## 1、使用場景 在日常開發中,我們會將重覆代碼抽象為一個函數或者組件,然後在需要時調用或者引入。但是,對於某些功能,這種方法可能不夠優雅或者不夠靈活。例如,我們可能需要在DOM元素上添加一些自定義屬性或者綁定一些事件,這些操作可能難以通過函數或組件來實現。這時,[自定義指令](https://v ...
1、使用場景
在日常開發中,我們會將重覆代碼抽象為一個函數或者組件,然後在需要時調用或者引入。但是,對於某些功能,這種方法可能不夠優雅或者不夠靈活。例如,我們可能需要在DOM元素上添加一些自定義屬性或者綁定一些事件,這些操作可能難以通過函數或組件來實現。這時,自定義指令就派上用場了。
2、簡介
1.註冊使用(官網例子:頁面載入時,該元素將獲得焦點)
- 全局註冊
Vue.directive('focus', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
- 組件註冊
...
directives: {
focus: {
// 指令的定義
inserted: function (el) {
el.focus()
}
}
}
...
- 使用
<input v-focus>
2.鉤子函數
一個指令定義對象可以提供如下幾個鉤子函數 (均為可選):
- bind: 只調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設置。
- inserted:被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。
- update:所在組件的 VNode 更新時調用,但是可能發生在其子 VNode 更新之前。
- componentUpdated:指令所在組件的 VNode 及其子 VNode 全部更新後調用。
- unbind:只調用一次,指令與元素解綁時調用。
3.鉤子函數參數
- el:指令所綁定的元素,可以用來直接操作 DOM。
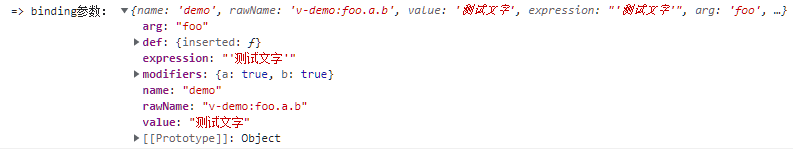
- binding:一個對象,包含以下 property:
- vnode:Vue 編譯生成的虛擬節點
- oldVnode:上一個虛擬節點,僅在 update 和 componentUpdated 鉤子中可用。

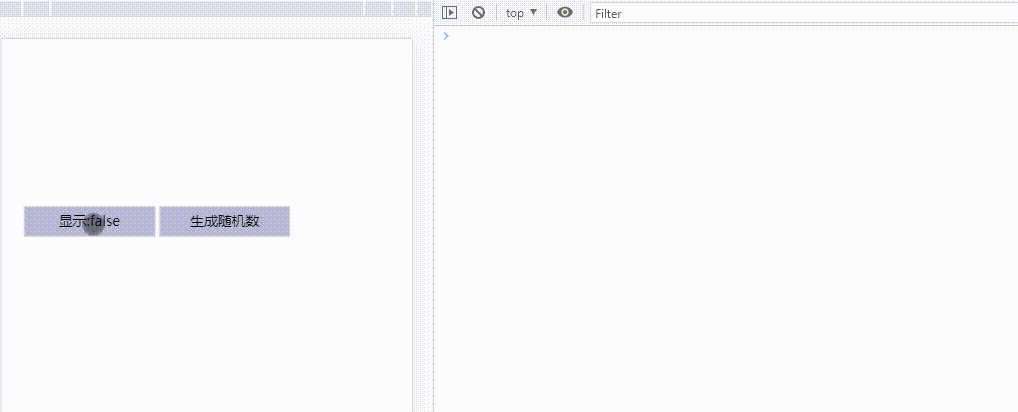
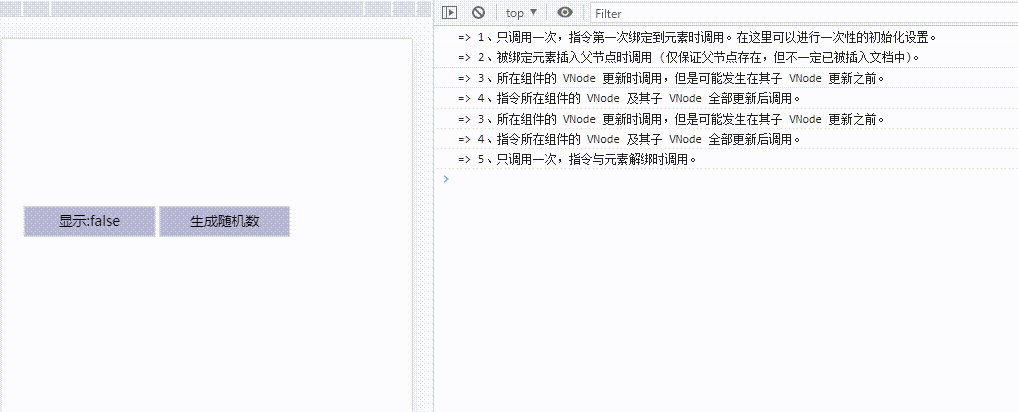
4.舉個例子
<div>
<button @click="changeCustom">顯示:{{ isShowCustom }}</button>
<button @click="changeCustomText">生成隨機數</button>
</div>
<div class="custom-box" v-if="isShowCustom">
<div v-change-style="'#0f0'">{{ customMsg1 }}</div>
</div>
...
