### 歡迎訪問我的GitHub > 這裡分類和彙總了欣宸的全部原創(含配套源碼):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 關於人臉識別 - 本文是《JavaCV人臉識別三部曲》 ...
歡迎訪問我的GitHub
這裡分類和彙總了欣宸的全部原創(含配套源碼):https://github.com/zq2599/blog_demos
關於人臉識別
-
本文是《JavaCV人臉識別三部曲》的第一篇,在《JavaCV的攝像頭實戰之八:人臉檢測》一文中,實現了檢測人臉並用方框標註出來,但僅框出人臉作用不大,最好是識別出此人的身份,這樣就能做很多事情了,例如簽到、告警等,這就是接下來咱們要挑戰的人臉識別
-
人臉識別涉及到兩個步驟:訓練和識別,接下來簡單說明解釋一下
-
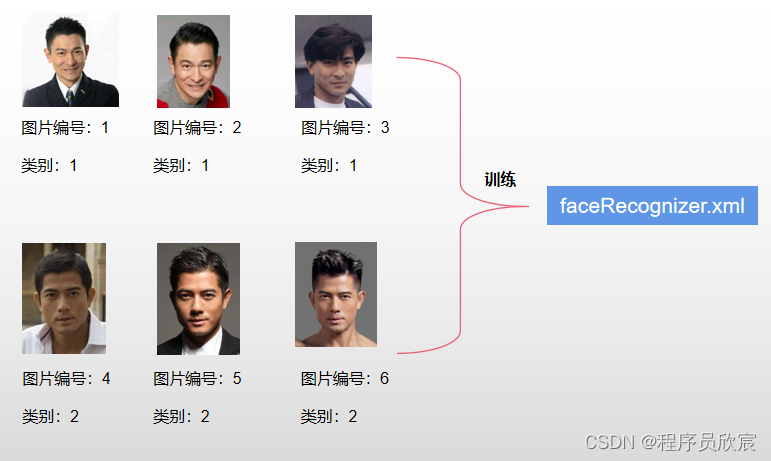
先看什麼是訓練,如下圖,用兩位天王的六張照片來訓練,一共兩個類別,訓練完成後得到模型文件faceRecognizer.xml:

-
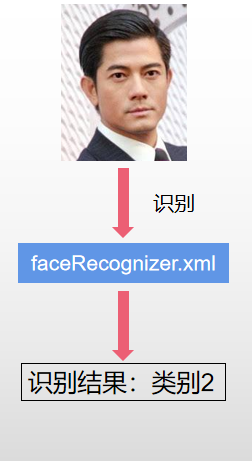
訓練成功後, 我們拿一張新的照片給模型去識別,得到的結果是訓練時的類別,如此識別完成,我們已確定了新照片的身份:

-
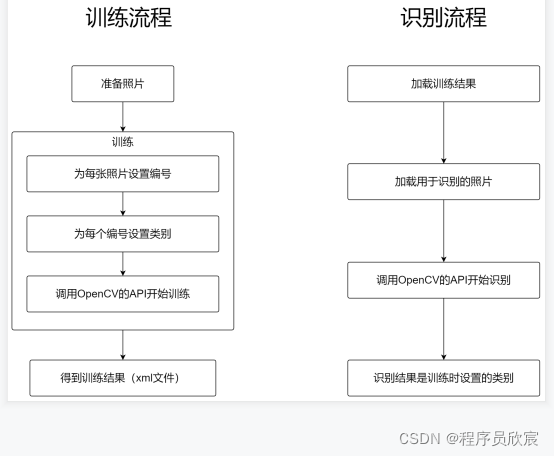
下麵用流程圖將訓練和識別說得更詳細一些:

關於《JavaCV人臉識別三部曲》
《JavaCV人臉識別三部曲》一共三篇文章,內容如下:
- 《視頻中的人臉保存為圖片》:本篇介紹如何通過JavaCV將攝像頭中的每個人臉都檢測出來,並且把每個人臉保存為圖片,這種方法可以讓我們快速獲取大量人臉照片用於訓練
- 《訓練》:講述如何用分類好的照片去訓練模型
- 《識別和預覽》:拿到訓練好的模型,去識別視頻中每一幀的人臉,把結果標註到圖片上預覽
- 整個三部曲也是《JavaCV的攝像頭實戰》系列的一部分,分別是《JavaCV的攝像頭實戰》系列的的第九、第十、第十一篇
本篇概覽
- 本篇要做的事情就是把訓練用的照片準備好
- 您可能會疑惑:我自己去找一些照片不就行了嗎?去網上搜、去相冊搜、去拍照不都可以嗎?沒錯,只要找到您想識別的人臉即可,而本篇介紹的是另一種方法:藉助攝像頭檢測人臉,然後將人臉大小的照片保存在硬碟,用這些照片來訓練,實測多張照片訓練處的模型在檢測新照片時效果更好
- 具體做法如下:
- 寫個程式,對攝像頭的照片做人臉檢測,每個檢測到的人臉,都作一張圖片保存,註意不是攝像頭視頻幀的完整圖片,而是檢測出每張人臉,把這個人臉的矩形作為圖片保存,而且保存的是灰度圖片,不是彩色圖片(訓練和檢測只需要灰度圖片)
- 然後找個沒人的地方運行程式,一個人對著攝像頭,開始......搔首弄姿,各種光線明暗、各種角度、各種表情都用上,作為圖片保存
- 用這些圖片訓練出的模型,由於覆蓋了各種亮度、角度、表情,最終的識別效果會更好
- 接下來我們就來寫這段程式吧
源碼下載
- 《JavaCV的攝像頭實戰》的完整源碼可在GitHub下載到,地址和鏈接信息如下表所示(https://github.com/zq2599/blog_demos):
| 名稱 | 鏈接 | 備註 |
|---|---|---|
| 項目主頁 | https://github.com/zq2599/blog_demos | 該項目在GitHub上的主頁 |
| git倉庫地址(https) | https://github.com/zq2599/blog_demos.git | 該項目源碼的倉庫地址,https協議 |
| git倉庫地址(ssh) | [email protected]:zq2599/blog_demos.git | 該項目源碼的倉庫地址,ssh協議 |
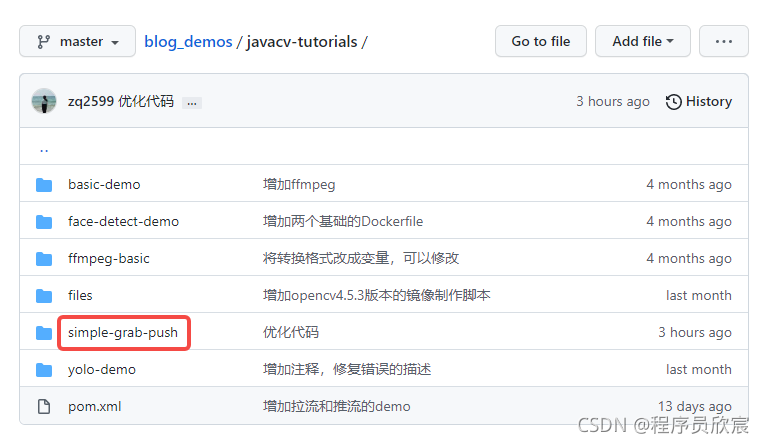
- 這個git項目中有多個文件夾,本篇的源碼在javacv-tutorials文件夾下,如下圖紅框所示:

- javacv-tutorials裡面有多個子工程,《JavaCV的攝像頭實戰》系列的代碼在simple-grab-push工程下:

編碼:檢測服務
