最近得空學習了下uniapp結合vue3搭建跨端項目。之前也有使用uniapp開發過幾款聊天/仿抖音/後臺管理等項目,但都是基於vue2開發。隨著vite.js破局出圈,越來越多的項目偏向於vue3開發,就想著uniapp搭配vite4.x構建項目效果會如何?經過一番嘗試果然真香~ 版本信息 HBu ...
最近得空學習了下uniapp結合vue3搭建跨端項目。之前也有使用uniapp開發過幾款聊天/仿抖音/後臺管理等項目,但都是基於vue2開發。隨著vite.js破局出圈,越來越多的項目偏向於vue3開發,就想著uniapp搭配vite4.x構建項目效果會如何?經過一番嘗試果然真香~
版本信息
HBuilderX: 3.8.4 Vite: 4.2.1 uView-Plus: 3.1.31

創建uniapp+vue3項目
uniapp官網提供了 HBuilderX 可視化界面、vue-cli命令行 兩種方式快速構建項目。

這次主要講解通過hbuilderx可視化編輯器創建項目。
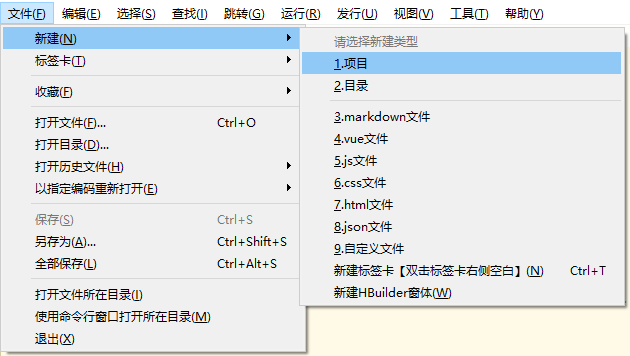
- 點擊編輯器的文件 > 新建 > 項目(快捷鍵Ctrl+N)

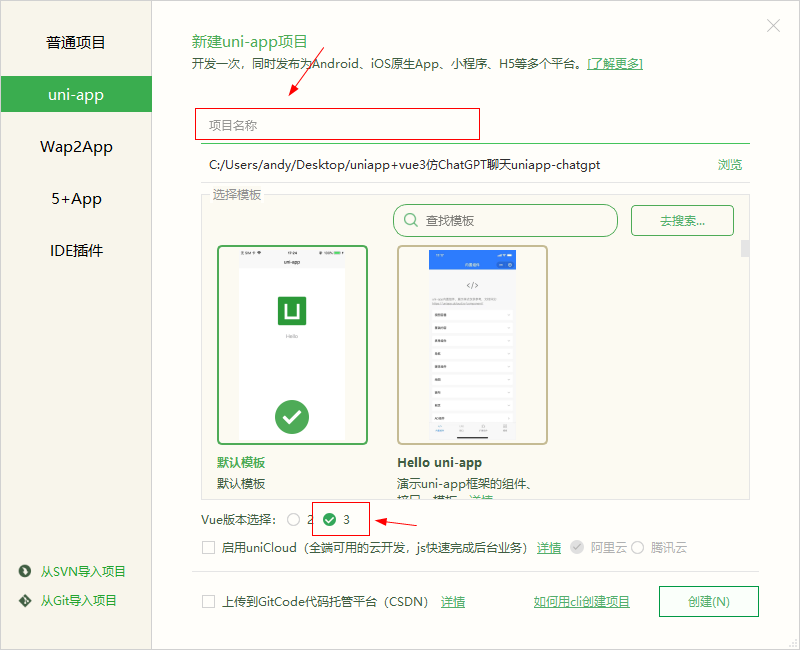
- 選擇uni-app項目,輸入項目名/路徑,選擇項目模板,勾選vue3版本,點擊創建,即可成功創建。