// 註冊全局自定義指令
Vue.directive('change-style', {
bind: (el) => {
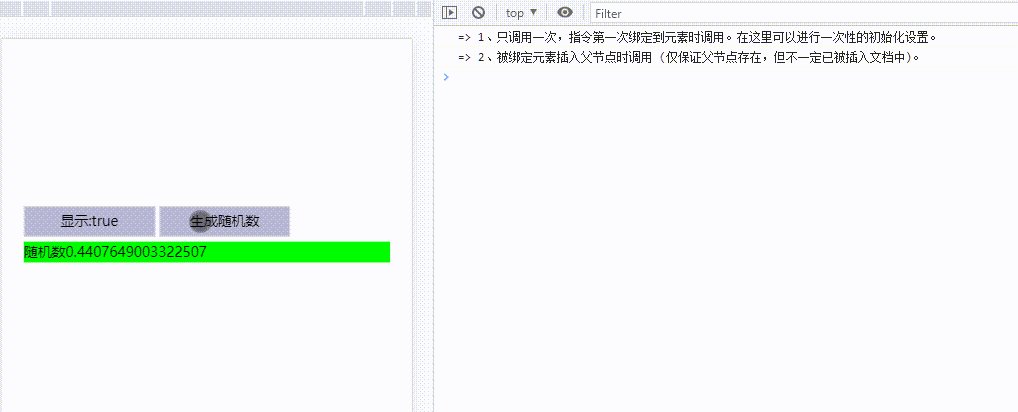
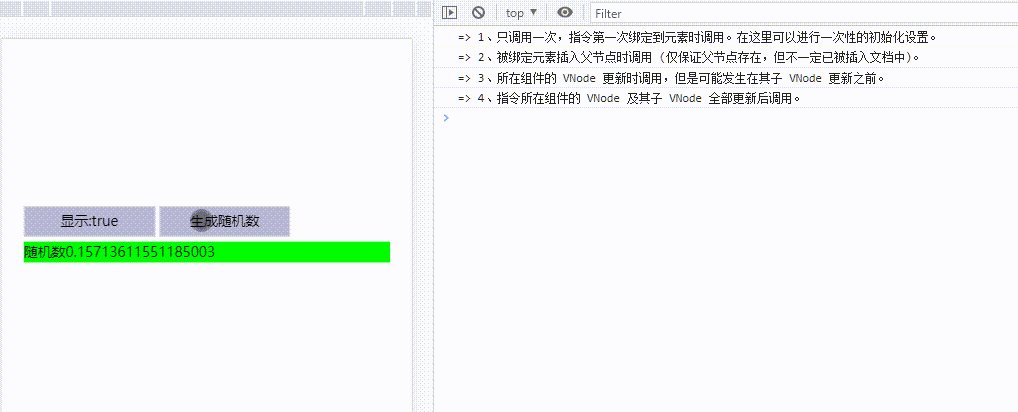
console.log('1、只調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設置。');
},
inserted: () => {
console.log('2、被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。');
},
update: () => {
console.log('3、所在組件的 VNode 更新時調用,但是可能發生在其子 VNode 更新之前。');
},
componentUpdated: () => {
