一、概述 ListView點擊item顯示菜單是要實現這樣的效果: 需要實現的邏輯如下: 1)點擊一個普通item,展開當前菜單,同時關閉其他菜單 2)點擊一個已展開的菜單,隱藏當前菜單 3)將展開菜單滑到listview之外,再滑動回來,展開菜單狀態不變 4)點擊菜單中的按鈕,能夠根據不同item ...
一、概述
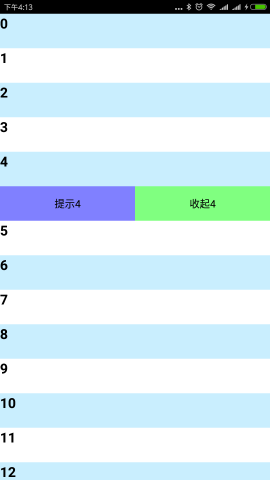
ListView點擊item顯示菜單是要實現這樣的效果:

需要實現的邏輯如下:
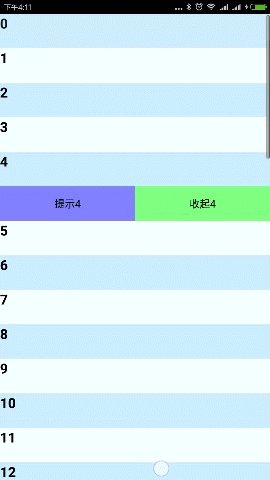
1)點擊一個普通item,展開當前菜單,同時關閉其他菜單
2)點擊一個已展開的菜單,隱藏當前菜單
3)將展開菜單滑到listview之外,再滑動回來,展開菜單狀態不變
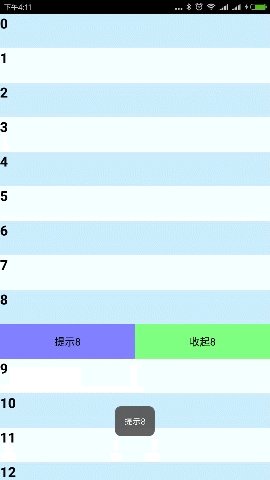
4)點擊菜單中的按鈕,能夠根據不同item進行不同的處理
二、實現思路
1、UI佈局上,對於這種每個listitem都包含動態顯示菜單的場景,可以直接在listitem的xml佈局里就包含兩部分元素:item本身以及展開菜單
點擊item的時候,動態控制展開菜單這部分元素的Visibility就可以了
2、邏輯控制上,需要額外記錄當前展開菜單的item是誰,這樣可以方便高效的實現概述中描述的邏輯
[轉載請保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
三、開始幹活
實現的代碼結構不複雜,這裡直接貼代碼了:
listview_menu.xml:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#EEEEEE" 6 android:orientation="vertical" 7 tools:context="${relativePackage}.${activityClass}" > 8 9 <ListView 10 android:id="@+id/listview_menu_list" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 android:divider="@null" /> 14 15 </LinearLayout>View Code
listview_menu_item.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:background="@android:color/background_light" 6 android:orientation="vertical" 7 android:descendantFocusability="blocksDescendants" > 8 9 <TextView 10 android:id="@+id/listview_menu_item_txt" 11 android:layout_width="match_parent" 12 android:layout_height="50dp" 13 android:textStyle="bold" 14 android:textSize="20sp" 15 android:textColor="@android:color/black" 16 android:text="123" /> 17 18 <LinearLayout 19 android:id="@+id/listview_menu_item_menu" 20 android:layout_width="match_parent" 21 android:layout_height="50dp" 22 android:visibility="visible" 23 android:orientation="horizontal" > 24 <Button 25 android:id="@+id/listview_menu_item_menu_toast" 26 android:layout_width="0dp" 27 android:layout_height="match_parent" 28 android:layout_weight="1" 29 android:background="#8080FF" 30 android:textColor="@android:color/black" 31 android:textSize="15sp" 32 android:text="提示" /> 33 <Button 34 android:id="@+id/listview_menu_item_menu_collapse" 35 android:layout_width="0dp" 36 android:layout_height="match_parent" 37 android:layout_weight="1" 38 android:background="#80FF80" 39 android:textColor="@android:color/black" 40 android:textSize="15sp" 41 android:text="收起" /> 42 </LinearLayout> 43 44 </LinearLayout>
ListViewMenuActivity.java:
1 public class ListViewMenuActivity extends Activity { 2 private int mExpandedMenuPos = -1; 3 private ListViewAdapter mAdapter; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.listview_menu); 9 10 ArrayList<Integer> data = new ArrayList<Integer>(); 11 for (int index = 0; index != 40; ++index) { 12 data.add(index); 13 } 14 15 ListView list = (ListView)findViewById(R.id.listview_menu_list); 16 list.setAdapter(mAdapter = new ListViewAdapter(this, data)); 17 list.setOnItemClickListener(new OnListItemClickListenser()); 18 } 19 20 private class ListViewAdapter extends BaseAdapter { 21 private LayoutInflater mLayoutInflater; 22 private