(如何搭建一個vue項目) 一、nvm 安裝與使用 1.1、nvm簡介 nvm全名node.js version management,顧名思義是一個nodejs的版本管理工具。通過它可以安裝和切換不同版本的nodejs 1.2、nvm下載 ①github下載 https://github.com/ ...
目錄
一、nvm 安裝與使用
1.1、nvm簡介
nvm全名node.js version management,顧名思義是一個nodejs的版本管理工具。通過它可以安裝和切換不同版本的nodejs
1.2、nvm下載
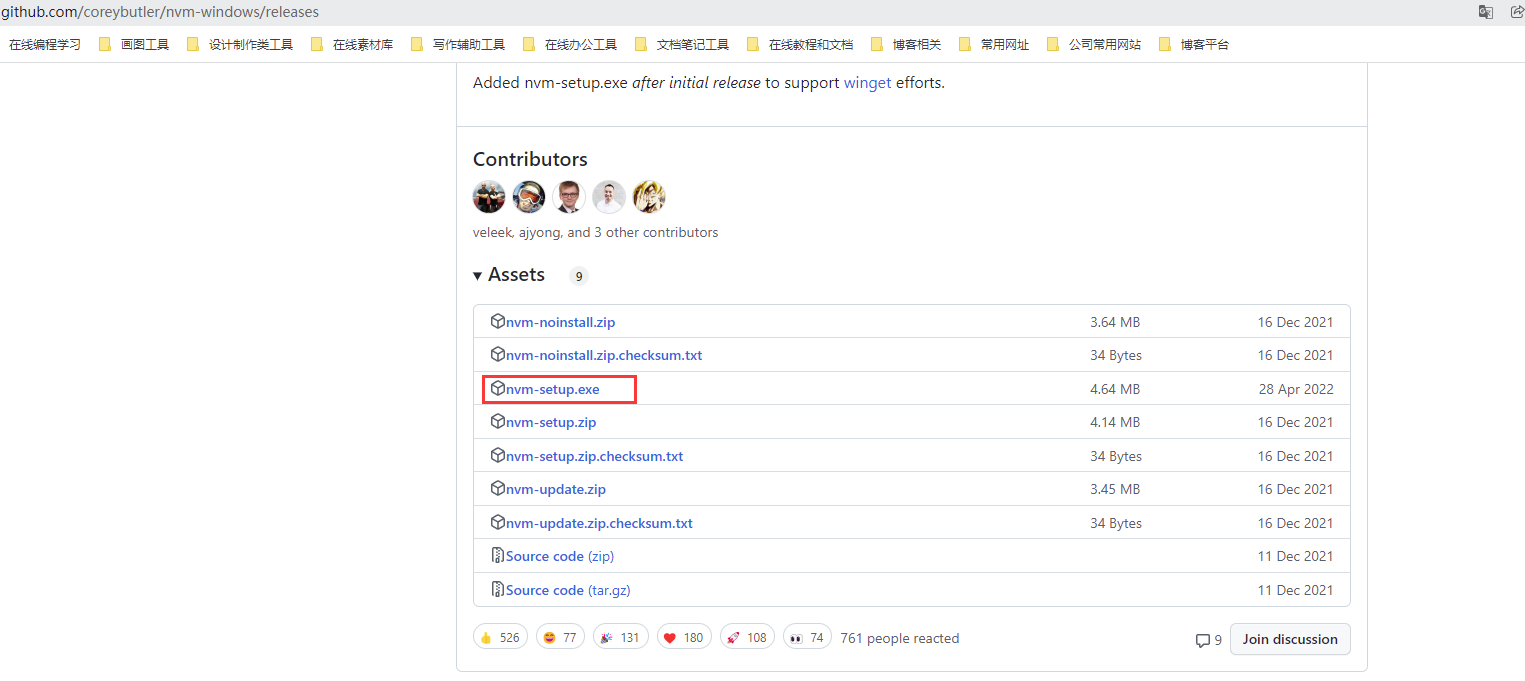
①github下載
https://github.com/coreybutler/nvm-windows/releases

