本文以 `React`、`Vue` 為例,介紹下主流的渲染模式以及在主流框架中如何實現上述的渲染模式。 ## 前置知識介紹 看渲染模式之前我們先看下幾個主流框架所提供的相關能力,瞭解的可跳到下個章節。 ### 掛載組件到 DOM 節點 這是主流框架最基本的能力,就是將組件渲染到指定的 `DOM` 節 ...
css引入
- 內聯樣式
<div style="color: red; font-size: 30px;">我是div元素</div>
2.內部樣式
<style>
/* 找到class為.div-one的元素 */
.div-one {
color: red;
font-size: 30px;
background-color: orange;
}
</style>
- 外部樣式
<link rel="stylesheet" href="style.css">
/* 可以通過@import引入其他的css資源 */
@import url(./style.css);
@import url(./test.css);
.content{
font-size: 16px;
}
css常見屬性
- background-color
- color
- font-size
- height
- height
4和5只對塊狀元素有效
文本屬性
- text-decoration用於設置文字的裝飾線
.bing {
text-decoration: overline;
}
.demo{
text-decoration: line-through;
}
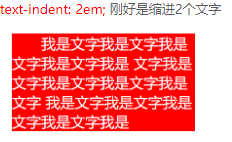
- text-indent用於設置第一行內容的縮進

- text-align定義行內內容(例如文字)如何相對它的塊父元素對齊;
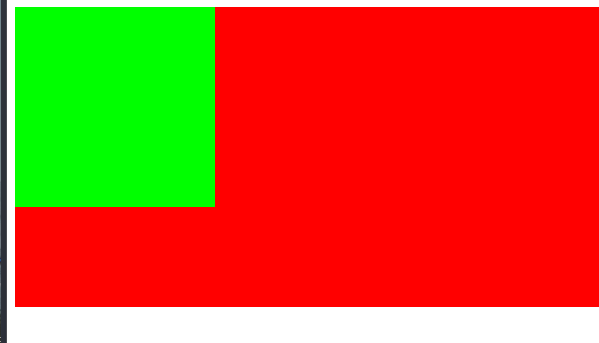
<style>
.box {
background-color: #f00;
height: 300px;
text-align: center;
}
.content {
background-color: #0f0;
height: 200px;
width: 200px;
/* display: inline-block; */
/* margin: 0 auto; */
}
</style>
<div class="box">
// 不是塊狀元素,不生效
<div class="content"></div>
</div>
結果如圖

字體屬性
- font-size 字體大小
.box {
/* 字體設置的方式一: px */
/* font-size: 50px; */
/* 瞭解: em -> 父元素的字體的尺寸 */
/* 字體設置的方式二: em */
/* font-size: 2em; */
/* 字體設置的方式三: 百分比% */
font-size: 200%;
}
- font-family用於設置文字的字體名稱
- 可以設置1個或者多個字體名稱;
- 瀏覽器會選擇列表中第一個該電腦上有安裝的字體;
- 或者是通過 @font-face 指定的可以直接下載的字體
使用事例
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "\5B8B\4F53", sans-serif;
}
- font-weight
body{
/* 設置文字的粗細,可以使用px,也可以使用關鍵字 */
font-weight: bolder;
}
- font-style 設置文字風格
body{
/* 斜體顯示 */
font-style: italic;
}
- line-height 設置行高(重要)
註意區分height和line-height的區別,前者是元素的高度,後者是文字的高度.
假設div中只有一行文字,如何讓這行文字在div內部垂直居中,讓行高等於元素高度
.box {
height: 400px;
background-color: #f00;
color: #fff;
line-height: 100px;
}
- font 縮寫屬性
具體規則如下

常見的選擇器
- 簡單選擇器(元素,類,id選擇器)
<style>
div {
color: red;
}
.box {
color: blue;
}
#home {
color: green;
}
</style>
- 屬性選擇器
<style>
// 包含屬性為title
[title] {
color: red;
}
// 包含屬性為title並且只為div
[title=div] {
background-color: blue;
}
</style>
- 後代選擇器
後代選擇器一: 所有的後代(直接/間接的後代) 用空格分隔
<style>
/* 後代選擇器 */
.home span {
color: red;
font-size: 30px;
}
/* .home的子代的span元素設置一個背景 */
.home > span {
background-color: green;
}
</style>
- 兄弟選擇器

- 交集選擇器(兩個選擇器緊密相連)
div.one 即使div標簽同事還有one的類屬性
- 並集選擇器(,分隔)
div,.onediv標簽或者class=one的標簽
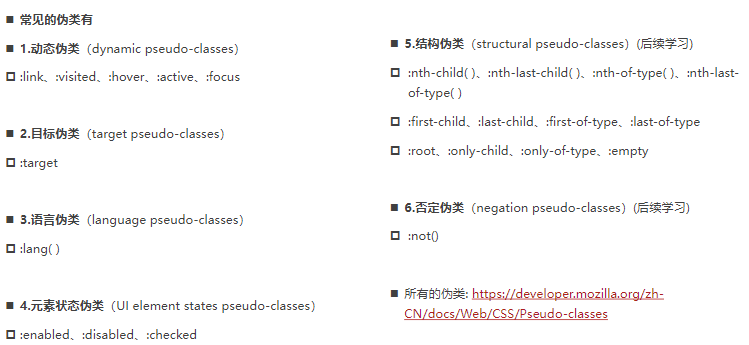
偽類相關知識
偽類是選擇器的一種,它用於選擇處於特定狀態的元素;例如當手指放在一個元素上時, 顯示另外一個顏色;

.box:hover {
color: yellow;
}
a:link 未訪問的鏈接
a:visited 已訪問的鏈接
a:hover 滑鼠挪動到鏈接上(重要)
a:active 激活的鏈接(滑鼠在鏈接上長按住未鬆開)
◼ 使用註意
:hover必須放在:link和:visited後面才能完全生效
:active必須放在:hover後面才能完全生效
所以建議的編寫順序是 :link、:visited、:hover、:active
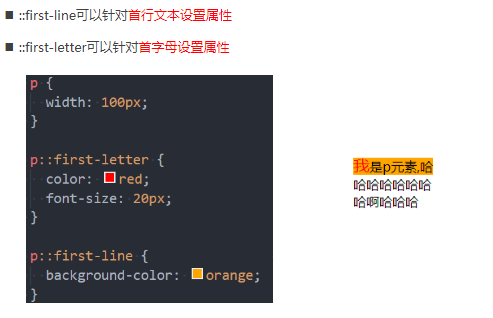
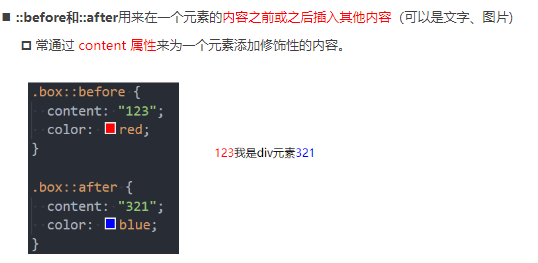
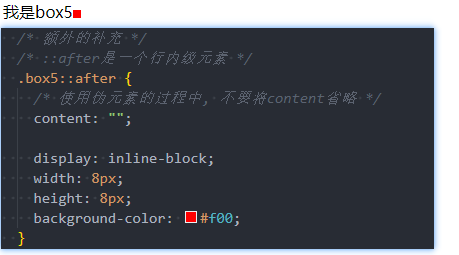
偽元素
偽元素用於創建新的虛擬元素並樣式化,而偽類用於選擇已有的元素。