# 個人博客-首頁排版優化-2 原本這篇文章早就要出了的,結果之前買的伺服器服務商跑路了,導致博客的數據缺失了部分。我是買了一年的伺服器,然後用了3個月,國內跑路雲太多了,然後也是花錢重新去別的服務商買了一臺伺服器,這次只買了一個月,先試試水。 # 優化計劃 - [x] 置頂3個且可滾動或切換 - ...
個人博客-首頁排版優化-2
原本這篇文章早就要出了的,結果之前買的伺服器服務商跑路了,導致博客的數據缺失了部分。我是買了一年的伺服器,然後用了3個月,國內跑路雲太多了,然後也是花錢重新去別的服務商買了一臺伺服器,這次只買了一個月,先試試水。
優化計劃
本篇文章優化歷史文章
實現思路
頁面數據代碼
public async Task<IActionResult> Index()
{
HomeViewModel homeView = new HomeViewModel()
{
FeaturedPhotos = _fPhotoService.GetFeaturePhotos(),
FeaturedCategories = _fCategoryService.GetFeaturedCategories(),
TopPost =await _TopPostService.GetTopOnePostAsync(),
FeaturedPosts = await _PostService.GetFeaturedPostsAsync(new QueryParameters
{
Page = 1,
PageSize = 8,
}),
Links = await _linkService.GetAll(),
Notices = await _noticeService.GetAllAsync(),
HomePost = await _articelsService.HomePostAsync(),
};
return View(homeView);
}
把FeaturedPosts中的PageSize參數8改為4,讓推薦文章只展示4個,然後新增歷史文章,也就是全部文章。
代碼實現
介面與實現類
看過之前文章的應該知道之前分頁用的是插件,但是那個插件分頁需要把資料庫的內容全部查詢出來,然後再分頁,非常影響性能。考慮到博客長期的發展,也是用Skip和Take關鍵字去進行分頁,使用這兩個關鍵字的好處是不會把數據從資料庫全部拿去來,而是在查詢的時候就對數據進行分頁查詢,我需要多少數據就拿多少數據,這樣做大大減少了服務端的壓力。
- Skip屬性:Skip屬性用於跳過指定數量的元素,返回剩餘的元素。它接受一個整數參數,表示要跳過的元素數量。例如,如果有一個包含10個元素的集合,使用Skip(5)將跳過前5個元素,返回後面的5個元素。
- Take屬性:Take屬性用於獲取指定數量的元素。它接受一個整數參數,表示要獲取的元素數量。例如,如果有一個包含10個元素的集合,使用Take(5)將返回前5個元素。
下麵代碼返回值是一個元組包含(List
, PaginationMetadata),PaginationMetadata是一個分頁信息類,在現在這個場景其實是不需要這個類的,可以做下處理,也可以不做處理,沒有影響。
Task<(List<Post>, PaginationMetadata)> GetAllPostsAsync(QueryParameters param);
public async Task<(List<Post>, PaginationMetadata)>GetAllPostsAsync(QueryParameters param)
{
var querySet = _myDbContext.posts.AsQueryable();
var posts = await _myDbContext.posts
.OrderByDescending(o => o.CreationTime)
.Include(p => p.Categories)
.Include(p => p.Comments)
.Skip((param.Page - 1) * param.PageSize)
.Take(param.PageSize)
.ToListAsync();
var pagination = new PaginationMetadata()
{
PageNumber = param.Page,
PageSize = param.PageSize,
TotalItemCount = await querySet.CountAsync()
};
return (posts, pagination);
}
控制器
給HomeViewModel類添加AllPosts屬性
public (List<Post>, PaginationMetadata) AllPosts { get; set; }
然後在控制器方法中調用查詢數據的實現方法
public async Task<IActionResult> Index()
{
HomeViewModel homeView = new HomeViewModel()
{
......
