# Electron-builder打包和自動更新 # 前言 文本主要講述如何為 electron 打包出來軟體配置安裝引導和結合 github 的 release 配置自動更新。 electron-builder 是將 Electron 工程打包成相應平臺的軟體的工具,我的工程是使用 [elect ...
Electron-builder打包和自動更新
前言
文本主要講述如何為 electron 打包出來軟體配置安裝引導和結合 github 的 release 配置自動更新。
electron-builder 是將 Electron 工程打包成相應平臺的軟體的工具,我的工程是使用 electron-vite 構建的,其預設集成了 electron-builder ,下文也是基於 electron-vite 生成的工程進行講解。
下文是基於 Window 平臺講解,所以安裝包我也會說成 exe 文件
配置
electron-builder 有兩種配置方式
- 在 package.json 配置
- 使用 electron-builder.yml 配置
如果打包命令帶上 —config,就是使用 electron-builder.yml 的方式,例如
electron-builder --win --config
以下介紹都基於 electron-builder.yml 的方式,如需使用 package.json,請自行翻閱文檔轉換
詳見:CLI
NSIS安裝引導
electron-builder 生成的安裝包預設是一鍵安裝,也就是無法選擇安裝路徑等。這時候就需要用到 NSIS 了(註意:NSIS 只適用於 Window 平臺)
只需要修改 electron-builder.yml 即可,我常用的配置如下:
nsis:
oneClick: false # 創建一鍵安裝程式還是輔助安裝程式(預設是一鍵安裝)
allowElevation: true # 是否允許請求提升,如果為false,則用戶必須使用提升的許可權重新啟動安裝程式 (僅作用於輔助安裝程式)
allowToChangeInstallationDirectory: true # 是否允許修改安裝目錄 (僅作用於輔助安裝程式)
createStartMenuShortcut: true # 是否創建開始菜單快捷方式
artifactName: ${productName}-${version}-${platform}-${arch}.${ext}
shortcutName: ${productName}
uninstallDisplayName: ${productName}
createDesktopShortcut: always
詳見:NsisOptions
自動更新
結合 github 的 release 配置自動更新
代碼修改
-
修改 electron-builder.yml
以 dubbo 倉庫舉例子:https://github.com/apache/dubbo
# 倉庫配置 publish: provider: github # 選擇github平臺 owner: apache # github用戶名 repo: dubbo # github倉庫名 # 更新日誌 releaseInfo: releaseNotes: | 這是更新日誌 測試測試 -
工程代碼修改
我是基於 TypeScript 的寫法,如果需要 JavaScript 的寫法,請參考文檔:Auto-Update 和 官方案例
-
安裝 electron-updater