- 先定義一個檢測有關的介面DetectService.java,如下,主要是定義了三個方法init、convert、releaseOutputResource,其中init用於初始化檢測服務,convert負責處理單個幀(本篇就是檢測出人臉、把人臉照片保存在硬碟),releaseOutputResource在結束的時候被執行,用於釋放資源,另外還有個靜態方法buildGrayImage,很簡單,生成灰度圖片對應的Mat對象:
package com.bolingcavalry.grabpush.extend;
import com.bolingcavalry.grabpush.Constants;
import org.bytedeco.javacv.Frame;
import org.bytedeco.javacv.OpenCVFrameConverter;
import org.bytedeco.opencv.opencv_core.*;
import org.bytedeco.opencv.opencv_objdetect.CascadeClassifier;
import static org.bytedeco.opencv.global.opencv_core.CV_8UC1;
import static org.bytedeco.opencv.global.opencv_imgcodecs.imwrite;
import static org.bytedeco.opencv.global.opencv_imgproc.*;
/**
* @author willzhao
* @version 1.0
* @description 檢測工具的通用介面
* @date 2021/12/5 10:57
*/
public interface DetectService {
/**
* 根據傳入的MAT構造相同尺寸的MAT,存放灰度圖片用於以後的檢測
* @param src 原始圖片的MAT對象
* @return 相同尺寸的灰度圖片的MAT對象
*/
static Mat buildGrayImage(Mat src) {
return new Mat(src.rows(), src.cols(), CV_8UC1);
}
/**
* 初始化操作,例如模型下載
* @throws Exception
*/
void init() throws Exception;
/**
* 得到原始幀,做識別,添加框選
* @param frame
* @return
*/
Frame convert(Frame frame);
/**
* 釋放資源
*/
void releaseOutputResource();
}
- 然後就是DetectService的實現類DetectAndSaveService.java,完整代碼如下,有幾處要註意的地方稍後提到:
package com.bolingcavalry.grabpush.extend;
import com.bolingcavalry.grabpush.Constants;
import lombok.extern.slf4j.Slf4j;
import org.bytedeco.javacpp.Loader;
import org.bytedeco.javacv.Frame;
import org.bytedeco.javacv.OpenCVFrameConverter;
import org.bytedeco.opencv.opencv_core.*;
import org.bytedeco.opencv.opencv_objdetect.CascadeClassifier;
import java.io.File;
import java.net.URL;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.concurrent.atomic.AtomicInteger;
import static org.bytedeco.opencv.global.opencv_imgcodecs.imwrite;
import static org.bytedeco.opencv.global.opencv_imgproc.*;
/**
* @author willzhao
* @version 1.0
* @description 檢測人臉並保存到硬碟的服務
* @date 2021/12/3 8:09
*/
@Slf4j
