##### 3 列表標簽 html中的列表標簽,該類標簽是關於HTML文檔中列表的,包含dl、dt、dd、ol、li、ul等標簽。這裡主要說的是ul和ol標簽。 (1)ol標簽代表HTML的有序列表。ol成對出現,以開始,結束。列表中的每一列使用標簽定義,這一點與無序列表相同。每列使用數字或字母開頭 ...
盒模型
所有的HTML標簽都可以看成矩形盒子,由width,height,padding,border構成,稱為盒模型。
盒子的總寬度 = width + 左右padding + 左右border
盒子的總高度 = height + 上下pading + 上下border

width
表示盒子內容的寬度。
width屬性的單位通常是px,也會涉及到 百分數、rem等單位。
當塊級元素(div,h系列,li 等)沒有設置width屬性的時候,它將自動撐滿,但這並不意味著width可以被繼承。
height
表示盒子內容的高度
height屬性的單位通常是px,也會涉及到 百分數、rem等單位
當塊級元素(div,h系列,li 等)沒有設置height屬性的時候,它將自動撐滿,但這並不意味著height可以被繼承。
padding
padding 是盒子的那邊距,即盒子邊框內壁到內部文字(或者子元素)的距離
四個方向的padding,可以分別用小屬性進行設置
| 小屬性 | 意義 |
|---|---|
| padding-top | 上padding |
| padding-right | 右padding |
| padding-bottom | 下padding |
| padding-left | 左padding |
<!--小屬性demo-->
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
padding-left: 20px;
padding-top: 30px;
padding-bottom: 40px;
padding-right: 50px;
}
</style>
<div class="box1"></div>
padding 合併寫法
<!--padding合併寫法-->
<!-- 上 右 下 左-->
padding: 10px 10px 10px 10px;
<!-- 上 左右 下-->
padding: 10px 20px 10px;
<!-- 上下 左右 -->
padding: 10px 20px
margin
margin 是盒子的外邊距,即盒子和其他盒子間的距離。
margin 的四個方向
| 屬性名稱 | 解釋 |
|---|---|
| margin-top | 上 margin,向上擴展 |
| margin-right | 右margin, 向右擴展 |
| margin-bottom | 下margin, 向下擴展 |
| margin-left | 左margin, 向左擴展 |
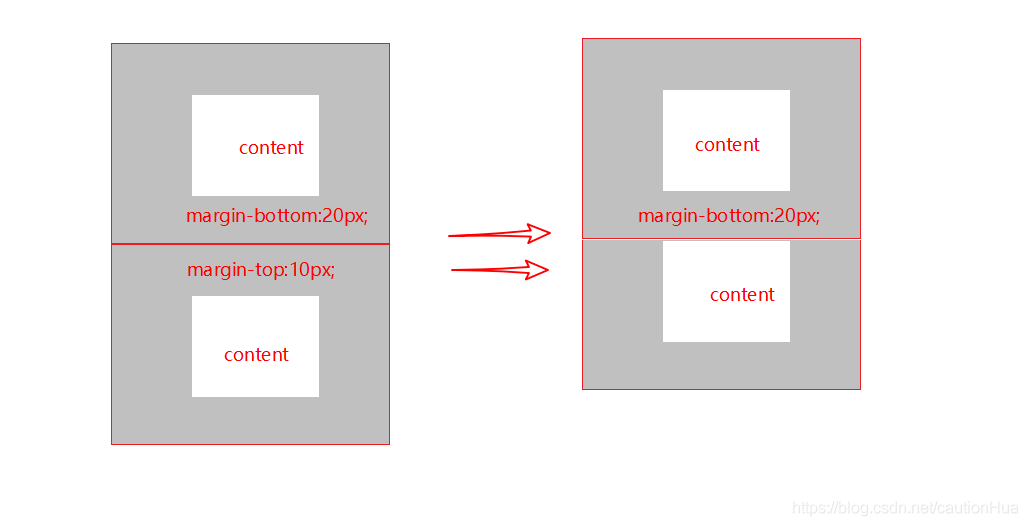
兩個盒子之間的,margin 不會疊加,只以大的margin的值為準。

一些元素都有預設的margin,在開始製作網頁的時候,要清除他們,比如 body、ul、p等
實踐:盒子實現水平居中的實現方式
<!-- 主要是 auto屬性-->
.box1 {
margin: 10px auto;
}
box-sizing 屬性
預設值為 content-box , 此時的width和height 表示的是去除掉 邊框和內邊距後剩餘的空間。

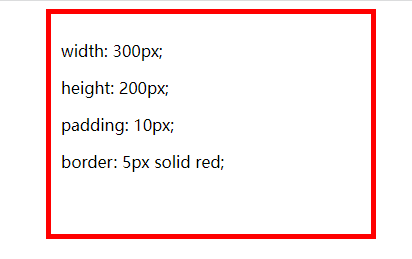
如上圖,一個盒子 預設情況下, 它留給子元素的空間就是 寬300像素,高200像素的可用面積。即 width 和 height屬性的區域。
box-sizing: border-box
如果添加了 如上的屬性後,此時留給子元素的可用空間只有 寬270px 、高170px了。可用面積 面積 = (width - pading * 2 - border * 2) * (height - pading * 2 - border* 2) 。
也就是 width和height 就是 盒子的全部高度和寬度
<!--小屬性demo, 此時留給孩子的實際可用面積是 寬270px = (300px-(10px*2)-(5px*2)) 高 170px = (200px-(10px*2)-(5px*2)) 了-->
<style>
.box1 {
width: 300px;
height: 200px;
padding: 10px;
border: 5px solid red;
margin: auto;
box-sizing: border-box;
}
</style>
<div class="box1">
</div>
display 屬性
塊級元素
- 獨占一行,並且有寬高的區域。
- 特點:如果不設置寬高,會被內容元素自動撐滿。
- 例如:div、section等。
行內元素
- 可以和其他的行內元素併排顯示。
- 特點:無法設置寬高。
- 例如 span 等。
行內塊
img 是特殊的行內塊,他們既能設置寬度和高度,也能併排顯示。
行內元素和塊級元素的相互轉換
| 元素 | 規則 |
|---|---|
| display:block | 將元素轉為塊級元素 |
| display:inline | 將元素轉為行內元素,轉為行內元素的情況並不多見 |
| display:inline-block | 將元素轉為行內塊 |
| display:none | 隱藏元素,元素會把位置也放棄 |
將行內元素轉塊級元素
<!--一個將行內元素轉為塊級元素的例子-->
.clickA {
display: block;
width:200px;
height: 200px;
background-color: red;
}
<a href="#" class="clickA">我是點擊</a>
隱藏元素的兩種寫法
<!--一個隱藏元素的例子 display:none-->
<style>
.clickA {
display: none;
width:200px;
height: 200px;
background-color: blue;
}
</style>
<a href="#" class="clickA">我是點擊</a>
<!--一個隱藏元素的例子,隱藏但不放棄自己的位置-->
<style>
.clickA {
visibility: hidden;
width:200px;
height: 200px;
background-color: blue;
}
</style>
<a href="#" class="clickA">我是點擊</a>
 微信公眾號
微信公眾號




