經過前幾篇文章的講解,初步瞭解ASP.NET Core MVC項目創建,啟動運行,以及命名約定,創建控制器,視圖,模型,接收參數,傳遞數據ViewData,ViewBag,路由,頁面佈局,wwwroot和客戶端庫,Razor語法,EnityFrameworkCore與資料庫,HttpContext,... ...
隨著技術的發展,ASP.NET Core MVC也推出了好長時間,經過不斷的版本更新迭代,已經越來越完善,本系列文章主要講解ASP.NET Core MVC開發B/S系統過程中所涉及到的相關內容,適用於初學者,在校畢業生,或其他想從事ASP.NET Core MVC 系統開發的人員。
經過前幾篇文章的講解,初步瞭解ASP.NET Core MVC項目創建,啟動運行,以及命名約定,創建控制器,視圖,模型,接收參數,傳遞數據ViewData,ViewBag,路由,頁面佈局,wwwroot和客戶端庫,Razor語法,EnityFrameworkCore與資料庫,HttpContext,Request,Response,Session,序列化,文件上傳,自動映射,Html輔助標簽等內容,今天繼續講解ASP.NET Core MVC 中Html輔助標簽第二部分及模型校驗基礎等相關內容,僅供學習分享使用。

在上一篇文章中,講解了輔助標簽的ActionLink,Label,Text,RadioButton,CheckBox,TextArea,Password,Form等標簽,今天繼續在前一篇的基礎上,講解第二部分內容。
下拉框DropDownList和多選列表框ListBox
1. 下拉框
下拉框主要用於顯示多個信息,供用戶選擇,主要用於單選,主要用@Html.DropDownList表示,共有6個重載,各個參數如下所示:
- expression:表達式名稱,一般用於表示文本框的name。
- selectList:下拉列表的數據源,IEnumerable<SelectListItem>類型,一般用SelectList實現。
- optionLabel:預設顯示的文本
- htmlAttributes:超鏈接Html屬性,如:style,class,width,height等,可以接收匿名對象。
下拉框示例
首先準備數據源,一般是從資料庫中獲取,如下所示:
1 List<City> cityList = new List<City> 2 { 3 new City() { Id = 1, Name = "北京" }, 4 new City() { Id = 2, Name = "上海" }, 5 new City() { Id = 3, Name = "廣州" }, 6 new City() { Id = 4, Name = "深圳" } 7 }; 8 var citys = new SelectList(cityList, "Id", "Name"); 9 ViewBag.Citys = citys;
其中SelectList是IEnumerable<SelectListItem>的實現類,傳入list,並制定value和text即可。
1 @Html.Label("City","城市",new { style="width:90px;"}) 2 @Html.DropDownList("City", ViewBag.Citys,"請選擇",new {style="width:120px;"})
2. 多選列表
多選列表框主要用於顯示多個信息,供用戶選擇,一般用於多選,主要用@Html.ListBox表示,共有3個重載,各個參數如下所示:
- expression:表達式名稱,一般用於表示文本框的name。
- selectList:下拉列表的數據源,IEnumerable<SelectListItem>類型,一般用SelectList實現。
- htmlAttributes:超鏈接Html屬性,如:style,class,width,height等,可以接收匿名對象。
多選列表框示例
1 @Html.Label("MultiCity","多選城市",new { style="width:90px;vertical-align:top;"}) 2 @Html.ListBox("MultiCity", ViewBag.Citys,new {style="width:120px;"})
3. 下拉框和多選框Html原生代碼
上述示例的下拉框和列表框,對應的原生Html代碼,如下所示:
1 <label for="City" style="width:90px;">城市</label> 2 <select id="City" name="City" style="width:120px;"> 3 <option value="">請選擇</option> 4 <option value="1">北京</option> 5 <option value="2">上海</option> 6 <option value="3">廣州</option> 7 <option value="4">深圳</option> 8 </select> 9 <br> 10 <br> 11 <label for="MultiCity" style="width:90px;vertical-align:top;">多選城市</label> 12 <select id="MultiCity" multiple="multiple" name="MultiCity" style="width:120px;"> 13 <option value="1">北京</option> 14 <option value="2">上海</option> 15 <option value="3">廣州</option> 16 <option value="4">深圳</option> 17 </select>