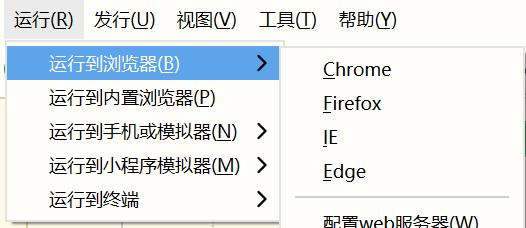
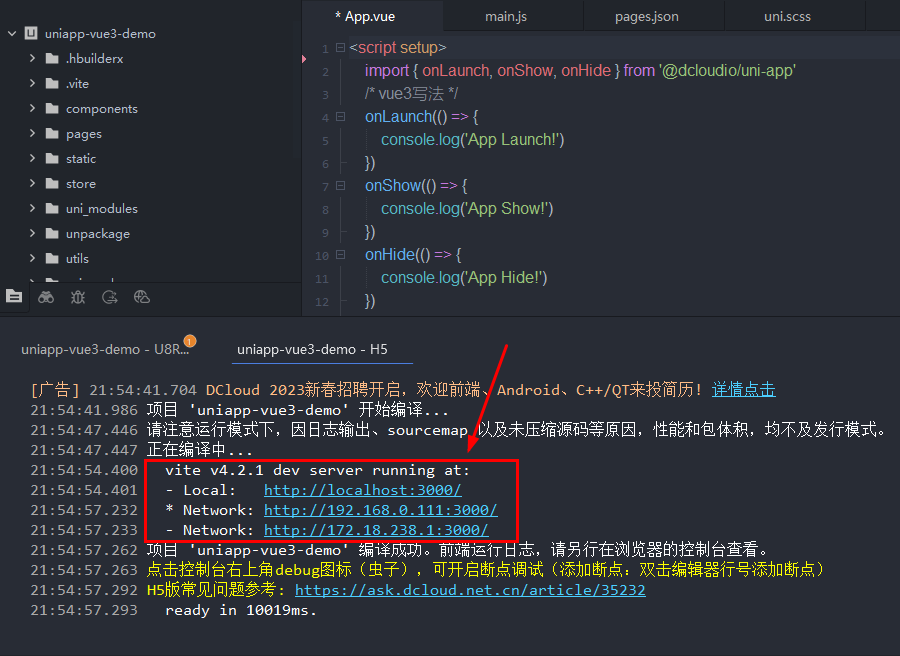
點擊編輯器的運行 > 運行到瀏覽器 > 選擇瀏覽器

當然也可以運行到手機或模擬器、運行到小程式工具。


到這裡一個簡單的uniapp+vue3項目就搭建好了。
App.vue setup語法
創建的項目,app.vue是使用vue2寫法,如果習慣setup語法糖編碼,則改為如下方式,生命周期是通過import引入方式。
<script setup> import { onLaunch, onShow, onHide } from '@dcloudio/uni-app' onLaunch(() => { console.log('App Launch!') }) onShow(() => { console.log('App Show!') }) onHide(() => { console.log('App Hide!') }) </script>
uniapp+pinia狀態管理
uni-app已經內置了vuex和pinia兩個狀態管理,不需要安裝即可使用。這次主要講解下uniapp裡面使用pinia配置。
- 在main.js中引入pinia
import App from './App' import uView from '@/uview-plus' import { createSSRApp } from 'vue' import { createPinia } from 'pinia' export function createApp() { const app = createSSRApp(App) const pinia = createPinia() app.use(pinia) app.use(uView) return { app, pinia } }
- 新建一個store/counter.js文件

