> 隨著人工智慧技術的不斷發展,阿裡體育等IT大廠,推出的“樂動力”、“天天跳繩”AI運動APP,讓**雲上運動會、線上運動會、健身打卡、AI體育指導**等概念空前火熱。那麼,能否將這些在APP成功應用的場景搬上小程式,分享這些概念的紅利呢?本系列文章就帶您一步一步從零開始開發一個AI運動小程式,本 ...
背景
隨著ChatGPT的火熱,國外很多開發者快速響應,應用於不同場景的AI應用井噴式的爆發,並且基本集中在web領域應用,而在快速開發的背後,我們可以看到,開發者大多選擇Next.js或者Nuxt.js全棧框架來開發,以快速驗證自己的產品。這種選型的背後,我覺得主要原因有:
-
SEO的重要性國外更加註重SEO的重要性,國內搜索引擎大多是靠花錢買搜索流量,包括小程式、App這類對SEO的需求並不大
-
Edge Function的興起Serverless使得前端開發能快速開發全棧應用,方便的托管自己後端服務,而不用過多關註部署,然而他的缺點是,多數Serverless都是採用容器化的方案,因此冷啟動時間長,如果在自己的雲函數轉發請求OpenAI介面,可能會發生請求時間很長的情況。如今, Vercel、CloudFlare、Supabase等廠商都有了Edge Function的能力,使得函數可以在一些距離用戶更近的邊緣節點運行,為了更快的冷啟動時間來快速響應用戶,這種方案一般也加了部分限制,但是依舊得到很多開發者的青睞
-
雲服務廠商的多樣性
雲服務廠商提供了很多基礎服務,當把項目托管給Vercel等服務時,可以與Github集成進行持續部署,同時還會分配一個功能變數名稱。很多其他廠商也提供了很多的免費後端存儲服務,例如:
- Upsatsh提供的Redis
- Supabase提供的PostgreSQL
- PlantScale提供的MySQL
- Clerk提供的用戶認證和用戶管理
以上這些廠商的免費計劃對於個人開發完全夠用,當然也可以根據產品規模使用付費計劃
而本文旨在嘗試開發一個簡單的導航頁面,滿足自己的收集癖好,用於解放自己的收藏夾,來學習Next.js開發,體驗Next.js帶來的開發全棧應用的便捷性,你可以打開頁面體驗,也可以在本項目開源地址查看完整代碼。
初始化項目
隨著以tailwindcss、unocss這種原子化CSS方案的出現,基於此衍生出來的UI組件庫也很多,比如Radix、daisyUI、flowbite, 其中的RadixUI組件庫相當註重網頁的可訪問性,組件都遵循WAI-ARIA標準,這使得開發者構建可訪問的UI界面變得更加容易,而因為他專註於可訪問性、屬於Headless UI也就是無具體樣式類名代碼,因此shadcn作者開發了shadcn/ui組件庫,在此RadixUI組件庫基礎上賦予了簡潔美觀的樣式,得到了很多開發者的青睞, 也非常推薦大家體驗下。
這裡直接選擇克隆該作者的Nextjs模版初始化項目
git clone https://github.com/shadcn/next-template
該項目使用了Next.js最新的app router版本,並且已經集成了tailwindcss和shadcn/ui組件庫。這裡選擇做導航網站也是因為它足夠簡單,關鍵樣式是針對側邊欄,因為tailwindcss是移動端優先,所以這裡設置預設隱藏,當屏幕寬度大於sm時展示。