console.log('4、指令所在組件的 VNode 及其子 VNode 全部更新後調用。');
},
unbind: () => {
console.log('5、只調用一次,指令與元素解綁時調用。');
},
});

3、優點
1.重用性:多個組件之間共用代碼 2.封裝性: 將特定的操作封裝在指令中,使得組件代碼更加簡潔,易於維護 3.靈活性:可以處理一些特定的操作,例如修改DOM屬性、綁定事件等 4.可讀性:
讓模板更加清晰和易於閱讀。在模板中使用指令可以讓代碼更加簡潔明瞭,從而降低了代碼的複雜度 5.可維護性:把特定的邏輯封裝在指令內部,從而讓代碼更加易於維護。如果需要更改某個行為,只需要在指令中修改即可,不需要修改多個組件 6.**
可擴展性**:如果需要添加新的特殊行為,只需要創建一個新的指令即可
4、常用自定義指令
以下總結了個人在日常活動開發中常用的自定義指令
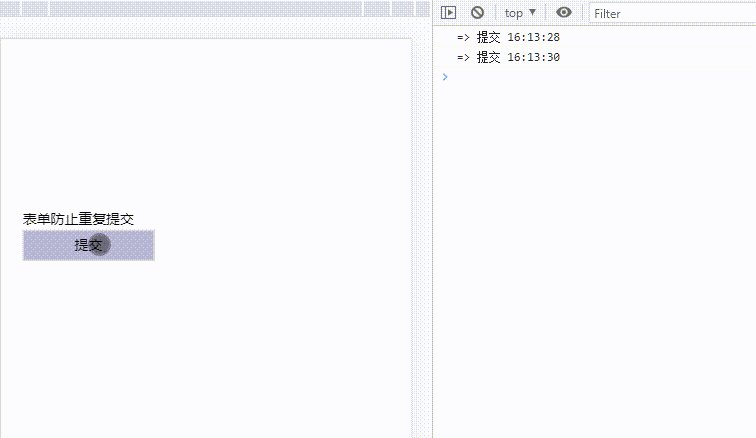