AllPosts = await _PostService.GetAllPostsAsync(new QueryParameters
{
Page = 1,
PageSize = 8,
})
};
return View(homeView);
}
接下來就是Razor頁面的代碼了
直接把之前推薦文章頁面的代碼copy過來就好了,只需要修改model的類型為(List<Personalblog.Model.Entitys.Post>,PaginationMetadata),可以看到實際上只需要Post列表就能完成想要的效果。
AllPostCard.cshtml
@model (List<Post>,PaginationMetadata)
@foreach (var post in @Model.Item1)
{
<div class="col-md-6 box">
<div class="row g-0 border rounded overflow-hidden flex-md-row mb-4 shadow-sm h-md-250 position-relative">
<div class="col p-4 d-flex flex-column position-static">
<strong class="d-inline-block mb-2 text-primary">@post.Categories.Name</strong>
<h5 class="mb-0">@post.Title</h5>
<div class="mb-1 text-muted d-flex align-items-center">
<span class="me-2">@post.LastUpdateTime.ToShortDateString()</span>
<div class="d-flex align-items-center">
<i class="bi bi-eye bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@post.ViewCount</span>
</div>
<span style="width: 10px;"></span> <!-- 這裡設置了一個 10px 的間距 -->
<div class="d-flex align-items-center">
<i class="bi bi-chat-square-dots bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@post.Comments.Count</span>
</div>
</div>
<p class="card-text mb-auto">@post.Summary.Limit(50)</p>
<a class="stretched-link"
asp-controller="Blog" asp-action="Post" asp-route-id="@post.Id">
Continue reading
</a>
</div>
<div class="col-auto d-none d-lg-block">
<img class="bd-placeholder-img" alt="" style="width:200px;height: 250px"
src="@Url.Action("GetRandomImage", "PicLib" ,new { seed = post.Id,Width = 800, Height = 1000})">
</div>
</div>
</div>
}
js代碼
然後也是和之前一樣,寫一個返回佈局頁的代碼,用ajax請求就行了
.NET6 個人博客-推薦文章載入優化 - 妙妙屋(zy) - 博客園 (cnblogs.com) https://www.cnblogs.com/ZYPLJ/p/17495172.html
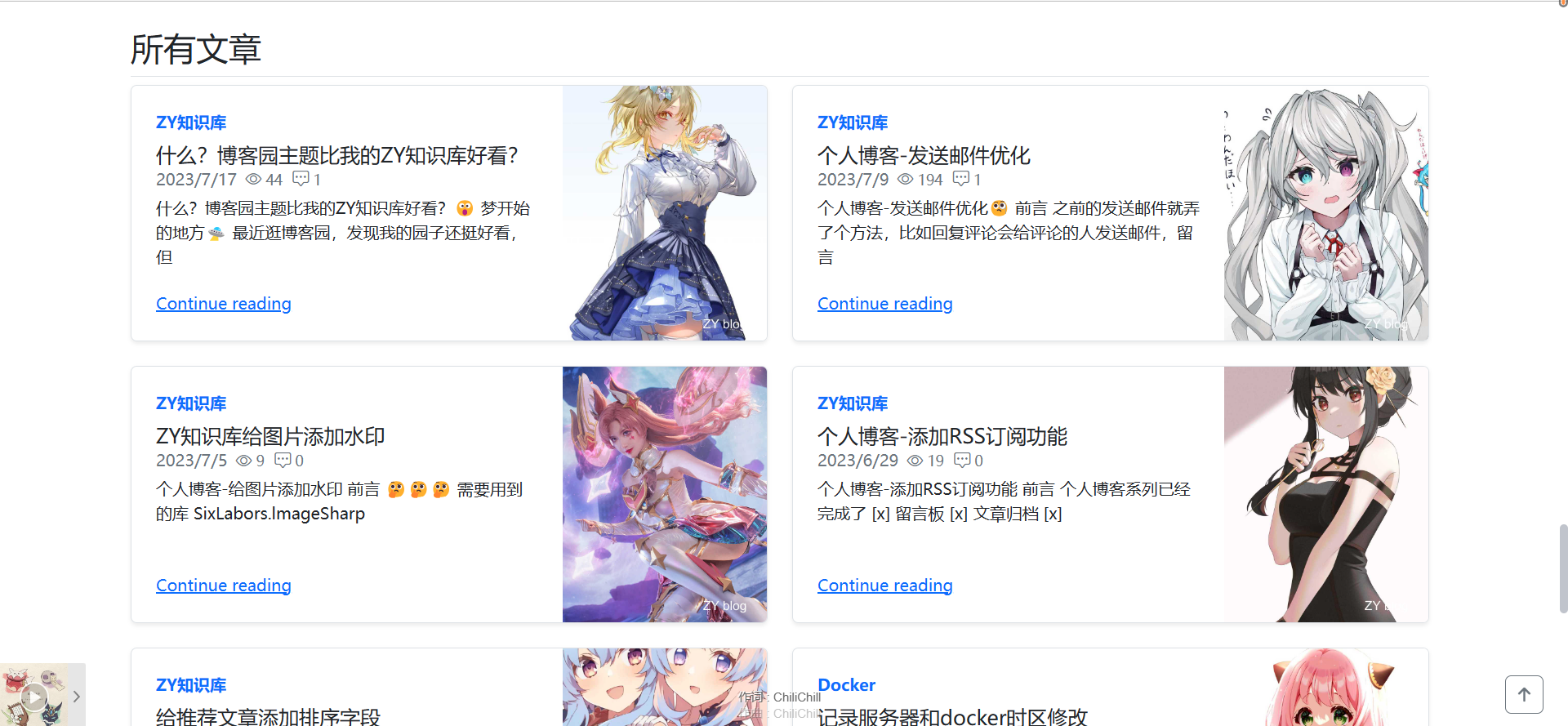
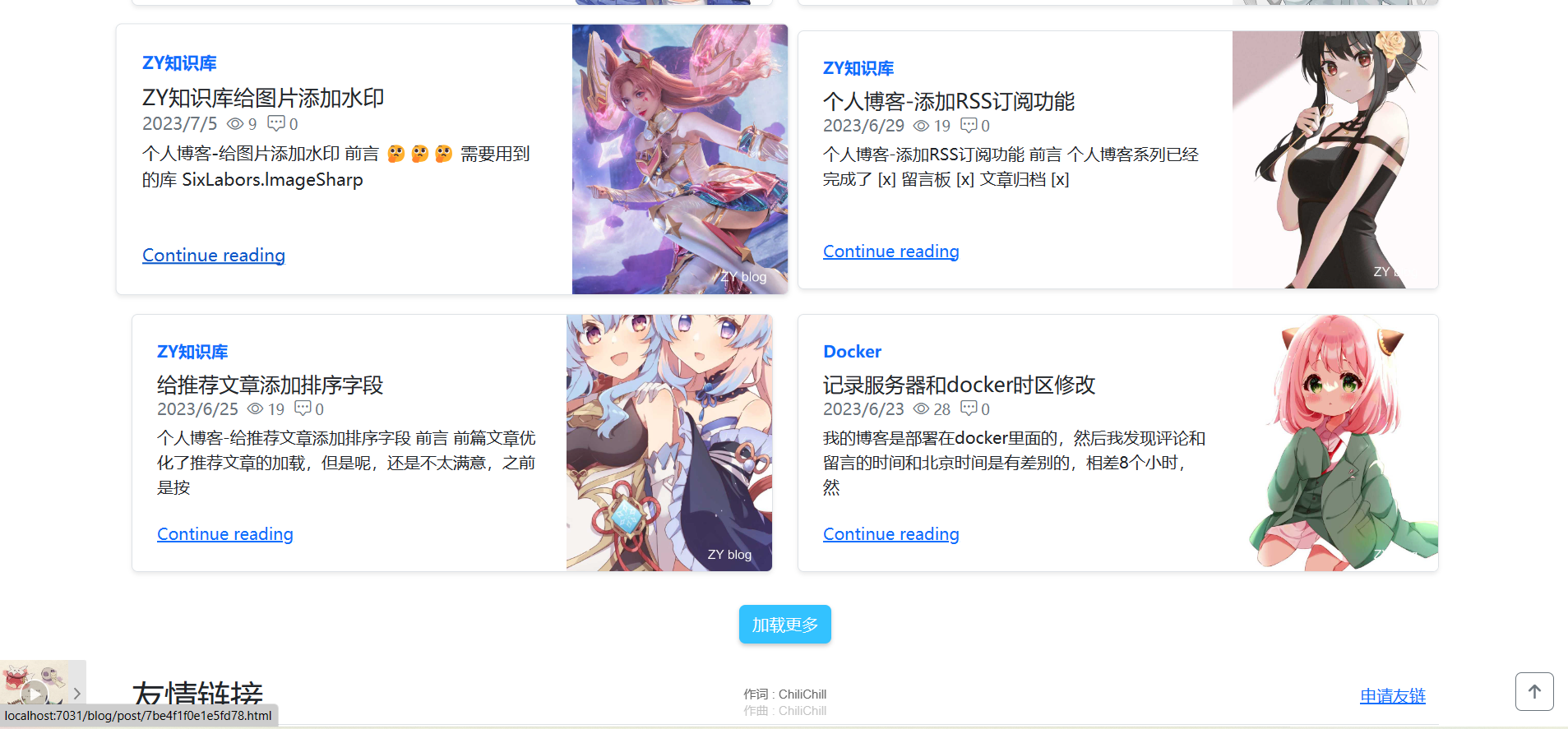
效果展示