> [MaterialSkin.2](https://www.nuget.org/packages/MaterialSkin.2 "MaterialSkin.2") 控制項包是在 [MaterialSkin](https://github.com/IgnaceMaes/MaterialSkin "Ma ...
MaterialSkin.2 控制項包是在 MaterialSkin 及基礎上二次開發而來的,在原控制項基礎上修複了一些
Bug,豐富了主題以及動畫效果,效果非常好。
- MaterialSkin.2 現在處於不活躍狀態
- 文中用 MaterialSkin 代替 MaterialSkin.2
Preview
先貼幾張演示Demo中的效果圖:





......
Install
在 NuGet 中搜索 MaterialSkin 就能找到控制項包,直接安裝就行:

註意版本框架
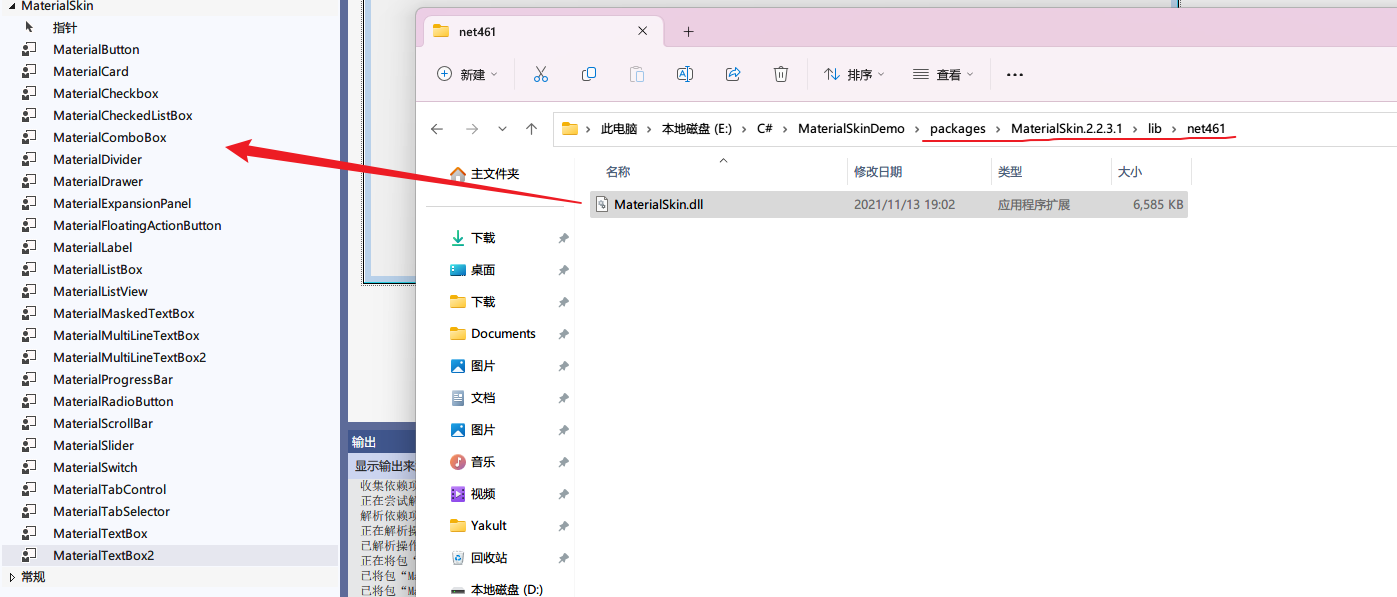
工具箱可能不會顯示 MaterialSkin 的控制項,需要我們手動添加下:
工具箱 -> 右擊:添加選項卡 -> 把 NuGet 安裝包里的 DLL 文件拖到選項卡裡

簡單嘗鮮
- 切換使用
MaterialForm:
添加引用:using MaterialSkin.Controls;
窗體繼承換成:public partial class Form1 : MaterialForm
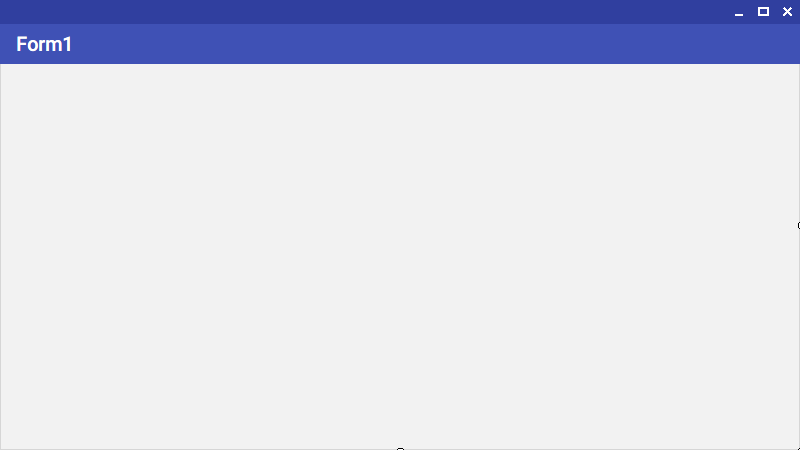
這個時候切換到設計器就可以看到Material效果的窗體了:

切換主題以及配色方案
在後臺代碼中添加一個只讀的MaterialSkinManager變數,通過這個變數來控制主題和配色,把ReadMe.md給出的常式調整一下方便後續調整:
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
materialSkinManager = MaterialSkinManager.Instance; // 初始化 MaterialSkinManager 實例
materialSkinManager.AddFormToManage(this); // 將要應用 Material Design 的窗體添加到管理列表中
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT; // Theme 屬性用來設置整體的主題
materialSkinManager.ColorScheme = new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE); // ColorScheme 屬性來設置配色方案
}
}
上面代碼寫完運行程式就會是我們配置的配色及主題:

MaterialSkinManager主要是通過Themes以及ColorScheme來控制頁面的顯示效果,前者控制主題,後者控制配色:
-
Themes主要是用來切換深色和淺色主題的,對應LIGHT和DARK -
ColorScheme主要是用來調整頁面的配色方案的,它的構造函數提供了兩種不同的重載形式,用於創建顏色方案:-
public ColorScheme(Primary primary, Primary darkPrimary, Primary lightPrimary, Accent accent, TextShade textShade)這個構造函數接受
Primary和Accent枚舉類型作為參數,用於指定主顏色和強調色。Primary枚舉包含一系列預定義的主顏色,而Accent枚舉包含一系列預定義的強調色。此構造函數還接受TextShade枚舉類型的參數,用於指定文本的明暗色調。通過使用這個構造函數,你可以輕鬆地選擇 顏色方案的不同變體。[常式中使用的就是這個重載] -
public ColorScheme(Color primary, Color darkPrimary, Color lightPrimary, Color accent, TextShade textShade)這個構造函數接受
Color類型的參數,用於直接指定自定義的顏色。你可以傳入具體的顏色對象作為參數,以定義主顏色、深色主顏色、淺色主顏色、強調色以及文本明暗色調。
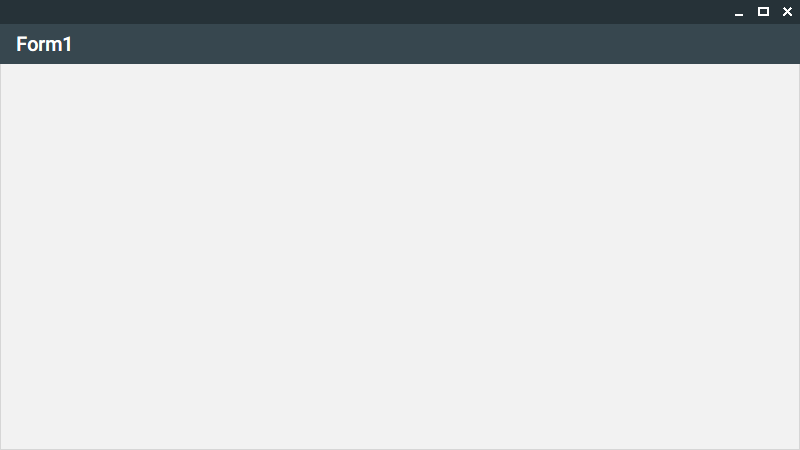
先看主題,創建一個改變主題的
MaterialButton實現深色和淺色主題的切換了: -
private void btn_ChangeTheme_Click(object sender, EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
}
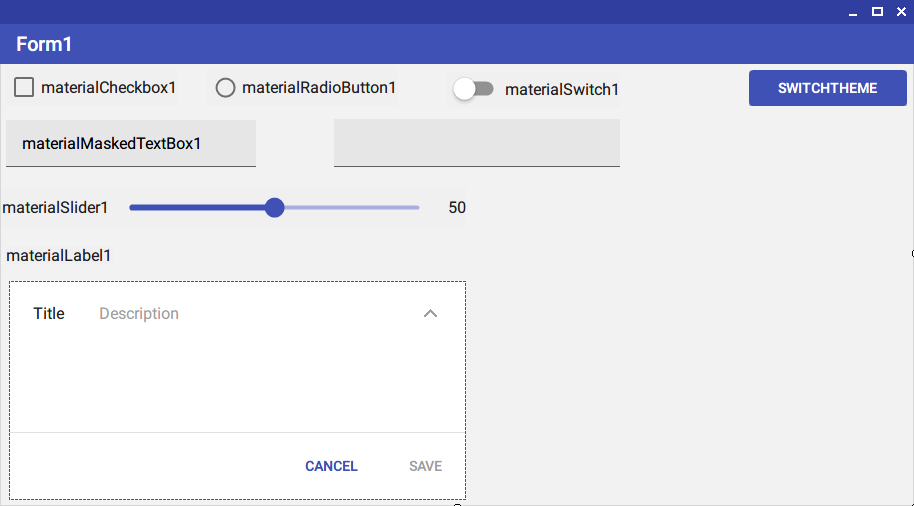
再看配色方案,在此之前我們先在頁面上隨便加一些控制項便於顯示配色效果:

更改配色方案:
private int colorSchemeIndex; // 通過更換次數,方便迴圈更換顏色
private void btn_SwitchColor_Click(object sender, EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex == 6)
{
colorSchemeIndex = 0;
}
SwitchColor(colorSchemeIndex);
}
private void SwitchColor(int colorSchemeIndex)
{
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
case 3:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Red800,
Primary.Red900,
Primary.Red500,
Accent.Green200,
TextShade.WHITE);
break;
case 4:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Yellow800,
Primary.Yellow900,
Primary.Yellow500,
Accent.DeepOrange200,
TextShade.WHITE);
break;
case 5:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.DeepOrange800,
Primary.DeepOrange900,
Primary.DeepOrange500,
Accent.Yellow200,
TextShade.WHITE);
break;
case 6:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Lime800,
Primary.Lime900,
Primary.Lime500,
Accent.Green200,
TextShade.WHITE);
break;
}
Invalidate(); // 重繪控制項
}
配色是
Github上Example以及用戶issue里的配色方案,大家如果要用的話,可以參考:Material Skin 指南 中文翻譯文檔
看看效果:

MaterialSkin實現了很豐富的動畫效果,But...
預設的藍粉配色就已經很好看了,大家如果有什麼酷炫帥氣的配色方案,歡迎在評論區留言交流!