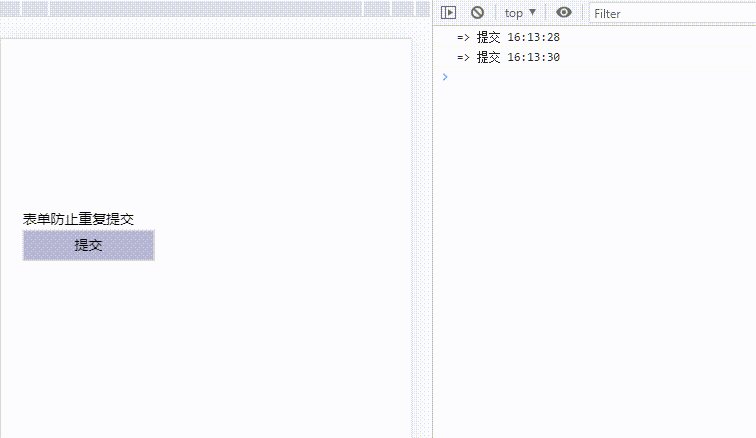
1.防止重覆操作(節流)
一段時間內只允許操作一次 適用場景:介面請求、頻率限制
// 用法:v-throttle = [節流時間]
// 單位:毫秒
<button v-throttle="2000" @click="print">提交</button>

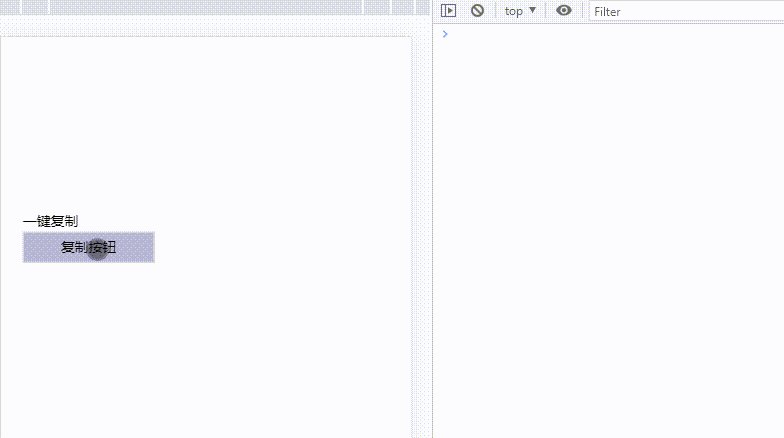
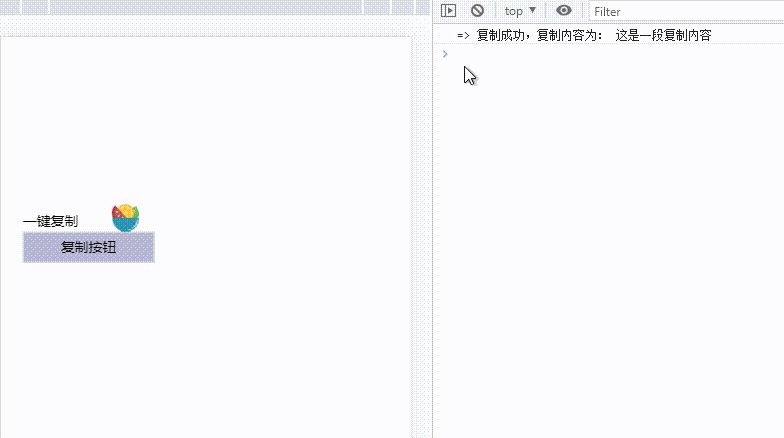
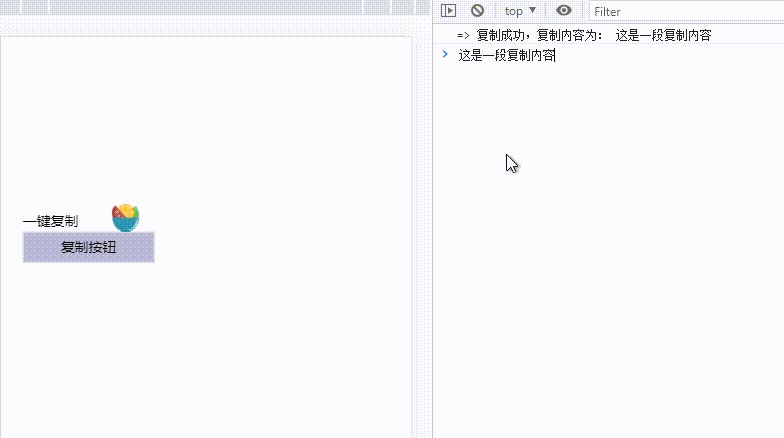
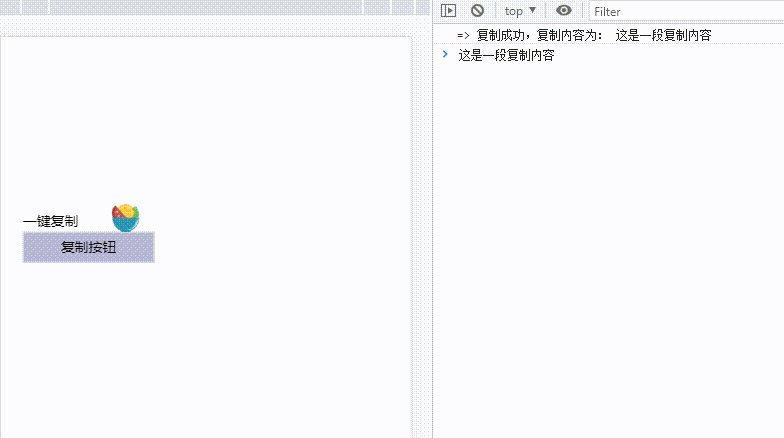
2.一鍵複製
// 用法:v-copy = [待複製內容文本]
// 類型:string
