這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 完整效果 對基本的表單樣式進行設置 這裡設置了基本的表單樣式,外層用了div進行包裹,重點是運用了兩個i元素在後期通過css樣式勾畫出一條線沒在聚焦文本框的時候線會過度成一個對話框,掩蓋掉原本的對話框的形式,很好的一個創意 <body> ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
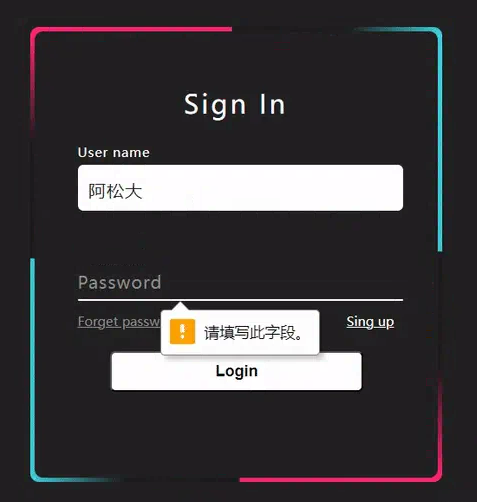
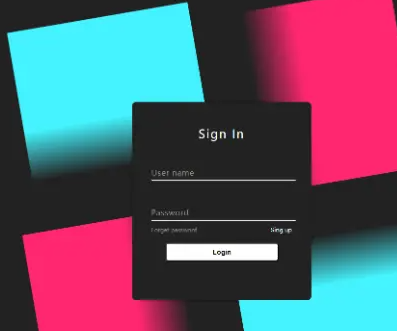
完整效果

對基本的表單樣式進行設置
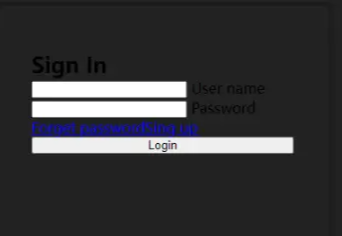
這裡設置了基本的表單樣式,外層用了div進行包裹,重點是運用了兩個i元素在後期通過css樣式勾畫出一條線沒在聚焦文本框的時候線會過度成一個對話框,掩蓋掉原本的對話框的形式,很好的一個創意

<body>
<!-- 搭建基本結構 -->
<div class="box">
<span class="borderLine"></span>
<!-- 用form提交 -->
<form>
<h2>Sign In</h2>
<div class="inputBox">
<!-- required表示文本框必須輸入內容,否則則在提交的時候預設提示 -->
<input type="text" required>
<!-- 用一個i元素勾畫出來一條線,改變其高度形成一個輸入框 -->
<span>User name</span><i></i>
</div>
<div class="inputBox">
<input type="password" required>
<!-- 用一個i元素勾畫出來一條線,改變其高度形成一個密碼框 -->
<span>Password</span><i></i>
</div>
<div class="links">
<!-- 用兩個a標簽寫忘記密碼和註冊按鈕 -->
<a href="#">Forget password</a><a href="#">Sing up</a>
</div>
<input type="submit" value="Login">
</form>
</div>
進行基本的樣式清除和設置
這裡的對整個body進行了設置,並且清除了預設樣式,設置了一些預設樣式,將整個body設置為彈性盒並且居中顯示,運用了minhight樣式 設置 min-height: 100vh; 的元素的高度將至少為瀏覽器視窗的高度,對最外層的box樣式進行了超出部分隱藏,用於後期宣傳時候超出盒子部分的隱藏掉,從而顯示出來線條流動的效果,同時也對form表單進行了進一步的設置,通過zindx涉及了垂直層疊的順序顯示,且通過彈性盒子的改變主軸方向為y軸