②百度網盤下載
鏈接:https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w
提取碼:lnaf
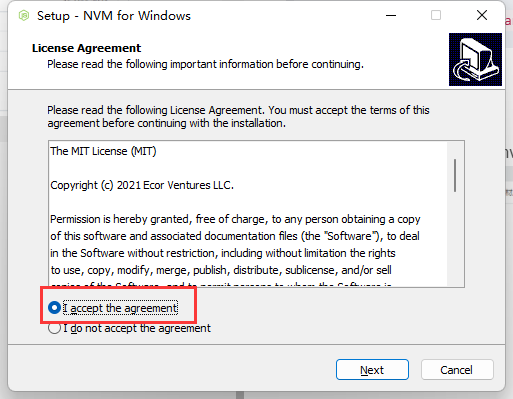
1.3、 nvm 安裝
① 雙擊nvm-setup.exe可執行文件

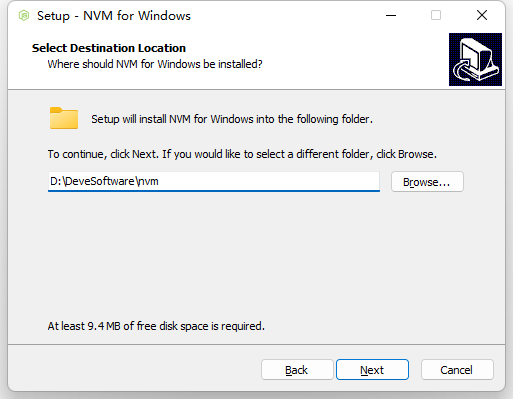
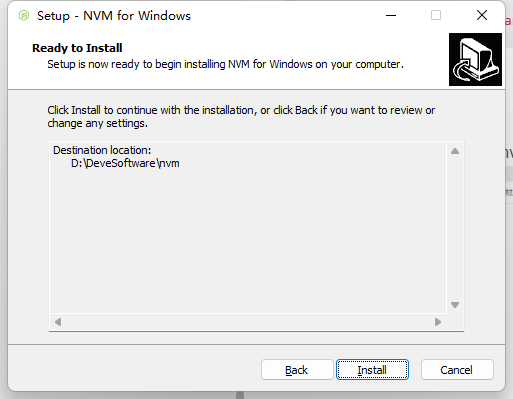
② 選擇nvm安裝路徑