<button v-copy="'這是一段複製內容'">複製按鈕</button>

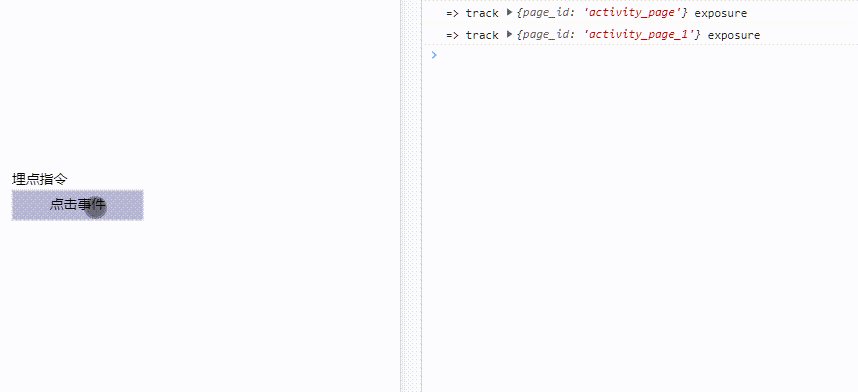
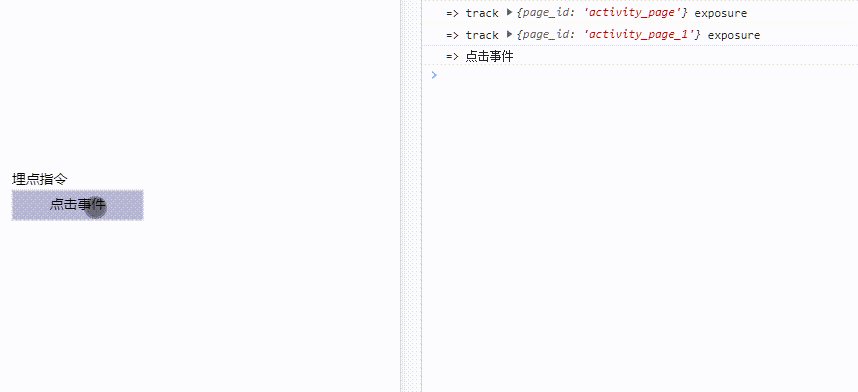
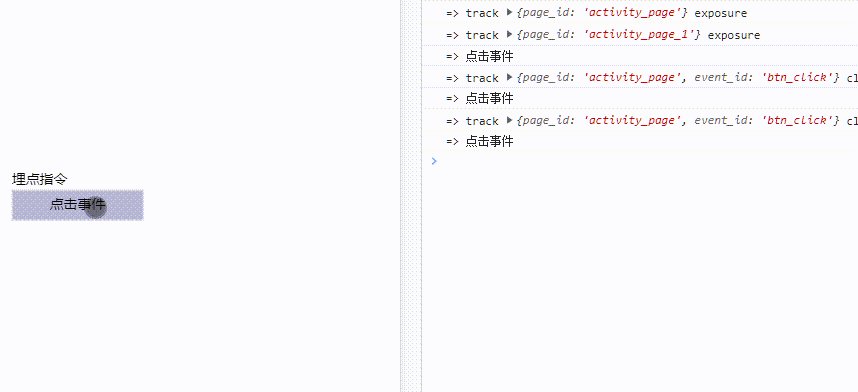
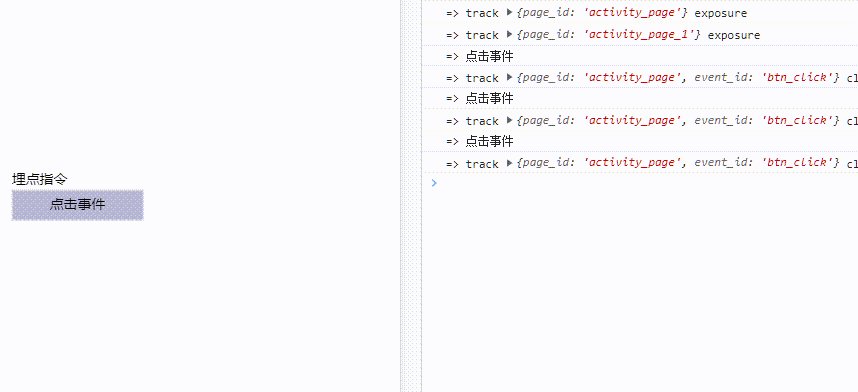
3.活動埋點 頁面曝光埋點以及點擊事件埋點
// 用法 v-track:[埋點上報頁面].[埋點類型].[是否延時] = "埋點"
// 埋點上報頁面 - page_id 預設值::activity_page
// 埋點類型 - event| exposure 預設值: click
// 是否延時 - delay 預設值:2000ms
// 點擊事件指令
<button v-track:activity_page.click.delay="'btn_click'">點擊事件</button>