<div className="fixed z-20 hidden min-h-screen sm:block">
...
</div>
而對於列表區域,採用grid佈局,預設移動端優先一列,根據屏幕大小展示2列或者3列
<div className="grid grid-cols-1 gap-3 md:grid-cols-2 md:gap-6 lg:grid-cols-3">
...
</div>
其他的樣式可以借鑒一下別人的網站設計簡單美化下,對於不太熟悉css並且缺乏審美的我花了不少的時間在調整,總覺得網站不夠美觀,但是又不知道該如何美化。
資料庫集成
定義模型
資料庫集成這裡我選擇了Prisma,類似的比較熱門的還有Drizzle,針對Prisma的具體概念、使用和它的優點,可以參考我整理記錄的筆記。執行
npx prisma init
會創建prisma/schema.prisma文件,創建模型如下
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model Category {
id String @id @default(cuid())
icon String
title String
description String
rank Int?
createdAt DateTime @default(now()) @map(name: "created_at")
updatedAt DateTime @default(now()) @map(name: "updated_at")
links Link[]
@@map(name: "category")
}
model Link {
id String @id @default(cuid())
icon String
url String
title String
description String
rank Int?
public Boolean @default(true)
status Int @default(1) @db.TinyInt
createdAt DateTime @default(now()) @map(name: "created_at")
updatedAt DateTime @default(now()) @map(name: "updated_at")
cid String
catagory Category @relation(fields: [cid], references: [id])
@@map(name: "link")
}
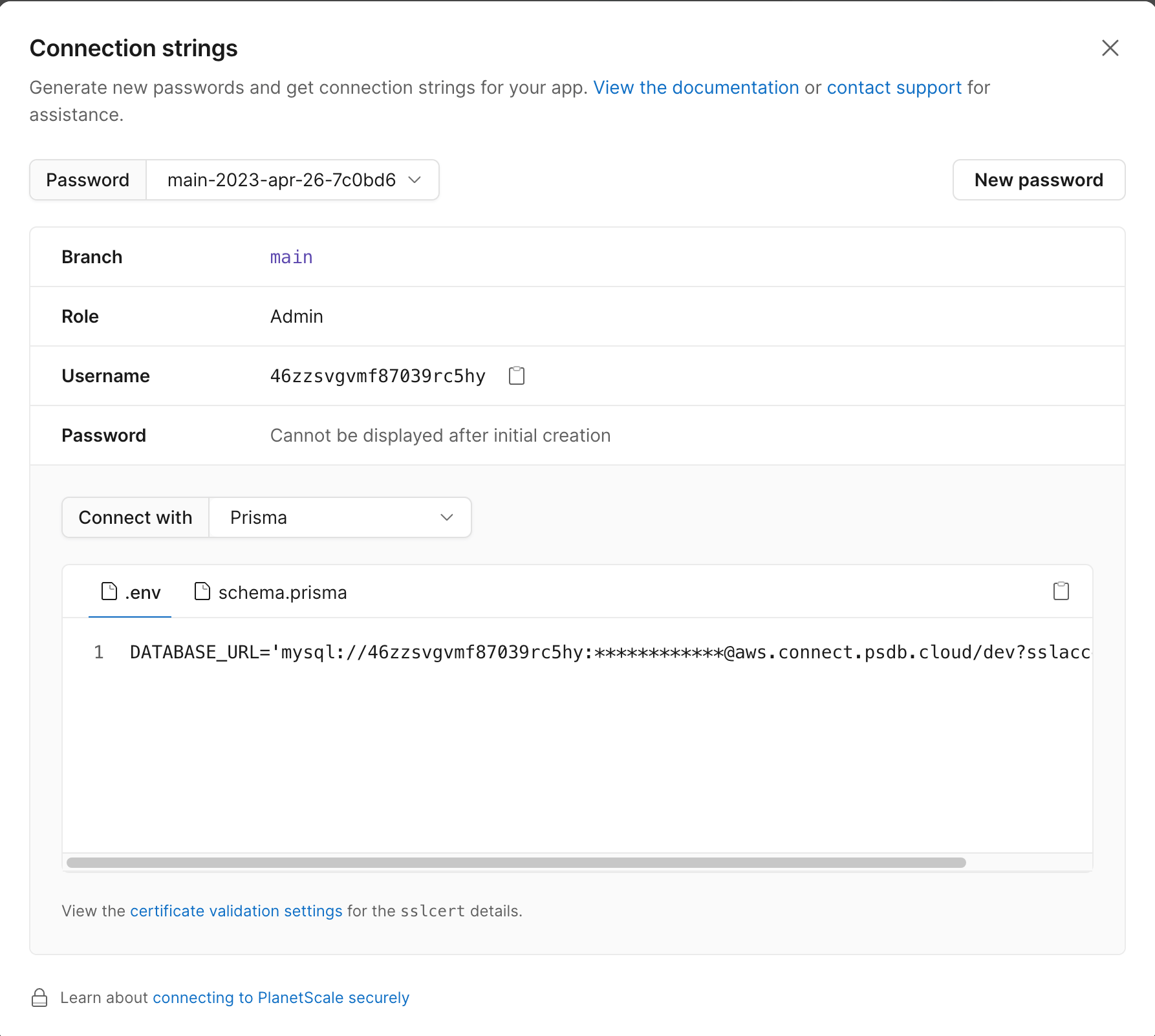
其中DATABASE_URL為遠程資料庫地址,這裡我使用的是PlantScale的MySQL。當然你也可以使用Supabase的PostgreSQL或者其他資料庫,創建.env文件,填入服務地址

DATABASE_URL='mysql://user:[email protected]/dev?sslaccept=strict'
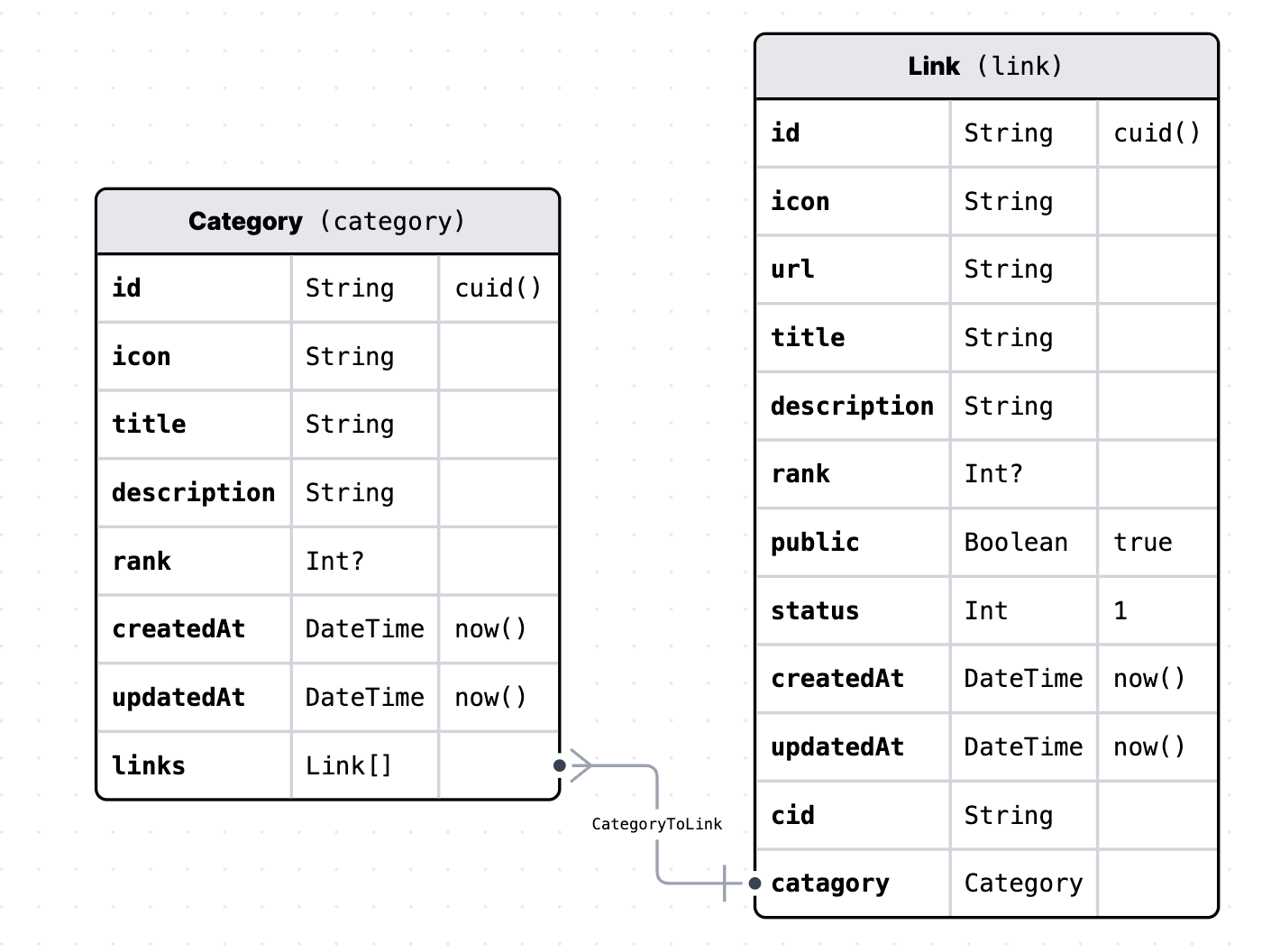
可以在這個可視化Prisma模型網站看到關係圖如下, 分別表示類別實例和網站鏈接實例

表同步