ArrayList<Integer> mListData; 23 24 private OnMenuClickListenser mOnMenuClickListenser = new OnMenuClickListenser(); 25 26 private class ViewHolder { 27 public ViewHolder (View viewRoot) { 28 root = viewRoot; 29 txt = (TextView)viewRoot.findViewById(R.id.listview_menu_item_txt); 30 menu = viewRoot.findViewById(R.id.listview_menu_item_menu); 31 btnToast = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_toast); 32 btnCollapse = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_collapse); 33 } 34 public View root; 35 public TextView txt; 36 public View menu; 37 public Button btnToast; 38 public Button btnCollapse; 39 } 40 41 public ListViewAdapter(Context context, ArrayList<Integer> data) { 42 mLayoutInflater = LayoutInflater.from(context); 43 mListData = data; 44 } 45 46 @Override 47 public int getCount() { 48 return mListData == null ? 0 : mListData.size(); 49 } 50 51 @Override 52 public Object getItem(int position) { 53 return mListData == null ? 0 : mListData.get(position); 54 } 55 56 @Override 57 public long getItemId(int position) { 58 return position; 59 } 60 61 @Override 62 public View getView(final int position, View convertView, ViewGroup parent) { 63 if (convertView == null) { 64 convertView = mLayoutInflater.inflate(R.layout.listview_menu_item, parent, false); 65 convertView.setTag(new ViewHolder(convertView)); 66 } 67 if (convertView != null && convertView.getTag() instanceof ViewHolder) { 68 final ViewHolder holder = (ViewHolder)convertView.getTag(); 69 holder.txt.setText(String.valueOf(getItem(position))); 70 if (position % 2 == 0) { 71 holder.root.setBackgroundColor(0xFFC9EEFE); 72 } else { 73 holder.root.setBackgroundColor(0xFFFFFFFF); 74 } 75 holder.menu.setVisibility(position == mExpandedMenuPos ? View.VISIBLE : View.GONE); 76 holder.btnToast.setText("提示" + position); 77 holder.btnCollapse.setText("收起" + position); 78 holder.btnToast.setOnClickListener(mOnMenuClickListenser); 79 holder.btnCollapse.setOnClickListener(mOnMenuClickListenser); 80 } 81 return convertView; 82 } 83 84 private class OnMenuClickListenser implements View.OnClickListener { 85 @Override 86 public void onClick(View v) { 87 final int id = v.getId(); 88 if (id == R.id.listview_menu_item_menu_toast) { 89 Toast.makeText(ListViewMenuActivity.this, "提示" + mExpandedMenuPos, Toast.LENGTH_SHORT).show(); 90 } else if (id == R.id.listview_menu_item_menu_collapse) { 91 mExpandedMenuPos = -1; 92 notifyDataSetChanged(); 93 } 94 } 95 } 96 } 97 98 private class OnListItemClickListenser implements OnItemClickListener { 99 @Override 100 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 101 if (position == mExpandedMenuPos) { 102 mExpandedMenuPos = -1; 103 } else { 104 mExpandedMenuPos = position; 105 } 106 mAdapter.notifyDataSetChanged(); 107 } 108 } 109 110 }
[轉載請保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
四、demo視頻

[轉載請保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]
五、demo工程
保存下麵的圖片,擴展名改成 .zip 即可

[轉載請保留本文地址:http://www.cnblogs.com/snser/p/5539746.html]




