基於electron25+vite4+vue3仿製chatgpt客戶端聊天模板ElectronChatGPT。 electron-chatgpt 使用最新桌面端技術Electron25.x結合Vite4.x全家桶技術開發跨端模仿ChatGPT智能聊天程式模板。支持經典+分欄兩種佈局、暗黑+明亮主題模 ...
簡介
Map -- JS內置對象
Map對象保存鍵值對 -- 能夠記住鍵的原始插入順序 -- 任何值(數據類型包括對象)都可以作為一個鍵或一個值
Map對象是鍵值對的集合 -- Map中的一個鍵只能出現一次
Map對象按鍵值對迭代 -- for...of迴圈在每次迭代後會返回一個形式為[key,value]的數組
let map = new Map([
[1, 'liu'],
[2, 'hei'],
[3, 'may']
]);
for (const item of map) {
console.log(item); // [1,'liu'] [2,'hei'] [3,'may']
}
Map可以在內部表示為複雜度小於O(N)的任何數據結構 -- 包括哈希表(O(1)查找)、搜索樹(O(log(N))查找)
創建Map對象
語法
iterable -- Map對象的一個元素 -- 是鍵值對的數組或是其他可迭代對象
new Map() // 創建空對象
new Map(iterable) //創建帶有元素的對象
創建新Map
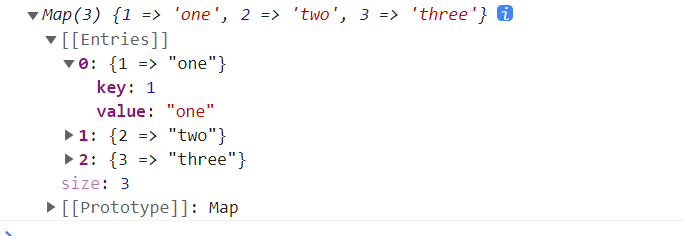
const map = new Map([
[1,'one'],
[2,'two'],
[3,'three'],
]);
console.log(map);

實例屬性
Map.prototype.size
size -- 只讀屬性 -- 不能修改 -- 值是一個整數 -- 表示Map對象有多少個鍵值對
const map = new Map([
[1,'one'],
[2,'two'],
[3,'three'],
]);
console.log(map.size); //3
實例方法
Map.prototype.clear()
clear() -- 移除Map對象中的所有元素
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
])
console.log(map.size); //3
map.clear();
console.log(map.size); //0
Map.prototype.delete()
delete() -- 移除Map對象中指定的元素
語法--delete(key)
key -- 要從Map中刪除的元素的鍵
返回值 -- Map對象中的元素存在且已被移除 - 返回true;若元素不存在 - 返回false
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
])
console.log(map.delete(1)); //true
console.log(map.delete(5)); //false
console.log(map); //Map(2) {2 => 'two', 3 => 'three'}
Map.prototype.get()
get() -- 從Map對象中返回指定的元素
若與該鍵相匹配的值是一個對象 -- 會獲得對該對象的引用 -- 可用在Map對象中修改它
語法 -- get(key)
key -- Map對象返回的元素的鍵
返回值 -- 與該鍵相匹配的值 -- 若該鍵在Map對象中不存在 -- 返回undefined
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
console.log(map.get(1)); //one
console.log(map.get(10)); //undefined
map.get(4).push('four')
console.log(map.get(4)); //['four']
Map.prototype.has()
has() -- 返回一個布爾值 -- 判斷具有指定鍵的元素是否存在
語法 -- has(key)
返回值 -- 若Map對象中存在具有指定鍵的元素 -- 返回true ;否則返回false
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
console.log(map.has(1)); //true
console.log(map.has(6)); //false
Map.prototype.set()
set() -- 為Map對象添加或更新一個指定鍵和值的新鍵值對
語法 -- set(key,value)
返回值Map對象
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
map.set('a', 'A');
map.set(4, 'four')
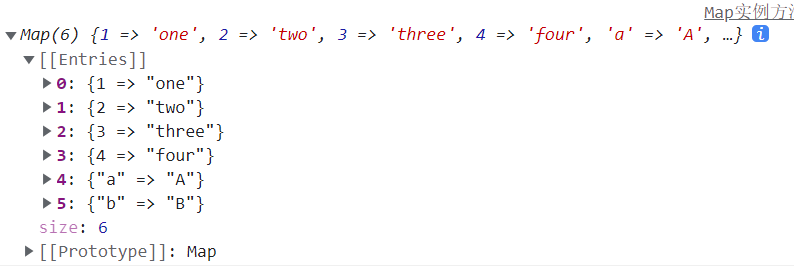
console.log(map.set('b', 'B'));

