個人博客 前端:https://lujiesheng.cn 個人博客 後端:https://api.lujiesheng.cn 個人博客 運維:https://portainer.lujiesheng.cn # 1. 伺服器準備 我採用的是 騰訊雲輕量應用伺服器(2C 4G 8M 80G),配置如下 ...
個人博客 前端:https://lujiesheng.cn
個人博客 後端:https://api.lujiesheng.cn
個人博客 運維:https://portainer.lujiesheng.cn
1. 伺服器準備
我採用的是 騰訊雲輕量應用伺服器(2C 4G 8M 80G),配置如下圖:

安裝鏡像選擇 CentOS 7.6 64bit:

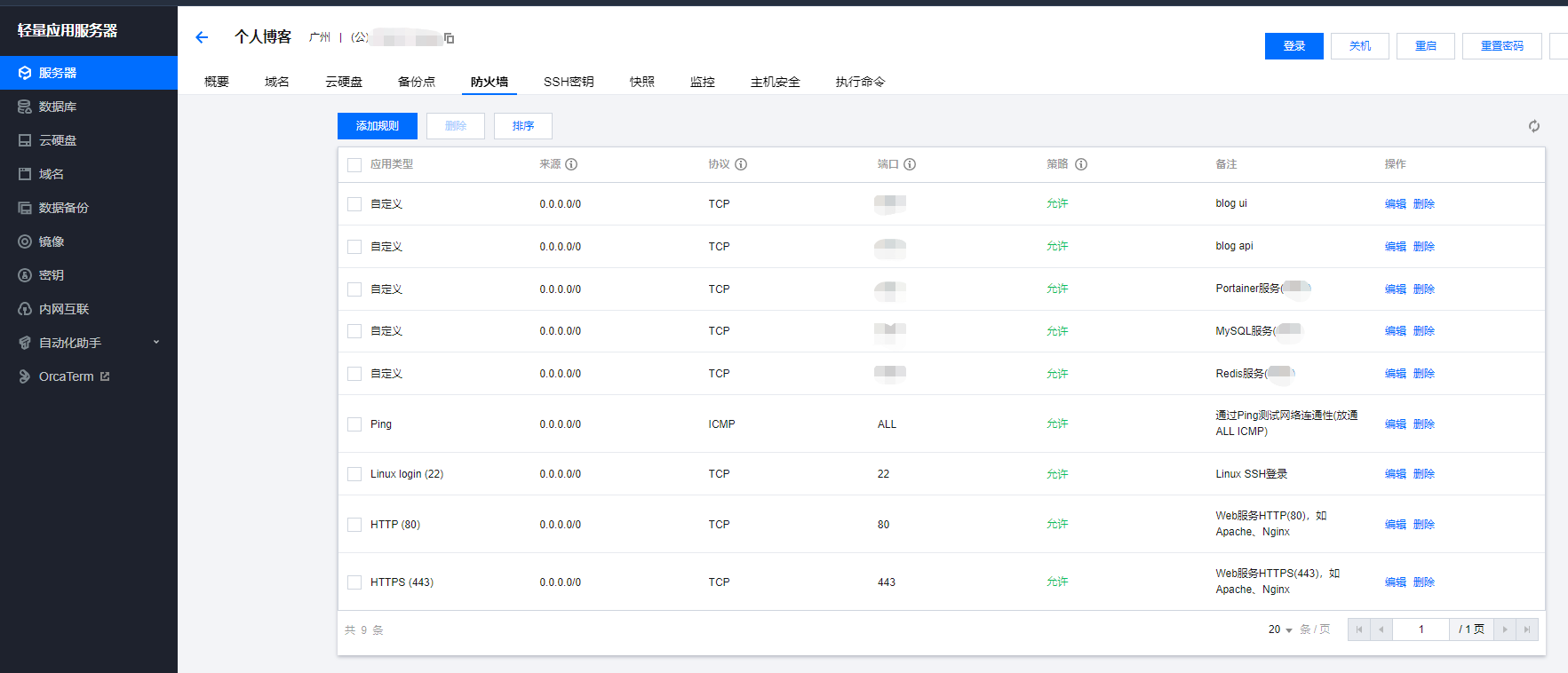
2. 伺服器防火牆設置
添加防火牆出入站規則,設置如下圖:

3. 功能變數名稱解析
把已備案的功能變數名稱解析到伺服器,記錄如下圖:

4. SSL證書準備
通過騰訊雲申請免費證書:

把對應的證書下載到本地:

5. 容器鏡像服務準備
新建命名空間:

新建私有鏡像倉庫:

6. 連接登錄到伺服器
我採用的是 FinalShell:

更新伺服器系統和內核版本:
# 執行更新命令:
yum -y update
# 等待更新完畢後,執行查看命令,確認系統和內核版本:
cat /etc/redhat-release
uname -r

7. 安裝插件依賴包
yum -y install gcc

yum -y install gcc-c++

yum install -y yum-utils

yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo

yum makecache fast

8. 安裝 Docker
# 執行安裝命令:
yum install -y docker-ce docker-ce-cli containerd.io

# 啟動 Docker
systemctl start docker.socket
systemctl start docker
# 查看 Docker 狀態
systemctl status docker
# 設置 Docker 自啟
systemctl enable docker
systemctl enable docker.socket
# 檢查自啟狀態
systemctl list-unit-files | grep docker

# 查看當前docker版本
docker version

更新Docker遠程倉庫鏡像源:
https://cr.console.aliyun.com/cn-shenzhen/instances/mirrors
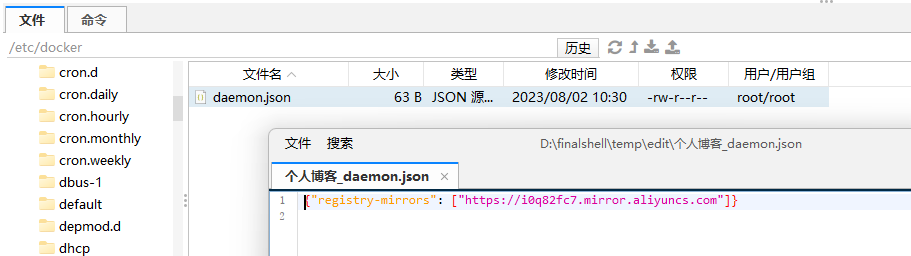
# 創建deamon.json文件用來保存源
vim /etc/docker/daemon.json
# 添加穩定而且不經常變動的鏡像源
{"registry-mirrors": ["https://i0q82fc7.mirror.aliyuncs.com"]}
# 保存並重啟一下Docker
systemctl daemon-reload
systemctl restart docker

# 按照以下步驟來修改時區
cd /etc/
# 首先備份原有的 /etc/localtime 文件
mv /etc/localtime /etc/localtime.bak
# 然後創建一個新的鏈接文件
ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
# 修改 /etc/timezone 文件,將其內容修改為所需的時區(例如 "Asia/Shanghai")
echo "Asia/Shanghai" | sudo tee /etc/timezone
# 查看是否設置成功
date
cat /etc/timezone

9. 安裝 Docker Compose
我們這裡選擇離線安裝:
# 去官網下載
https://github.com/docker/compose/releases/download/v2.20.2/docker-compose-linux-x86_64
# 切換伺服器目錄
cd /usr/local/bin
# 把下載的文件上傳上去

# 改名
mv docker-compose-linux-x86_64 docker-compose
# 授權
chmod +x /usr/local/bin/docker-compose
# 測試是否安裝成功
docker-compose version

10. 準備部署目錄和配置文件
cd /home
mkdir blog
cd blog
mkdir nginx
mkdir ui
cd nginx
mkdir ssl