* {
/* 清除預設樣式 */
margin: 0;
padding: 0;
font-size: 黑體;
/* 設置成ie盒 */
box-sizing: border-box;
}
body {
/* 對整整體進行設置 設置為彈性盒子,並且居中 */
display: flex;
justify-content: center;
align-items: center;
/* min-height 屬性設置元素的最小高度為 100vh。vh 是視口高度的單位,1vh 等於瀏覽器視窗的高度的 1%。這意味著,設置 min-height: 100vh; 的元素的高度將至少為瀏覽器視窗的高度 底色設置為黑色*/
min-height: 100vh;
background: #222;
}
.box {
/* 對整個盒子進行設置 超出部分隱藏用於最後的效果,並且相對定位相對於原本的位置進行定位,以便於子元素根據父元素的位置
進行定位 子決父向 */
overflow: hidden;
position: relative;
width: 380px;
height: 420px;
background: #1c1c1c;
border-radius: 8px;
}
/* 對from進行樣式設置 進行絕對定位,相對於上面的box進行定位, */
.box form {
position: absolute;
inset: 4px;/*定位元素邊框或內邊距的簡寫屬性 設置所有方向的邊距為4px 沒啥用 */
background: #222;
padding: 50px 40px;
border-radius: 8px;
z-index: 2; /* 用於控制元素在垂直層疊順序中的顯示級別 較大的值表示元素在堆疊順序中更靠前,
即位於上層;較小的值表示元素在堆疊順序中更靠後,即位於下層。 */
display: flex;
flex-direction: column;/*flex換軸 容器內的元素將在垂直方向上從上至下排列,
主軸方向為垂直方向。這意味著元素將在垂直方向上按照從上到下的順序進行佈局,而不是預設的水平方向。*/}
下麵對錶單裡面的各個組件部分進行樣式設置,以及聚焦樣式
這裡呢對錶單的各個部件進行了樣式的設置,添加了聚焦時候的動畫效果,值得一提的是運用了letter-spacing: 0.1em;/* 制文本中字元之間的間距為0.1em 屬性應用於
、 以及 元素*/ 同時對文本框進行了定位,設置了位置其中將input標簽的背景顏色隱藏了起來是為了後面更好的通過html中i元素勾畫出的那條線來撐起來形成文本框做準備,同時也設計了zindex優先順序的問題,對login按鈕添加了動畫樣式

.box form h2 {
color: #fff;
font-weight: 500;
text-align: center;/*加粗文字居中 */
letter-spacing: 0.1em;/* 制文本中字元之間的間距為0.1em 屬性應用於 <p>、<h> 以及 <span> 元素*/
}
.box form .inputBox {
/* 相對於form進行定位 */
position: relative;
width: 300px;
margin-top: 35px;
}
.box form .inputBox input {
/* 相對於.inputBox進行定位 */
position: relative;
width: 100%;
padding: 20px 10px 10px;
background: transparent; /*input文本框隱藏起來方便用li標簽的那根線撐起來形成文本框僅僅只是展示效果,實際上任然是input文本框 */
outline: none;
border: none;
box-shadow: none; /*陰影設置*/
color: #23242a;
font-size: 1em;
letter-spacing: 0.05em;/* 制文本中字元之間的間距為0.1em 屬性應用於 <p>、<h> 以及 <span> 元素*/
z-index: 10; /*優先順序設置 */
transition: 0.3s;
}
.box form .inputBox span {
position: absolute;
left: 0;
padding: 20px 0px 10px;
pointer-events: none;
color: #8f8f8f;
font-size: 1em;
letter-spacing: 0.05em;
transition: 0.5s;/*動畫過渡*/
}
.box form .inputBox input:valid~span,/*選擇器將選擇所有緊跟在有效輸入欄位後的 <span> 元素。*/
.box form .inputBox input:focus~span/*用於選中處於焦點狀態的輸入欄位之後的所有 <span> 元素。*/
{
color: #fff;
font-size: 0.75em;
transform: translateY(-34px); /*向上移動34個像素*/
}
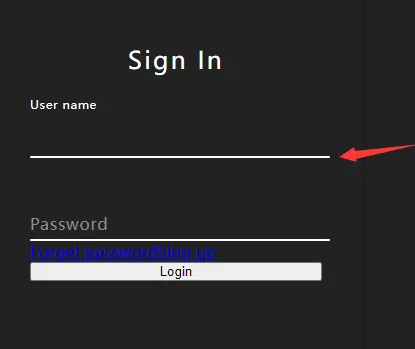
設置i標簽的那條白線及其效果
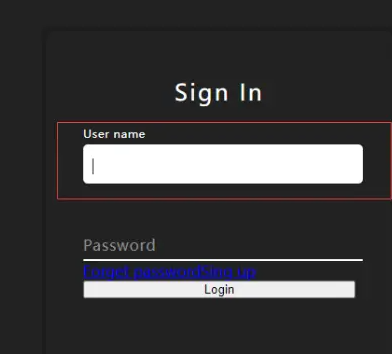
這裡呢,通過定位設置好i元素那條線的位置,後將這條白線在聚焦文本框的時候進行高度拉伸,形成效果上變成白色的對話框,要註意,並不是白線拉高變成了對話框,而是白線拉高蓋住了原本的對話框,使得視覺上形成了白線變成了對話框,實際上仍然是原來的對話框,僅僅是效果而已


