哈嘍兄弟們,今天咱們來用Python實現一個前後端分離的圖書信息管理系統。 製作前後端分離圖書信息管理系統的思路: 1、前端部分 首先,我們可以使用 VueJS 作為前端框架,並通過 Vue CLI 工具進行創建和管理項目。 2、後端部分 後端部分我們可以採用 Python Flask 框架,這個框 ...
哈嘍兄弟們,今天咱們來用Python實現一個前後端分離的圖書信息管理系統。
製作前後端分離圖書信息管理系統的思路:
1、前端部分
首先,我們可以使用 VueJS 作為前端框架,並通過 Vue CLI 工具進行創建和管理項目。
2、後端部分
後端部分我們可以採用 Python Flask 框架,這個框架是一個輕量級的Web框架,十分適合快速開發API介面。
3、前端和後端交互
前後端的交互可以採用 Restful API 設計的方式進行,例如創建一個圖書列表介面,前端只需要發送一個 GET 請求給後端,後端通過查詢資料庫,返回 JSON 格式的數據給前端。
4、資料庫
為了方便管理圖書信息,我們可以使用關係型資料庫 MySQL 存儲和管理相關數據。
5、部署
可以使用 Docker 將前後端應用部署在同一個容器內,或者使用 CI/CD 工具將前後端應用分別部署在不同的伺服器上。
