# 個人博客-給推薦文章添加排序欄位 # 前言 前篇文章優化了推薦文章的載入,但是呢,還是不太滿意,之前是按照文章的發佈日期去排序的,既然是推薦文章,還是得用一個欄位去專門管理順序。 設計思路: 給推薦文章表添加一個排序欄位,然後寫一個修改方法即可。 # 資料庫欄位 這裡的數據類型以sqlite3為 ...
個人博客-給推薦文章添加排序欄位
前言
前篇文章優化了推薦文章的載入,但是呢,還是不太滿意,之前是按照文章的發佈日期去排序的,既然是推薦文章,還是得用一個欄位去專門管理順序。
設計思路:
給推薦文章表添加一個排序欄位,然後寫一個修改方法即可。
資料庫欄位
這裡的數據類型以sqlite3為例。
| 欄位名 | 類型 | 解釋 |
|---|---|---|
| Id | INTEGER | 主鍵 |
| PostId | TEXT | 文章外鍵,對應文章主鍵id |
| SortOrder | INTEGER | 排序欄位 |
實體類
public class FeaturedPost
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int Id { get; set; }
public string PostId { get; set; }
public int SortOrder { get; set; }
public Post Post { get; set; }
}
功能實現
Service層
老套路,添加介面
public interface IFPostService{
Task<bool> UpdateSortOrderAsync(int featuredPostId, int newSortOrder);
}
實現這個介面
public class FPostService : IFPostService
{
private readonly MyDbContext _myDbContext;
public FPostService(MyDbContext myDbContext)
{
_myDbContext = myDbContext;
}
public async Task<bool> UpdateSortOrderAsync(int featuredPostId, int newSortOrder)
{
var fPost = await _myDbContext.featuredPosts.FindAsync(featuredPostId);
if (fPost != null)
{
fPost.SortOrder = newSortOrder;
await _myDbContext.SaveChangesAsync();
return true;
}
return false;
}
}
邏輯很簡單,傳入推薦文章的id,然後再傳入新的排序欄位,比如傳入1就是排第一個。然後根據id去查詢推薦文章,如果存在則修改排序欄位,否則返回false。這裡就簡單的返回了一下成功和失敗,如果希望更詳細,可以自行琢磨。
註入服務
別忘記註入服務了
builder.Services.AddTransient<IFPostService, FPostService>();