然後執行命令將本地模型同步到資料庫表
npx prisma db push
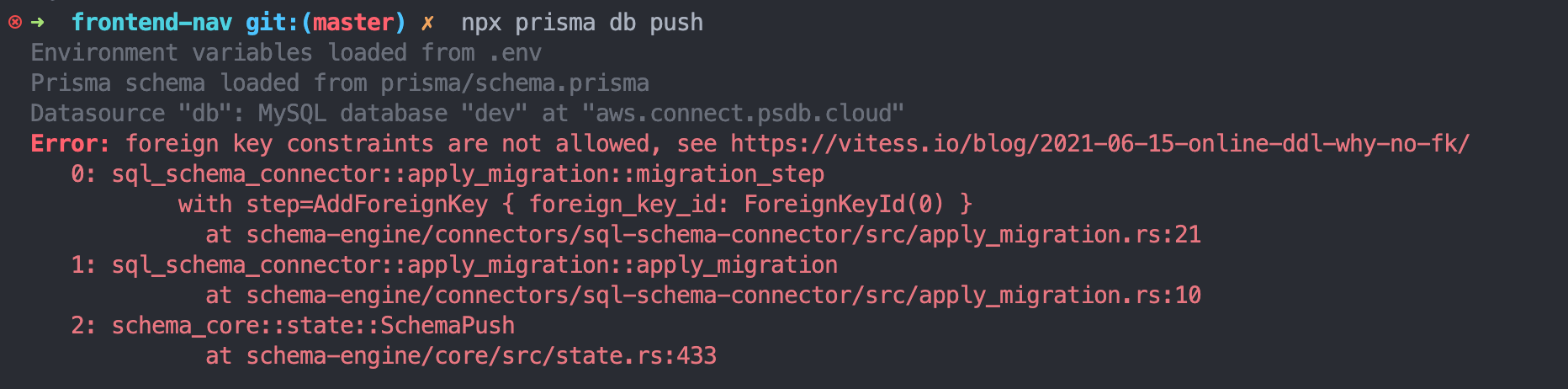
然後可能會遇到下麵報錯

查閱後發現官網在文檔中有說明,PlanetScale的MySQL資料庫不支持外鍵,需要特殊的指定relationMode
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
relationMode = "prisma"
}
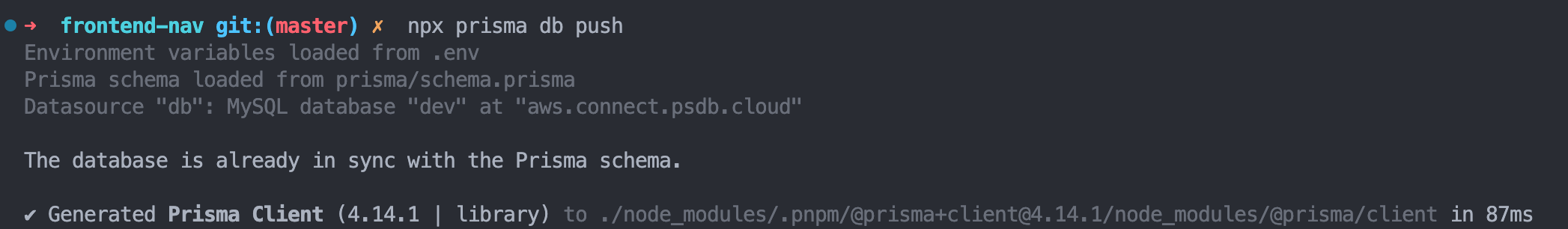
relationMode預設值是foreignKeys,當使用PlanetScale資料庫的MySQL連接器時,應啟用此選項, 在Prisma Client中模擬關係。再次執行db push指令,將模型同步到資料庫

插入和查詢數據
然後執行
npx prisma studio
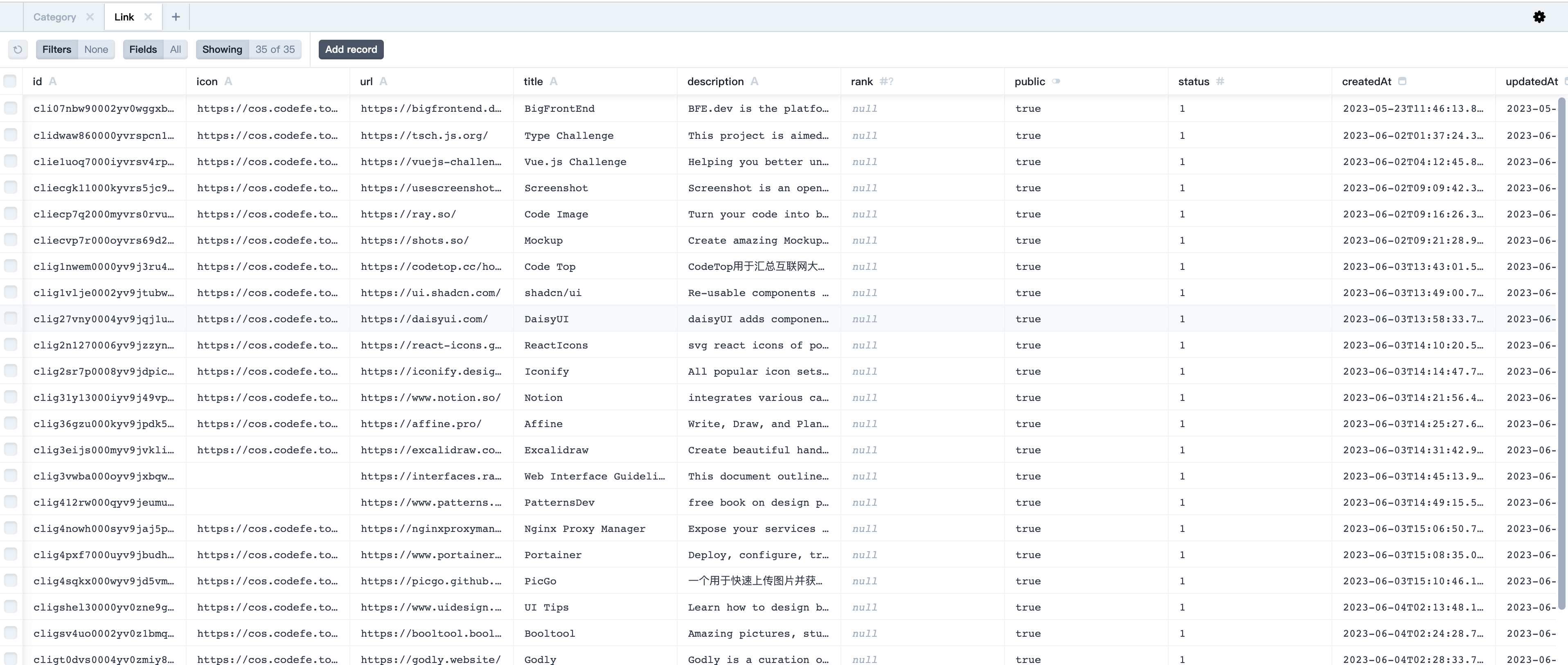
打開表編輯器添加自己的數據

執行命令生成PrismaClient實例
pnpm install @prisma/client
npx prisma generate
然後就可以通過關聯關係一次性查詢出數據
import prisma from '@/lib/db';
import type { Prisma } from '@prisma/client';
export default async function getNavLinks() {
const res = await prisma.category.findMany({
orderBy: [
{
rank: 'asc',
}
],
include: {
links: {
orderBy: {
rank: 'asc',
},
where: {
public: true,
status: 1,
},
},
},
});
return res;
}
export type CategoryWithLinks = Prisma.PromiseReturnType<typeof getNavLinks>
用戶認證
在Next.js中集成用戶認證非常簡單,可以直接使用NextAuth
NextAuth
NextAuth是一個為Next.js應用程式提供的開源身份驗證解決方案。預設情況下,NextAuth使用JSON Web Tokens(JWT)保存用戶會話。NextAuth支持流行的登錄服務,如Google、Facebook、 Auth0 、Apple、電子郵件以及OAuth 1.0和2.0服務等等,是一種靈活可配置的身份驗證解決方案。
首先安裝所需依賴
pnpm install next-auth @next-auth/prisma-adapter
按照官方文檔指引添加用戶相關模型
model Account {
id String @id @default(cuid())
userId String
type String
provider String
providerAccountId String
refresh_token String? @db.Text
access_token String? @db.Text
expires_at Int?