# 在 /home/blog 目錄下創建 docker-compose.yml 文件,編輯該文件,內容如下:
點擊查看代碼
version: "3.8"
services:
nginx:
image: nginx
container_name: nginx
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/ssl:/etc/nginx/certs
- ./ui/dist:/var/www/html
restart: always
networks:
- network
portainer:
image: portainer/portainer
container_name: portainer
ports:
- "xxxx:xxxx" # 把xxxx改成自己portainer的埠,需要跟伺服器防火牆添加的規則對應!
environment:
- TZ=Asia/Shanghai
volumes:
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
- /var/run/docker.sock:/var/run/docker.sock
restart: always
networks:
- network
depends_on:
- nginx
redis:
image: redis
container_name: redis
ports:
- "xxxx:6379" # 把xxxx改成自己redis的埠,需要跟伺服器防火牆添加的規則對應!
environment:
- TZ=Asia/Shanghai
volumes:
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
- redis_data:/data
command: redis-server --requirepass xxx # 把xxx改成自己的redis連接密碼
restart: always
networks:
- network
depends_on:
- portainer
mysql:
image: mysql
container_name: mysql
ports:
- "xxxx:3306" # 把xxxx改成自己mysql的埠,需要跟伺服器防火牆添加的規則對應!
environment:
- TZ=Asia/Shanghai
- MYSQL_ROOT_PASSWORD=xxx # 把xxx改成自己的mysql連接密碼
volumes:
- mysql_data:/var/lib/mysql
restart: always
networks:
- network
depends_on:
- redis
api:
image: ccr.ccs.tencentyun.com/lenceas/blog_api:v1.0
container_name: api
ports:
- "xxxx:xxxx" # 把xxxx改成自己api的埠
environment:
- TZ=Asia/Shanghai
volumes:
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
restart: always
networks:
- network
depends_on:
- mysql
networks:
network:
driver: bridge
volumes:
redis_data:
mysql_data:

# 切換到ui目錄下,並把前端build打包的dist文件上傳:
cd /home/blog/ui

# 切換到nginx/ssl 目錄下,並把之前下載的ssl證書全部上傳(只上傳 crt 和 key 文件):
cd /home/blog/nginx/ssl

# 切換到 nginx 目錄下,並創建 nginx.conf 文件,編輯該文件,內容如下:
cd /home/blog/nginx
點擊查看代碼
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
# lujiesheng.cn start
server {
listen 80;
listen [::]:80;
server_name lujiesheng.cn;
#把http的功能變數名稱請求轉成https
return 301 https://$host$request_uri;
#root /etc/www;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
#SSL 預設訪問埠號為 443
listen 443 ssl;
#請填寫綁定證書的功能變數名稱
server_name lujiesheng.cn;
#請填寫證書文件的相對路徑或絕對路徑
ssl_certificate /etc/nginx/certs/lujiesheng.cn_bundle.crt;