public class DetectAndSaveService implements DetectService {
/**
* 每一幀原始圖片的對象
*/
private Mat grabbedImage = null;
/**
* 原始圖片對應的灰度圖片對象
*/
private Mat grayImage = null;
/**
* 分類器
*/
private CascadeClassifier classifier;
/**
* 轉換器
*/
private OpenCVFrameConverter.ToMat converter = new OpenCVFrameConverter.ToMat();
/**
* 模型文件的下載地址
*/
private String modelFileUrl;
/**
* 存放人臉圖片的位置
*/
private String basePath;
/**
* 記錄圖片總數
*/
private final AtomicInteger num = new AtomicInteger();
/**
* 訓練的圖片尺寸
*/
Size size = new Size(Constants.RESIZE_WIDTH, Constants.RESIZE_HEIGHT);
/**
* 構造方法,在此指定模型文件的下載地址
* @param modelFileUrl 人臉檢測模型地址
* @param basePath 檢測出的人臉小圖在硬碟上的存放地址
*/
public DetectAndSaveService(String modelFileUrl, String basePath) {
this.modelFileUrl = modelFileUrl;
// 圖片保存在硬碟的位置,註意文件名的固定首碼是當前的年月日時分秒
this.basePath = basePath
+ new SimpleDateFormat("yyyyMMddHHmmss").format(new Date())
+ "-";
}
/**
* 音頻採樣對象的初始化
* @throws Exception
*/
@Override
public void init() throws Exception {
// 下載模型文件
URL url = new URL(modelFileUrl);
File file = Loader.cacheResource(url);
// 模型文件下載後的完整地址
String classifierName = file.getAbsolutePath();
// 根據模型文件實例化分類器
classifier = new CascadeClassifier(classifierName);
if (classifier == null) {
log.error("Error loading classifier file [{}]", classifierName);
System.exit(1);
}
}
@Override
public Frame convert(Frame frame) {
// 由幀轉為Mat
grabbedImage = converter.convert(frame);
// 灰度Mat,用於檢測
if (null==grayImage) {
grayImage = DetectService.buildGrayImage(grabbedImage);
}
String filePath = basePath + num.incrementAndGet();
// 進行人臉識別,根據結果做處理得到預覽視窗顯示的幀
return detectAndSave(classifier, converter, frame, grabbedImage, grayImage, filePath , size);
}
/**
* 程式結束前,釋放人臉識別的資源
*/
@Override
public void releaseOutputResource() {
if (null!=grabbedImage) {
grabbedImage.release();
}
if (null!=grayImage) {
grayImage.release();
}
if (null==classifier) {
classifier.close();
}
}
/**
*