npm install electron-updater -
主線程添加自動更新代碼
import { autoUpdater, UpdateInfo } from 'electron-updater'; // dev-start, 這裡是為了在本地做應用升級測試使用,正式環境請務必刪除 if (is.dev && process.env['ELECTRON_RENDERER_URL']) { autoUpdater.updateConfigPath = path.join(__dirname, '../../dev-app-update.yml'); } Object.defineProperty(app, 'isPackaged', { get() { return true; } }); // dev-end // 觸發檢查更新(此方法用於被渲染線程調用,例如頁面點擊檢查更新按鈕來調用此方法) ipcMain.on('check-for-update', () => { logger.info('觸發檢查更新'); autoUpdater.checkForUpdates(); }); // 設置自動下載為false(預設為true,檢測到有更新就自動下載) autoUpdater.autoDownload = false; // 檢測下載錯誤 autoUpdater.on('error', (error) => { logger.error('更新異常', error); }); // 檢測是否需要更新 autoUpdater.on('checking-for-update', () => { logger.info('正在檢查更新……'); }); // 檢測到可以更新時 autoUpdater.on('update-available', (releaseInfo: UpdateInfo) => { logger.info('檢測到新版本,確認是否下載'); const releaseNotes = releaseInfo.releaseNotes; let releaseContent = ''; if (releaseNotes) { if (typeof releaseNotes === 'string') { releaseContent = <string>releaseNotes; } else if (releaseNotes instanceof Array) { releaseNotes.forEach((releaseNote) => { releaseContent += `${releaseNote}\n`; }); } } else { releaseContent = '暫無更新說明'; } // 彈框確認是否下載更新(releaseContent是更新日誌) dialog .showMessageBox({ type: 'info', title: '應用有新的更新', detail: releaseContent, message: '發現新版本,是否現在更新?', buttons: ['否', '是'] }) .then(({ response }) => { if (response === 1) { // 下載更新 autoUpdater.downloadUpdate(); } }); }); // 檢測到不需要更新時 autoUpdater.on('update-not-available', () => { logger.info('現在使用的就是最新版本,不用更新'); }); // 