token_type String?
scope String?
id_token String? @db.Text
session_state String?
user User @relation(fields: [userId], references: [id], onDelete: Cascade)
@@unique([provider, providerAccountId])
}
model Session {
id String @id @default(cuid())
sessionToken String @unique
userId String
expires DateTime
user User @relation(fields: [userId], references: [id], onDelete: Cascade)
}
model User {
id String @id @default(cuid())
name String?
email String? @unique
emailVerified DateTime?
image String?
accounts Account[]
sessions Session[]
}
model VerificationToken {
identifier String
token String @unique
expires DateTime
@@unique([identifier, token])
}
GitHub
獲取Github客戶端ID,參考文檔,包含以下步驟:
-
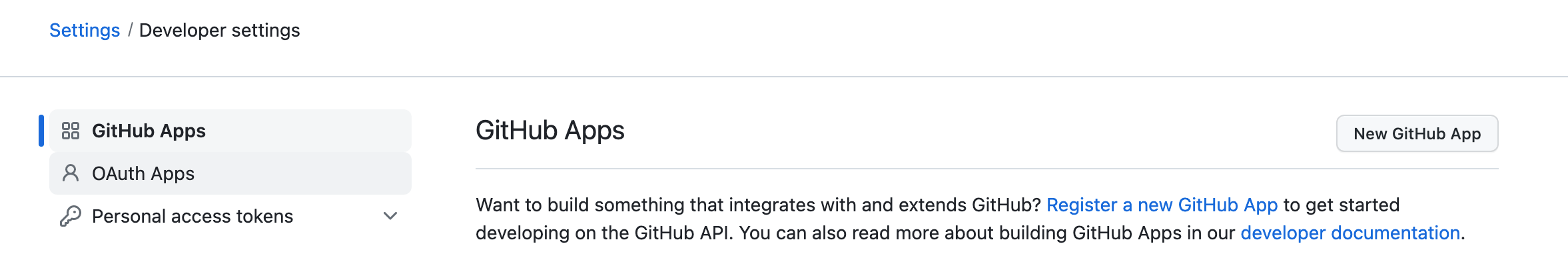
打開
GitHub應用程式頁面,點擊創建Github應用。
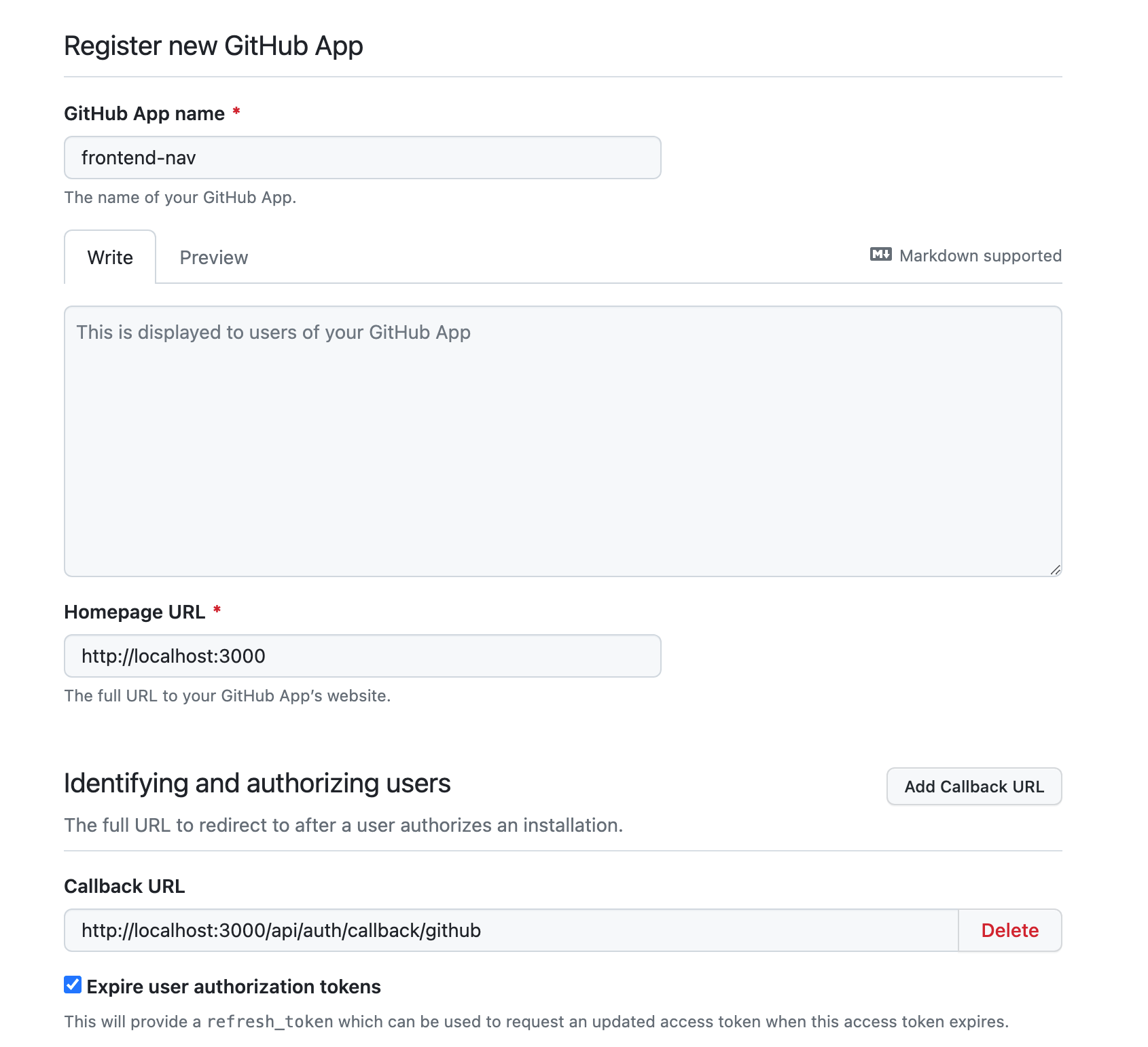
