最近需要在計算大文件的 MD5 值時顯示進度,於是我寫瞭如下的代碼: ``` cs public long Length {get; private set; } public long Position { get; private set; } public async Task Compute ...
WPF入門教程系列目錄 WPF入門教程系列二——Application介紹 WPF入門教程系列三——Application介紹(續) WPF入門教程系列四——Dispatcher介紹 WPF入門教程系列十一——依賴屬性(一) WPF入門教程系列十五——WPF中的數據綁定(一)
添加ClickAction的實現
通過上面兩步,我們將準備工具全部做完了,現在需要在.xmal文件中給Button按鈕的Command屬性綁定了一個方法叫做ClickSaveAction,DataGrid控制項的SelectItem綁定MainWindowVM(ViewModel)中的AreaVM屬性。
1. 在Visual Studio 2022中打開MainWindows.xmal文件。
2. 對DataGrid的SelectItem進行了數據綁定。具體代碼如下:
<DataGrid x:Name="gridArea" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}"
AutoGenerateColumns="False"
HorizontalAlignment="Left" VerticalAlignment="Top" SelectedItem="{Binding Path=AreaVM,
Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
3.將ClickSaveCommand綁定到Button按鈕的Command屬性上,這個ClickSaveCommand指令將代替保存按鈕的click事件,將數據保存到資料庫。具體代碼如下:
<Button x:Name="btnSave" Height="22" Width="120" Command="{Binding ClickSaveAction}" >保存</Button>
註意:Command屬性僅僅作為Click行為的綁定,其他行為,如滑鼠移入、移出等事件,要使用另外的MVVM方式進行綁定。
4.MainWindow.xmal的全部代碼如下:
<Window x:Class="WpfGridDemo.NET7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfGridDemo.NET7"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="960">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<DataGrid x:Name="gridArea" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}"
AutoGenerateColumns="False"
HorizontalAlignment="Left" VerticalAlignment="Top" SelectedItem="{Binding Path=AreaVM,
Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<DataGrid.Columns>