總的來說,通過使用以上技術棧,我們就可以實現一個前後端分離的圖書信息管理系統。


素材+代碼

素材和完整代碼,視頻講解,都在文末最後一段代碼里

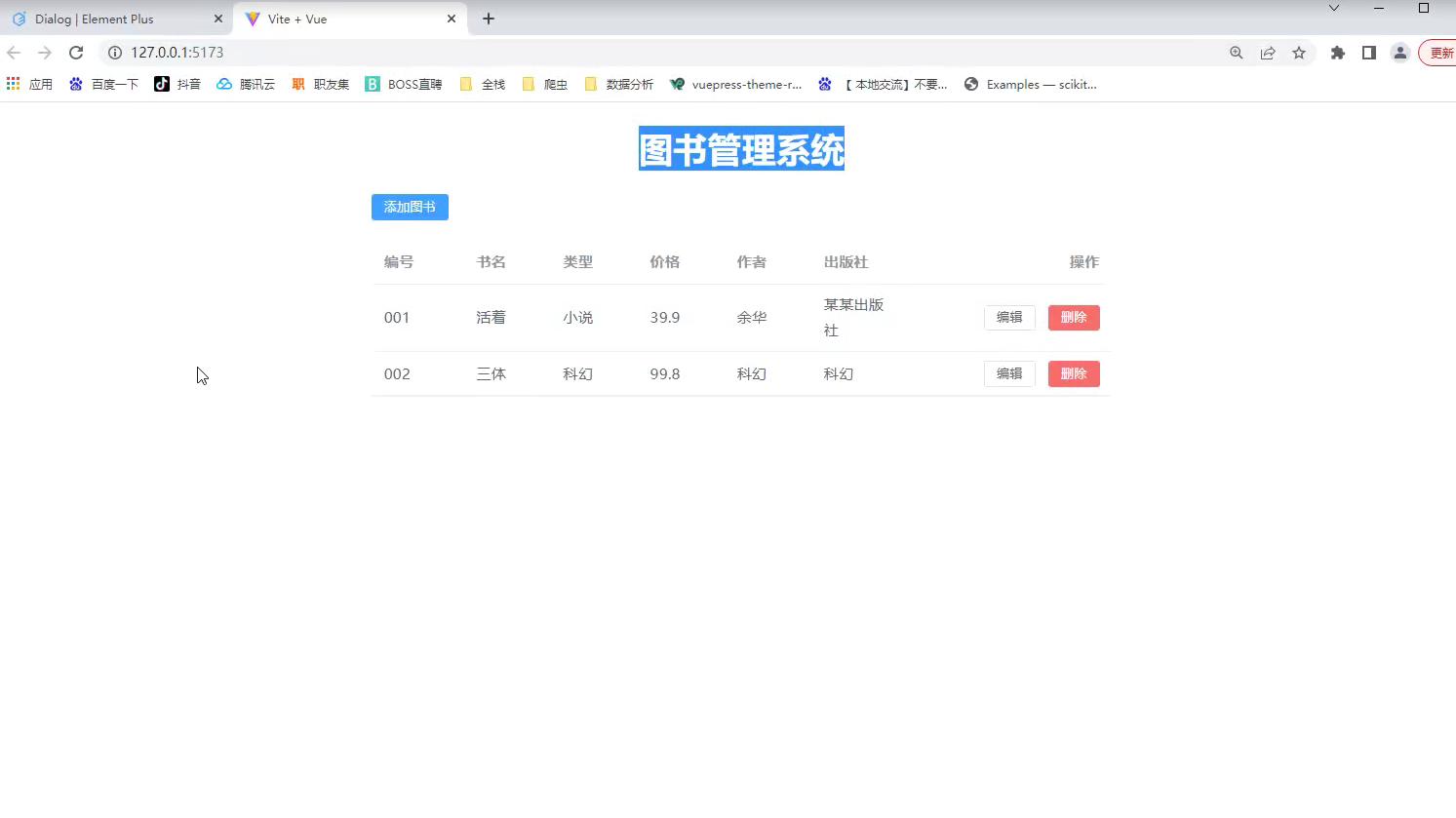
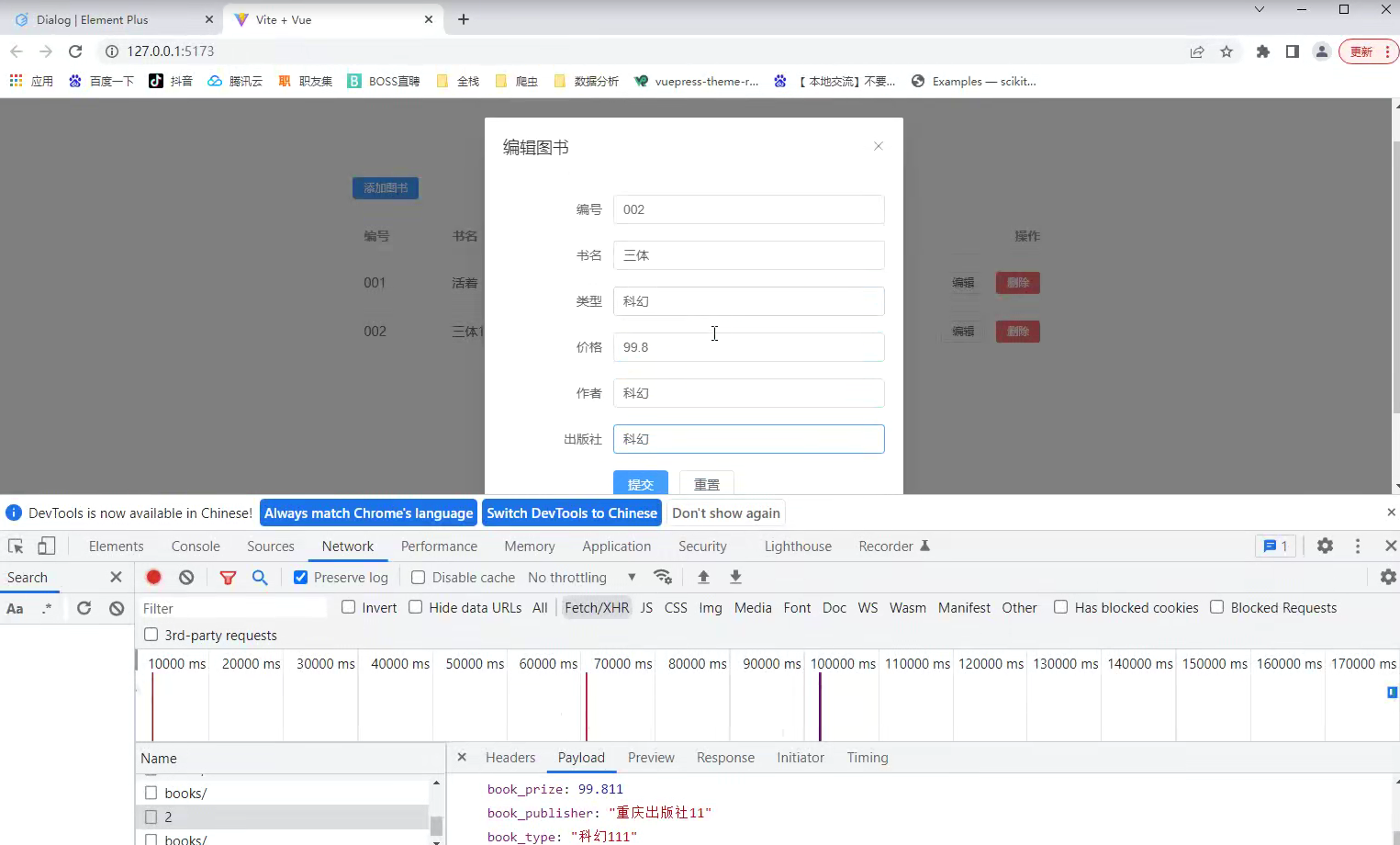
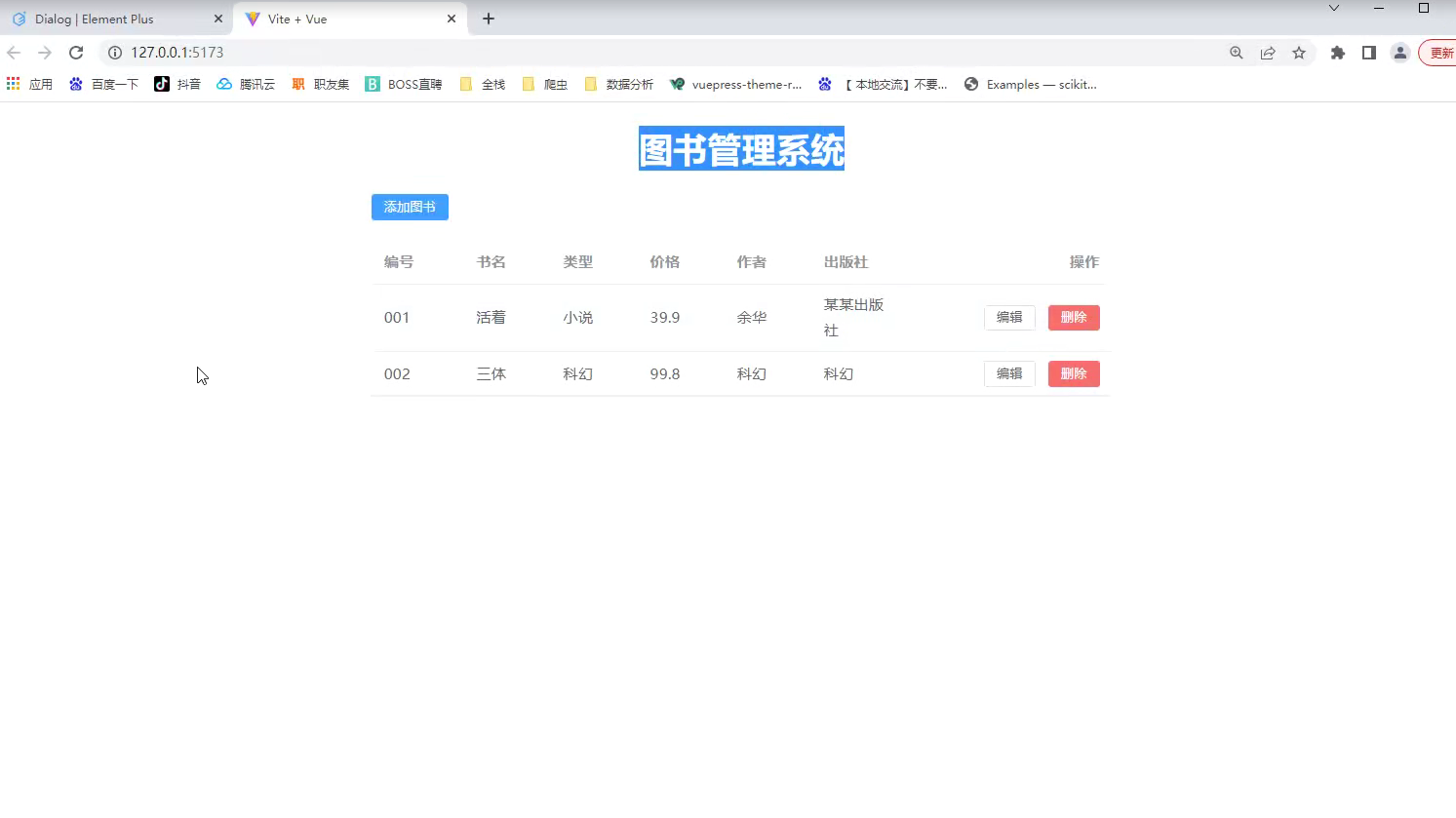
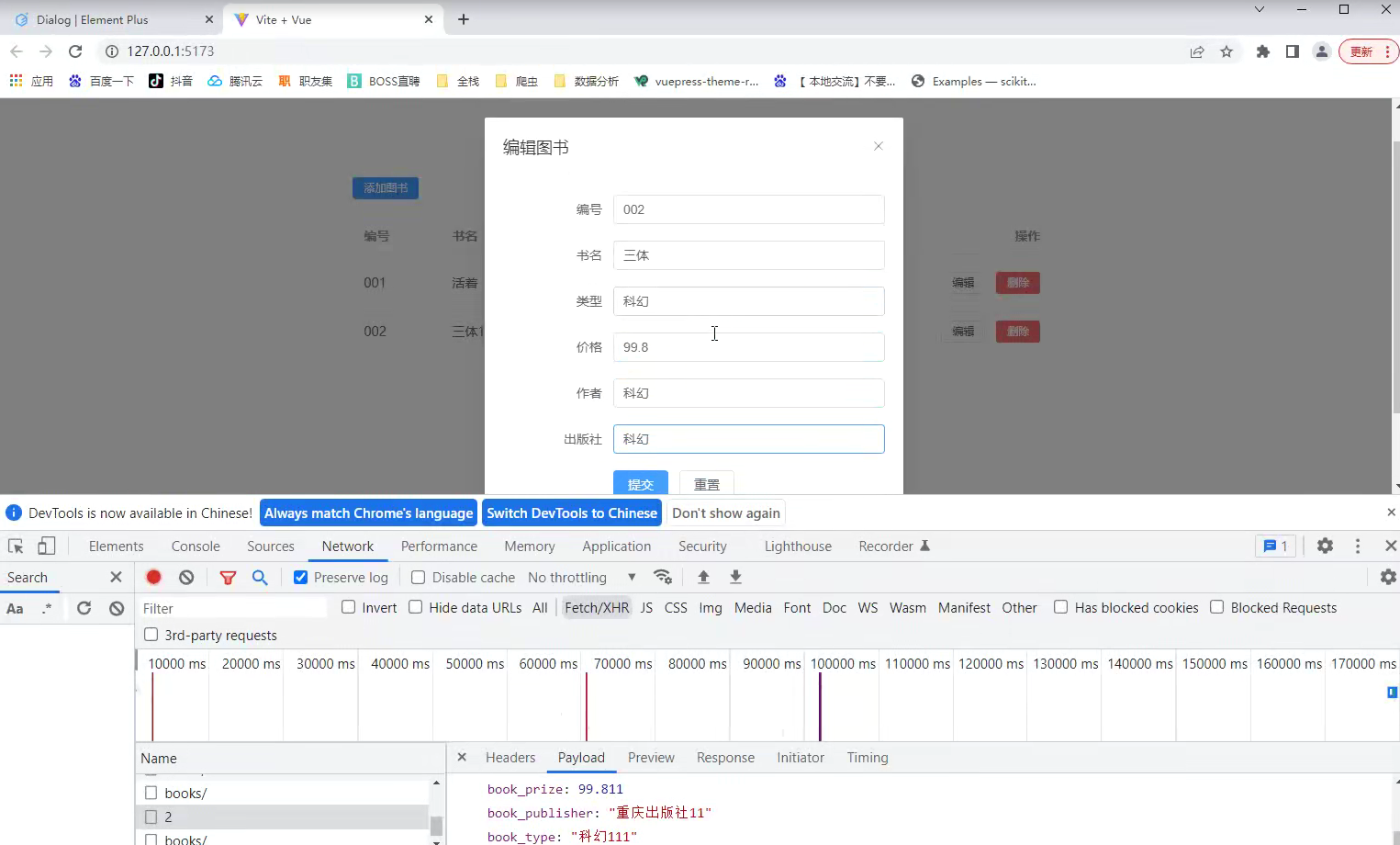
效果展示




後端部分
flask: https://flask.palletsprojects.com/en/2.1.x/
flask-sqlalchemy: https://flask-sqlalchemy.palletsprojects.com/en/2.x/
flask-cors: https://flask-cors.readthedocs.io/en/latest/
flask 快速上手
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): # put application's code here return 'Welcome Books!'
