這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 一、需求 微信掃碼授權,如果允許授權,則登錄成功,跳轉到首頁。 二、問題 1、微信掃碼授權有幾種實現方式? 2、說一下這幾種實現方式的原理是什麼? 3、vue中的微信掃碼授權登錄,與uniapp和原生小程式的微信授權登錄,它們之間有共同點 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
一、需求
微信掃碼授權,如果允許授權,則登錄成功,跳轉到首頁。

二、問題
1、微信掃碼授權有幾種實現方式?
2、說一下這幾種實現方式的原理是什麼?
3、vue中的微信掃碼授權登錄,與uniapp和原生小程式的微信授權登錄,它們之間有共同點嗎?
TWO
解決問題,答案速覽
一、網頁跳轉式
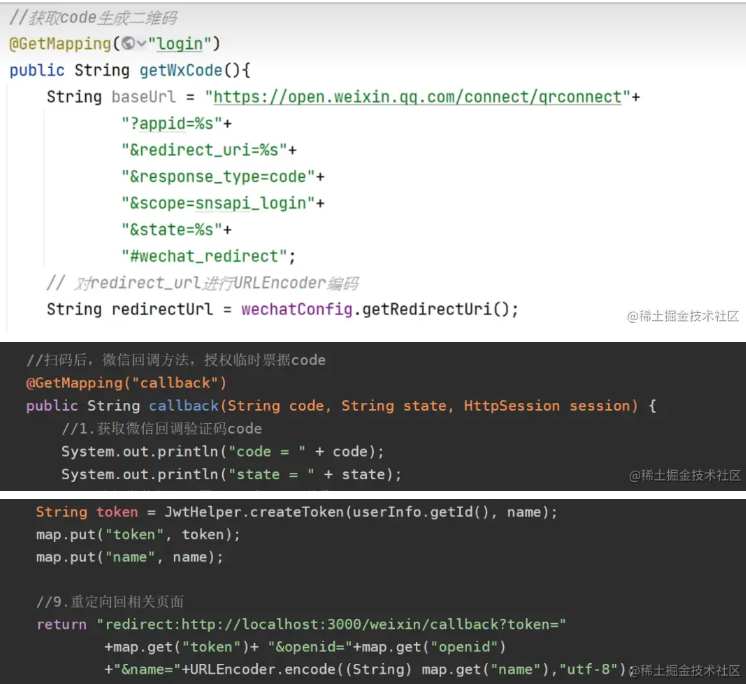
前端只需調用後端微信登錄的介面即可。生成微信二維碼、傳遞code參數等操作都在後端處理。

二、網頁內嵌式
1、在public/index.html的head標簽中引入wxLogin.js。
2、在template中設置一個內嵌二維碼容器,可以自定義容器的樣式。
3、創建WxLogin對象,配置必要參數,並通過id關聯內嵌二維碼容器。其中,參數redirect_uri和appid最關鍵,redirect_uri配置的是掃碼授權成功後的重定向頁面地址,在重定向頁面可以拿到最最最重要的code參數。
4、在重定向頁面通過code參數請求後端微信登陸的介面,獲取access_token並存到本地,登錄成功跳轉首頁。此處根據業務自定義邏輯即可。
// 在public/index.html的head標簽中引入
<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js">
</script>
<!-- 內嵌二維碼容器 -->
<div id="login_container"></div>
// 獲取code
var obj = new WxLogin({
// 需要顯示內嵌二維碼的容器id
id: 'login_container',
// 應用ID
appid: '',
// 網頁預設即可
scope: 'snsapi_login',
// 授權成功後回調的url
redirect_uri: encodeURIComponent(''),
// 可設置為簡單的隨機數加session用來校驗
state: Math.ceil(Math.random() * 1000),
// 二維碼的樣式,提供"black"、"white"可選。
style: 'black',
// 自定義樣式鏈接
href: ''
}) }
// 通過code請求介面獲取access_token
import { useRoute, useRouter } from 'vue-router'
const router = useRouter()
const route = useRoute
let code = route.query.code
let state = route.query.state
if (code) {
let codeForm = {
code: code,// 關鍵
state: state,
}
// 調微信登錄的後端介面
LoginApi(codeForm).then(res => {
localStorage.setItem('access_token', res.data.token)
router.push('home')
})}

