上次寫了一個 `SSR` 的 `DEMO`,今天寫個小 `Demo` 來從頭實現一下 `react` 的 `SSG`,來理解下 `SSG` 是如何實現的。 ## 什麼是 SSG `SSG` 即 `Static Site Generation` 靜態站點生成,是指將在構建時就提前生成靜態 `HTML` ...
上次寫了一個 SSR 的 DEMO,今天寫個小 Demo 來從頭實現一下 react 的 SSG,來理解下 SSG 是如何實現的。
什麼是 SSG
SSG 即 Static Site Generation 靜態站點生成,是指將在構建時就提前生成靜態 HTML 頁面,速度很快,一般用於以下場景:
SEO(搜索引擎優化):由於部分搜索引擎對CSR內容支持不佳,所以SSG可以提升網站在搜索引擎結果中的排名。- 靜態站點:比如博客、
CMS系統輸出站點等,由於內容以靜態內容居多,都可以使用SSG。
如何實現
簡單的 SSG 和 SSR 實現原理差不多,只是時機不同: SSR 渲染 HTML 的過程在服務端,而 SSG 則在構建時。渲染同樣是通過在 Node 端導入要渲染的組件,然後調用 react-dom/server 包中提供的 renderToString 方法將該組件的渲染內容輸出為 HTML 保存。
系統設計
下麵使用 SSG 實現一個簡單的靜態博客系統:
- 每篇博文都使用一個
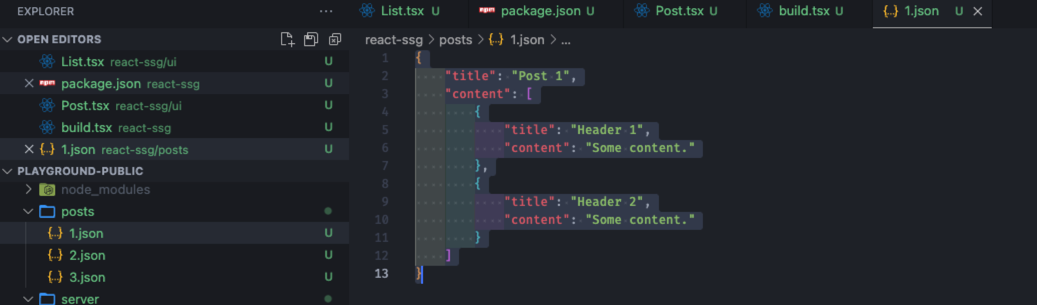
JSON文件來記錄其中的信息(為了簡化沒有使用markdown,可以理解為markdown博文信息已提前轉換為JSON文件) - 構建時會將博文編譯為靜態
HTML文件,並生成一個博文列表的HTML文件 - 通過靜態文件伺服器啟動即可展示博文
組件設計
可以看出我們只需要兩個組件:
- 一個
Post組件,用於接收博文信息展示博文 - 一個
List組件,用於接受博文列表展示博文清單
簡單的實現一下:
import React from 'react';
export default ({
data
}: {
data: {
title: string;
content: { title: string; content: string }[];
};
}) => {
return (
<div>
<h1>{data.title}</h1>
<div>
{data.content.map(({ title, content }) => (
<article key={title}>
<h2>{title}</h2>
<p>{content}</p>
</article>
))}
</div>
</div>
);
};
import React from 'react';
export default ({ list }: { list: { title: string; key: string }[] }) => {
return (
<div>
<ul>
{list.map(({ title, key }) => (
<li key={title}>
<a href={`/posts/${key}.html`}>{title}</a>
</li>
))}
</ul>
</div>
);
};
構建腳本
然後再來實現下構建腳本,首先構建腳本一樣需要支持 JSX 的解析,然後構建腳本讀取博文數據文件夾下的所有文件,將其依次解析為靜態 HTML,並且再生成一份列表的 HTML。
代碼也非常簡單:
import fs from 'fs';
import { renderToString } from 'react-dom/server';
import React from 'react';
import Post from './ui/Post';
import List from './ui/List';
// get all the files in posts
const posts = fs.readdirSync('posts');
// make sure the dir exists
if (!fs.existsSync('dist')) {
fs.mkdirSync('dist');
}
if (!fs.existsSync('dist/posts')) {
fs.mkdirSync('dist/posts');
}
posts.map(post => {
const postInfo = require('./posts/' + post);
const fileName = `dist/posts/${post.replace('.json', '.html')}`;
// make sure file exists
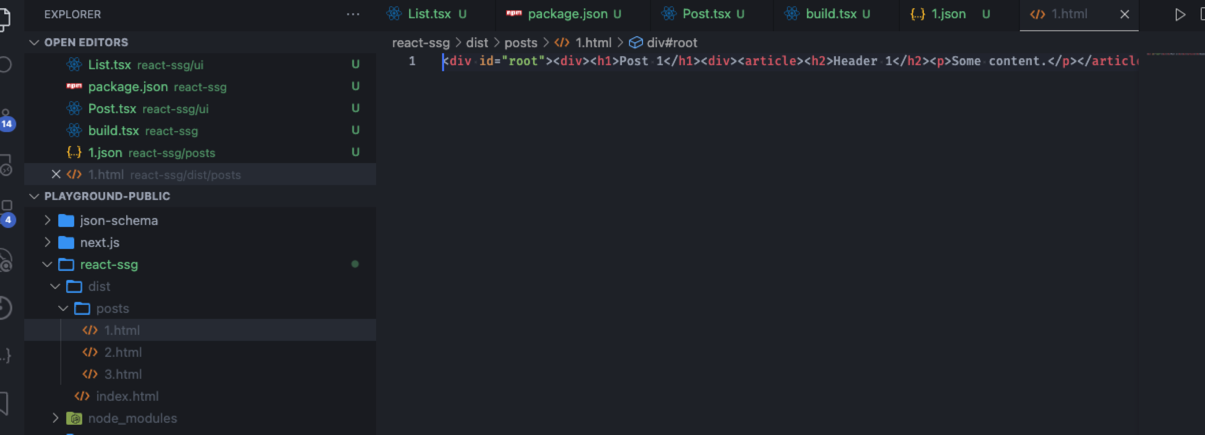
fs.writeFileSync(fileName, `<div id="root">${renderToString(<Post data={postInfo} />)}</div>`);
});
fs.writeFileSync(
'dist/index.html',
`<div id="root">${renderToString(
<List list={posts.map(post => ({ ...require('./posts/' + post), key: post.replace('.json', '') }))} />
)}</div>`
);
首先通過 readdirSync 讀取博文信息目錄,這裡只處理了單層,複雜點的需要遞歸處理下多層目錄結構。然後將每篇博文通過 renderToString 渲染為靜態 HTML 並寫入文件。最後再輸出列表對應的 HTML 文件即可。
通過該腳本可以通過以下的博文:

生成以下 HTML:

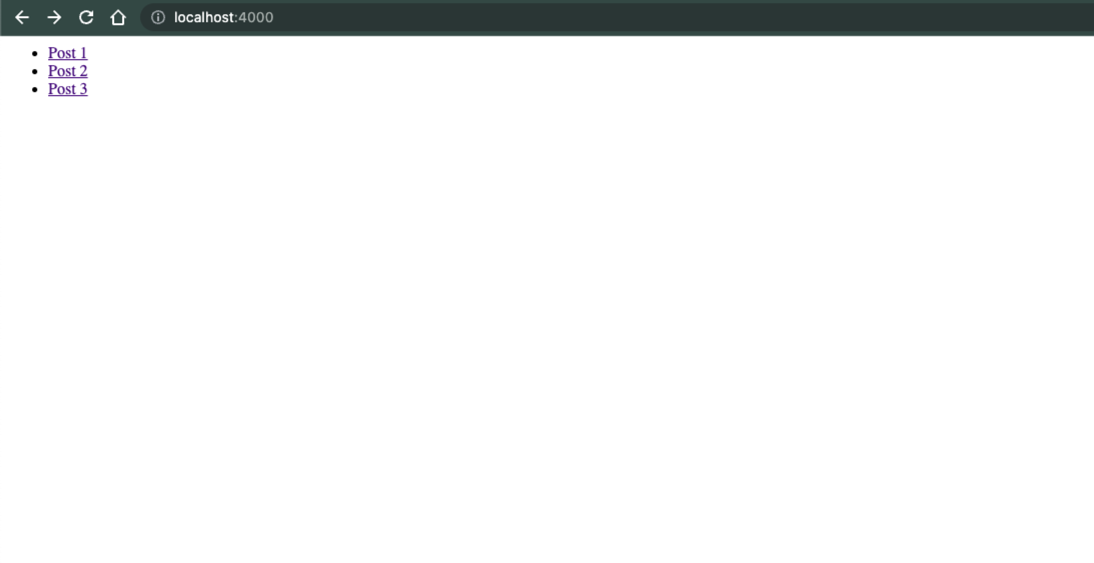
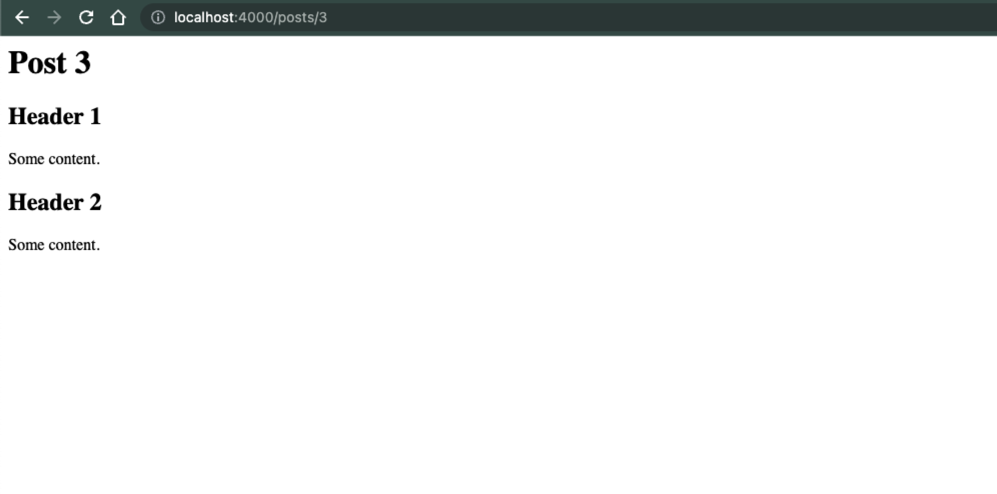
靜態文件服務
HTML 生成後,只需要啟動靜態文件伺服器,將靜態 HTML 丟過去即可,可以使用 nginx 或者 serve 包。


更多細節
上面只是一個最簡單的例子,要實現一個完整的系統還需要考慮以下幾個方面:
- 樣式支持 - 在渲染靜態文件時添加上
link引入即可。 hydrate- 本文並沒有實現hydrate,其實實現邏輯差不多,在靜態文件渲染時嵌入腳本,然後腳本在客戶端進行hydrate,不過一般的SSG場景下動態的內容不多,所以如果沒有交互可以忽略。
總結
React 中的 SSG 本質也是通過 renderToString 來實現,但是時機與 SSR 不同,是在構建時進行。
最後
本文的 demo 代碼放置在 React SSG Demo 中,可自行取閱。