import { defineStore } from 'pinia'
export const counterStore = defineStore('counter', {
state: () => ({
count: 0
}),
getters: {},
actions: {
increment() {
this.count++
}
}
})
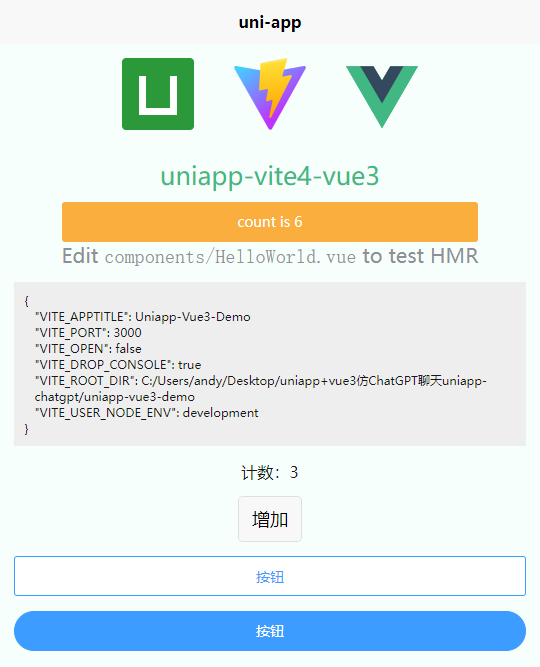
這樣基本就引入和創建好了pinia配置文件了,接下來就在.vue頁面使用。
<view>計數:{{counter.count}}</view> <button @click="handleAdd">增加</button> <script setup> import { counterStore } from '@/store/counter' const counter = counterStore() const handleAdd = () => { counter.increment() } </script>
引入uniapp+vue3組件庫uview-plus 和 uni-ui
目前支持 uniapp vue3 組件庫有uni-ui(官方),uview-plus等。
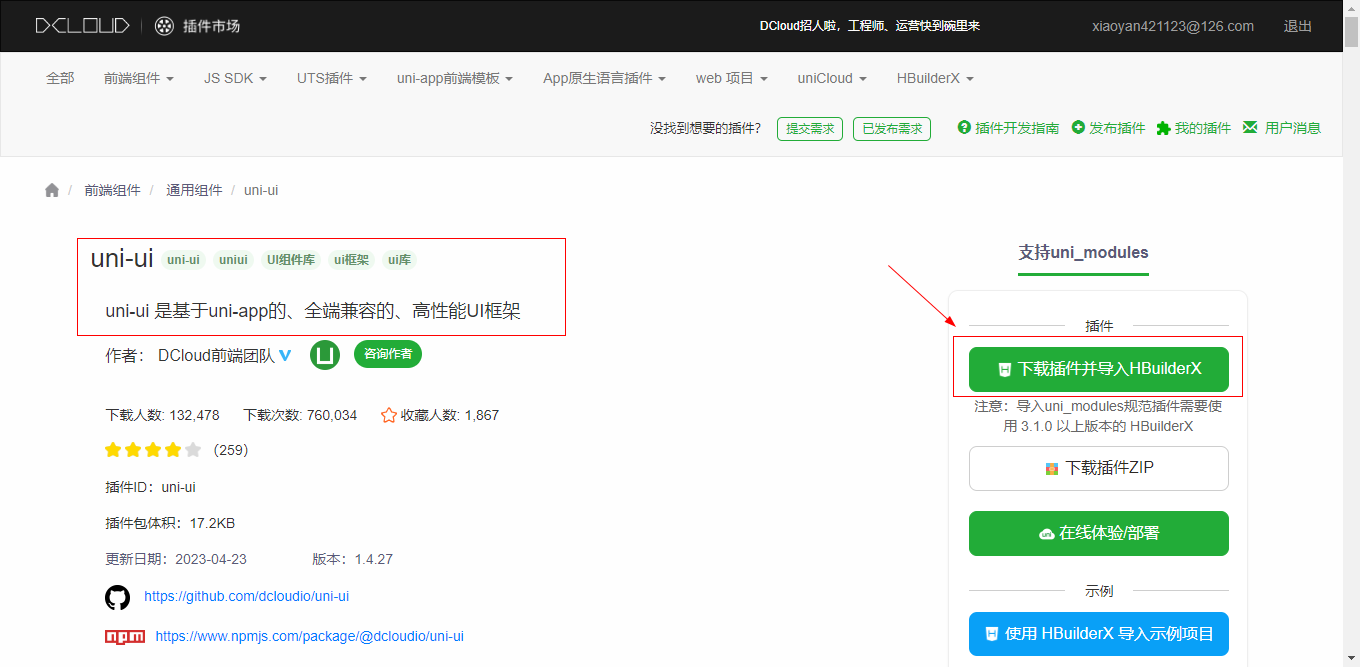
- 使用hbuilderx導入uni-ui插件

也可以下載後,直接放在根目錄下。

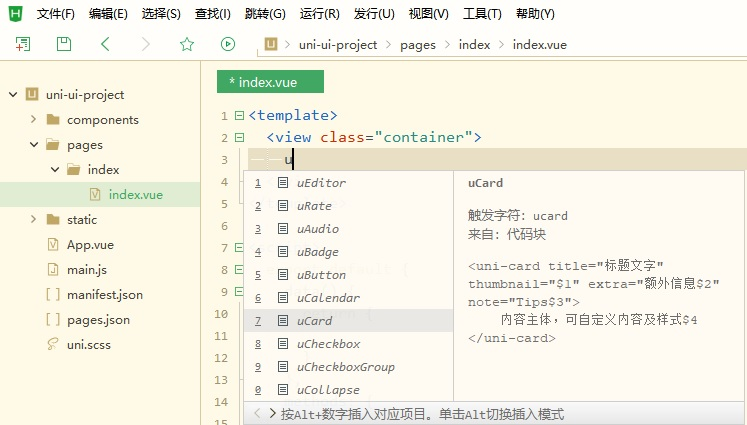
無需引入、註冊即可快速使用。在代碼區鍵入 u ,拉出各種內置或uni-ui的組件列表。

https://uniapp.dcloud.net.cn/component/uniui/quickstart.html

https://uiadmin.net/uview-plus/components/install.html
主要講解下hbuilderx創建項目,導入uview-plus組件庫。
- 使用hbuilderx工具導入