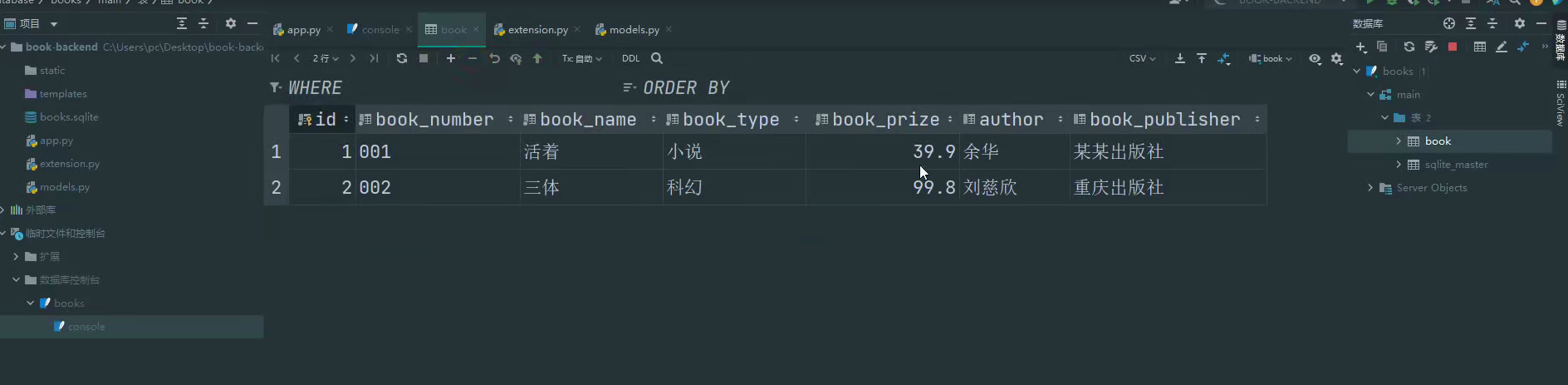
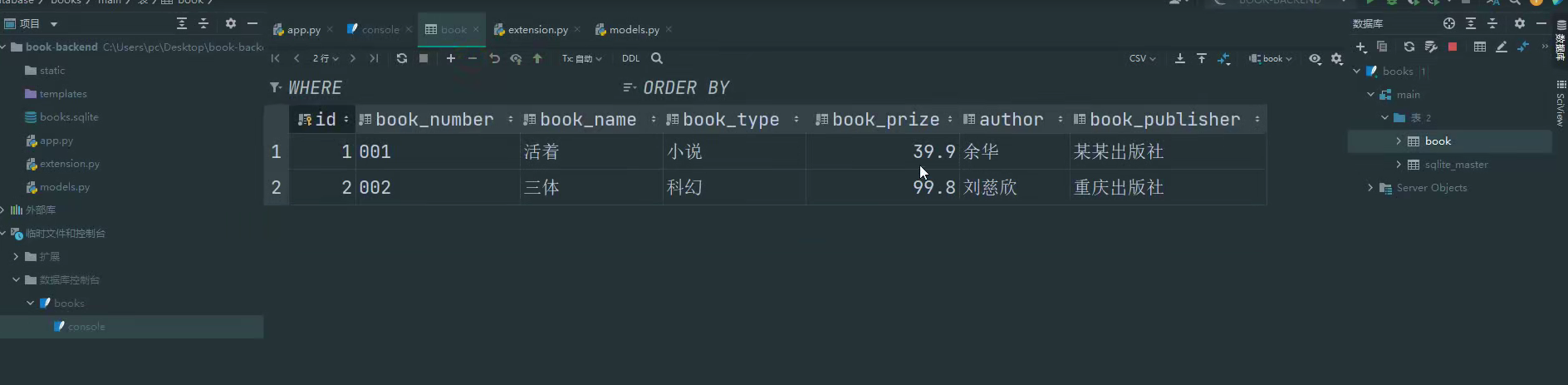
資料庫部分
# -*- coding: utf-8 -*- from extension import db class Book(db.Model): __tablename__ = 'book' id = db.Column(db.Integer, primary_key=True, autoincrement=True) book_number = db.Column(db.String(255), nullable=False) book_name = db.Column(db.String(255), nullable=False) book_type = db.Column(db.String(255), nullable=False) book_prize = db.Column(db.Float, nullable=False) author = db.Column(db.String(255)) book_publisher = db.Column(db.String(255)) @staticmethod def init_db(): rets = [ (1, '001', '活著', '小說', 39.9, '餘華', '某某出版社'), (2, '002', '三體', '科幻', 99.8, '劉慈欣', '重慶出版社') ] for ret in rets: book = Book() book.id = ret[0] book.book_number = ret[1] book.book_name = ret[2] book.book_type = ret[3] book.book_prize = ret[4] book.author = ret[5] book.book_publisher = ret[6] db.session.add(book) db.session.commit()
使用之前需要 flask create 初始化一下數據


介面部分
RESTful API 最佳實踐(阮一峰) : https://www.ruanyifeng.com/blog/2018/10/restful-api-best-practice
s.html
Method Views for APIs: https://flask.palletsprojects.com/en/2.1.x/views/#method-views-for-apis
from flask import Flask, request from flask_cors import CORS from flask.views import MethodView from extension import db from models import Book app = Flask(__name__) CORS().init_app(app) app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///books.sqlite' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db.init_app(app) @app.cli.command() def create(): db.drop_all() db.create_all() Book.init_db() @app.route('/') def hello_world(): # put application's code here return 'Welcome Books!' class BookApi(MethodView): def get(self, book_id): if not book_id: books: [Book] = Book.query.all() results = [ { 'id': book.id, 'book_name': book.book_name, 'book_type': book.book_type, 'book_prize': book.book_prize, 'book_number': book.book_number, 'book_publisher': book.book_publisher, 'author': book.author, } for book in books ] return { 'status': 'success', 'message': '數據查詢成功', 'results': results } book: Book = Book.query.get(book_id) return { 'status': 'success', 'message': '數據查詢成功', 'result': { 'id': book.id, 'book_name': book.book_name, 'book_type': book.book_type, 'book_prize': book.book_prize, 'book_number': book.book_number, 'book_publisher': book.book_publisher, 'author': book.author, } } def post(self): form = request.json book = Book() book.book_number = form.get('book_number') book.book_name = form.get('book_name') book.book_type = form.get('book_type') book.book_prize = form.get('book_prize') book.author = form.get('author') book.book_publisher = form.get('book_publisher') db.session.add(book) db.session.commit() # id, book_number, book_name, book_type, book_prize, author, book_publisher return { 'status': 'success', 'message': '數據添加成功' } def delete(self, book_id): book = Book.query.get(book_id) db.session.delete(book) db.session.commit() return { 'status': 'success', 'message': '數據刪除成功' } def put(self, book_id): book: Book = Book.query.get(book_id) book.book_type = request.json.get('book_type') book.book_name = request.json.get('book_name') book.book_prize = request.json.get('book_prize') book.book_number = request.json.get('book_number') book.book_publisher = request.json.get('book_type') book.author = request.json.get('book_type') db.session.commit() return { 'status': 'success', 'message': '數據修改成功' } book_api = BookApi.as_view('book_api') app.add_url_rule('/books', view_func=book_api, methods=['GET', ], defaults= {'book_id': None}) app.add_url_rule('/books', view_func=book_api, methods=['POST', ]) app.add_url_rule('/books/<int:book_id>', view_func=book_api, methods=['GET', 'PUT', 'DELETE'])
前端部分
vite: https://vitejs.cn/ vue3: https://v3.cn.vuejs.org/ Element Plus: https://element-plus.gitee.io/zh-CN/ axios: https://axios-http.com/docs/intro
項目創建
C:\Users\xxp\Desktop>npm init vite@latest √ Project name: ... book-fontend √ Select a framework: » vue √ Select a variant: » vue Scaffolding project in C:\Users\xxp\Desktop\book-fontend... Done. Now run: cd book-fontend npm install npm run dev
項目初始化
npm install element-plus
npm install axios
初始化 element-plus
import {createApp} from 'vue' import App from './App.vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
頁面創建
表單數據顯示
<template> <div style="margin: 0 auto;width: 50%;"> <h1 style="text-align: center">圖書管理系統</h1> <!-- 添加圖書按鈕 --> <el-button type="primary" @click="add_dialog_visible = true" size="small">添 加圖書</el-button> <!-- 數據表格 --> <el-table :data="books" style="margin: 20px auto;"> <el-table-column label="編號" prop="book_number"/> <el-table-column label="書名" prop="book_name"/> <el-table-column label="類型" prop="book_type"/> <el-table-column label="價格" prop="book_prize"/> <el-table-column label="作者" prop="author"/> <el-table-column label="出版社" prop="book_publisher"/> <el-table-column align="right" label="操作" width="200px"> <template #default="scope"> <el-button size="small" @click="handleEdit(scope.