.box form .inputBox i {
position: absolute; /*相對於inputBox定位,並且在最左和最下麵 */
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #fff;
border-radius: 5px;
overflow: hidden;
transition: 0.5s;
pointer-events: none;
}
.box form .inputBox input:valid~i,
.box form .inputBox input:focus~i {
height: 42px;
}
設置下麵的忘記密碼和註冊和登錄的的樣式
這裡針對按鈕的樣式進行了優化,並且設計了忘記密碼這些滑鼠樣式,

/* 設置flex a鏈接的樣式 */
.box form .links {
display: flex;
justify-content: space-between;/*容器內的 flex 項目在水平方向上均勻分佈,
項目之間的間距相等,並且最左側和最右側的項目緊貼容器的邊界。*/
}
.box form .links a {
margin: 10px 0;
font-size: 0.75em;
color: #8f8f8f;
}
/* 移動上去改變顏色 */
.box form .links a:hover,
.box form .links a:nth-child(2) {
color: #fff;
}
/* 按鈕樣式 */
.box form input[type='submit'] {
padding: 9px 25px;
background: #fff;
cursor: pointer; /*設置滑鼠樣式*/
font-size: 0.9em;
border-radius: 5px;
font-weight: 600;
width: 80%;
margin-top: 10px;
margin-left: 30px;
}
/* 登錄按鈕點擊時透明度為80% */
.box form input[type='submit']:active {
opacity: 0.8;
}
** 重點動畫部分 *
定義了一個animate動畫,利用從0到100%進行旋轉從0到360度
/* 添加流光動畫 */
.borderLine {
position: absolute;
top: 0;
inset: 0;
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
接下來進行動畫的插入 在box和borderlin前後插入偽元素,為動畫做準備
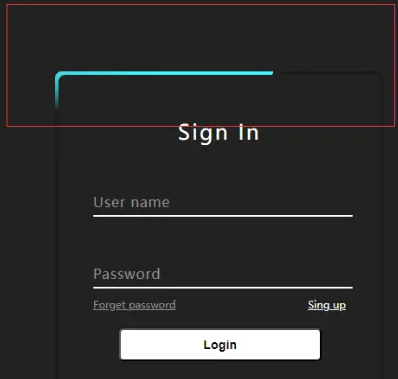
因為在上面針對zindex的層級疊加以及外層box盒子超出的部分進行了隱藏,所以你可以看到如下的效果

.box::before,
.box::after,
.borderLine::before,
.borderLine::after{
/* 對box和borderlin前後插入偽元素 為元素content必修有儘管它可以是空 */
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 420px;
/* 使用線性漸變作為偽元素的背景樣式。漸變採用了透明到非透明的過渡,具體顏色值會根據動畫來變化。 */
background: linear-gradient(0deg, transparent, transparent, #45f3ff, #45f3ff, #45f3ff);
z-index: 1;/*設置偽元素的層級為 1,使其位於正常文檔流之上。位於其他大於一的效果之下從而輔助形成一條線的效果*/
transform-origin: bottom right;/*控制元素的旋轉、縮放和傾斜等變換效果的起始位置 從右下開始從而形成逆時針效果bottom right*/
animation: animate 6s linear infinite;
}
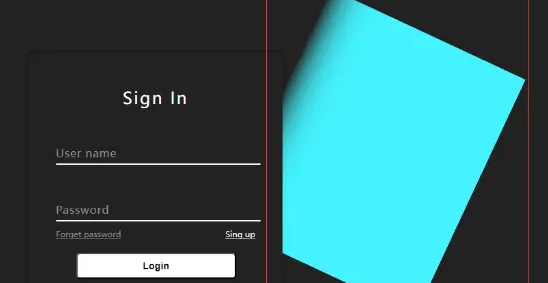
當我們把.box裡面的overflow:hidden註釋掉之後你會發現其本來的樣子,實際上就是插入的元素形成了一個盒子,重合的部分形成了那種流光樣式的色彩,超出的部分進行隱藏就會出現上述樣式的情況
接下來加入剩下的漸變式的背景樣式,形成如下效果
.box::after {
animation-delay: -3s;/*動畫開始前延遲*/
}
.borderLine::before {
/* 使用線性漸變作為偽元素的背景樣式。漸變採用了透明到非透明的過渡,具體顏色值會根據動畫來變化。 */
background: linear-gradient(0deg, transparent, transparent, #ff2770, #ff2770, #ff2770);
animation-delay: -1.5s; /*動畫開始前延遲*/
}
.borderLine::after{
/* 使用線性漸變作為偽元素的背景樣式。漸變採用了透明到非透明的過渡,具體顏色值會根據動畫來變化。 */
background: linear-gradient(0deg, transparent, transparent, #ff2770, #ff2770, #ff2770);
animation-delay: -4.5s;
}

當我們把.box超出部分隱藏給重新註釋回來的時候

最終效果展示