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity"
ClipboardContentBinding="{x:Null}" SelectedValuePath="Code"
SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
<DataGridTextColumn Header="縣區鎮" Width="*" Binding="{Binding Name}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="郵編" Width="100" Binding="{Binding Code}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="創建時間" Width="160" Binding="{Binding Created}"
ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新時間" Width="160" Binding="{Binding Updated}"
ClipboardContentBinding="{x:Null}"/>
</DataGrid.Columns>
</DataGrid>
<WrapPanel Grid.Row="2">
<Button x:Name="btnRefresh" Height="22" Width="120" Click="btnRefresh_Click">刷新</Button>
<Button x:Name="btnSave" Height="22" Width="120" Command="{Binding ClickSaveAction}" >保存</Button>
</WrapPanel>
</Grid>
</Window>
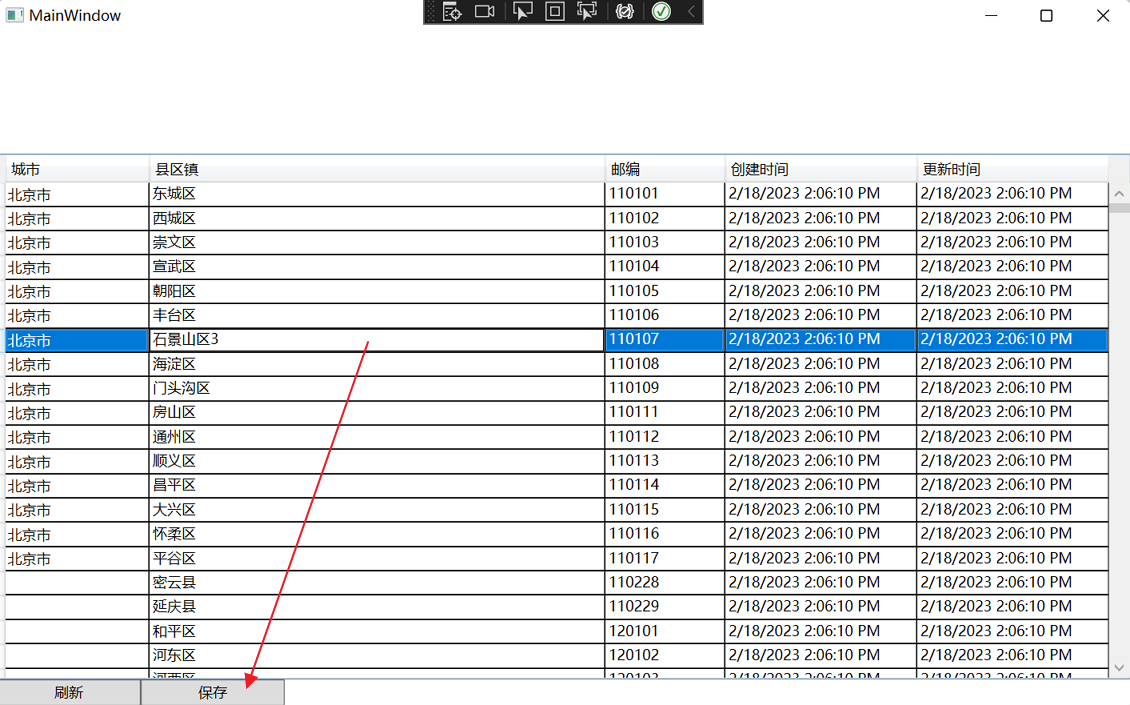
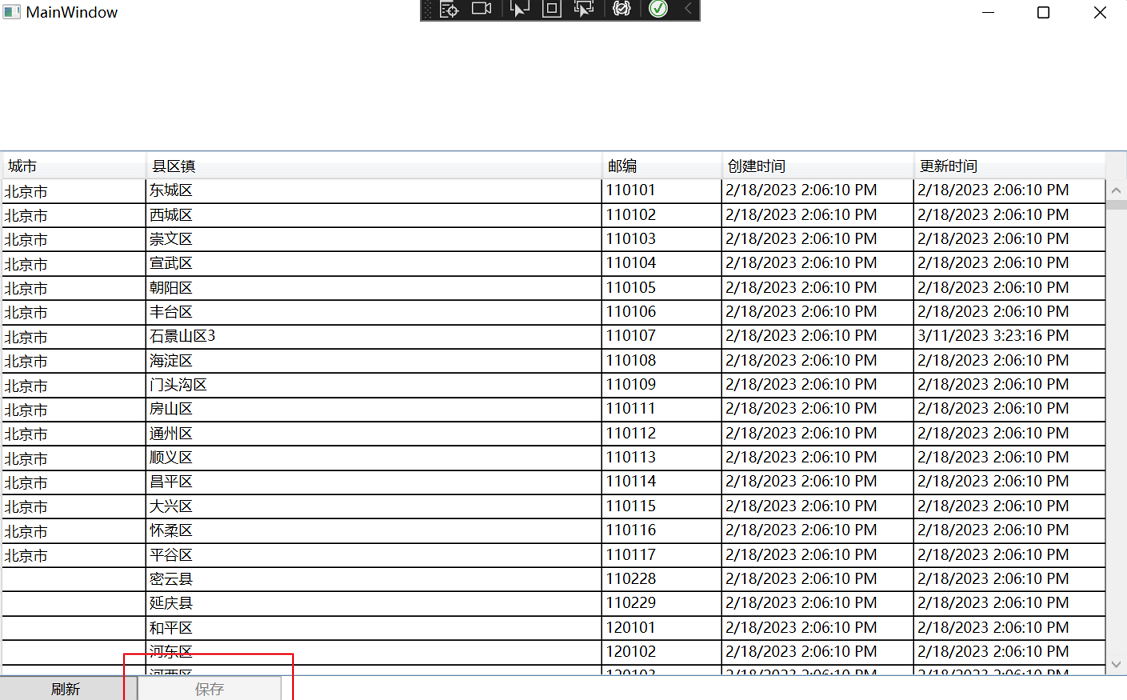
5.在Visual Studio 2022中按F5鍵,啟動WPF應用程式,使用滑鼠左鍵點擊“刷新”按鈕,在數據呈現之後,使用滑鼠左鍵選中DataGrid中的一條記錄,進行修改,然後點擊“保存”按鈕。如下圖。 
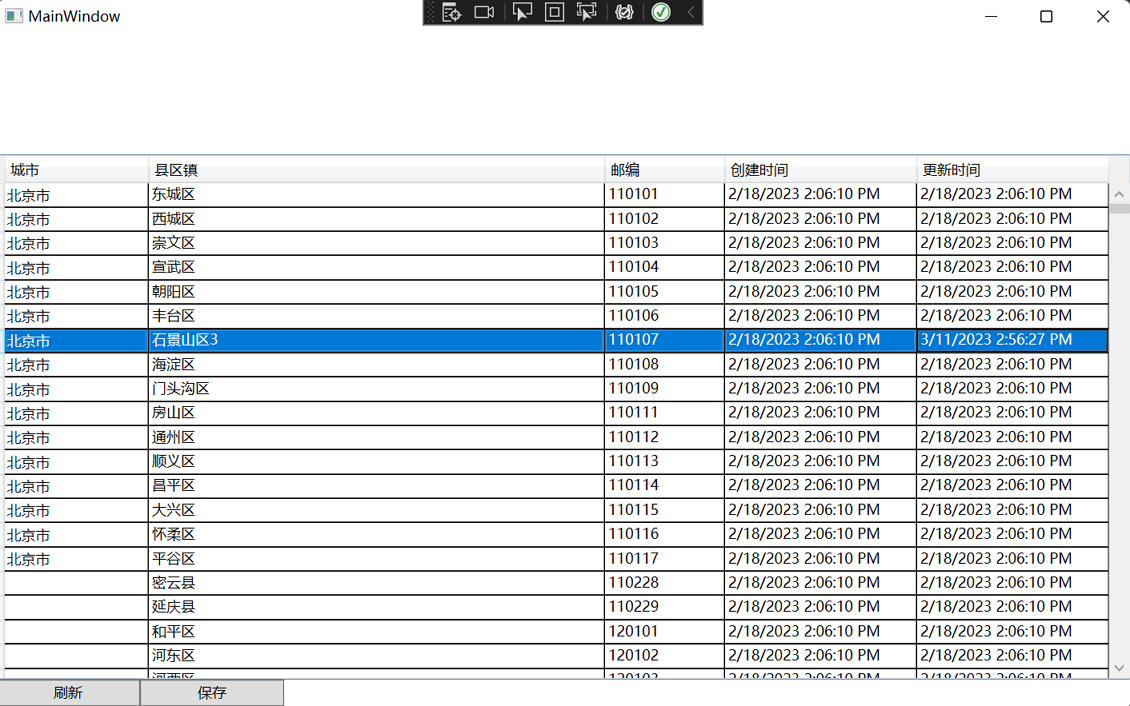
6. 使用滑鼠左鍵點擊“刷新”按鈕,在數據呈現之後,我們發現,剛纔所做的修改,已經保存到資料庫了。如下圖。 
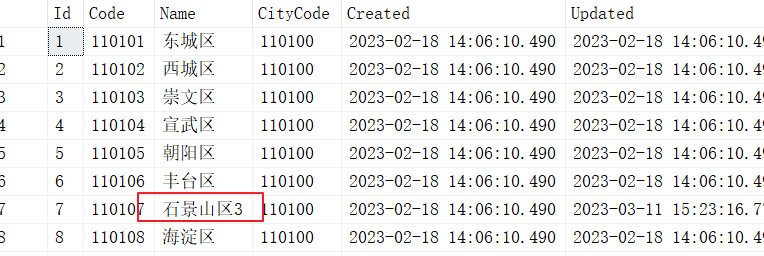
數據已經保存到資料庫,如下圖。

7.如果我們要讓保存按鈕禁用,可以將執行的方法返回為False,具體代碼如下:
/// <summary>
/// 命令是否可以執行
/// </summary>
/// <returns></returns>
bool CanSaveExecute()
{
return false;
}
8. 在Visual Studio 2022中按F5鍵,啟動WPF應用程式,能夠看到,界面中按鈕已經是禁用狀態了,我們綁定的這個命令是否可以執行,是直接影響到按鈕能否被點擊的!這個值會直接作用在按鈕的IsEnabled上。如下圖。

七、ComboBox下拉事件轉為Command命令
