# 個人博客-給文章添加上標簽 # 優化計劃 - [x] 置頂3個且可滾動或切換 - [x] 推薦改為4個,然後新增歷史文章,將推薦的載入更多放入歷史文章,按文章發佈時間降序排列。 - [x] 標簽功能,可以為文章貼上標簽 - [ ] 推薦點贊功能 本篇文章實現文章標簽功能 # 思路 > 首先需要新 ...
個人博客-給文章添加上標簽
優化計劃
本篇文章實現文章標簽功能
思路
首先需要新增一個標簽類Tag,然後Post文章類和Tag標簽類的關係是多對多的關係。也就是一個文章可以有多個標簽,一個標簽也可以被多個文章使用。
為了實現這個多對多關係,光有Tag表和Post表還不夠,還需要一個中間表去維護標簽和文章之間的關聯關係,就定為PostTag表吧。
代碼實現
準備工作
為Post類新增導航屬性
public List<Tag> Tags { get; set; }
新增Tag類
public class Tag
{
/// <summary>
/// 標簽ID
/// </summary>
[Key] //主鍵
public int Id { get; set; }
/// <summary>
/// 標簽名稱
/// </summary>
public string Name { get; set; }
/// <summary>
/// 導航屬性 - 文章列表
/// </summary>
public List<Post>? Posts { get; set; }
}
新增PostTag類
public class PostTag
{
/// <summary>
/// 標簽ID
/// </summary>
public int TagId { get; set; }
/// <summary>
/// 導航屬性 - 文章
/// </summary>
public Post Post { get; set; }
/// <summary>
/// 導航屬性 - 標簽
/// </summary>
public Tag Tag { get; set; }
}
在DbContext資料庫上下文中添加新增類
public DbSet<Tag> Tags { get; set; }
public DbSet<PostTag> PostTags { get; set; }
然後是上下文的protected override void OnModelCreating(ModelBuilder modelBuilder)方法中添加
modelBuilder.Entity<Post>()
.HasMany(e => e.Tags)
.WithMany(e => e.Posts)
.UsingEntity<PostTag>();
類創建完成後,需要在資料庫中新增Tags表和PostTags表,使用Code First模式或者手動創建都行。
控制器
修改之前打包上傳文章的控制器,新增List
public async Task<ApiResponse<Post>> Upload([FromForm] String Categoryname,[FromForm]String Parent, [FromForm] List<string> tags,IFormFile file,[FromServices] ICategoryService categoryService )
服務
在之前的打包上傳服務新增標簽處理
