1.概述 JavaScript,縮寫為JS,是一種高級的、多範式、解釋型的編程語言,是一門基於原型、函數先行的語言,它支持面向對象編程、命令式編程以及函數式編程,是目前web開發中不可缺少的腳本語言,不需要編譯即可運行 JavaScript主要用來向HTML頁面添加交互行為,可以直接嵌入HTML頁面 ...
1.概述
JavaScript,縮寫為JS,是一種高級的、多範式、解釋型的編程語言,是一門基於原型、函數先行的語言,它支持面向對象編程、命令式編程以及函數式編程,是目前web開發中不可缺少的腳本語言,不需要編譯即可運行
JavaScript主要用來向HTML頁面添加交互行為,可以直接嵌入HTML頁面,但寫成單獨的js文件有利於結構和行為的分離,具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行(如Windows,Linux,Mac,Android等)
2.嵌入方法
2.1 嵌入式
理論上js可以寫在任何地方,但是一般寫在head標簽或者body標簽里
<script> alert("內嵌式"); </script>
2.2 外部式
建立一個外部js文件寫入js語句,通過script標簽對引入到HTML頁面里
<script src="index.js"></script>
2.3 行內式
直接寫在標簽身上,是一個簡寫的事件,所有又稱為事件屬性
<input type="button" value="點擊" onclick="alert('行內式')"> <button onclick="alert('行內式');"> 再次點擊 </button>
3.語句要求
JavaScript 語句由值、運算符、表達式、關鍵詞和註釋構成
註釋:
單行註釋: //註釋內容
多行註釋: /*註釋內容*/
變數:用於存儲信息的容器,定義變數用var關鍵字
var a="lxl";
在JavaScript中,單雙引號沒有區別
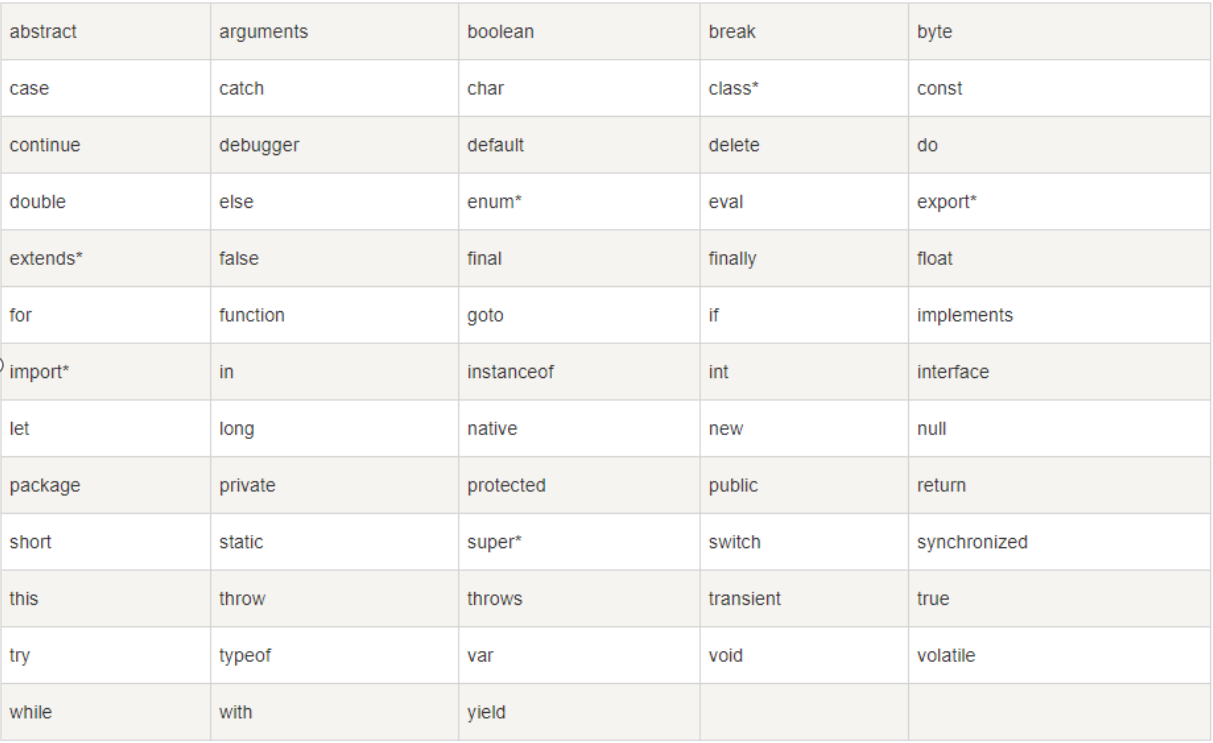
4.保留關鍵字
保留關鍵字不可以用作變數、標簽或者函數名,有些保留關鍵字是作為 JavaScript 以後擴展來使用

5.作用域
5.1 局部變數
變數在函數內聲明,變數為局部作用域
function test1(){ var x="apple"; alert(x); }
即函數內可調用變數,函數外不可調用變數
5.2 全局變數
變數在函數外聲明,變數為全局作用域
var y="orange" function test2(){ alert(y); } alert(y);
即函數內可調用變數,函數外也可調用變數
6.數據類型
數值型:number(凡是數字都是數值型,不區分整數和小數)
字元串型:string(凡是引號中的內容都是字元串型)
對象類型:object(特殊取值null)
布爾型:boolean(true、false)
未定義型:undefined
判斷類型:typeof(輸出要判斷的數據類型)
7.運算符
算數運算符:+ - * / % ++ --
字元串拼接使用“+”
比較運算符:> < >= <= != == === !==
邏輯運算符:&& || !
賦值運算符:= += -= *= /= %=
8.條件控制語句
8.1 if語句
if(條件){ 函數體 }
8.2 if...else語句
if(條件){ 函數體1 }else{ 函數體2 }
8.3 if...else if...else語句
if(條件1){ 函數體1 }else if(條件2){ 函數體2 }else if(條件n){ 函數體n }else{ 函數體 }
8.4 switch...case語句
switch(表達式){ case 1: 代碼塊1; break; case n: 代碼塊n; break; default: 代碼塊; break; }
8.5 三元表達式
表達式1?表達式2:表達式3
當表達式1成立時,執行表達式2,否則執行表達式3
var max = 2>1? "true" : "false"; console.log(max);
9.迴圈語句
9.1 for迴圈
for(初始變數;條件;迭代變數){ 迴圈體 }
嵌套迴圈:雙重for迴圈
內外變數名不能重覆,外層迴圈不能使用內層迴圈的變數
使用嵌套迴圈列印九九乘法表:
for (var i = 1; i <= 9; i++) { //外層迴圈控制行數 for (var j = 1; j <= i; j++) { //內層迴圈控制每一行的個數 str += j + '×' + i + '=' + i * j + '\t'; } str += '\n'; } console.log(str);
9.2 while迴圈
while(迴圈成立條件){ 迴圈體 }
先判斷條件,當條件成立時,再執行迴圈體
9.3 do...while迴圈
do{ 迴圈體 } while(迴圈成立條件)
先執行一次迴圈體,再判斷條件,當條件成立時,繼續執行迴圈體
9.4 結束迴圈
continue : 跳出當前迴圈,繼續下一次迴圈
break : 退出,結束整個迴圈