// 等價於以下方法:
setTimeout(() => {
track({
page_id: 'activity_page',
}, 'click');
}, 2000);
// 曝光事件指令
<div v-track:activity_page.exposure></div>
// 等價於以下方法:
track({
page_id: 'activity_page',
}, 'exposure');

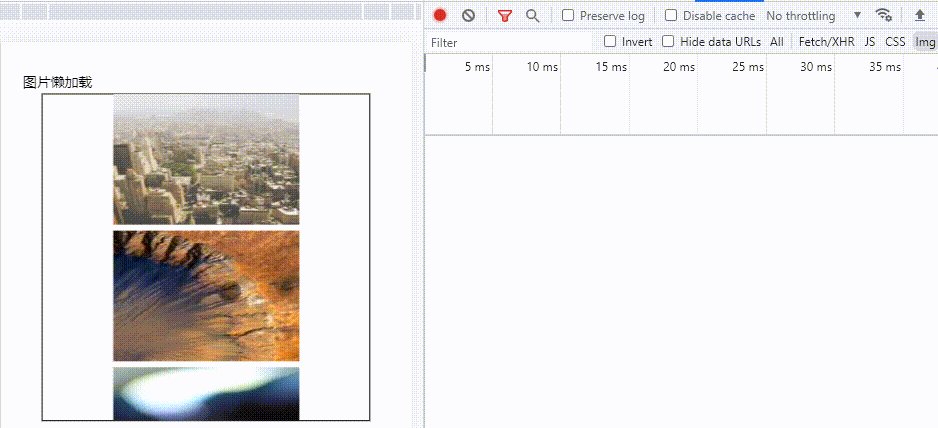
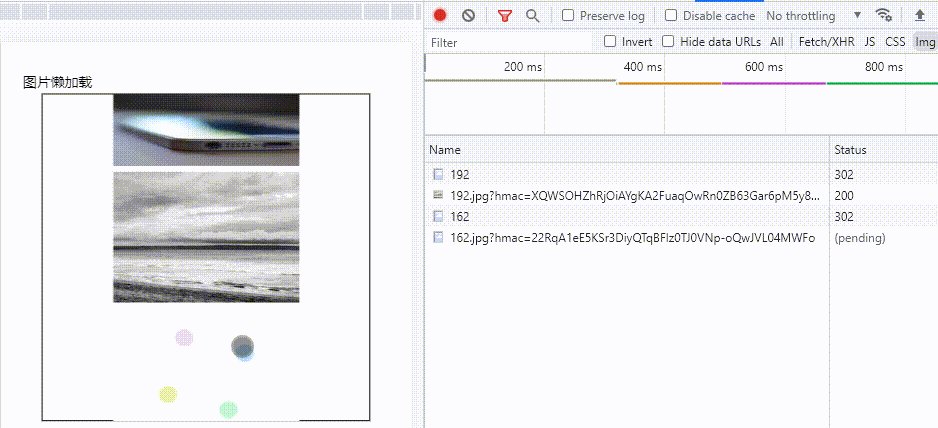
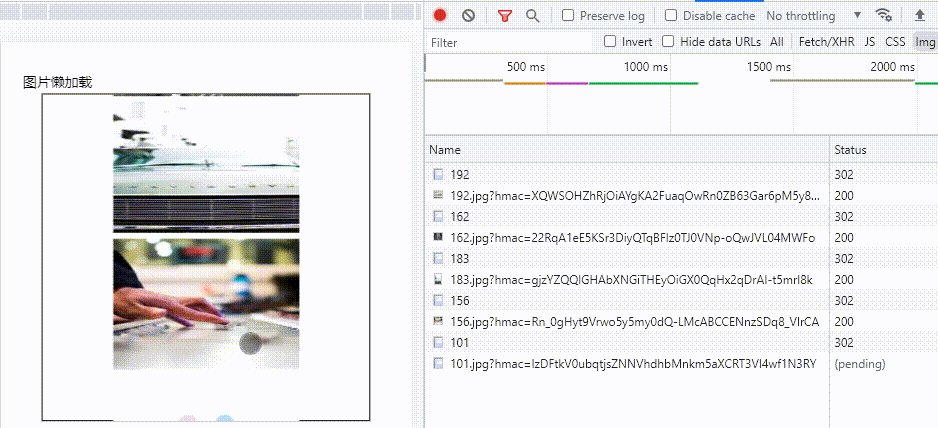
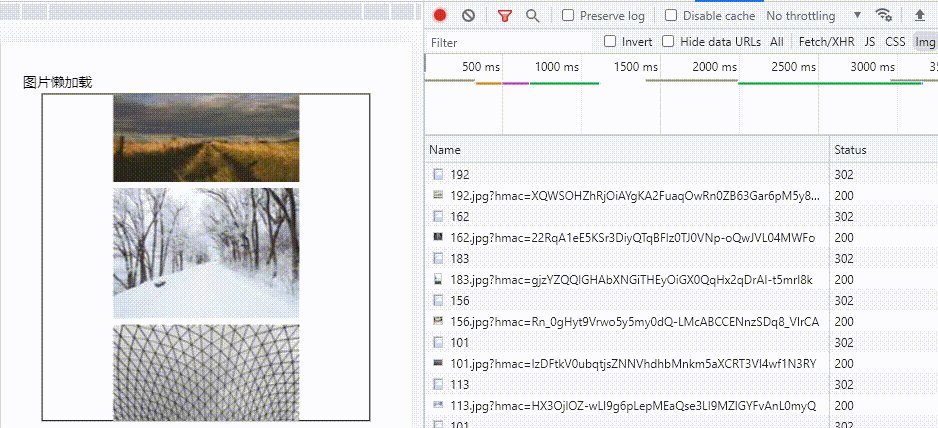
4.圖片懶載入 在圖片出現在視窗區域時開始載入,減少不必要的請求以及流量,適用於無限滾動列表以及瀑布流頁面。