Html轉義
有些時候,會輸出特定格式的內容,但是在C#輸出時會進行轉義,進而達不到想要的效果,這時需要用到@Html.Raw方法。共2個重載,主要參數,如下所示:
- value:需要是輸出的內容,有string和TModel兩種類型。
@Html.Raw示例
1 @Html.Raw("<font color='red'>大家好,這是測試Raw輸出</font>")
上述方法會輸出原生Html<font color='red'>大家好,這是測試Raw輸出</font>,在頁面上顯示紅色的文本內容。而不是輸出轉義後的內容。
模型校驗
在實際的應用開發中,我們總需要寫很多的驗證,這個是避免不了的,不寫,安全上過不去,寫了,又很繁瑣。健壯的應用程式,不僅前端要寫驗證,後端也需要寫驗證,才能杜絕非法數據入侵。
實施驗證的過程可能有些單調乏味,但卻必不可少。 在 MVC 中,驗證發生在客戶端和伺服器上。幸運的是,.NET 已將驗證抽象化為驗證屬性。 這些屬性包含驗證代碼,從而減少了所需編寫的代碼量。
通過讀取整個模型即可顯示有關此應用的數據的規則,從而使代碼維護變得更輕鬆。 下麵是幾個常用的內置驗證屬性:
-
[CreditCard]:驗證屬性是否具有信用卡格式。 -
[Compare]:驗證某個模型中的兩個屬性是否匹配。 -
[EmailAddress]:驗證屬性是否具有電子郵件格式。 -
[Phone]:驗證屬性是否具有電話格式。 -
[Range]:驗證屬性值是否落在給定範圍內。 -
[RegularExpression]:驗證數據是否與指定的正則表達式匹配。 -
[Required]:將屬性設置為必需屬性。 -
[StringLength]:驗證字元串屬性是否最多具有給定的最大長度。 -
[Url]:驗證屬性是否具有 URL 格式。
模型校驗步驟
1. 模型中增加校驗特性
在模型中增加校驗特性,如下所示:
1 using System.ComponentModel.DataAnnotations; 2 3 namespace DemoCoreMVC.Models 4 { 5 public class User 6 { 7 [Required(ErrorMessage ="Id不能為空")] 8 [Range(0, 100,ErrorMessage ="Id必須的0到100之內")] 9 public int Id { get; set; } 10 11 [Required(ErrorMessage ="用戶名稱不能為空")] 12 public string Name { get; set; } 13 14 [Required(ErrorMessage ="郵箱不可為空")] 15 [EmailAddress(ErrorMessage ="郵件不符合格式")] 16 public string Email { get; set; } 17 } 18 }
2. 引入校驗分部視圖
在View視圖中增加校驗腳本引入,如下所示:
1 <!--Edit.cshtml文件的底部增加以下引入部分視圖--> 2 @section Scripts{ 3 @(await Html.PartialAsync("_ValidationScriptsPartial")) 4 }
3. 增加校驗信息標簽
在Edit.cshtml需要顯示校驗信息的地方,增加@Html.ValidationMessageFor信息展示,如下所示:
1 @using (Html.BeginForm("Save","User",FormMethod.Post)) 2 { 3 @Html.Label("Id","User Id",new { style="width:90px;"}); 4 @Html.TextBox("Id",Model.Id) 5 @Html.ValidationMessageFor(p=>p.Id) 6 <br /> 7 <br /> 8 @Html.Label("Name","User Name",new { style="width:90px;"}) 9 @Html.TextBox("Name",Model.Name) 10 @Html.ValidationMessageFor(p=>p.Name) 11 <br /> 12 <br /> 13 @Html.Label("Email","E-Mail",new { style="width:90px;"}) 14 @Html.TextBox("Email",Model.Email) 15 @Html.ValidationMessageFor(p=>p.Email) 16 <br /> 17 <br /> 18 <input type="submit" value="保存" class="btn btn-primary" /> 19 }
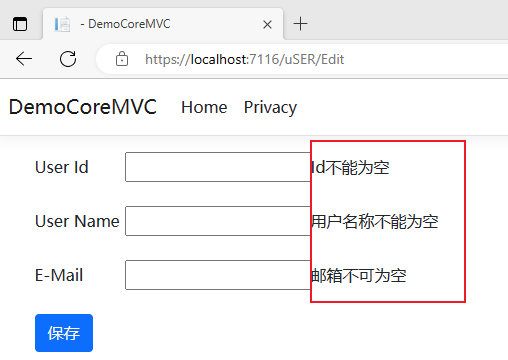
4. 模型校驗效果
模型校驗效果,如下所示:

註意:經過測試,模型校驗如果要生效,則@Html.TextBox,@Html.Label,@Html.ValidationMessageFor,三者之間的Expression要保持一致,否則不生效。
以上就是ASP.NET Core MVC 從入門到精通之輔助標簽補充和模型校驗基礎的全部內容。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