THREE
問題解析,知識總結
一、微信掃碼授權登錄有幾種實現方式?
微信掃碼授權登錄有兩種實現方式:網頁外鏈式、網頁內嵌式。
1、網頁外鏈式
在選擇帶第三方登錄方式時,點擊微信登錄,然後會跳轉到一個新的微信掃碼頁面。當用戶掃碼允許授權登錄後,就會自動關閉掃碼頁面,然後跳轉到首頁。
此方式可以算是後端處理。
2、網頁內嵌式
在選擇帶第三方登錄方式時,點擊微信登錄,會在當前頁面的某處彈出一個內嵌的二維碼。當用戶掃碼允許授權登錄後,就會直接跳轉到首頁。
此方式可以算是前端處理,但這種方式比較推薦,用戶體驗比較好。
二、說一下這幾種實現方式的原理是什麼?
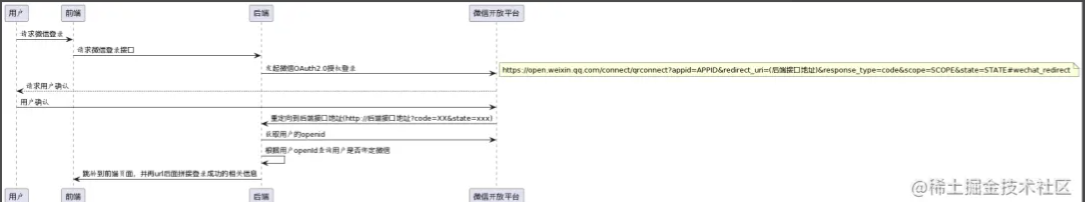
1、網頁外鏈式
步驟一:用戶進入登錄頁,在登錄頁選擇微信登陸,前端調用後端微信登錄的介面,後端會生成微信二維碼,將地址返回給前端,前端響應後會在新頁面打開這個二維碼地址。
步驟二:用戶用微信掃碼,當授權成功後,就會自動重定向到後端掃碼回調的介面。可以自動重定向到指定介面,是因為在生成二維碼時,回調地址填的是後端介面地址,此處區別於網頁內嵌式。
步驟三:後端會在重定向掃碼回調介面中獲取到code參數,再通過code參數獲取到access_token、openid,進而獲取用戶信息,最終返回重定向首頁地址給前端,登錄成功跳轉到首頁。其中,地址內攜帶著access_token、openid、用戶信息等參數,前端會保存這些參數到本地存儲中。

2、網頁內嵌式
步驟一:用戶進入登錄頁,在登錄頁選擇微信登陸,然後就會在內嵌二維碼容器中顯示出二維碼。
步驟二:用戶用微信掃碼,當授權成功後,就會自動重定向到中轉頁。其中,中轉頁可以是註冊頁,也可以是當前登錄頁。
步驟三:前端在中轉頁獲取當前路由對象的query信息,並通過請求介面將query信息中的code參數傳給後端。
步驟四:後端就會通過code參數獲取到access_token、openid,進而獲取用戶信息,當前端拿到這些參數後就會登錄成功,跳轉到首頁,並保存到本地存儲中。

三、vue中的微信掃碼授權登錄,與uniapp和原生小程式的微信授權登陸,它們之間有共同點嗎?
1、uniapp的微信授權登錄,主要藉助uni.getUserProfile和uni.login這兩個API實現。getUserProfile作用是獲取用戶授權,login作用是獲取code參數。
2、原生小程式的微信授權登錄,主要藉助wx.getUserProfile和wx.login這兩個API實現。getUserProfile作用是獲取用戶授權,login作用是獲取code參數。
3、uniapp和原生小程式的微信授權登陸的原理,和vue中的微信掃碼授權登錄基本一致,掌握其一即可。