用法:v-lazy = [圖片地址]
<img v-lazy="item">

5.懸浮拖拽 懸浮可拖拽按鈕
// 用法: v-drag
// 備註:目前暫支持移動端
<button v-drag @click="print">拖拽按鈕</button>
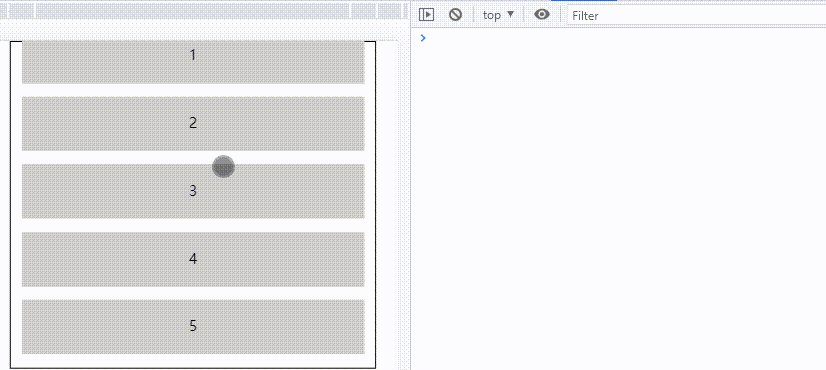
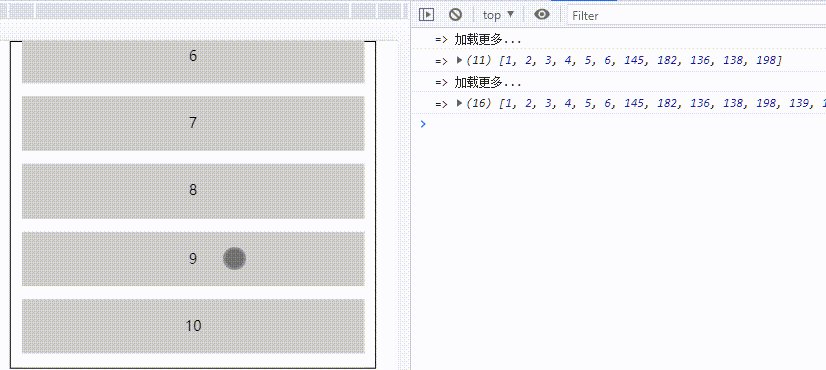
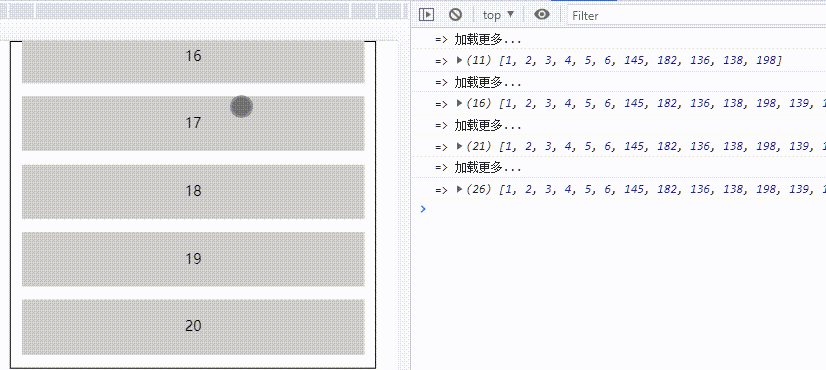
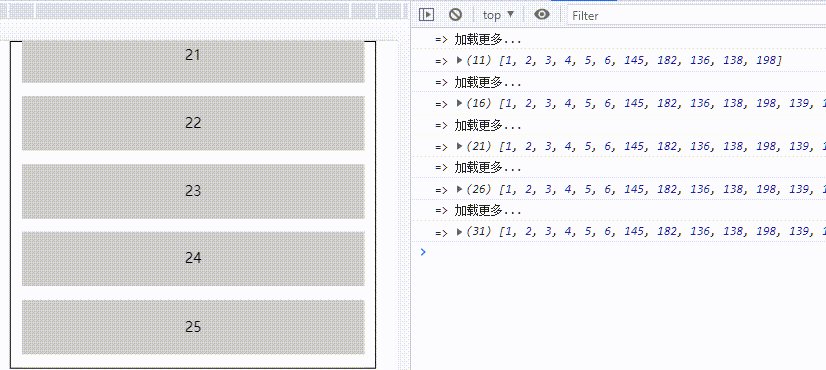
6.無限滾動載入 讓網頁在滾動到頁面底部時自動載入更多的內容,從而提高用戶體驗和頁面性能。
// 用法:v-scroll-bottom = "事件"
v-scroll-bottom="loadMore"
<div class="list-box h-[300px] !px-[10px] overflow-scroll" v-scroll-bottom="loadMore">
<div class="h-[50px] leading-[50px] bg-[#CCC] mb-[12px] text-center" v-for="(item, index) in list"
:key="index">
{{ index }}
</div>
</div>

7.其他自定義指令
- 非活動時間操作提示
- 金額處理
- 表單輸入框處理判斷處理
- 許可權管理
5、總結
可以看到,通過封裝使用自定義指令,使我們的代碼更簡潔優雅,在實際開發中,可以根據具體場景和需求來使用自定義指令,以提高開發效率和代碼質量。
註:代碼基於vue2.x版本
參考:
自定義指令 — Vue.js
擼一個 Vue 自定義指令實現一鍵 Copy的功能 - 掘金
v-track