-
輸入名稱、主頁、以及授權後的回調地址,這裡開發環境時填
localhost:3000,上線時切換成自己的線上功能變數名稱即可。
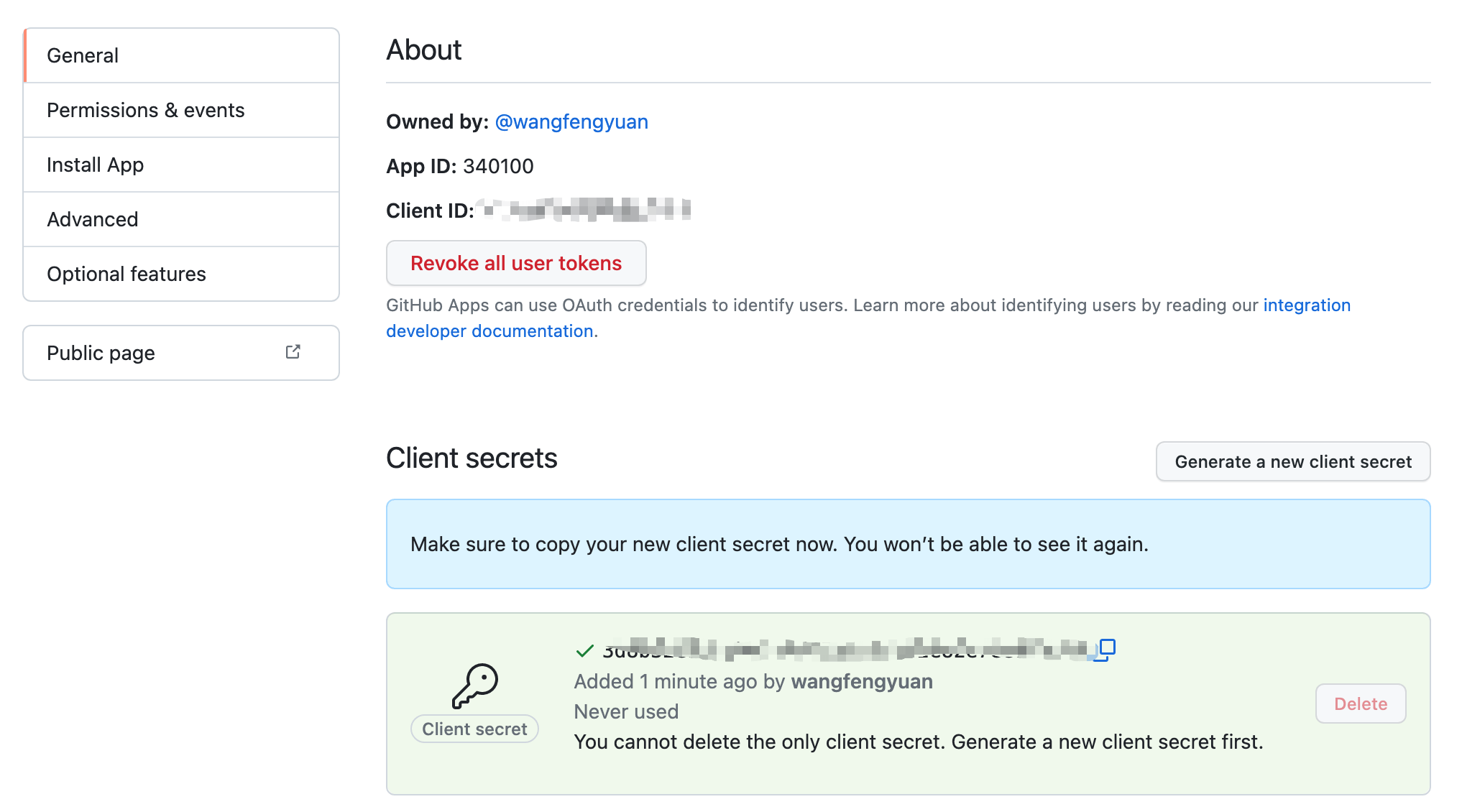
-
點擊”生成”並保存
Client ID和Client Secret
Google
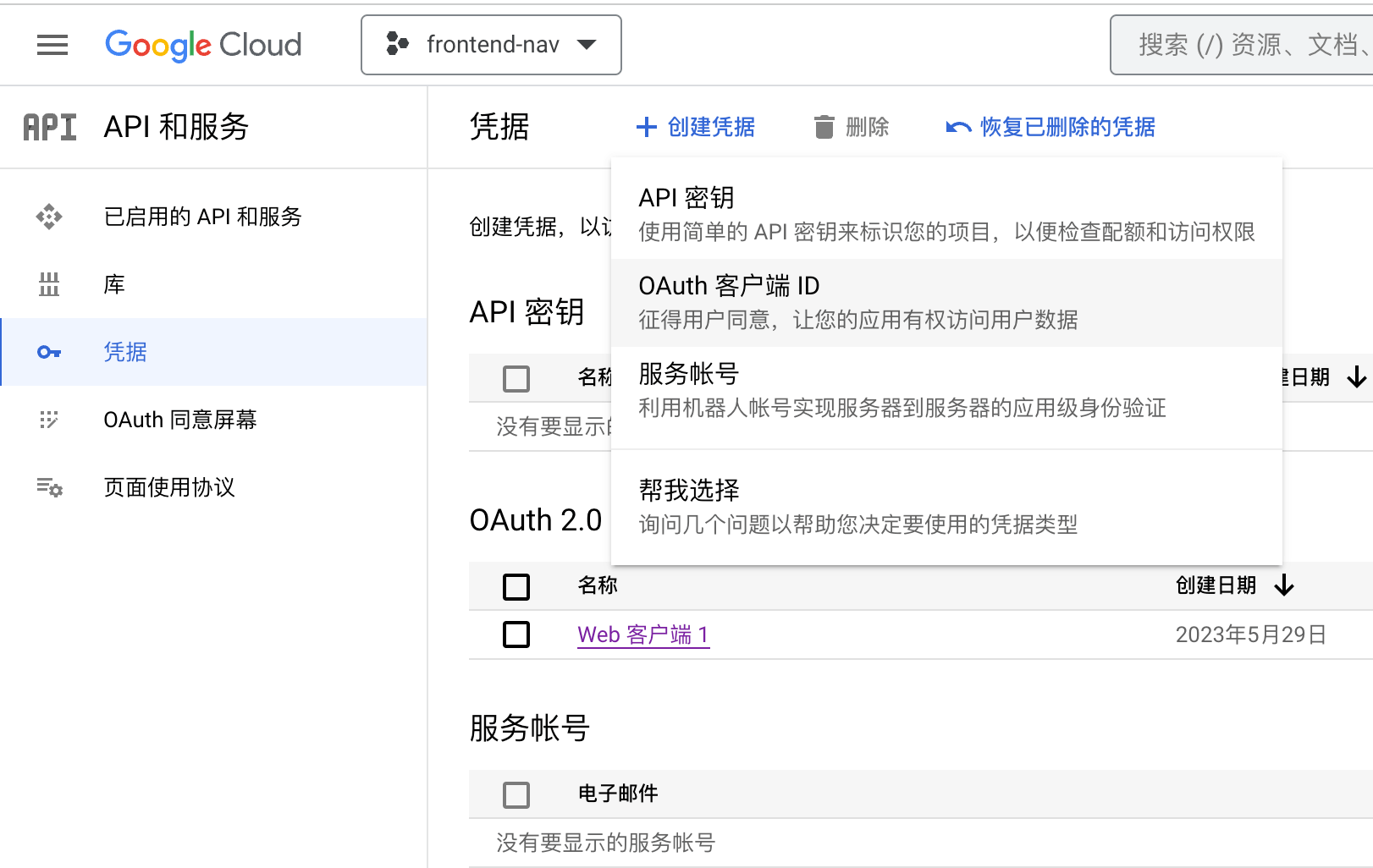
參考NextAuth文檔指引,在Google開發者網站註冊應用並選擇api服務

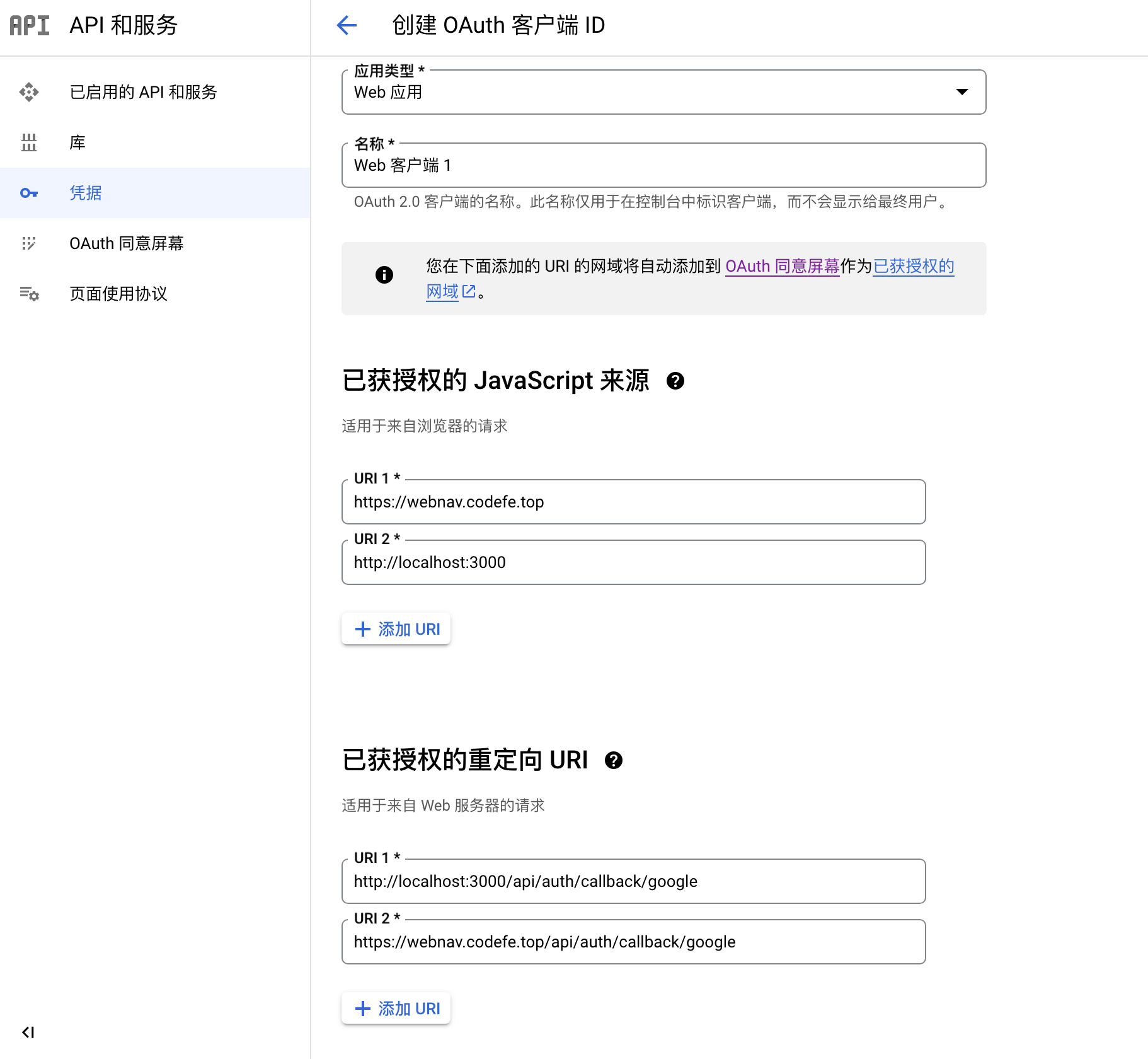
應用類型選擇Web應用,類似Github填上可信任的功能變數名稱和回調地址確認

創建 API 路由
首先在.env文件中添加上面保存的認證相關密鑰,其中NEXTAUTH_SECRET是用戶生成JWT的密鑰
# google登錄
GOOGLE_CLIENT_ID="GOOGLE_CLIENT_ID"
GOOGLE_CLIENT_SECRET="GOOGLE_CLIENT_SECRET"
# github登錄
GITHUB_CLIENT_ID="GITHUB_CLIENT_ID"
GITHUB_CLIENT_SECRET="GITHUB_CLIENT_SECRET"
NEXTAUTH_URL="http://localhost:3000"
NEXTAUTH_SECRET="webnav"
可以看到上面的API回調地址分別是/api/auth/github 和 /api/auth/google, 創建app/api/auth/[…nextauth]/route.ts 文件,並添加以下代碼片段:
import NextAuth, { type NextAuthOptions } from "next-auth";