Controller層
/// <summary>
/// 推薦博客
/// </summary>
[Authorize] //這裡指定該控制器下所有方法都需要token校驗
[ApiController]
[Route("Api/[controller]")]
public class FeaturedPostController : ControllerBase{
private readonly IFPostService _fpostService;
public FeaturedPostController(IFPostService fpostService)
{
_fpostService = fpostService;
}
[HttpPut("{id:int}/{newSortOrder:int}")]
public async Task<ApiResponse> UpdateSort(int id, int newSortOrder)
{
try
{
var result = await _fpostService.UpdateSortOrderAsync(id, newSortOrder);
if (result)
return ApiResponse.Ok("修改排序成功!");
return ApiResponse.Error("修改排序失敗");
}
catch (Exception ex)
{
return ApiResponse.Error("發生錯誤:" + ex.Message);
}
}
}
ApiResponse是大佬封裝的返回類型,具體可以查看https://www.cnblogs.com/deali/p/16995384.html,這裡就不做多的解釋了,用自帶的返回值也是可以的。
介面測試
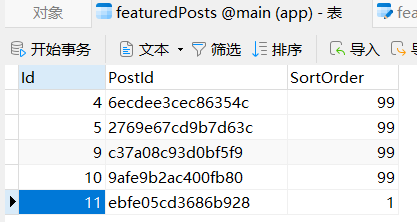
資料庫數據展示

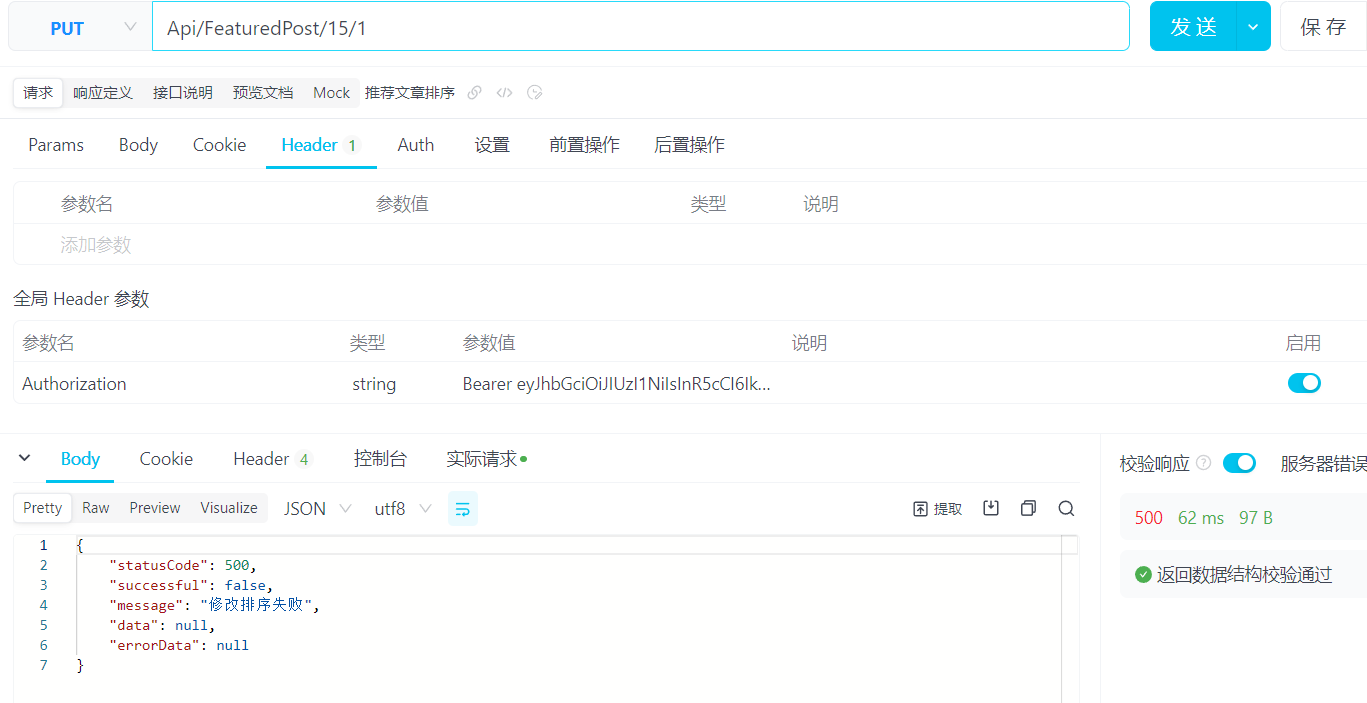
失敗
修改不存在的推薦文章,可以正常提示錯誤信息

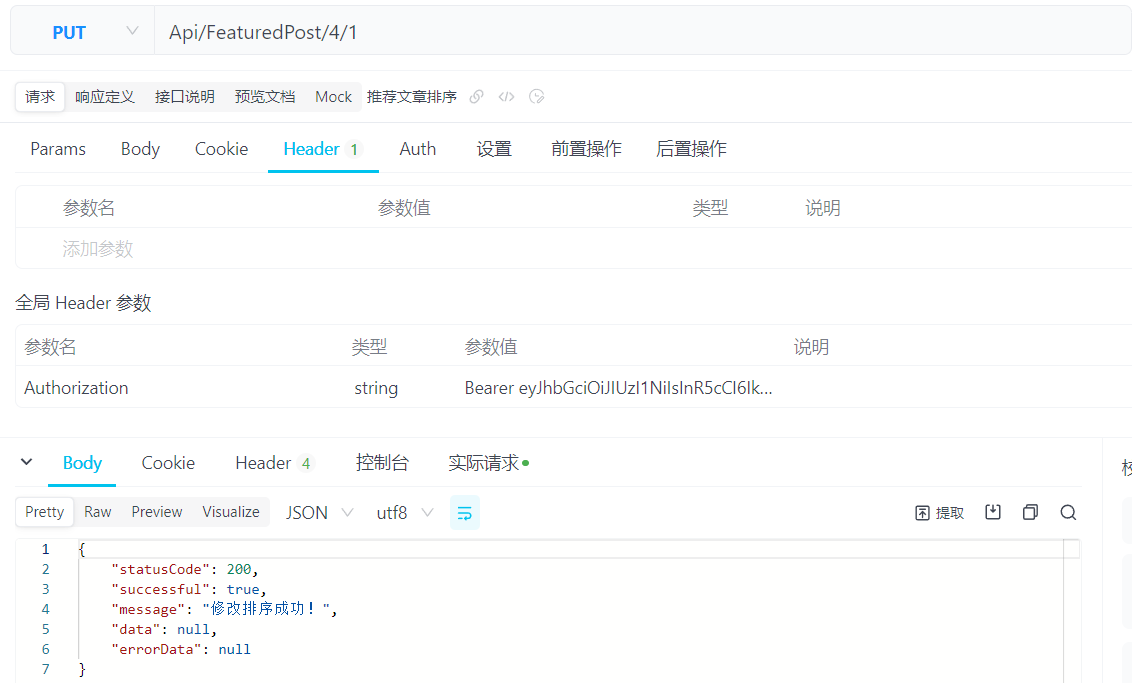
成功

修改查詢介面
讓查詢介面根據排序欄位升序排列OrderBy(o => o.SortOrder)
用戶端
public async Task<IPagedList<Post>> GetFeaturedPostsAsync(QueryParameters param)
{
var posts =await _myDbContext.featuredPosts
.OrderBy(o => o.SortOrder)
.Include(fp => fp.Post)
.ThenInclude(p => p.Categories)
.Include(fp => fp.Post)
.ThenInclude(p => p.Comments)
.Select(fp => fp.Post)
.ToPagedListAsync(param.Page, param.PageSize);
return posts;
}
管理端
public async Task<List<FeaturedPost>> GetListAsync()