* @param classifier 分類器
* @param converter 轉換工具
* @param rawFrame 原始幀
* @param grabbedImage 原始圖片的Mat對象
* @param grayImage 原始圖片對應的灰度圖片的Mat對象
* @param basePath 圖片的基本路徑
* @param size 訓練時要求的圖片大小
* @return
*/
static Frame detectAndSave(CascadeClassifier classifier,
OpenCVFrameConverter.ToMat converter,
Frame rawFrame,
Mat grabbedImage,
Mat grayImage,
String basePath,
Size size) {
// 當前圖片轉為灰度圖片
cvtColor(grabbedImage, grayImage, CV_BGR2GRAY);
// 存放檢測結果的容器
RectVector objects = new RectVector();
// 開始檢測
classifier.detectMultiScale(grayImage, objects);
// 檢測結果總數
long total = objects.size();
// 如果沒有檢測到結果就提前返回
if (total<1) {
return rawFrame;
}
// 假設現在是一個人對著攝像頭,因為此時檢測的結果如果大於1,顯然是檢測有問題
if (total>1) {
return rawFrame;
}
Mat faceMat;
// 如果有檢測結果,就根據結果的數據構造矩形框,畫在原圖上
// 前面的判斷確保了此時只有一個人臉
Rect r = objects.get(0);
// 從完整的灰度圖中取得一個矩形小圖的Mat對象
faceMat = new Mat(grayImage, r);
// 訓練時用的圖片尺寸是固定的,因此這裡要調整大小
resize(faceMat, faceMat, size);
// 圖片的保存位置
String imagePath = basePath + "." + Constants.IMG_TYPE;
// 保存圖片到硬碟
imwrite(imagePath, faceMat);
// 人臉的位置信息
int x = r.x(), y = r.y(), w = r.width(), h = r.height();
// 在人臉上畫矩形
rectangle(grabbedImage, new Point(x, y), new Point(x + w, y + h), Scalar.RED, 1, CV_AA, 0);
// 釋放檢測結果資源
objects.close();
// 將標註過的圖片轉為幀,返回
return converter.convert(grabbedImage);
}
}
- 上述代碼有幾處要註意:
- detectAndSave方法中,當前照片檢測出的人臉數如果大於1就提前返回不做處理了,這是因為假定運行程式的時候,攝像頭前面只有一個人,所以如果檢測出超過一張人臉,就認為當前照片的檢測不准確,就不再處理當前照片了(實際使用中發現常有檢測失誤的情況,例如把一個矩形盒子檢測為人臉),這個提前返回的邏輯,您可以根據自己的環境去調整
- imwrite方法可以將Mat以圖片的形式保存到硬碟
- 保存文件到磁碟前調用了resize方法,將圖片調整為164*164大小,這是因為後面的訓練和檢測統一使用該尺寸
- 現在核心代碼已經寫完,需要再寫一些代碼來使用DetectAndSaveService
編碼:運行框架
- 《JavaCV的攝像頭實戰之一:基礎》創建的simple-grab-push工程中已經準備好了父類AbstractCameraApplication,所以本篇繼續使用該工程,創建子類實現那些抽象方法即可
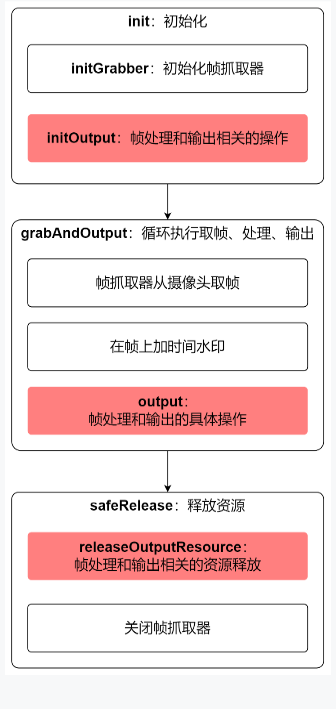
- 編碼前先回顧父類的基礎結構,如下圖,粗體是父類定義的各個方法,紅色塊都是需要子類來實現抽象方法,所以接下來,咱們以本地視窗預覽為目標實現這三個紅色方法即可:

- 新建文件PreviewCameraWithDetectAndSave.java,這是AbstractCameraApplication的子類,其代碼很簡單,接下來按上圖順序依次說明