$index, scope.row)"> 編輯 </el-button> <el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)" > 刪除 </el-button > </template> </el-table-column> </el-table> </div> </template> <script setup> import axios from 'axios' import {reactive, ref, onMounted} from "vue"; import {ElMessageBox} from 'element-plus' const books = reactive([]) const getStudents = () => { axios.get("http://localhost:5000/books",).then(res => { books.splice(0, books.length) books.push(...res.data.results) console.log('更新數據') }) } // 頁面渲染之後添加數據 onMounted(() => { getStudents() }) // 刪除數據 const handleDelete = (index, scope) => { axios.delete(`http://localhost:5000/books/${scope.id}`).then(() => { getStudents() }) } </script>
添加數據
html表單
<!-- 添加圖書頁面 --> <el-dialog title="添加圖書" v-model="add_dialog_visible" width="30%" :before-close="handleClose" > <el-form ref="ruleFormRef" :model="book_form" status-icon label-width="120px" class="demo-ruleForm" > <el-form-item label="編號" prop="book_number"> <el-input v-model="book_form.book_number" autocomplete="off"/> </el-form-item> <el-form-item label="書名" prop="book_name"> <el-input v-model="book_form.book_name" autocomplete="off"/> </el-form-item> <el-form-item label="類型" prop="book_type"> <el-input v-model="book_form.book_type" autocomplete="off"/> </el-form-item> <el-form-item label="價格" prop="book_prize"> 完整源碼文檔:加V:python1018 備註【LL】快速通過領取 <el-input v-model.number="book_form.book_prize" autocomplete="off"/> </el-form-item> <el-form-item label="作者" prop="author"> <el-input v-model="book_form.author" autocomplete="off"/> </el-form-item> <el-form-item label="出版社" prop="book_publisher"> <el-input v-model="book_form.book_publisher" autocomplete="off"/> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm(ruleFormRef)">提交</elbutton> <el-button @click="resetForm(ruleFormRef)">重置</el-button> </el-form-item> </el-form> </el-dialog>
JavaScript
/*表單添加*/ const add_dialog_visible = ref(false) const ruleFormRef = ref() const book_form = reactive({ book_number: "", book_name: "", book_type: "", book_prize: "", author: "", book_publisher: "", id: "", }) // 表單提交事件 const submitForm = (formEl) => { 完整源碼文檔:加V:python1018 備註【LL】快速通過領取 axios.post('http://localhost:5000/books', book_form).then(() => { add_dialog_visible.value = false formEl.resetFields() getStudents() }) } // 重置表單 const resetForm = (formEl) => { formEl.resetFields() } // 關閉彈窗前確認 const handleClose = (done) => { ElMessageBox.confirm('確認關閉?') .then(() => { done(); }) .catch(() => { }); }
好了,今天的分享就差不多到這裡了!
對下一篇大家想看什麼,可在評論區留言,看到我會更新的。
喜歡就關註一下博主,或點贊收藏評論一下我的文章吧!!!