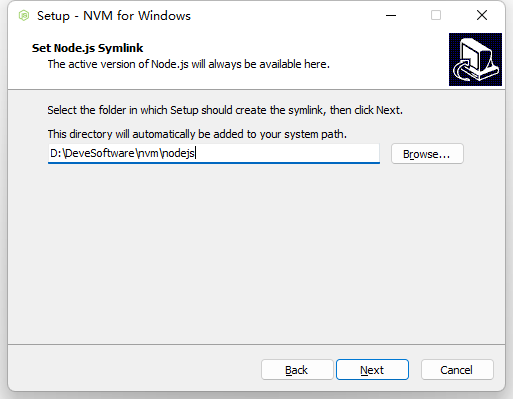
③選擇nodejs安裝路徑

④安裝

⑤檢查是否安裝成功
C:\Users\xiezhr>nvm version
1.1.9
④nvm 常用命令
# 顯示可以安裝的所有nodejs版本
nvm list available
# 安裝指定版本的nodejs
nvm install <version>
# 顯示已安裝版本列表
nvm list
# 使用指定版本node
nvm use [version]
# 卸載指定版本node
nvm uninstall <version>
二、nodejs安裝
2.1 nodejs簡介
Node.js is an open-source, cross-platform JavaScript runtime environment.
Node.js是一個開源、跨平臺的JavaScript運行時環境。
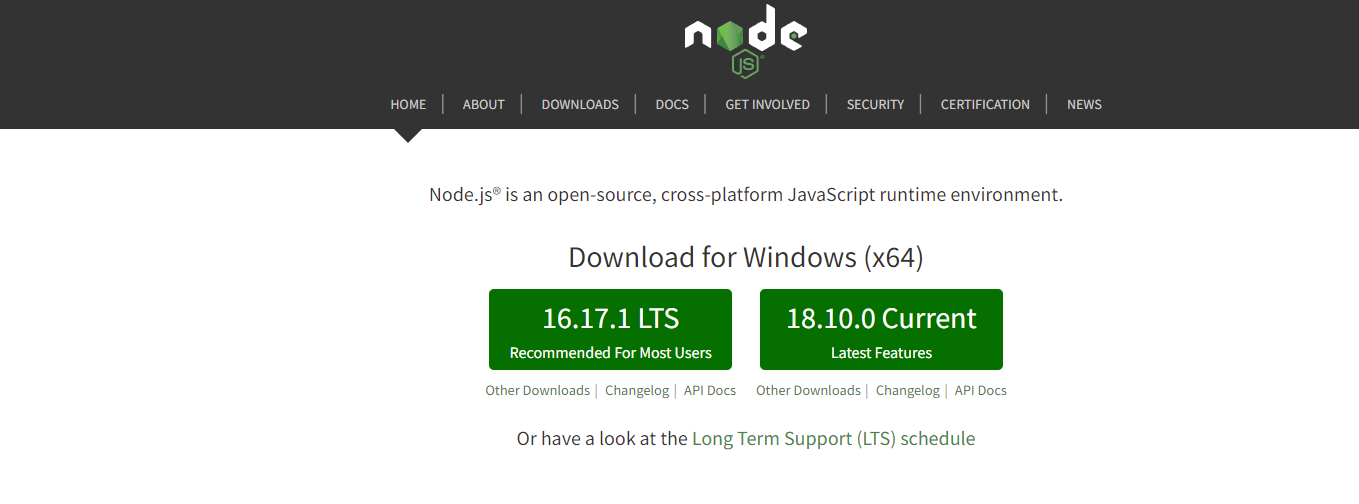
2.2 nodejs官網

2.3 查看nodejs 所有版本
nvm list available
C:\Users\xiezhr>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 |
| 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 |
| 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 |
| 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 |
| 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 |
| 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 |
| 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 |
| 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 |
| 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 |
| 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 |
| 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 |
| 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 |
| 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 |
| 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 |
| 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 |
| 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 |
| 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 |
| 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 |
| 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 |
| 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
2.4 選擇需要的版本進行安裝
nvm install [version]
# 安裝16.17.1版本
C:\Users\xiezhr>nvm install 16.17.1
Downloading node.js version 16.17.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 16.17.1
2.5 使用指定版本的node
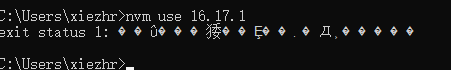
C:\WINDOWS\system32>nvm use 16.17.1
Now using node v16.17.1 (64-bit)
註:在執行上面命令中可能會報如下錯,只需要將cmd切換到管理員登錄即可解決

2.6 查看當前node版本
# 查看node版本
C:\Users\xiezhr>node -v
v16.17.1
# 查看npm版本
C:\Users\xiezhr>npm -v
8.15.0
三 、鏡像管理工具NRM 安裝
3.1 安裝NRM
C:\Users\xiezhr>npm install -g nrm
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated [email protected]: this library is no longer supported
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
added 58 packages in 6s
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g [email protected] to update!
npm notice
3.2 nrm常用命令
# 查看鏡像列表
nrm ls
# 查看當前使用的鏡像
nrm current
# 添加鏡像
nrm add <名稱> <遠程地址或私服地址>
# 刪除鏡像
nrm del <名稱>
# 切換鏡像
nrm use <名稱>
# 測試鏡像網路傳輸速度
nrm test <名稱>
# 查看nrm版本號
nrm <-version | -V>
# 查看nrm相關信息
nrm <-help | -h>
# 打開鏡像主頁
nrm home <名稱> [browser]
# 上傳npm包或命令程式
nrm publish [<tarball>|<folder>]
四 、創建vue項目
4.1 安裝vue-cli腳手架
#安裝最新版本的腳手架
npm install -g @vue/cli
#卸載腳手架
npm uninstall -g @vue/cli

4.2 查看腳手架版本
# 查看vue腳手架版本,註意V是大寫
vue -V

4.3 創建vue項目
4.3.1 圖形化界面創建
①命令行輸入
C:\Users\xiezhr>vue ui