public async Task<Post> Upload(int CategoryId, List<string> tags,IFormFile file){
....之前的代碼
foreach (var tagName in tags)
{
var tag = await _myDbContext.Tags.FirstOrDefaultAsync(t => t.Name == tagName);
if (tag == null)
{
tag = new Tag { Name = tagName };
_myDbContext.Tags.Add(tag);
}
var postTag = new PostTag
{
Post = post,
Tag = tag
};
_myDbContext.PostTags.Add(postTag);
}
await _myDbContext.SaveChangesAsync();
return post;
}
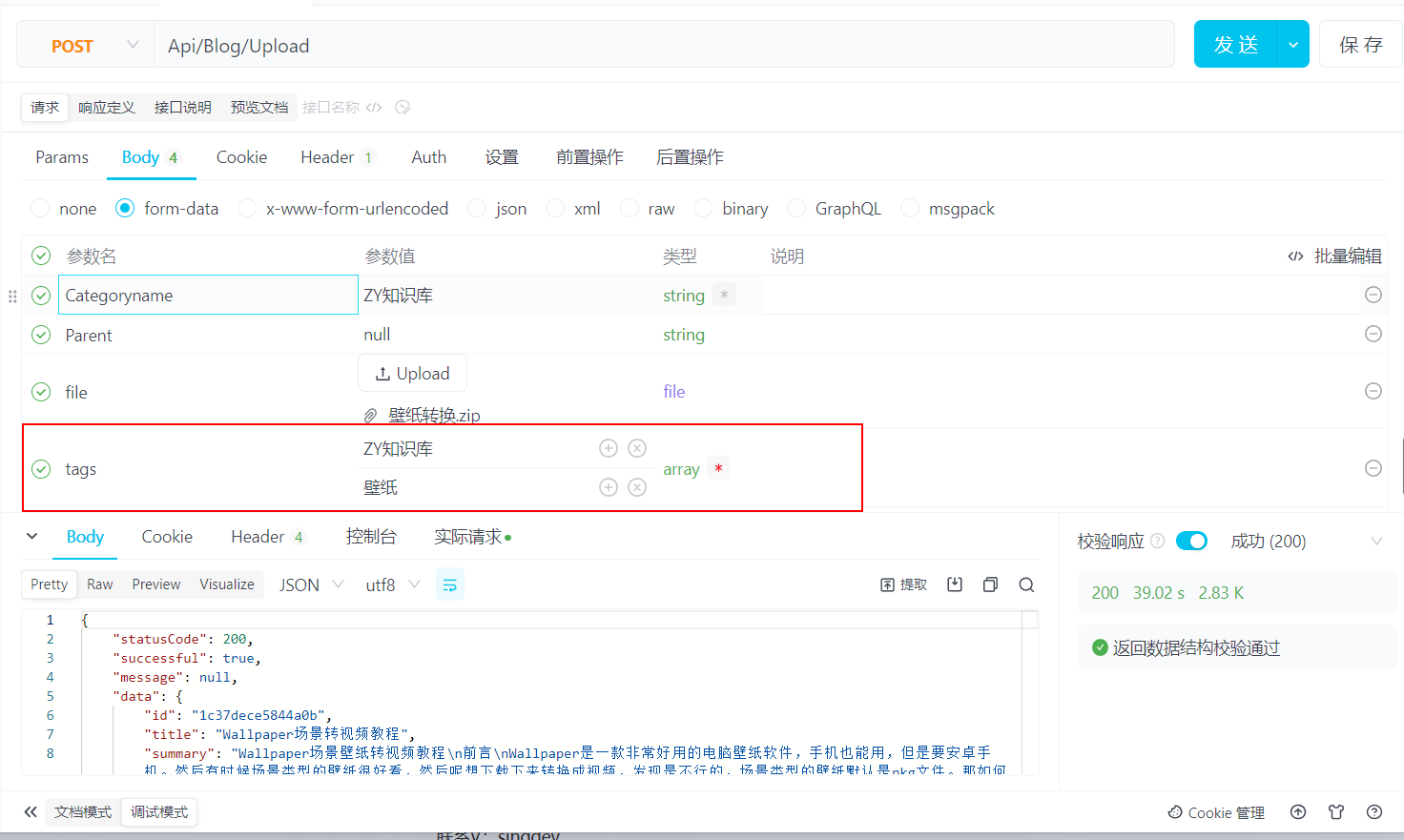
介面測試

可以看到tags是一個數組類型的參數

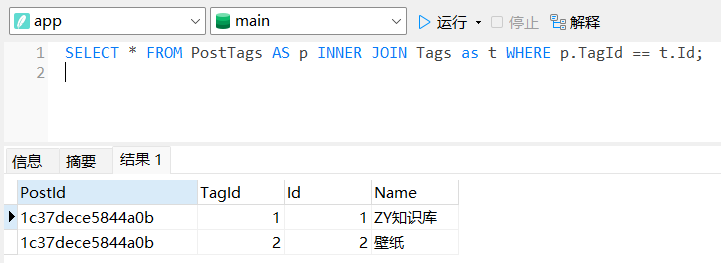
資料庫也是添加成功了
Razor頁面
上述只是簡單的在上傳文章的時候設置了一下標簽,接下來設計一下頁面顯示
分頁查詢服務
首先是分頁查詢服務,可以看到是返回的一個元組,然後PaginationMetadata是分頁數據,之前在做推薦博客載入的時候提過一下,之前是沒有用到的,然後現在是用到了,所以需要計算一下分頁的信息。順便提一下這個類是大佬的一個Nuget包,然後是提供了ApiResponsePaged類去把元組和數據類結合在一起,在博客的評論中就用到了ApiResponsePaged類來返回數據給前端。但考慮的標簽頁的設計,就沒用這個類,而是直接使用元組,我發現元組用著也不錯。
public async Task<(List<PostTag>, PaginationMetadata)> GetAllTagPostAsync(QueryParameters param)
{
var postTags = await _myDbContext.PostTags
.Where(p => p.TagId == param.TagId)
.Include(p => p.Post)
.ThenInclude(p => p.Categories)
.Include(p => p.Post)
.ThenInclude(p => p.Comments)
.Include(p => p.Post)
.ThenInclude(p => p.Tags)
.Skip((param.Page - 1) * param.PageSize)
.Take(param.PageSize)
.ToListAsync();
var totalCount = await _myDbContext.PostTags.CountAsync(p => p.TagId == param.TagId);
var pageCount = (int)Math.Ceiling((double)totalCount / param.PageSize);
var pagination = new PaginationMetadata()
{
PageNumber = param.Page,