鏈式使用set
map.set('c', 'C')
.set('d', 'D')
.set('e', 'E')
console.log(map);

Map.prototype.entries()
entries() -- 返回一個新的迭代器對象 -- 包含Map對象中按插入順序排序的每個元素的鍵值對
迭代器對象也是一個可迭代對象 -- 可使用for-of迴圈
語法 -- entries
返回值 -- 一個新的Map迭代器對象
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
[4, []]
])
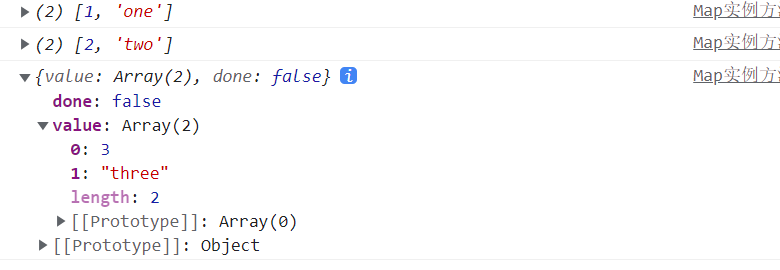
let iter = map.entries();
console.log(iter.next().value);
console.log(iter.next().value);
console.log(iter.next());

Map.prototype@@iterator
@@iterator -- 初始值與entries屬性的初始值是同一個函數對象
語法 -- map[Symbol.iterator]
返回值 -- Map的iterator函數預設是entries()函數
let iter = map[Symbol.iterator]();
console.log(iter.next().value); //[1, 'one']
console.log(iter.next().value); //[2, 'two']
console.log(iter.next().value); //[3,'three']
在for...of中使用
for (const entry of map) {
console.log(entry);
}
Map.prototype.keys()
keys() -- 返回一個引用的迭代器對象 -- 包括按順序插入Map對象中每個元素的key值
語法 -- keys()
返回值 -- 一個新的迭代器對象
let iter = map.keys()
console.log(iter.next().value); //1
console.log(iter.next().value); //2
console.log(iter.next().value); //3
Map.prototype.values()
values() -- 返回一個新的的迭代器對象 -- 包括按順序插入Map對象中每個元素的value值
語法 -- values()
返回值 -- 一個新的迭代器對象
let iter = map.values()
console.log(iter.next().value); //one
console.log(iter.next().value); //two
console.log(iter.next().value); //three
Map.prototype.forEach()
forEach() -- 安裝插入順序依次對Map中每個鍵值對執行一次給定的函數
語法
forEach(callbackFn)
forEach(callbackFn,thisArg)
- callbackFn --Map中每個元素要執行的函數 -- 有如下參數 -- 都是可選
- value -- 每個迭代的值
- key -- 每個迭代的鍵
- map -- 每個迭代的Map
- thisArg -- 在callbackFn執行中使用的this的值
返回值undefined
- 註意
- forEach方法會對 map 中每個真實存在的鍵執行一次給定的 callbackFn函數。它不會對被刪除的鍵執行函數。然而,它會對每個值為 undefined的鍵執行函數
- 每個值只被訪問一次,除非它在 forEach結束前被刪除並被重新添加。callbackFn不會對在被訪問前就刪除的元素執行。在 forEach結束前被添加的元素都將會被訪問
function logMapElements(value, key, map) {
console.log(`map.get('${key}') = ${value}`);
}
new Map([
['foo', 3],
['bar', {}],
['baz', undefined]
]).forEach(logMapElements)