{
return await _myDbContext.featuredPosts.Include(a => a.Post.Categories).OrderBy(o => o.SortOrder).ToListAsync();
}
後臺管理系統
給請求的ts文件添加一個axios請求
import axios from "../axios"
// 修改排序欄位
export const updateSort = (Id,newId) => {
return axios({
url: `FeaturedPost/${Id}/${newId}`,
method: 'put'
})
}
Vue界面修改
這裡就展示部分代碼了,一些簡單的Element plus的應用而已
<el-table-column prop="sortOrder" label="排序" width="300" :show-overflow-tooltip="true">
<template #default="scope">
<el-input-number
v-model="tableData[scope.$index].sortOrder"
:disabled="Show"
:min="1"
:max="999"
controls-position="right"
size="large"
@change="handleChange(scope.$index,scope.row)"
/>
</template>
</el-table-column>
const Show = ref(false)
const handleChange = async (index,item) => {
console.log(index+" "+item.id + " " + item.sortOrder)
Show.value = true
try {
var res = (await updateSort(item.id,item.sortOrder))
if(res.statusCode === 200){
ElMessage.success(`${res.message}`)
}else{
ElMessage.error(`${res.message}`)
}
} catch (error) {
if (error.response && error.response.data && error.response.data.message) {
ElMessage.error(`${error.response.data.message}`);
} else {
ElMessage.error("發生錯誤,請重試");
}
} finally {
Show.value = false;
}
}
可以在finally加入重新載入數據,但是我覺得沒什麼必要,畢竟還是排序修改。
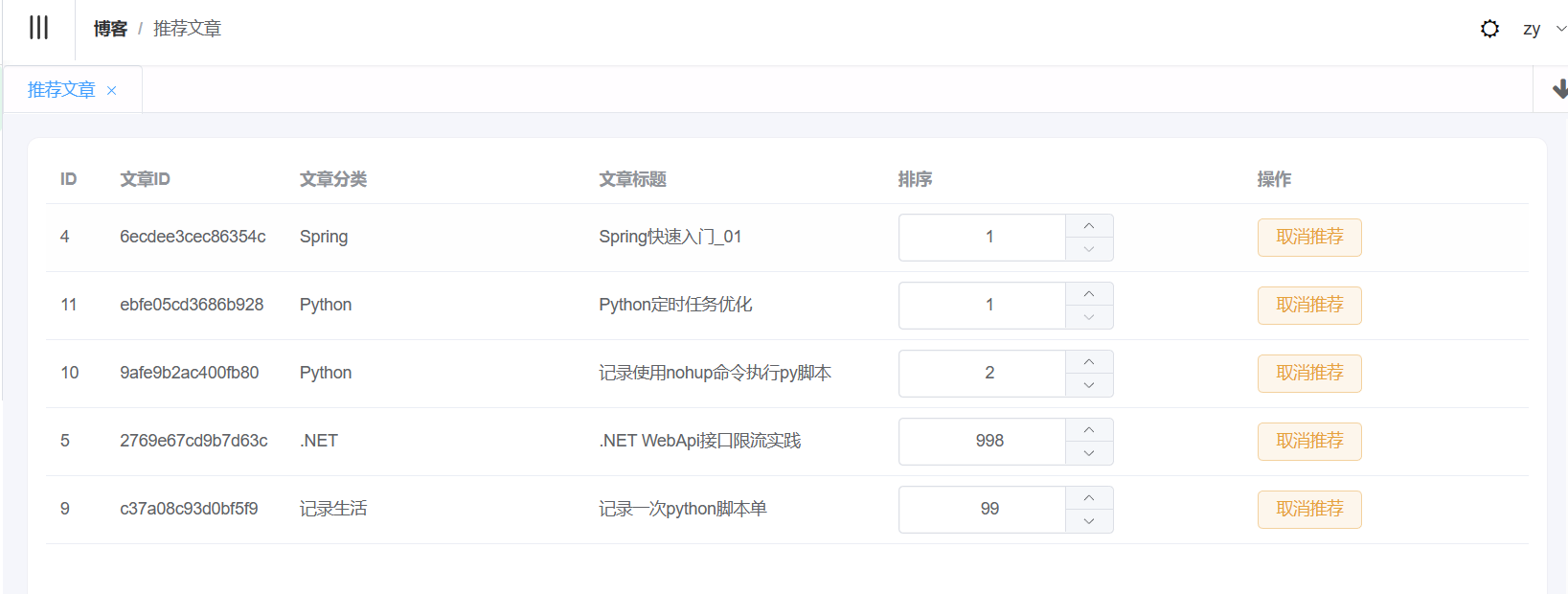
界面效果展示


修改了id為9的排序欄位,其實在請求還沒完成的時候,這個數字選擇框是不能第二次修改的,關鍵代碼:disabled="Show",修改完成才能進行二次修改。
完工
最近文章發佈有點頻繁,是時候斷更一會兒了