- 先定義CanvasFrame類型的成員變數previewCanvas,這是展示視頻幀的本地視窗:
protected CanvasFrame previewCanvas
- 把前面創建的DetectService作為成員變數,後面檢測的時候會用到:
/**
* 檢測工具介面
*/
private DetectService detectService;
- PreviewCameraWithDetectAndSave的構造方法,接受DetectService的實例:
/**
* 不同的檢測工具,可以通過構造方法傳入
* @param detectService
*/
public PreviewCameraWithDetectAndSave(DetectService detectService) {
this.detectService = detectService;
}
- 然後是初始化操作,可見是previewCanvas的實例化和參數設置:
@Override
protected void initOutput() throws Exception {
previewCanvas = new CanvasFrame("攝像頭預覽,檢測人臉並保存在硬碟", CanvasFrame.getDefaultGamma() / grabber.getGamma());
previewCanvas.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
previewCanvas.setAlwaysOnTop(true);
// 檢測服務的初始化操作
detectService.init();
}
- 接下來是output方法,定義了拿到每一幀視頻數據後做什麼事情,這裡調用了detectService.convert檢測人臉並保存圖片,然後在本地視窗顯示:
@Override
protected void output(Frame frame) {
// 原始幀先交給檢測服務處理,這個處理包括物體檢測,再將檢測結果標註在原始圖片上,
// 然後轉換為幀返回
Frame detectedFrame = detectService.convert(frame);
// 預覽視窗上顯示的幀是標註了檢測結果的幀
previewCanvas.showImage(detectedFrame);
}
- 最後是處理視頻的迴圈結束後,程式退出前要做的事情,先關閉本地視窗,再釋放檢測服務的資源:
@Override
protected void releaseOutputResource() {
if (null!= previewCanvas) {
previewCanvas.dispose();
}
// 檢測工具也要釋放資源
detectService.releaseOutputResource();
}
- 由於檢測有些耗時,所以兩幀之間的間隔時間要低於普通預覽:
@Override
protected int getInterval() {
return super.getInterval()/8;
}
- 至此,功能已開發完成,再寫上main方法,在實例化DetectAndSaveService的時候註意入參有兩個,第一個是人臉檢測模型的下載地址,第二個是人臉照片保存在本地的位置,還有action方法的參數1000表示預覽持續時間是1000秒:
public static void main(String[] args) {
String modelFileUrl = "https://raw.github.com/opencv/opencv/master/data/haarcascades/haarcascade_frontalface_alt.xml";
new PreviewCameraWithDetectAndSave(
new DetectAndSaveService(
modelFileUrl,
"E:\\temp\\202112\\18\\001\\man"))
.action(1000);
}
抓取第一個人的照片
-
運行main方法,然後請群眾演員A登場,看著他一個人對著攝像頭,開始......搔首弄姿,各種光線明暗、各種角度、各種表情都用上吧,哎,不忍直視...
