polyfill/jsx-custom-event';
export default (): React.ReactElement => {
// 子應用點擊了麵包屑的回到首頁
const onDispathChild = (e: any) => {
const { isBackHome } = e.detail.data;
if (isBackHome) window.location.href = '/';
};
return (
<>
<micro-app name="yp" url={config?.yp} onDataChange={onDispathChild} />
</>
);
};
說明:onDataChange方法是子應用和主應用的信息通訊方法。micro-app 在 window 下麵掛載了一個全局的對象,我們只需要去觸發它提供的方法,完成主子之間的通信即可,不管是交互邏輯還是數據傳遞邏輯,就都通了。
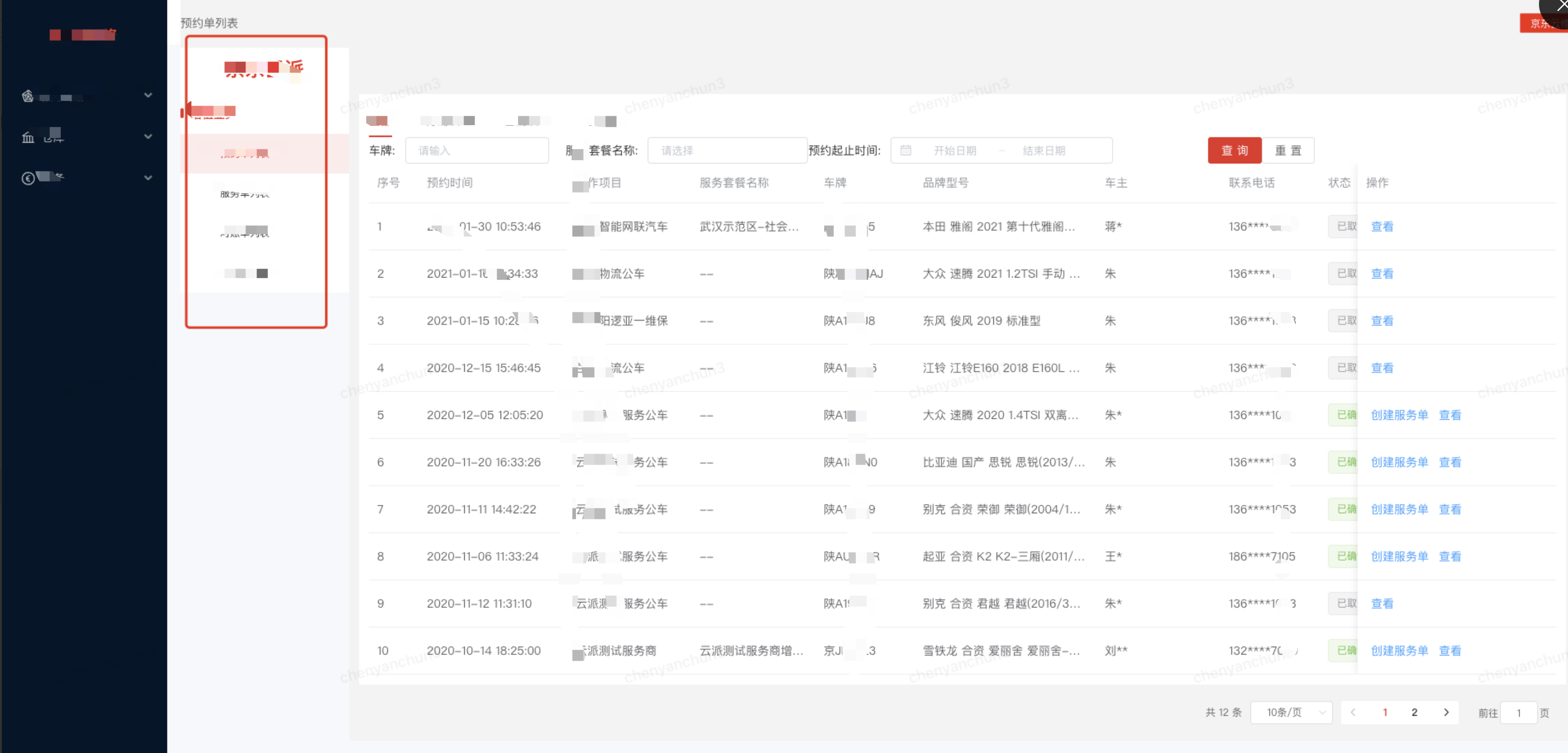
c.主應用成功引入子應用(子應用是VUE項目)
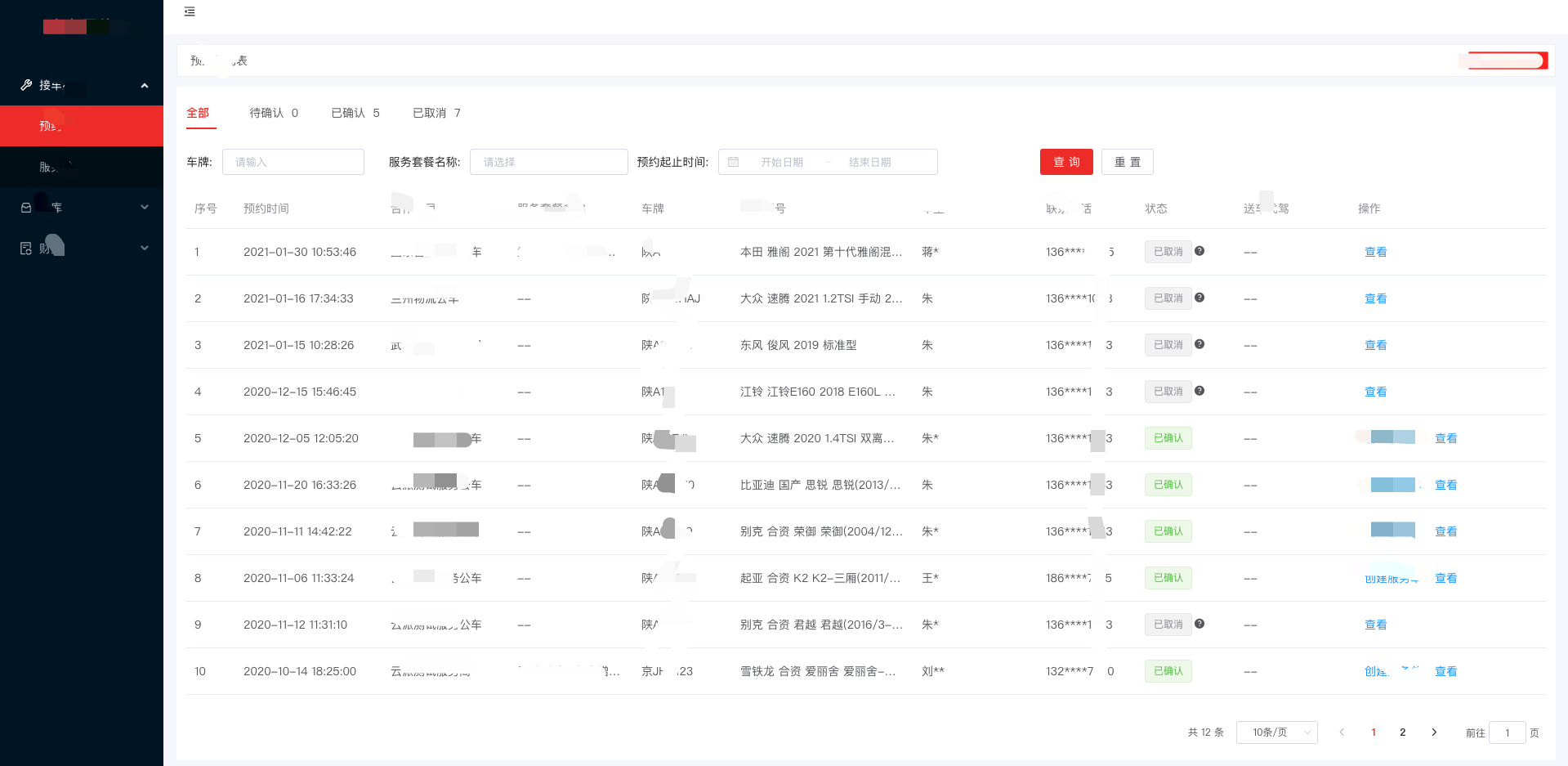
到目前為止如果我們的項目不存在跨域問題,子應用就已成功接入了主應用,此時我們就可以看到如下圖:

左側是主應用,中間模塊是子應用,裡面包含子應用的整個模塊菜單和列表,考慮到菜單統一放到主應用(基座)方便管理,我們需要把子應用的頁面的菜單以及一些 不必要的東西刪除,然後我們把子項目一些公共樣式公共佈局等都統一調整下即可,最終我們會得到一個主應用+子應用頁面最終頁面,恭喜你到這裡你就成功接入了第一個子應用,第二個應用。。。。等應用按照同樣步驟。

接入完成不代表你子應用裡面所有的模塊都能用了,此時我們還需要檢查導出和導入的介面是獲取功能變數名稱裡面的還是單獨定義的,如果獲取功能變數名稱裡面的首碼,此時你的導入導出不能正常使用,我們需要重新給導入導出單獨定義,比如在子應用創建一個單獨的host.js文件,引用根據環境區分到處的功能變數名稱首碼。
2、路由跳轉
通過主應用的菜單跳轉到對應子應用的路由
//config.ts
let config = {
yp: 'https://xxx.xxx.com:7000/gw',//本地環境子應用的路由首碼
};
const isEnvPro = process.env.NODE_ENV === 'production';
if (isEnvPro) {