用於 DataGridComboBoxColumn 顯示有一組項可供選擇的數據,例如枚舉。 DataGridComboBoxColumn 允許用戶從下拉列表中選擇項。本文通過將Command命令綁定到comboBox的SelectionChanged事件上,實現自動刷新用戶選擇的省份的相應城市信息。
在WPF中預設的Command綁定往往不能滿足覆蓋所有的事件,例如ComboBox的SelectionChanged事件,DataGrid的SelectionChanged事件等等,這時就可以用到一個擴展庫,來實現事件綁定Command。
微軟從WPF 4.0開始,引入了一個比較實用的庫——Interactions,這個庫主要是通過附加屬性來對UI控制項註入一些新的功能,除了內置了一系列比較好用的功能外,還提供了比較良好的擴展介面。
本文這裡簡單的介紹一下Behavior這個擴展,顧名思義,Behavior可以賦予控制項新的行為能力。
事件綁定到Command需要用到Interaction.Triggers這個屬性 ,在這個屬性裡面添加一個或多個EventTrigger並指定關註的的事件名稱,在EventTrigger中通過InvokeCommandAction來綁定事件對應的command。
1. 在Visual Studio 2022中打開MainWindows.xmal文件,併在文件的開頭添加如下命名空間。
xmlns:be="http://schemas.microsoft.com/xaml/behaviors"
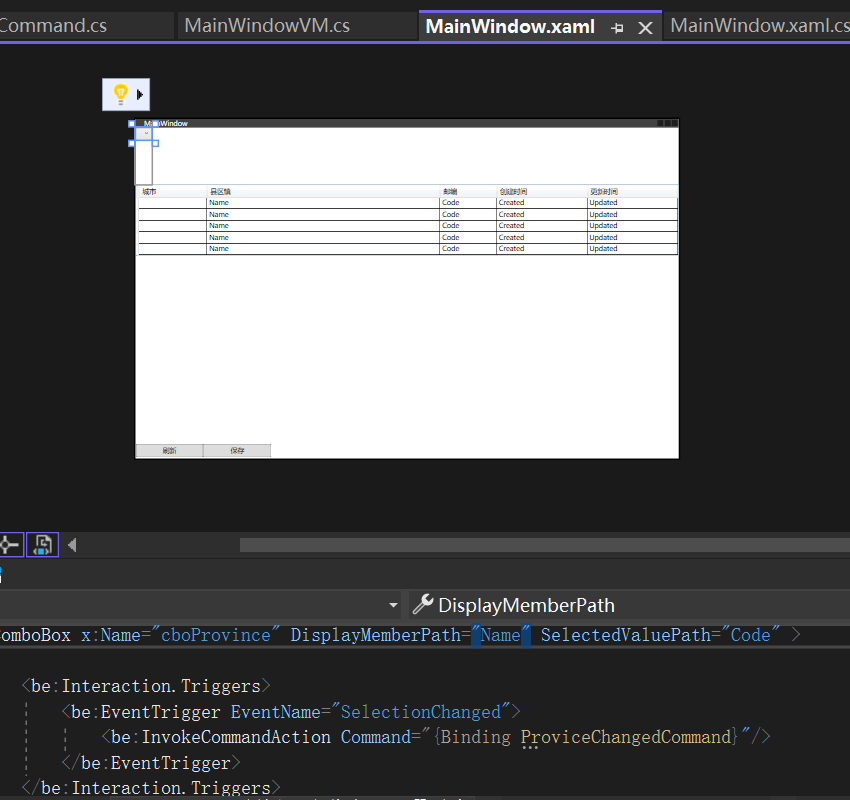
2. 在MainWindows.xmal文件中添加一個ComboBox控制項,具體代碼如下:
<WrapPanel Grid.Row="0" HorizontalAlignment="Left">