PageSize = param.PageSize,
TotalItemCount = totalCount,
PageCount = pageCount,
HasPreviousPage = param.Page > 1,
HasNextPage = param.Page < pageCount,
IsFirstPage = param.Page == 1,
IsLastPage = param.Page == pageCount,
FirstItemOnPage = (param.Page - 1) * param.PageSize + 1,
LastItemOnPage = Math.Min(param.Page * param.PageSize, totalCount)
};
return (postTags, pagination);
}
控制器
public async Task<IActionResult> Index(int tagId = 1, int page = 1, int pageSize = 8)
{
var TagList = await _tagService.GetAllTagAsync();
if (TagList.Count == 0)
return View(new TagIndex()
{
TagList = await _tagService.GetAllTagAsync(),
TagId = 0,
TagAllPosts = await _tagService.GetAllTagPostAsync(
new QueryParameters
{
Page = page,
PageSize = pageSize,
TagId = tagId,
})
});
var currentTag = tagId == 1 ? TagList[0] :await _tagService.GetById(tagId);
if (currentTag == null)
{
_messages.Error($"標簽 {currentTag} 不存在!");
return RedirectToAction(nameof(Index));
}
TagIndex tagIndex = new TagIndex()
{
TagList = await _tagService.GetAllTagAsync(),
TagId = currentTag.Id,
TagAllPosts = await _tagService.GetAllTagPostAsync(
new QueryParameters
{
Page = page,
PageSize = pageSize,
TagId = currentTag.Id,
})
};
return View(tagIndex);
}
分頁組件
@model (Personalblog.Model.ViewModels.Categories.PaginationMetadata,int)
<nav aria-label="Page navigation">
<ul class="pagination justify-content-center">
<li class="page-item @(!Model.Item1.HasPreviousPage ? "disabled" : "")">