config = {
yp: 'https://xxx.xxx.com/gw',//預發環境環境子應用的路由首碼
};
}
export default config;
//以上是config.ts文件的全部-----end
//菜單點擊事件裡面的內容
history.push('/yp'); //切換到子應用
setTimeout(() => {
microApp.router.push({
name: 'yp',//和子應用的name要保持一致,為了匹配到對應子應用的路由
path: `${config.yp}${item.url}`,
}); //跳轉子應用的路由,其中config是上面的配置文件,根據不同的環境取對應環境的子應用,item是當前點擊的菜單路徑信息
}, 500);
這裡解釋下為啥要用setTimeout,首先通過history.push('/yp')切換到子應用,防止切換過去之後短時間內找不到子應用的路由,所以加個延遲能夠準確的跳轉到子應用對應的路由。
3、設置跨域
(1)如果你僅僅本地跨域的話可以給子應用設置,在webpack-dev-server的headers中設置跨域支持:
devServer: {
headers: {
'Access-Control-Allow-Origin': '*',
}
},
這個有相對應的文檔,我們根據子應用的語言設置不同的跨域信息。
(2)如果你是介面跨域。
那麼你就需要找後端設置允許我們前端跨域的代碼了,Java為例:
@Override
public void init(FilterConfig filterConfig) {
this.origins = Lists.newArrayList("http://localhost:8088",
"https://xx.51epei.com",
"https://xx.yunxiu.com",
"https://dev.51epei.com:8088",
"https://xx.51epei.com:7000");
}
這個是基礎配置,我們還可以改成同功能變數名稱下的所有都允許跨域,最好不要設置成'*',這樣很不安全。
4、代理配置
如果你遇見主應用本地訪問不到子應用本地,訪問的一直是預發或者線上,這時候你需要首先考慮你的代理是否配對,比如我的一個子項目,如圖所示:
proxy: (() => {
return {
// 本地訪問預發
'/avoid': {