import GoogleProvider from "next-auth/providers/google";
import GitHubProvider from "next-auth/providers/github";
import CredentialsProvider from "next-auth/providers/credentials";
import { PrismaAdapter } from "@next-auth/prisma-adapter";
import { PrismaClient } from "@prisma/client";
import { compare } from "bcrypt";
const prisma = new PrismaClient();
export const authOptions: NextAuthOptions = {
adapter: PrismaAdapter(prisma),
providers: [
GitHubProvider({
clientId: process.env.GITHUB_CLIENT_ID!,
clientSecret: process.env.GITHUB_CLIENT_SECRET!,
}),
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID!,
clientSecret: process.env.GOOGLE_CLIENT_SECRET!,
}),
CredentialsProvider({
name: "Credentials",
credentials: {
email: { label: "Email", type: "email" },
password: { label: "Password", type: "password" },
},
async authorize(credentials) {
const { email, password } = credentials ?? {}
if (!email || !password) {
throw new Error("Missing username or password");
}
const user = await prisma.user.findUnique({
where: {
email: credentials?.email,
},
});
// if user doesn't exist or password doesn't match
if (!user || !(await compare(password, user.password!))) {
throw new Error("Invalid username or password");
}
return user;
},
})
],
session: {
strategy: "jwt",
},
debug: process.env.NODE_ENV !== "production",
};
const handler = NextAuth(authOptions);
export { handler as GET, handler as POST };
其中,GitHubProvider用戶Github登錄,GoogleProvider用於Google登錄,CredentialsProvider用於自定義登錄,這裡會檢查郵箱密碼, 匹配上了就返回用戶信息。
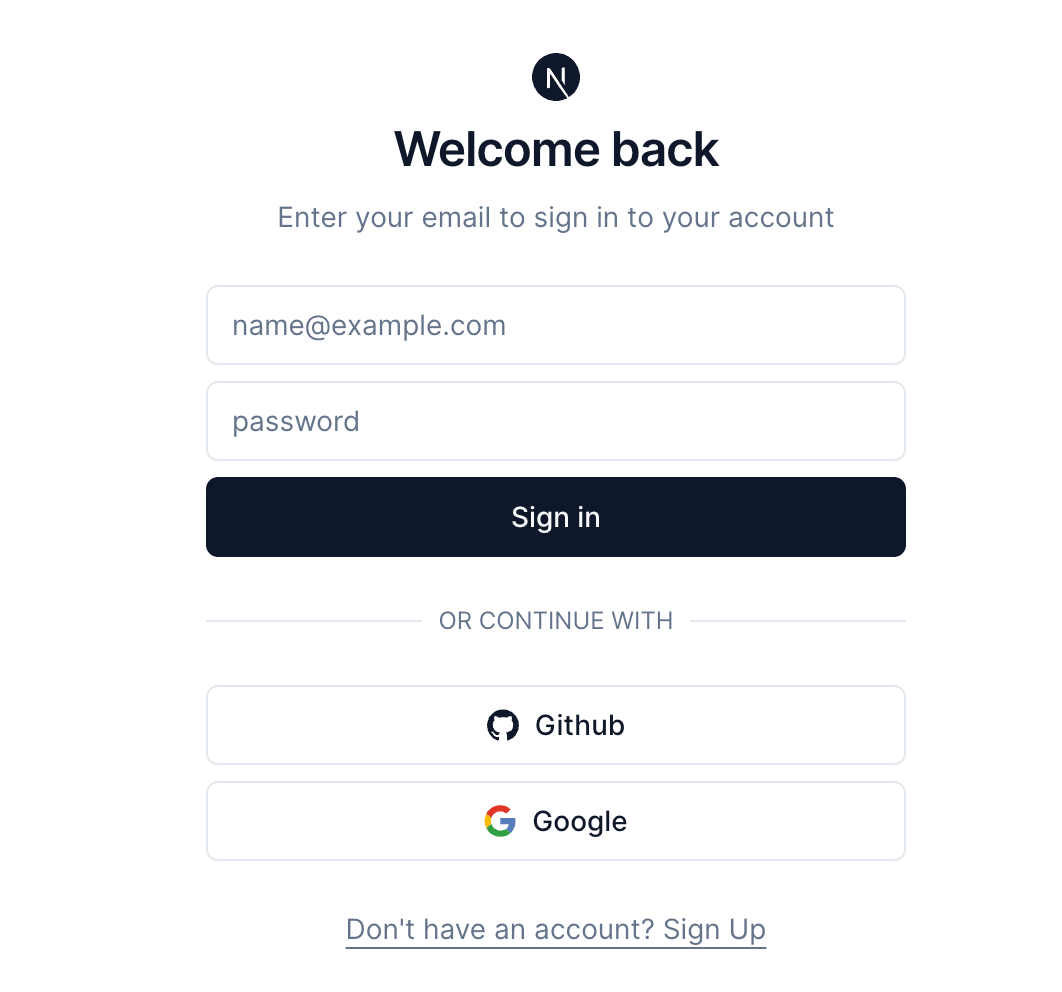