#請填寫私鑰文件的相對路徑或絕對路徑
ssl_certificate_key /etc/nginx/certs/lujiesheng.cn.key;
ssl_session_timeout 5m;
#請按照以下協議配置
ssl_protocols TLSv1.2 TLSv1.3;
#請按照以下套件配置,配置加密套件,寫法遵循 openssl 標準。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#網站主頁路徑。此路徑僅供參考,具體請您按照實際目錄操作。
#例如,您的網站主頁在 Nginx 伺服器的 /etc/www 目錄下,則請修改 root 後面的 html 為 /etc/www。
root /var/www/html;
index index.html index.htm;
}
}
# lujiesheng.cn end
# api.lujiesheng.cn start
server {
listen 80;
listen [::]:80;
server_name api.lujiesheng.cn;
# 把http的功能變數名稱請求轉成https
return 301 https://$host$request_uri;
#root /etc/www;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
#SSL 預設訪問埠號為 443
listen 443 ssl;
#請填寫綁定證書的功能變數名稱
server_name api.lujiesheng.cn;
#請填寫證書文件的相對路徑或絕對路徑
ssl_certificate /etc/nginx/certs/api.lujiesheng.cn_bundle.crt;
#請填寫私鑰文件的相對路徑或絕對路徑
ssl_certificate_key /etc/nginx/certs/api.lujiesheng.cn.key;
ssl_session_timeout 5m;
#請按照以下協議配置
ssl_protocols TLSv1.2 TLSv1.3;
#請按照以下套件配置,配置加密套件,寫法遵循 openssl 標準。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#網站主頁路徑。此路徑僅供參考,具體請您按照實際目錄操作。
#例如,您的網站主頁在 Nginx 伺服器的 /etc/www 目錄下,則請修改 root 後面的 html 為 /etc/www。
proxy_pass http://ip:port/;
#root /etc/www;
#index index.html index.htm;
}
}
# api.lujiesheng.cn end
# portainer.lujiesheng.cn start
server {
listen 80;
listen [::]:80;
server_name portainer.lujiesheng.cn;
# 把http的功能變數名稱請求轉成https
return 301 https://$host$request_uri;
#root /etc/www;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
#SSL 預設訪問埠號為 443
listen 443 ssl;
#請填寫綁定證書的功能變數名稱
server_name portainer.lujiesheng.cn;
#請填寫證書文件的相對路徑或絕對路徑
ssl_certificate /etc/nginx/certs/portainer.lujiesheng.cn_bundle.crt;
#請填寫私鑰文件的相對路徑或絕對路徑
ssl_certificate_key /etc/nginx/certs/portainer.lujiesheng.cn.key;
ssl_session_timeout 5m;
#請按照以下協議配置
ssl_protocols TLSv1.2 TLSv1.3;
#請按照以下套件配置,配置加密套件,寫法遵循 openssl 標準。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#網站主頁路徑。此路徑僅供參考,具體請您按照實際目錄操作。
#例如,您的網站主頁在 Nginx 伺服器的 /etc/www 目錄下,則請修改 root 後面的 html 為 /etc/www。
proxy_pass http://ip:port/;
#root /etc/www;
#index index.html index.htm;
}
}
# portainer.lujiesheng.cn end
}
# 記得把截圖部分改成自己的伺服器IP和對應服務的埠:



# 切換到 blog 目錄下(docker-compose.yml 同級目錄):
cd /home/blog

11. 打包 .NET6 API 鏡像
# 切換到工程文件的解決方案根目錄,把裡層的 Dockerfile 文件複製過來:

# 先登錄騰訊雲容器服務


# 本地登錄一下

# 登錄
docker login ccr.ccs.tencentyun.com --username=100012562502
# 開始打包
docker build -t ccr.ccs.tencentyun.com/lenceas/blog_api:v1.0 .
# 推送到騰訊雲容器
docker push ccr.ccs.tencentyun.com/lenceas/blog_api:v1.0
# 然後切換到伺服器視窗登錄並拉取鏡像:
docker login ccr.ccs.tencentyun.com --username=100012562502
docker pull ccr.ccs.tencentyun.com/lenceas/blog_api:v1.0

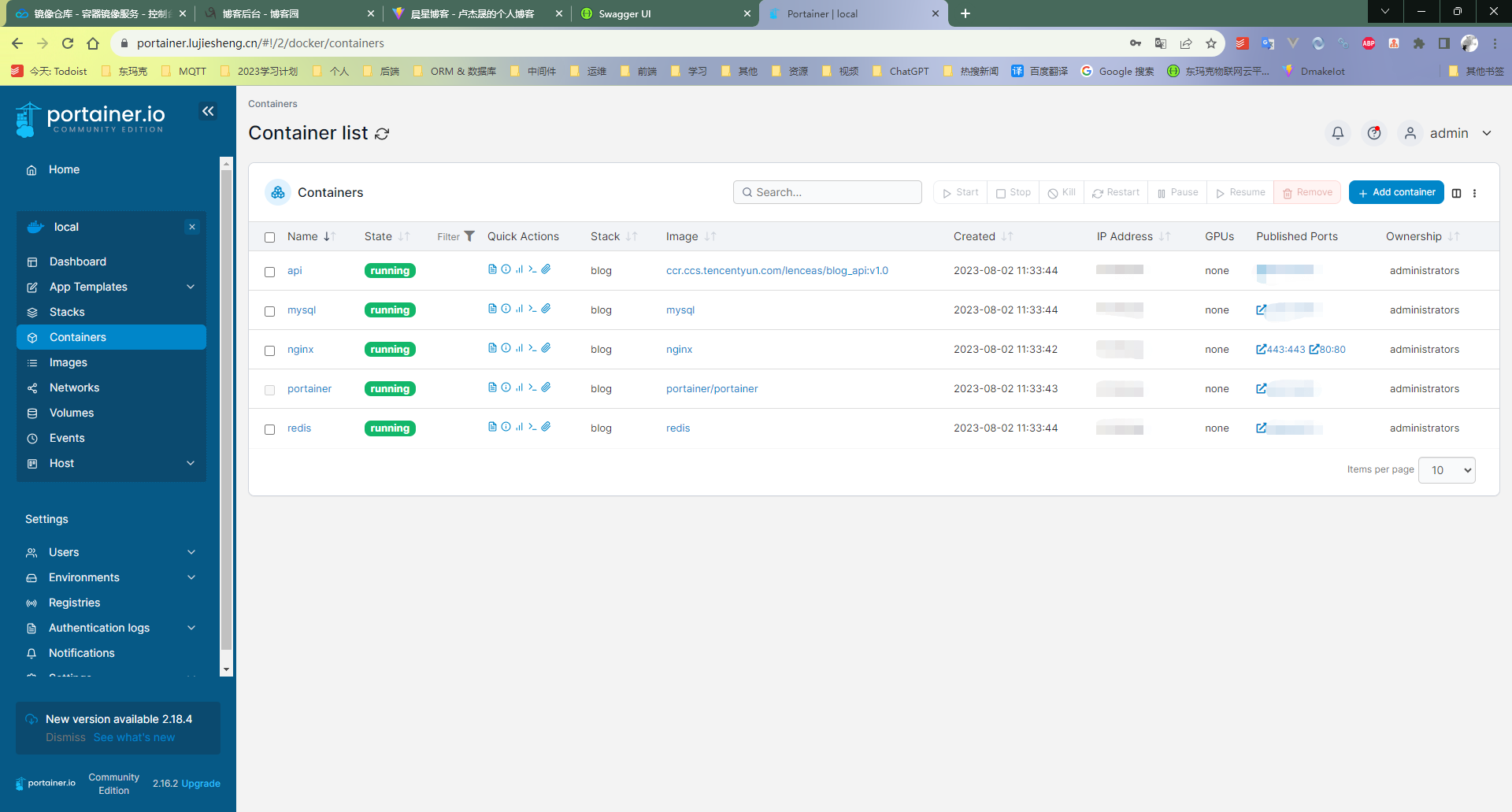
12. 啟動 Docker Compose 服務
# 啟動 docker-compose (第一次啟動需要拉取鏡像,耐心等候幾分鐘即可...)
docker-compose up -d

# 查看是否運行成功命令
docker-compose images
docker-compose ps
docker network ls


# docker-compose 常用命令
# 啟動容器:
docker-compose up
# 或者後臺運行:
docker-compose up -d
# 停止容器:
docker-compose down
# 構建和啟動容器:
docker-compose up --build
# 顯示容器日誌:
docker-compose logs
# 顯示運行的服務列表:
docker-compose ps
# 查看當前 Docker 中所有網路列表
docker network ls
# 停止並移除容器,網路,捲和鏡像(慎用):
docker-compose down --volumes --rmi all
# 查看 Docker Compose 配置文件(預設為 docker-compose.yml)的幫助信息:
docker-compose config
# 執行一個容器內的命令:
docker-compose exec <service_name> <command>
# 重新構建指定服務的容器:
docker-compose build <service_name>
# 停止並刪除所有容器,但保留網路和捲等資源:
docker-compose down --volumes
13. 驗證訪問是否部署成功
個人博客 前端:https://lujiesheng.cn

個人博客 後端:https://api.lujiesheng.cn

個人博客 運維:https://portainer.lujiesheng.cn

至此,所有流程完畢,部署成功!!!