更新下載進度 autoUpdater.on('download-progress', (progress) => { logger.info('下載進度', progress); }); // 當需要更新的內容下載完成後 autoUpdater.on('update-downloaded', () => { logger.info('下載完成,準備更新'); dialog .showMessageBox({ title: '安裝更新', message: '更新下載完畢,應用將重啟併進行安裝' }) .then(() => { // 退出並安裝應用 setImmediate(() => autoUpdater.quitAndInstall()); }); });上面的代碼只是主線程的,還需要渲染線程和頁面配置
-
發佈 release
-
創建 token
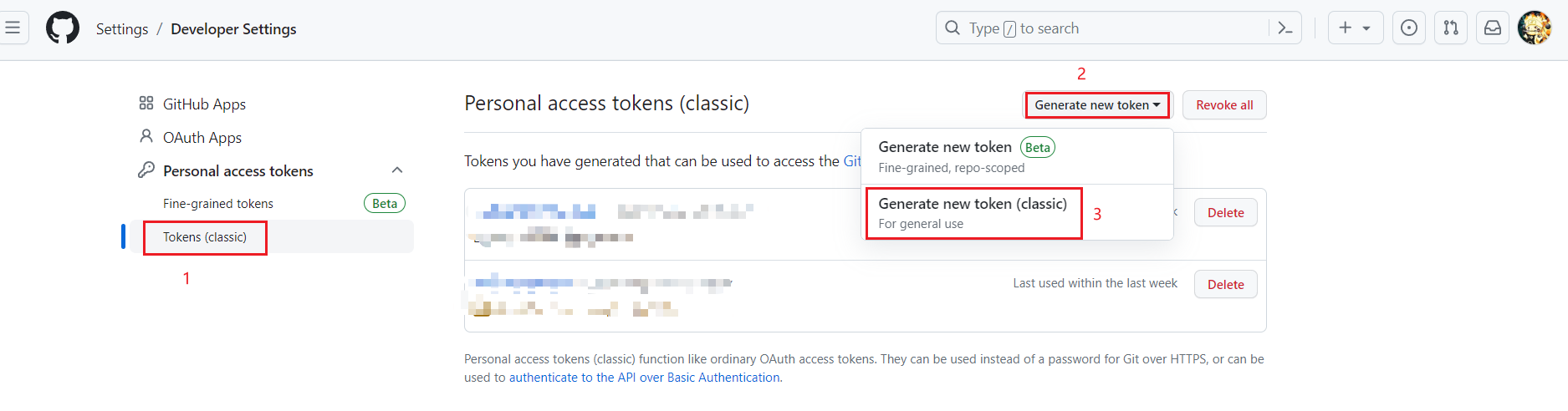
登錄 github → 點擊個人頭像 → Settings → 選擇Developer Settings → 創建token

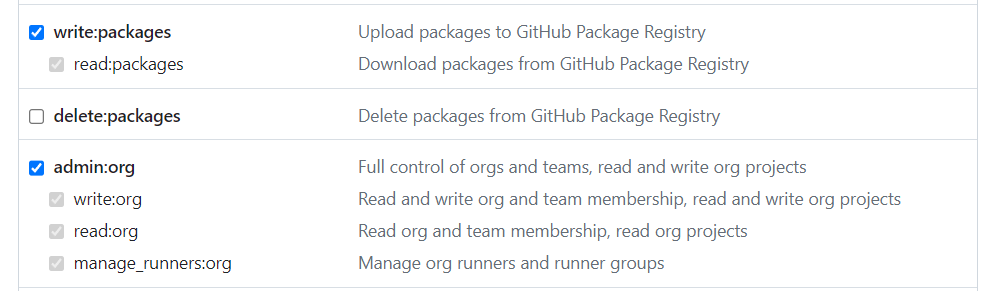
配置選擇

複製創建好的 token
-
給倉庫設置 token
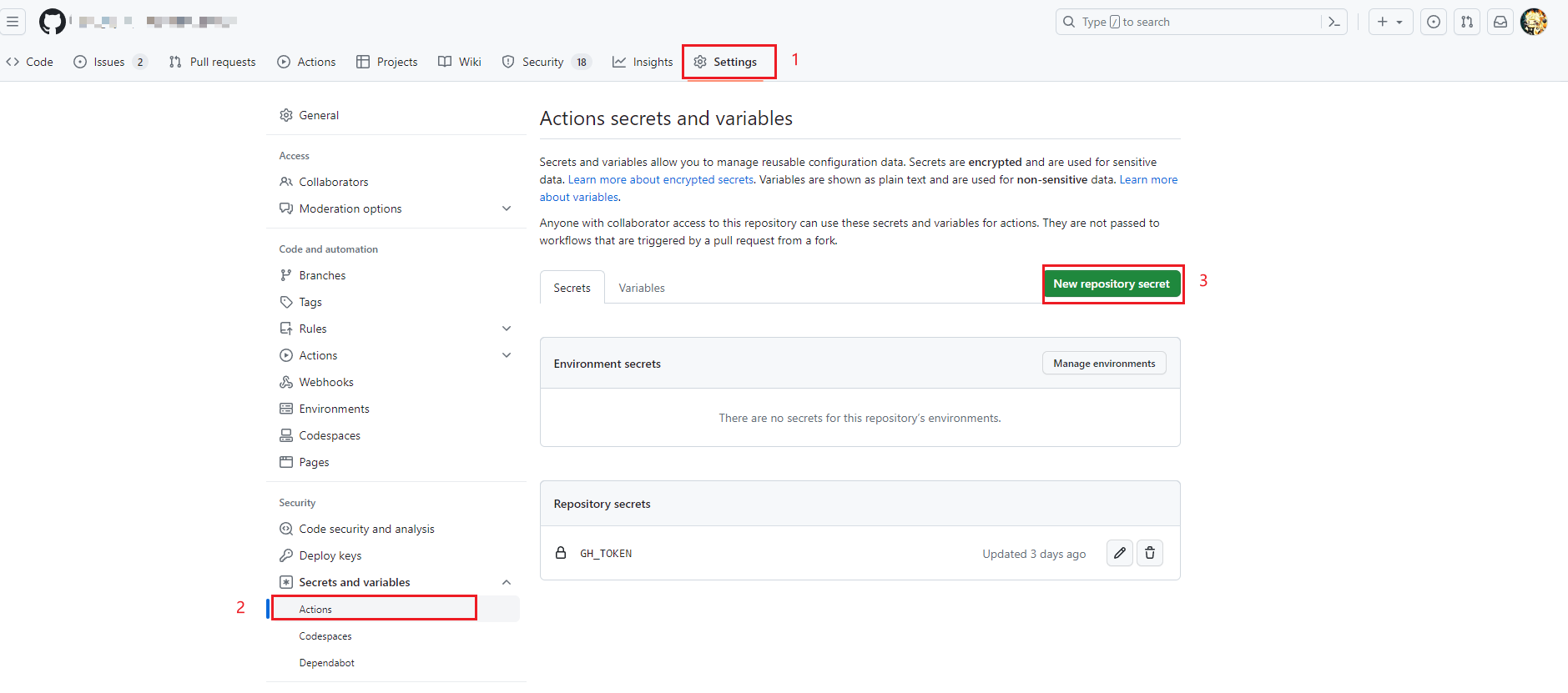
回到 electron 工程項目 → Settings → Secrets and variables → Actions
secret 的名字使用 GH_TOKEN,值就是剛纔複製的 token

-
添加 github action 需要的文件
在 .github/workflows 文件夾下創建 build.yml 文件,內容如下(請自行把註釋刪掉)
我們這裡就用到了上一步配置的 GH_TOKEN
name: build # 當提交tag時觸發 on: push: tags: - "*" jobs: build: runs-on: windows-latest steps: # 步驟1,檢出倉庫代碼 - name: Check out Git repository uses: actions/checkout@v3 # 步驟2,使用node環境 - name: Use Node.js uses: actions/setup-node@v3 with: node-version: 18.x cache: 'npm' # 步驟3,執行npm install命令,安裝依賴 - name: Install dependencies run: npm install # 步驟4,執行打包命令(請自行修改成自己的打包命令) - name: build win run: npm run build:win env: GH_TOKEN: ${{ secrets.GH_TOKEN }} # 步驟5,發佈release,需要註意包含的3個文件 - name: release uses: softprops/action-gh-release@v1 with: files: | dist/*.exe dist/*.exe.blockmap dist/latest.yml draft: false env: GITHUB_TOKEN: ${{ secrets.GH_TOKEN }}看清楚註釋,作業別閉眼抄哈
-
發佈
提交代碼,推送tag,等待幾分鐘,release 就構建好了
總結
沒啥好總結的
參考資料