同時還需要創建註冊登錄頁面,創建app/login/page.tsx文件和app/register/page.tsx 文件,頁面直接複製的taxonomy 頁面樣式,自己加上google登錄按鈕,效果如圖

頁面上通過
import { signIn, signOut } from "next-auth/react"
signIn方法允許使用Google或GitHub帳戶進行登錄。 signOut允許註銷用戶會話, 具體使用可以參考官方文檔這部分
部署
在[Vercel](https://vercel.com/)中直接導入項目,修改構建命令為
npx prisma generate && next build
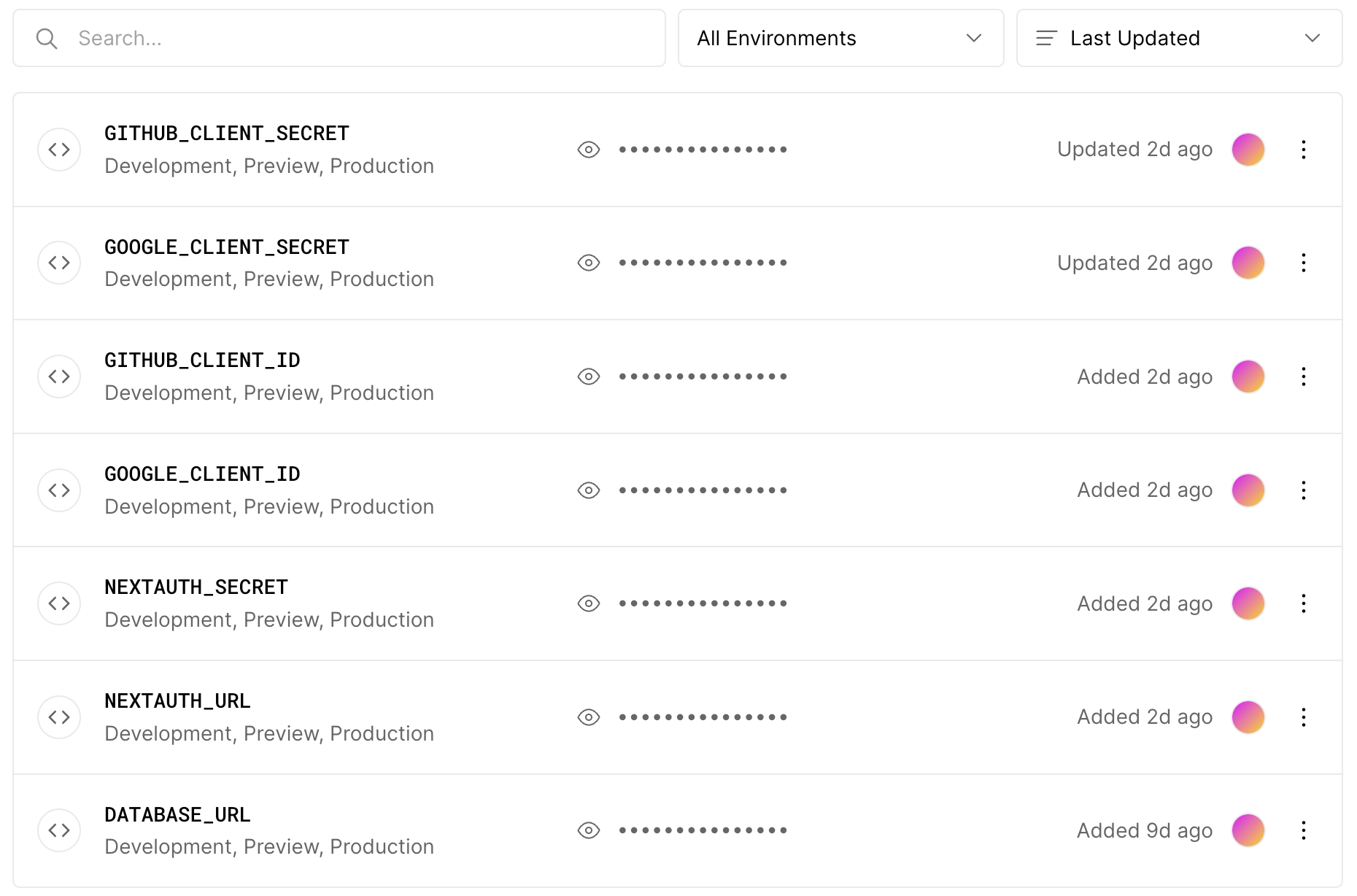
在build之前先生成PrismaClient類型,不然編譯時會因為類型報錯而失敗,同時添加.env中所需要的環境變數

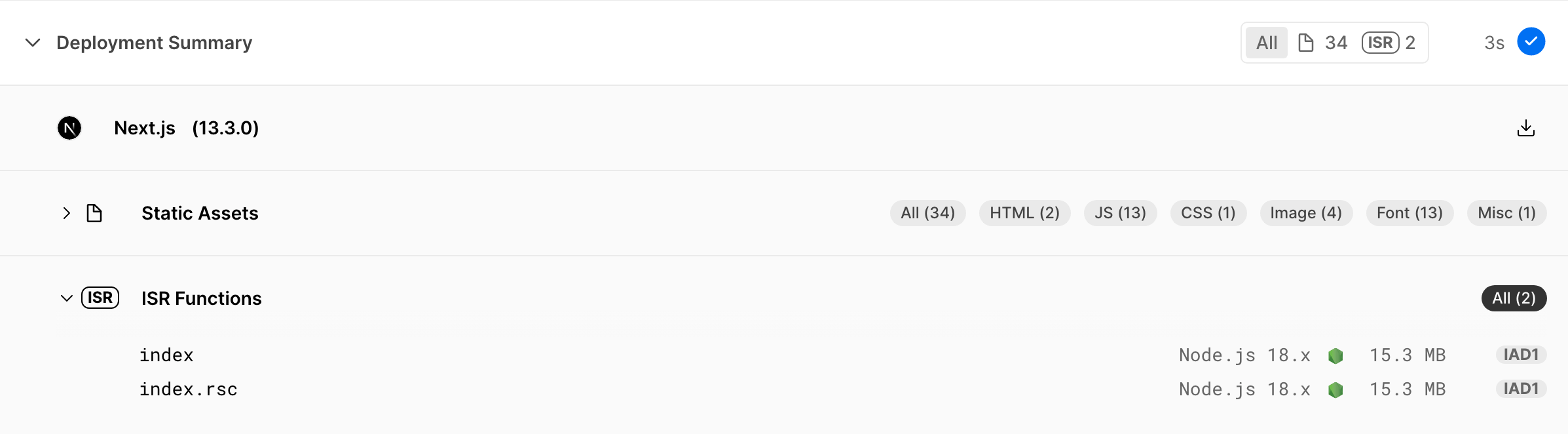
同時因為我們的數據源在資料庫,而Nextjs預設是構建時生成頁面的也就是SSG模式,在資料庫有數據更新時我們需要更新頁面內容,因此我們需要使用它的增量靜態生成ISR(Incremental Static Regeneration)模式,參考官方文檔,在page.tsx中添加導出,這裡對更新時效性要求不高所以設置為1天
export const revalidate = 24 * 60 * 60;
從構建日誌中可以看到已經生效了

部署成功後綁定自定義功能變數名稱就完結撒花了。
總結
本文以簡單的導航網站舉例,結合Next.js、Prisma、NextAuth、shadcn/ui 來學習如何構建全棧應用,你可以打開頁面體驗,也可以在本項目開源地址查看完整代碼,最後碼字不易,如果你都看到這了,麻煩star一波,感謝。


