web前端JavaScript交互 點擊事件 意義: JavaScript中的點擊事件是指當用戶在頁面上點擊某個元素時觸發的事件。這個事件可以用於執行各種操作,如改變元素的樣式、修改頁面內容等。這是Web應用程式中最常用 的交互方式之一,允許用戶與網頁進行交互,提高用戶體驗。 案例: 隨機點名器 知 ...
web前端JavaScript交互 ------ 點擊事件
意義:
JavaScript中的點擊事件是指當用戶在頁面上點擊某個元素時觸發的事件。這個事件可以用於執行各種操作,如改變元素的樣式、修改頁面內容等。這是Web應用程式中最常用
的交互方式之一,允許用戶與網頁進行交互,提高用戶體驗。
案例: 隨機點名器
知識點:
html:頁面的內容的框架及渲染
css:頁面色彩佈局的修飾
JavaScript:獲取隨機數組、定時器、if條件判斷、點擊事件函數
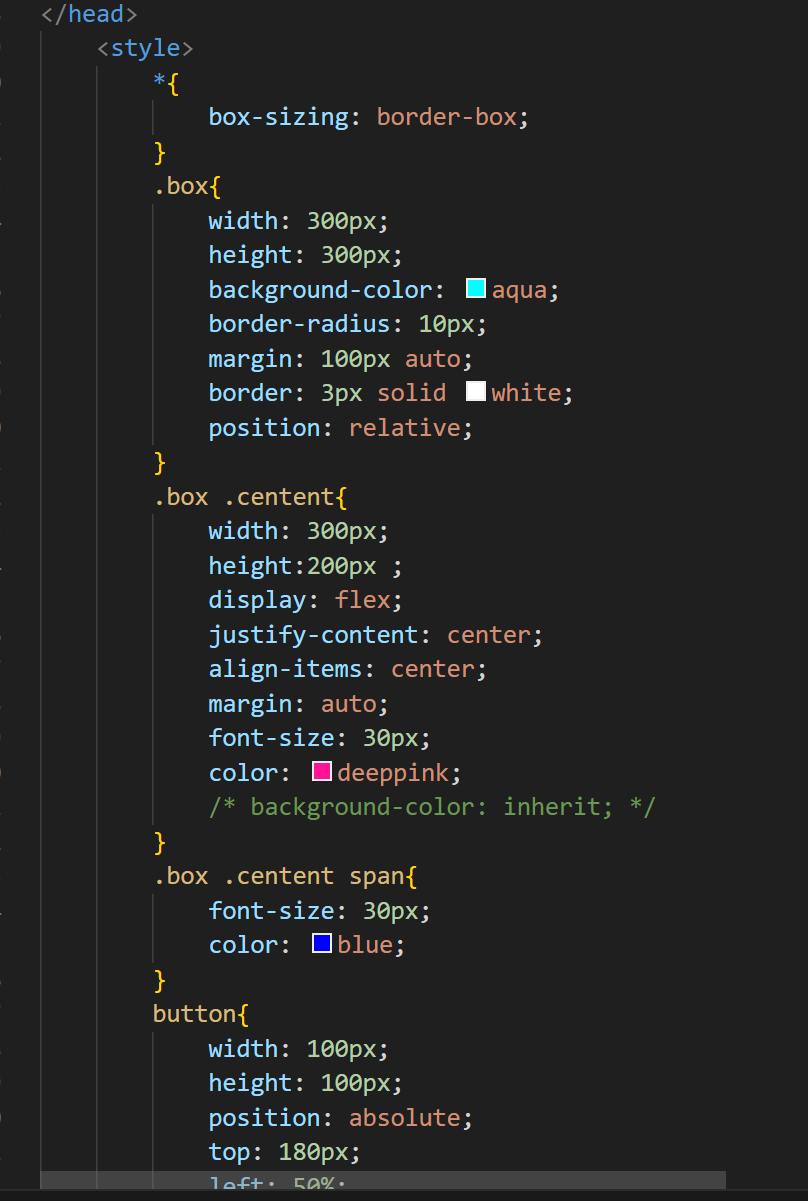
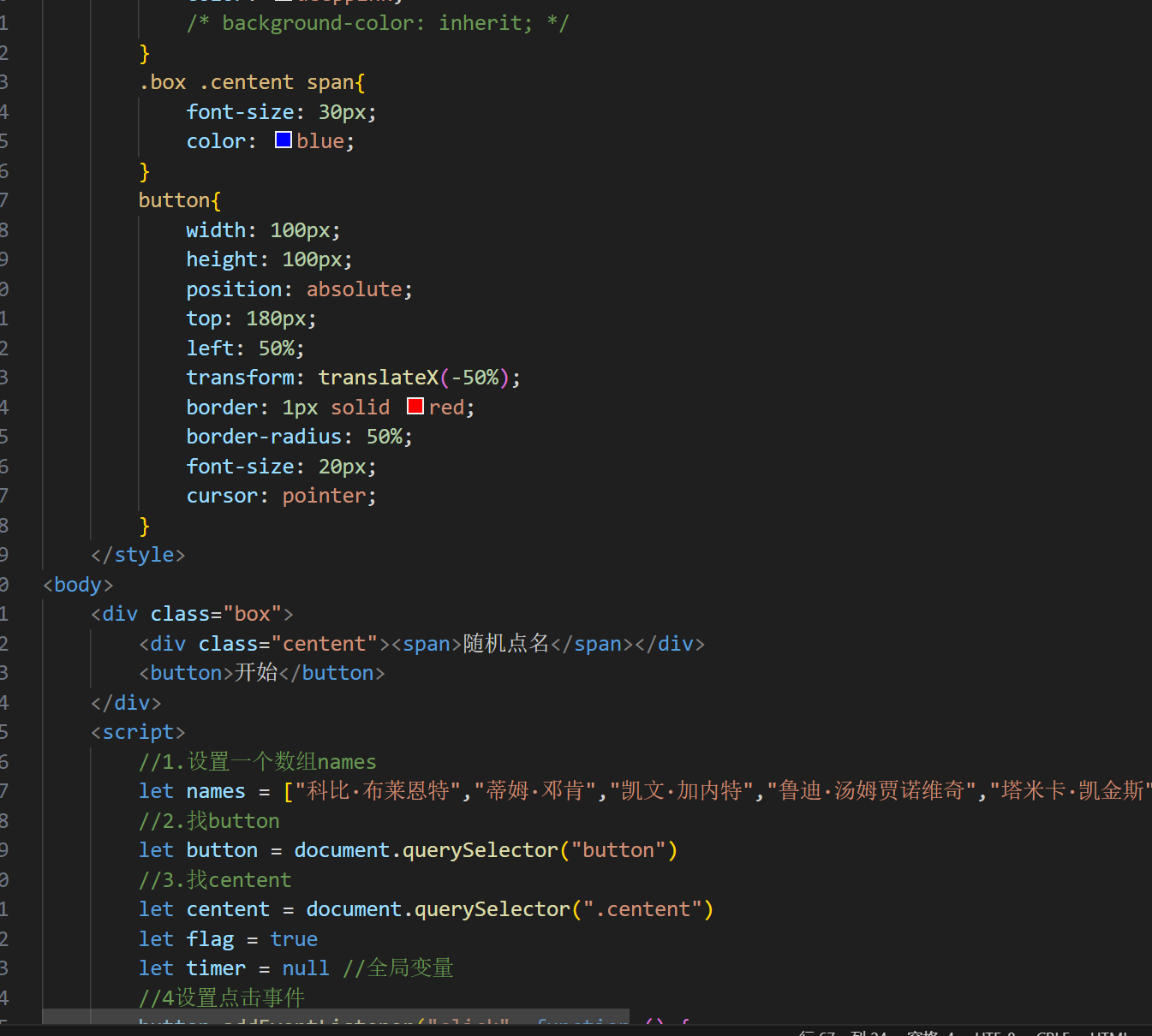
代碼部分所示:
<style> *{ box-sizing: border-box; } .box .centent span{ font-size: 30px; color: blue; } button{ width: 100px; height: 100px; position: absolute; top: 180px; left: 50%; transform: translateX(-50%); border: 1px solid red; border-radius: 50%; font-size: 20px; cursor: pointer; } </style> <body> <div class="box"> <div class="centent"><span>隨機點名</span></div> <button>開始</button> </div> <script> //1.設置一個數組names let names = ["科比·布萊恩特","蒂姆·鄧肯","凱文·加內特","魯迪·湯姆賈諾維奇","塔米卡·凱金斯","埃迪·薩頓","金·穆基","芭芭拉·史蒂文斯","帕特裡克·鮑曼","悉尼·蒙克裡夫","傑克·希克瑪","特蕾莎·威"] //2.找button //3.找centent let flag = true let timer = null //全局變數 //4設置點擊事件 //9.設置開始暫停 if (flag) { //7.設置定時器 //5.定義內容,生成隨機 //6.內容捕獲 index 隨機 } else { //8.設置停止計時器 } }) </script> </body>


結果所示: 初始頁面
 開始後:
開始後:
 停止:
停止: