這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 遇到的問題 在一個新項目中,設計統一了項目中所有的字體,並提供了字體包。在項目中需要按需引入這些字體包。 首先,字體包的使用分為了以下幾種情況: 無特殊要求的語言使用字體A,阿拉伯語言使用字體B; 加粗、中等、常規、偏細四種樣式,AB兩種 ...
大家好,歡迎來到程式視點!
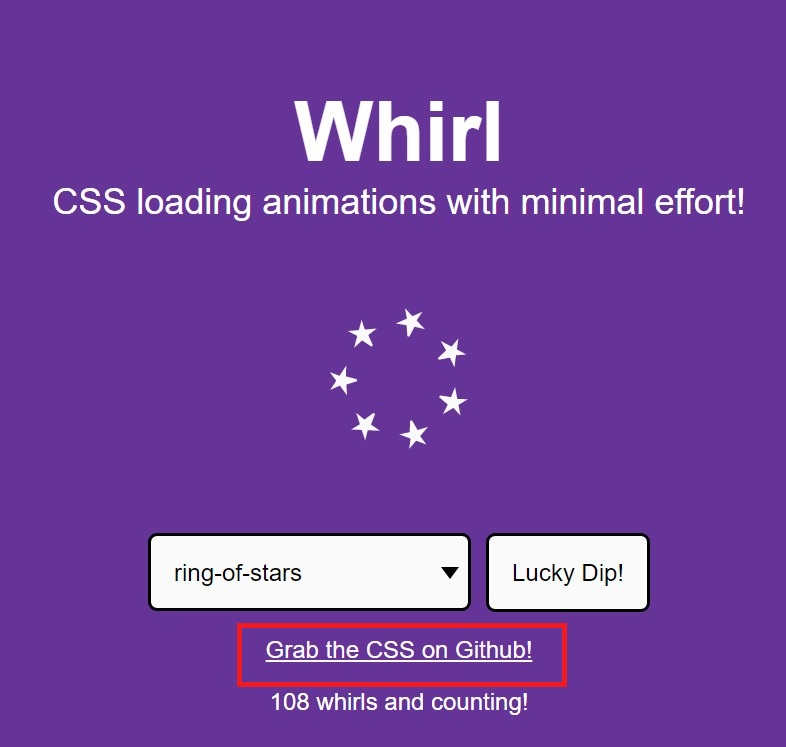
今天小二哥要分享的不是 Animate.js,也不是 Move.js,而是能提供108種載入動畫的庫:Whirl.
最省力的載入動畫
話不多說,直接來看例子。








以上只是冰山一角。whirl的CSS載入動畫集合中有108種選項供你挑選。選中喜歡的動畫後,點擊“Grab the CSS on Github!”。

將跳轉到Github頁面,直接獲取 CSS 樣式,拷貝到自己的樣式文件中使用即可。
@-webkit-keyframes spin {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
@keyframes spin {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
/**
* Ring of stars
*
* @author jh3y
*/
.ring-of-stars {
-webkit-animation: spin 1.25s infinite linear;
animation: spin 1.25s infinite linear;
height: 50px;
position: relative;
width: 50px; }
.ring-of-stars div {
border-bottom: 9.6px solid var(--primary);
border-left: 3.2px solid transparent;
border-right: 3.2px solid transparent;
height: 0;
position: relative;
width: 0;
left: 50%;
position: absolute;
top: 50%;
-webkit-transform-origin: center 9.6px;
transform-origin: center 9.6px; }
.ring-of-stars div:after, .ring-of-stars div:before {
border-bottom: 6.4px solid var(--primary);
border-left: 9.6px solid transparent;
border-right: 9.6px solid transparent;
content: '';
display: block;
height: 0;
position: absolute;
width: 0; }
.ring-of-stars div:after {
-webkit-transform: translate(-9.6px, 6.4px) rotate(-35deg);
transform: translate(-9.6px, 6.4px) rotate(-35deg); }
.ring-of-stars div:before {
-webkit-transform: translate(-9.6px, 6.4px) rotate(35deg);
transform: translate(-9.6px, 6.4px) rotate(35deg); }
.ring-of-stars div:nth-child(1) {
-webkit-transform: translate(-50%, -9.6px) rotate(51.42857deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(51.42857deg) translate(0, 400%); }
.ring-of-stars div:nth-child(2) {
-webkit-transform: translate(-50%, -9.6px) rotate(102.85714deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(102.85714deg) translate(0, 400%); }
.ring-of-stars div:nth-child(3) {
-webkit-transform: translate(-50%, -9.6px) rotate(154.28571deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(154.28571deg) translate(0, 400%); }
.ring-of-stars div:nth-child(4) {
-webkit-transform: translate(-50%, -9.6px) rotate(205.71429deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(205.71429deg) translate(0, 400%); }
.ring-of-stars div:nth-child(5) {
-webkit-transform: translate(-50%, -9.6px) rotate(257.14286deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(257.14286deg) translate(0, 400%); }
.ring-of-stars div:nth-child(6) {
-webkit-transform: translate(-50%, -9.6px) rotate(308.57143deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(308.57143deg) translate(0, 400%); }
.ring-of-stars div:nth-child(7) {
-webkit-transform: translate(-50%, -9.6px) rotate(360deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(360deg) translate(0, 400%); }
重點註意
大家看到上面的例子中,css樣式文件占了很大篇幅了。有小伙伴會問:有沒有該CSS的發行版本呢?
答案是:沒有。
應為程式的引用越精煉,效率越高。如果為了使用一個載入動畫,就去引入一整個文件,有點得不償失。
還有就是考慮:更方便的修改。
前例中的載入效果其實沒有占用多少樣式,占用篇幅最多的是五角星這個形狀和各自的定位。如果你把五角星改為圓點那就簡單多了。

這款載入動畫的小工具,可以直接使用,也可以以此為模板,從中獲取靈感,改變和做你想做的事情


