##### 8 文本屬性 font-style(字體樣式風格) ``` /* 屬性值: normal:設置字體樣式為正體。預設值。 italic:設置字體樣式為斜體。這是選擇字體庫中的斜體字。 oblique:設置字體樣式為斜體。人為的使文字傾斜,而不是去使用字體庫的斜體字。 */ ``` font ...
8 文本屬性
font-style(字體樣式風格)
/*
屬性值:
normal:設置字體樣式為正體。預設值。
italic:設置字體樣式為斜體。這是選擇字體庫中的斜體字。
oblique:設置字體樣式為斜體。人為的使文字傾斜,而不是去使用字體庫的斜體字。
*/
font-weight(字體粗細)
/*
屬性值:
normal:設置字體為正常字體。相當於數字值400
bold:設置字體為粗體。相當於數字值700。
bolder:設置字體為比父級元素字體更粗的字體。
lighter:設置字體為比父級元素字體更細的字體。
number:用數字表示字體粗細。從小到大,越來約粗,取值範圍:100、200、300、400、500、600、700、800、900。
註意:font-weight的常用值有兩個normal和bold,其他的值在瀏覽器中的支持並不好。
*/
font-size(字體大小)
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以設置值為具體的數值加上對應的計算單位來表示字體的大小。字體單位有像素( px )、字元( em,預設1em等於16px,2em等於32px,根據不同瀏覽器的預設字體大小而決定 )、百分比( % ),磅[點]( pt )。
字體不指定大小時,主流瀏覽器預設是15像素到16像素。舊版本的谷歌瀏覽器,字體最小隻能設置成12像素,新版已經修複。*/
font-family(字體族)
/*
font-family可以指定元素使用的字體系列或字體族。當我們使用font-family指定字體族的時候,可以指定多種字體,作為候補。指定多個字體的時候,需要使用逗號隔開。
如果css中沒有聲明當前內容使用的字體族的時候,預設:
中文: 宋體 [ win7以後預設是 微軟雅黑 ]
英文: Arial
*/
color(字體顏色)
// 可以使用color來表示字體的顏色,顏色值最常用的有三種形式,英文單詞,十六進位,RGB十進位。更高級的有 RGBA、HSL、HSLA,不過低版本的瀏覽器並不支持。
<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>
另外要註意,使用十六進位表示顏色值的時候,如果字元的格式類似於“AAAAAA”的這種,六個字元一樣的;又或者是“AABBCC”,這種,一二,三四,五六 位置上的數字一樣的,我們可以使用簡寫來表達。
text-align(文本對齊方式)
/*
text-align屬性可以設置文本內容的水平對齊方式。屬性值常用的有
左對齊left、居中對齊center、右對齊right。justify 實現兩端對齊文本效果。
*/
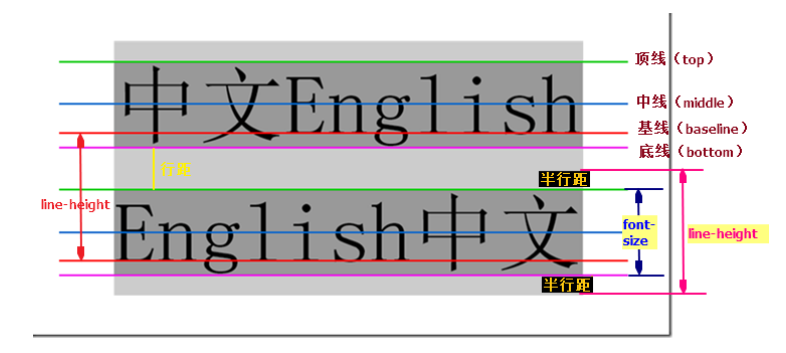
line-height(字體行高)
// 字體行高即字體最底端與字體內部頂端之間的距離。值可以是normal、px、number、%。

行高 = 字體大小 + 上半行距 + 下半行距
vertical-align 屬性設置元素的垂直對齊方式。
<img src="" alt=""><span>woaixianrenzhang</span>
text-decoration
// 使用text-decoration可以設置文本內容的裝飾線條,正常的文本是沒有線條的,常用的值有none,underline,overline,line-through四種。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css文本屬性操作</title>
<style>
.c1 {
/*字體大小*/
font-size: 32px;
/*font-size: 3em;*/
/*字體*/
font-style: oblique;
/*font-family:"新宋體";*/
/*加粗*/
font-weight: 600;
/*字體顏色*/
color: red;
/*color: #1cd5b0;*/
/*color: #1124;*/
/*color: RGB(123,23,45);*/
/*color: rgba(123,23,54,0.5);*/
}
.c2 {
/*文本背景顏色*/
background-color: #1cd5b0;
/*文本對齊方式 居中*/
text-align: left;
}
p {
/*文本兩端對齊*/
text-align: justify;
}
.c3 {
width: 400px;
height: 100px;
background-color: #616161;
}
.c4 {
width: 200px;
height: 60px;
background-color: lightskyblue;
text-align: center;
line-height: 30px;
}
img {
/*vertical-align: bottom;*/
vertical-align: -1px;
}
a{
/*有無下劃線*/
text-decoration: none;
/*text-decoration: underline;*/
}
span{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="c1">姓名:幹將莫邪</div>
<div class="c2">hello world!</div>
<p>
獨坐幽篁里,彈琴復長嘯。<br>
深林人不知,明月來相照。
</p>
<div class="c3">
道可道,非常道;名可名,非常名。
無名,天地之始,有名,萬物之母。
故常無欲,以觀其妙,常有欲,以觀其徼。
此兩者,同出而異名,同謂之玄,玄之又玄,眾妙之門。
</div>
<div class="c4">
眾鳥高飛盡,孤雲獨去閑。<br>
相看兩不厭,只有敬亭山。
</div>
<a href="">上官婉兒</a>
<span>上官婉兒</span>
<br>
<img src="https://img2.baidu.com/it/u=391363397,3985968789&fm=253&fmt=auto&app=138&f=PNG?w=500&h=500"
alt="小猴子"><span>woaixianrenzhang</span>
</body>
</html>
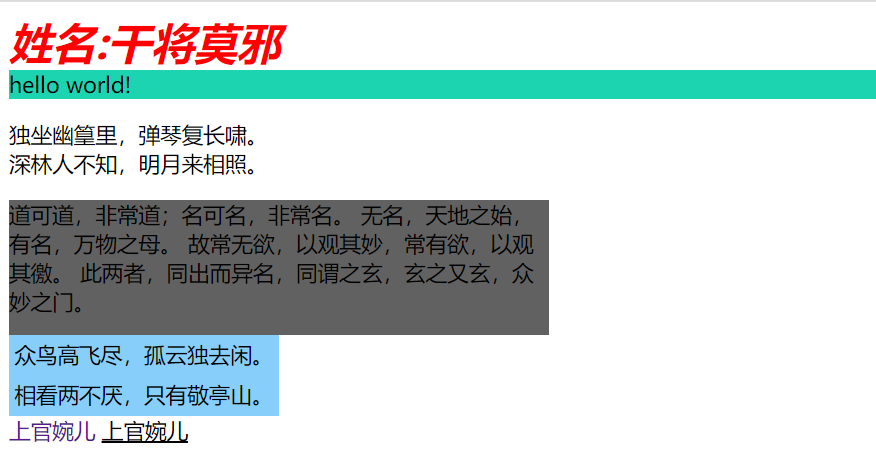
代碼效果圖:


本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17640599.html