<ComboBox x:Name="cboProvince" DisplayMemberPath="Name" SelectedValuePath="Code" >
<be:Interaction.Triggers>
<be:EventTrigger EventName="SelectionChanged">
<be:InvokeCommandAction Command="{Binding ProviceChangedAction}"/>
</be:EventTrigger>
</be:Interaction.Triggers>
</ComboBox>
</WrapPanel>
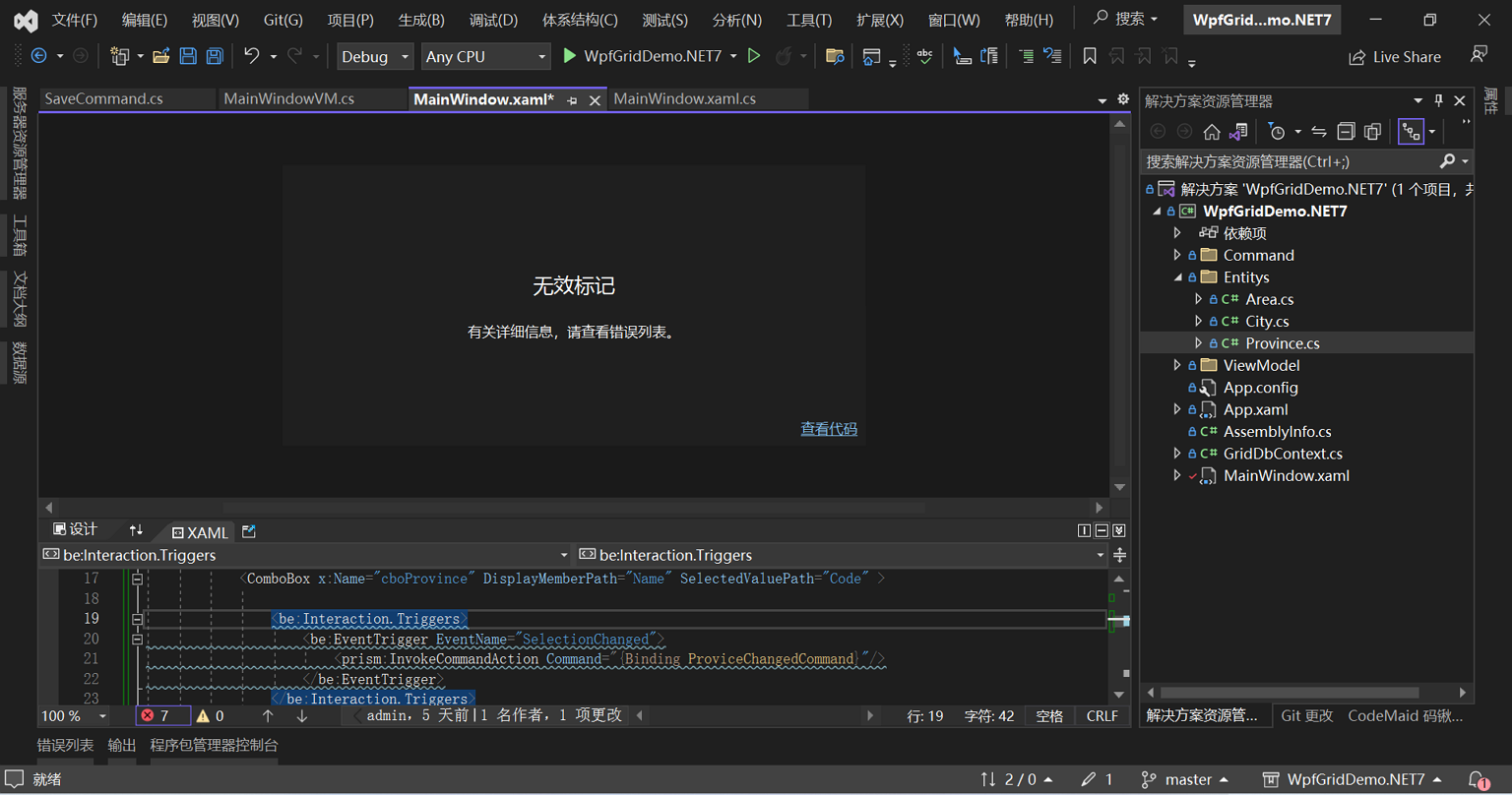
3. 在寫完了以上代碼之後,Visual Studio 2022的界面設計器中原來呈現的UI界面,消失了,顯示“無效標記,有關詳細信息,請查看錯誤列表”。如下圖。

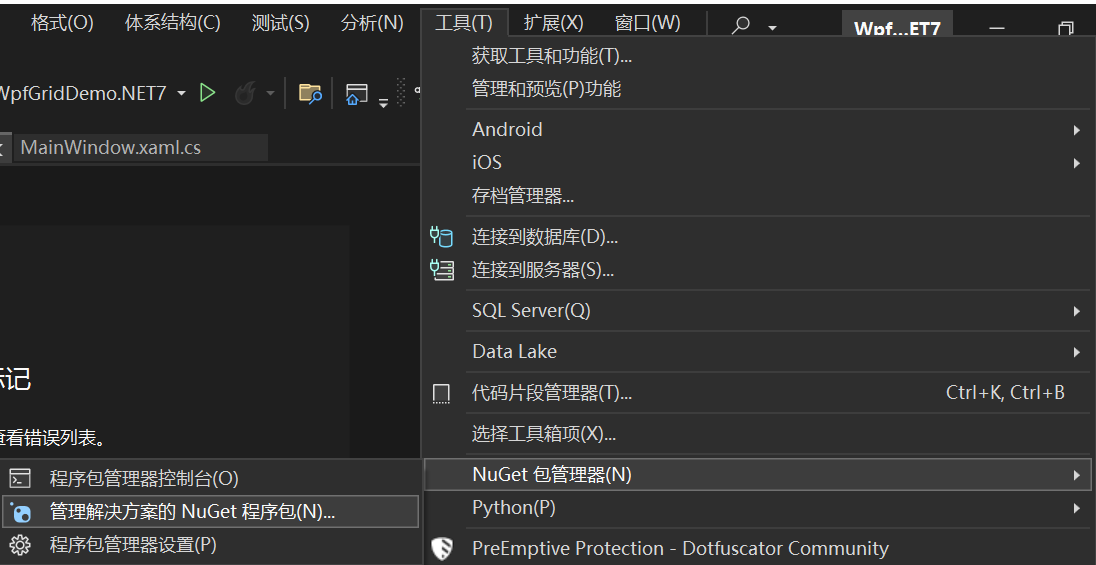
4.從錯誤信息中來查看,應用程式缺少程式集,沒有安裝相應的程式包。使用滑鼠在菜單欄中選擇“工具--》NuGet軟體包管理器- -》 管理此解決方案的NuGet程式包”,如下圖。

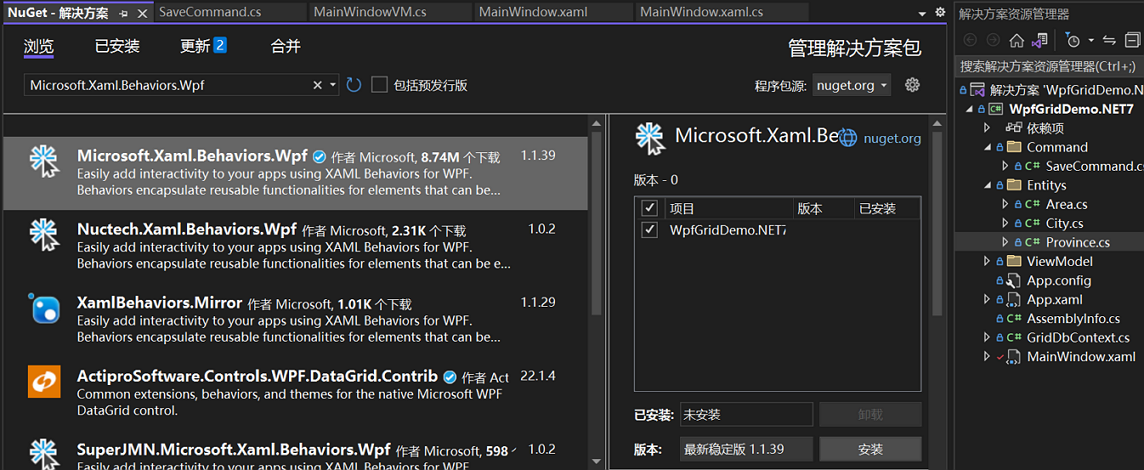
5. 在Visual Studio 2022的NuGet-解決方案標簽頁中,瀏覽頁面的搜索框中輸入“Microsoft.Xaml.Behaviors.Wpf”進行搜索,然後使用滑鼠左鍵先選中要安裝的項目名稱,然後再點擊“安裝”按鈕。如下圖。 
6.安裝成功之後,錯誤列表中的錯誤信息消失了,UI設計器中的UI又回來了。如下圖。