<a class="page-link" href="#" aria-label="Previous" href="@Url.Action("Index", new { tagId = Model.Item2, page = Model.Item1.PageNumber - 1, pageSize = Model.Item1.PageSize })">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
@for (int i = 1; i <= Model.Item1.PageCount; i++)
{
<li class="page-item @(Model.Item1.PageNumber == i ? "active" : "")">
<a class="page-link" href="@Url.Action("Index", new { tagId = Model.Item2, page = i, pageSize = Model.Item1.PageSize })">@i</a>
</li>
}
<li class="page-item @(!Model.Item1.HasNextPage ? "disabled" : "")">
<a class="page-link" href="#" aria-label="Next" href="@Url.Action("Index", new { tagId = Model.Item2, page = Model.Item1.PageNumber + 1, pageSize = Model.Item1.PageSize })">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Tag文章組件
@using Personalblog.Migrate
@model List<Personalblog.Model.Entitys.PostTag>
@foreach (var p in Model)
{
<div class="col-md-3 col-12 mb-2">
<div class="card" style="padding:0;">
<img class="bd-placeholder-img card-img-top" alt=""
src="@Url.Action("GetRandomImage", "PicLib", new { seed = p.PostId, Width = 800, Height = 1000 })">
<div class="card-body">
<h5 class="card-title">@p.Post.Title</h5>
<p class="card-text">@p.Post.Summary.Limit(50)</p>
<div class="mb-1 text-muted d-flex align-items-center">
<span class="me-2">@p.Post.LastUpdateTime.ToShortDateString()</span>
<div class="d-flex align-items-center">
<i class="bi bi-eye bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@p.Post.ViewCount</span>