-
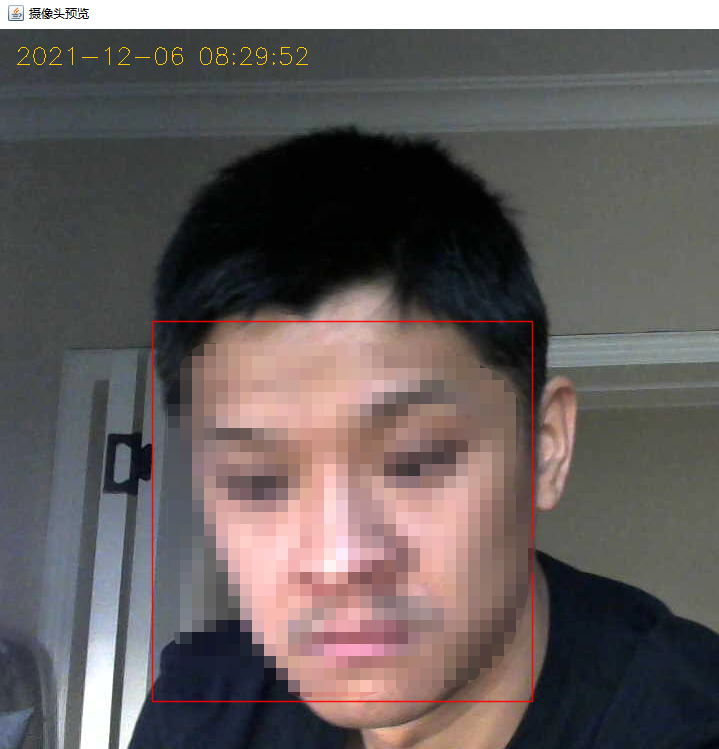
由於開啟了預覽視窗,因此可以看到攝像頭拍攝的效果,出現紅框的矩形最終都會被保存為圖片,請註意調整角度和表情,群眾演員A好像很熱衷於自拍,玩得不亦樂乎,好吧,讓他放飛自我:

-
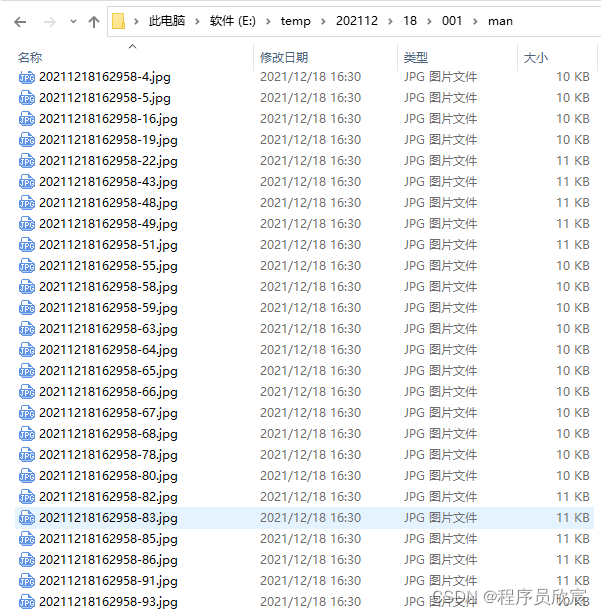
檢測的圖片到了一定數量就可以結束了,我這裡保存了259張,如下圖:

-
對以上照片,建議是用肉眼檢查一遍所有照片,把不是人臉的全部刪除,我發現了十多張不是人臉的照片,例如下麵這張把臉上的一部分識別成了人臉,顯然是有問題的,這樣的照片就刪除吧,不要用在訓練了:

-
上述照片全部保存在E:\temp\202112\18\001\man目錄下
抓取第二個人的照片
-
修改代碼,把main方法中存放圖片的目錄改成E:\temp\202112\18\001\woman,然後再次運行程式,請群眾演員B登場,懇求她像前一位群眾演員那樣一個人對著攝像頭,開始......搔首弄姿,各種光線明暗、各種角度、各種表情都用上吧
-
於是,我們又順利拿到第二位群眾演員的大量人臉圖片,記得要肉眼觀察每一張照片,把不准確的都刪除掉
-
至此,藉助前面編寫的程式,我們輕鬆拿到了兩位群眾演員的大量人臉照片,其中A的照片保存在E:\temp\202112\18\001\man,B的照片保存在E:\temp\202112\18\001\woman:

-
至此,本篇的任務已經完成,下一篇會用這些照片進行訓練,為最終的識別做好準備;


