一、使用的工具 https://gitee.com/tywAmblyopia/ToolsUI 二、使用 VUE中使用 -1.拉取代碼 -2.將canyou文件夾放到public目錄下 -3.在public文件夾下的index.html文件中</head>標簽前,引用v1.8以上的jquery.min ...
一、使用的工具
https://gitee.com/tywAmblyopia/ToolsUI
二、使用
- VUE中使用
-1.拉取代碼
-2.將canyou文件夾放到public目錄下
-3.在public文件夾下的index.html文件中</head>標簽前,引用v1.8以上的jquery.min.js(原網站已引用v1.8以上的jquery跳過此步驟)。
-4.在public文件夾下的index.html文件中</head>標簽前添加<script id="rrbayJs" src="/canyou/js/wza.min.js" referrerpolicy="origin" ></script>。
-5.在首頁位置添加鏈接,確保紅色加粗的不變。可以使用任何html標簽。確保該鏈接放在頁面的易發現位置。鏈接代碼如下
<a id="wzayd" title="網站信息無障礙工具條" href="javascript:;" class="wzayd" accesskey="g">無障礙閱讀</a>
2. 靜態頁面中使用
-1.將canyou文件夾放到站點指向的伺服器目錄下,保證能夠被訪問到即可。
-2.在頁面</head>標簽前,引用v1.8以上的jquery.min.js(原網站已引用v1.8以上的jquery跳過此步驟,需要在所有頁面 .html 頁面引入)。
-3.請將<script id="rrbayJs" src="/canyou/js/wza.min.js" referrerpolicy="origin" ></script>代碼添加到網站全部頁面的</head>標簽前以及jquery.min.js後面。(所有 .html 頁面引入)
-4.在首頁位置添加鏈接,確保紅色加粗的不變。可以使用任何html標簽。確保該鏈接放在頁面的易發現位置。鏈接代碼如下
<a id="wzayd" title="網站信息無障礙工具條" href="javascript:;" class="wzayd" accesskey="g">無障礙閱讀</a>
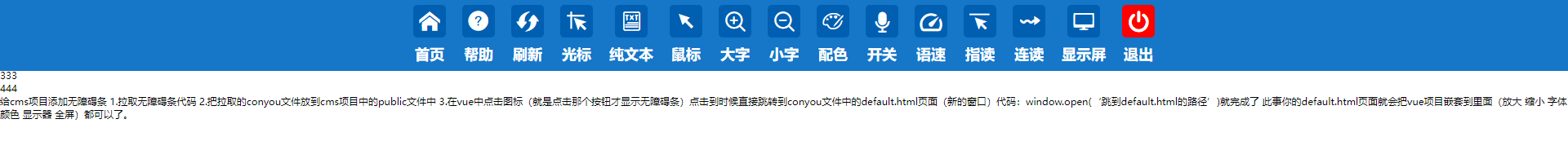
三、效果