</div>
<span style="width: 10px;"></span> <!-- 這裡設置了一個 10px 的間距 -->
<div class="d-flex align-items-center">
<i class="bi bi-chat-square-dots bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@p.Post.Comments.Count</span>
</div>
</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">
<div class="row">
@await Html.PartialAsync("Widgets/Tags", p.Post.Tags)
</div>
</li>
</ul>
<div class="card-body">
<a
asp-controller="Blog" asp-action="Post" asp-route-id="@p.Post.Id">
Continue reading
</a>
</div>
</div>
</div>
}
Tag主頁面
@model Personalblog.Model.ViewModels.Tag.TagIndex
@{
ViewData["Title"] = "標簽頁";
}
@section head
{
<link href="~/lib/Tag/Tag.css" rel="stylesheet">
}
<div class="container px-4 py-3">
<h2 class="d-flex w-100 justify-content-between pb-2 mb-3 border-bottom">
<div>Tag</div>
<div>文章標簽</div>
</h2>
<div class="row mb-4">
@await Html.PartialAsync("Widegets/TagPostCard",Model.TagAllPosts.Item1) //文章
</div>
@await Html.PartialAsync("Widegets/TagPagination",(Model.TagAllPosts.Item2,Model.TagId))//分頁
</div>
我在調用分部視圖的時候,元組的好處就體現出來了,將數據和分頁分開去寫頁面,分頁視圖我就傳遞item2也就是PaginationMetadata類,文章頁面我就傳遞item1也就是文章數據。
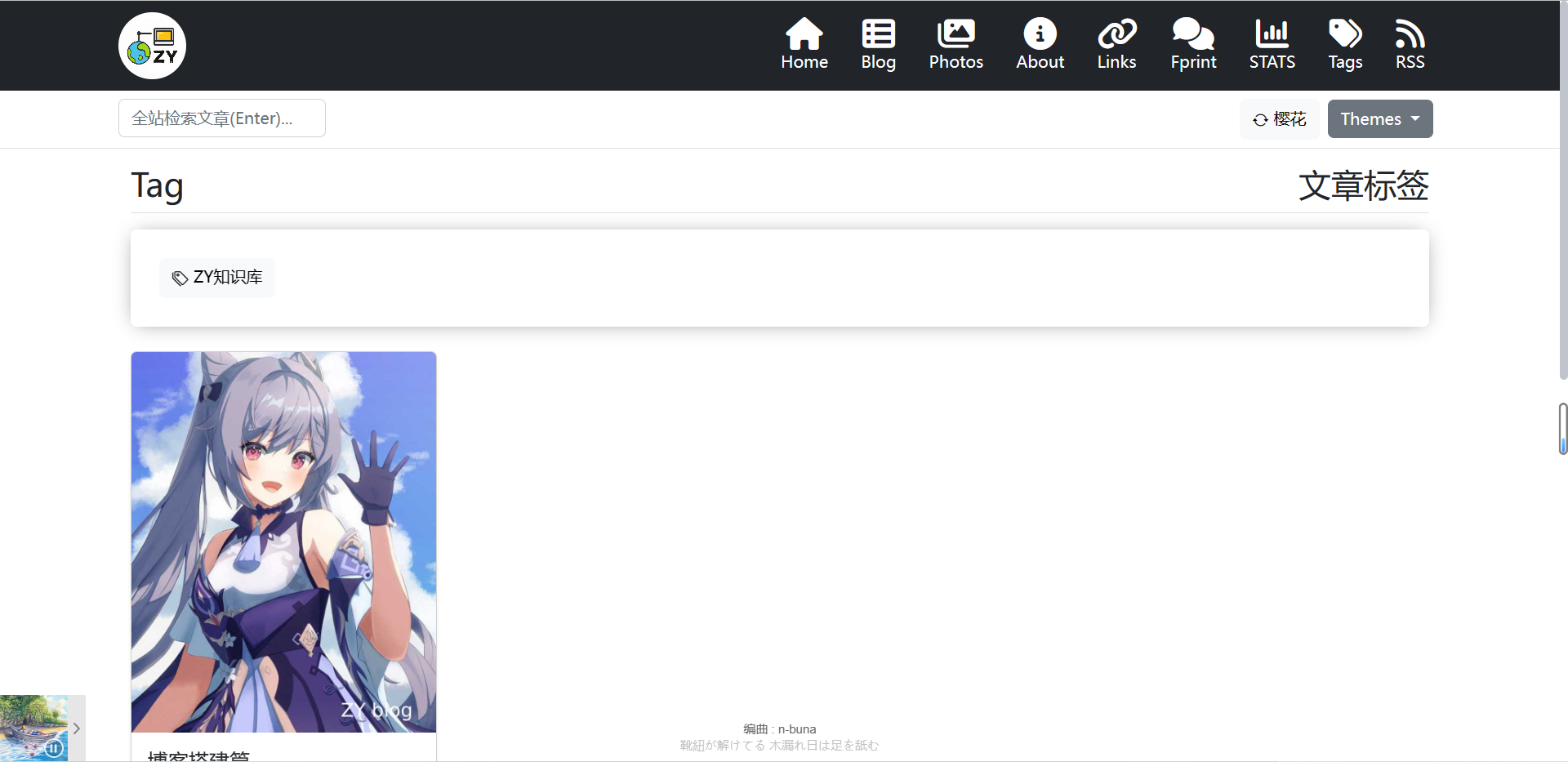
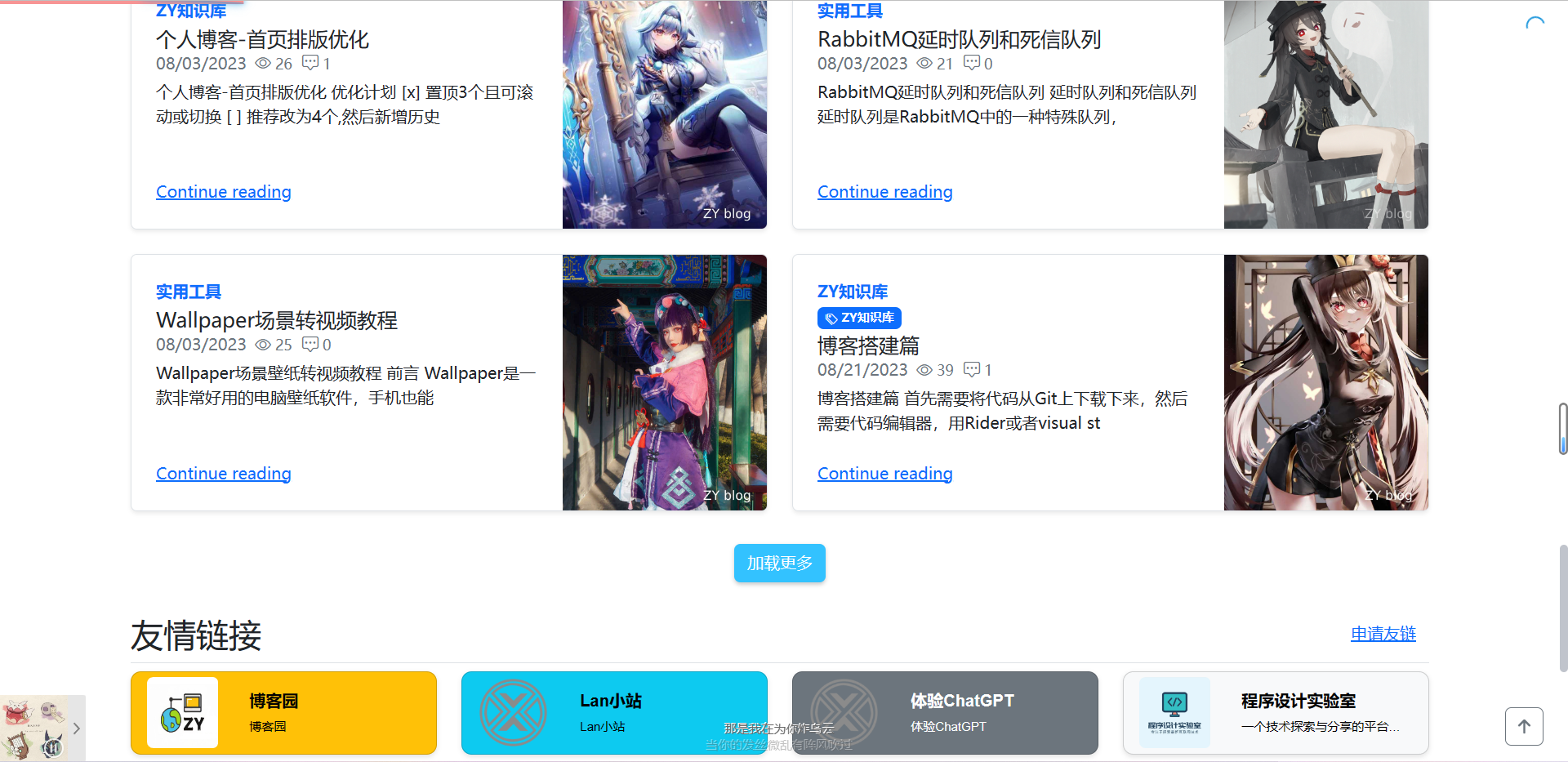
效果展示


很多文章我還沒來得及添加標簽,問題不大,文章編輯標簽的介面也是寫了的~

參考資料
可以去看看官方文檔的多對多關係的解釋
- 多對多關係 - EF Core | Microsoft Learn https://learn.microsoft.com/zh-cn/ef/core/modeling/relationships/many-to-many
結尾
頁面就簡單的做完了,然後後臺的介面就是一些簡單的crud,這裡就不細講了。主要看多對多關係和元組這2個好東西就行了~