target: 'https://pai.51epei.com',
changeOrigin: true,
bypass: (req) => {
if(req.headers.accept.indexOf('html') !== -1 ) {
return '/index'
}
},
}
}
})()
最初本地代理是路由裡面包含'/'就代理到預發上,正常單獨訪問子應用的鏈接,可以正常訪問本地代理預發的介面,但是放到主應用裡面就不可以了,最後給代理改成了整個項目公共部分/avoid,解決了此問題,不一定你的項目是因為這個,但是我覺得可以從代理入手查找問題。
5、數據通訊
micro-app提供了一套靈活的數據通信機制,方便基座應用和子應用之間的數據傳輸。
正常情況下,基座應用和子應用之間的通信是綁定的,基座應用只能向指定的子應用發送數據,子應用只能向基座發送數據,這種方式可以有效的避免數據污染,防止多個子應用之間相互影響。
同時我們也提供了全局通信,方便跨應用之間的數據通信。
子應用獲取來自基座應用的數據,以及基座應用向子應用發送數據,基座應用獲取來自子應用的數據,全局數據通訊,具體的我這裡都不細說了,文檔里都有詳細介紹,詳細參考https://zeroing.jd.com/docs.html#/zh-cn/data
總結
通過上述介紹我們可以知道,採用微前端架構的好處就是,將原本運行已久、沒有任何關聯的幾個應用融合為一個應用,或者將很多個小型單個應用融合為一個完整的應用,可以減少項目之間的耦合,提升項目擴展性。micro-app借鑒了WebComponent的思想,通過CustomElement結合自定義的ShadowDom,將微前端封裝成一個類WebComponent組件,從而實現微前端的組件化渲染。並且由於自定義ShadowDom的隔離特性,也不需要修改webpack配置,是目前市面上接入微前端成本最低的方案,因此也得到廣大程式員的青睞。
雖說微前端已經是一個非常成熟的領域了,我們使用微前端目的就是為了降本提效,但是在現在的這個開源大環境,我們使用哪種框架,或者自己實現微前端都可以,個人覺得應該考慮如果當前的項目接入微服務之後,變得維護成本更高,那就要考慮是否適合微前端了,我們不能為了用而用,微前端並不是適合所有的場景,遇到問題嘗試著去考慮多種方案方案解決。
參考資料:micro-app官網: https://zeroing.jd.com/docs.html#/
作者:京東零售 陳艷春
來源:京東雲開發者社區 轉載請註明來源