- 引入uview-plus及樣式
// main.js import uviewPlus from '@/uni_modules/uview-plus' import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) app.use(uviewPlus) return { app } }
/* uni.scss */ @import '@/uni_modules/uview-plus/theme.scss';
需要在app.vue首行引入基礎樣式
<style lang="scss"> /* 註意要寫在第一行,同時給style標簽加入lang="scss"屬性 */ @import "@/uni_modules/uview-plus/index.scss"; </style>
如果 不是通過uni_modules方式 導入,而是直接下載在根目錄下,則需要額外再配置下easycom引入規則。

import App from './App' import uView from '@/uview-plus' import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) app.use(uView) return { app, pinia } } // 在根目錄uni.scss中引入主題樣式 @import '@/uview-plus/theme.scss'; // 在app.vue中引入基礎樣式 <style lang="scss"> @import "@/uview-plus/index.scss"; </style>
// pages.json { "custom": { // 引入uview-plus組件庫 "^u-(.*)": "@/uview-plus/components/u-$1/u-$1.vue" } // ... }
uniapp vue3配置vite.config.js

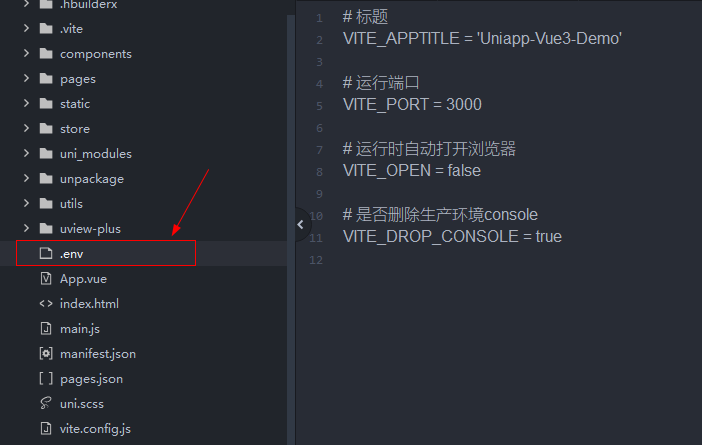
基於uniapp+vue3項目還可以自定義配置vite.config.js文件。另外還可以自定義.env環境變數。

import { defineConfig, loadEnv } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import { resolve } from 'path'
import { parseEnv } from './utils/env'
export default defineConfig(({ command, mode }) => {
const viteEnv = loadEnv(mode, __dirname)
const env = parseEnv(viteEnv)
return {
plugins: [
uni()
],
define: {
// 自定義配置環境變數
'process.env.VITE_APPNAME': JSON.stringify('uniapp-vite4-vue3'),
'process.env.VITE_ENV': env
},
/*構建選項*/
build: {
// ...
},
esbuild: {
// 打包去除 console.log 和 debugger
// drop: env.VITE_DROP_CONSOLE && command === 'build' ? ["console", "debugger"] : []
},
/*開發伺服器選項*/
server: {
// 埠
port: env.VITE_PORT,
// 運行時自動打開瀏覽器
open: env.VITE_OPEN,
// 代理配置
proxy: {
// ...
}
}
}
})
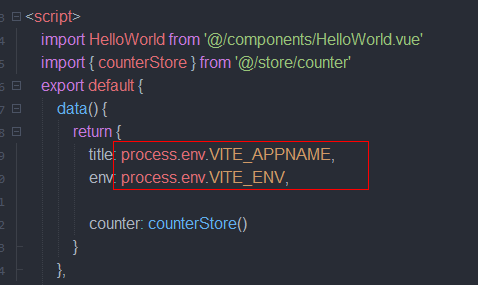
這樣在.vue頁面就可以使用process.env環境變數了。


以上就是uniapp vue3搭建項目的一些分享,希望對大家有所幫助~ 後續還會分享一些uniapp+vue3實例項目。

本文為博主原創文章,未經博主允許不得轉載,歡迎大家一起交流 QQ(282310962) wx(xy190310)



