雖然第三方表格插件多不勝數,但是很多場景還是需要用到原生<table>,掌握html原生table的實現方法,是前端開發的必備技能。例如:print-js列印、html2canvas生成圖片等,用原生table可以規避很多問題。 首先,在寫原生<table>之前,我們先認識一下 border-col ...
雖然第三方表格插件多不勝數,但是很多場景還是需要用到原生<table>,掌握html原生table的實現方法,是前端開發的必備技能。例如:print-js列印、html2canvas生成圖片等,用原生table可以規避很多問題。
首先,在寫原生<table>之前,我們先認識一下 border-collapse 屬性:
border-collapse 屬性設置表格的邊框是否被合併為一個單一的邊框,還是像在標準的 HTML 中那樣分開顯示。

大多數情況下,我們要求表格的邊框合併為單一邊框,要實現這樣的效果,有如下兩種方式:
一、利用css屬性 border-collapse: collapse設置邊框
html部分:
<table style="width: 100%" border="1" cellspacing="1"> <thead> <tr> <th rowspan="2">姓名</th> <!-- rowspan代表單元格縱向合併 --> <th colspan="2">個人信息</th> <!-- colspan代表單元格橫向合併 --> </tr> <tr> <th>性別</th> <th>年齡</th> </tr> </thead> <tbody> <tr> <td>張三</td> <td>男</td> <td>20</td> </tr> <tr> <td>李四</td> <td>男</td> <td rowspan="2">30</td> </tr> <tr> <td>小紅</td> <td>女</td> </tr> </tbody> </table>css部分:
table { border-collapse: collapse; //合併為一個單一的邊框 border-color: #dfe6ec; //邊框顏色按實際自定義即可 } thead tr th { background-color: #f8f8f9; //設置表格標題背景色 padding: 6px; text-align: center; } tbody tr td { padding: 6px; text-align: center; height: 34px;//設置單元格最小高度二、手動設置td和table的邊框: html部分:
}
<table style="width: 100%" border="0" cellspacing="0"> <thead> <tr> <th rowspan="2">姓名</th> <th colspan="2">個人信息</th> </tr> <tr> <th>性別</th> <th>年齡</th> </tr> </thead> <tbody> <tr> <td>張三</td> <td>男</td> <td>20</td> </tr> <tr> <td>李四</td> <td>男</td> <td rowspan="2">30</td> </tr> <tr> <td>小紅</td> <td>女</td> </tr> </tbody> </table>
css部分:
table { border-collapse: separate; border-top: 1px solid #dfe6ec; border-left: 1px solid #dfe6ec; } thead tr th { background-color: #f8f8f9; padding: 6px; text-align: center; border-bottom: 1px solid #dfe6ec; border-right: 1px solid #dfe6ec; } tbody tr td { padding: 6px; text-align: center; height: 34px;//設置單元格最小高度 border-bottom: 1px solid #dfe6ec; border-right: 1px solid #dfe6ec; }
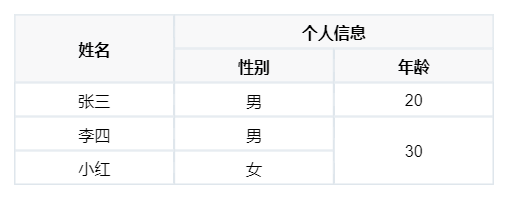
以上一、二兩種方式展示表格效果均如下:

在使用html2canvas生成<table>圖片的時候,如果用方式一,會導致生成的圖片表格邊框過粗,效果如下:

而用方式二手動設置邊框,生成的圖片和網頁顯示的表格一致,如下圖所示:

因此,生成圖片等場景,推薦使用方式二手動設置表格邊框的方式實現原生table.
註:cellpadding與cellspacing的區別如下
cellpadding 屬性規定單元邊沿與單元內容之間的空間,以像素計。
cellspacing 屬性規定單元之間的空間,以像素計。若不設置該屬性,則其預設值為 cellspacing="2"。
HTML5 不支持cellpadding與cellspacing屬性,cellpadding可使用CSS 代替,設置td和th的內邊距padding即可。
知識在於分享,如有問題歡迎評論! 原創博客禁止抄襲,原文地址:https://www.cnblogs.com/journey-blog/



