nodejs 的誕生 Node.js 是2009的時候由大神 Ryan Dahl 開發的。Ryan 的本職工作是用 C++ 寫伺服器,後來他總結出一個經驗,一個高性能伺服器應該是滿足“事件驅動,非阻塞 I/O”模型的。C++ 開發起來比較麻煩,於是 Ryan 就想找一種更高級的語言,以便快速開發。 ...
nodejs 的誕生
Node.js 是2009的時候由大神 Ryan Dahl 開發的。Ryan 的本職工作是用 C++ 寫伺服器,後來他總結出一個經驗,一個高性能伺服器應該是滿足“事件驅動,非阻塞 I/O”模型的。C++ 開發起來比較麻煩,於是 Ryan 就想找一種更高級的語言,以便快速開發。
Ryan 發現 JS 語言本身的特點就是事件驅動並且是非阻塞 I/O 的,跟他的思路正是絕配。第二點,Chrome 的 JS 引擎,也就是 V8 引擎是開源的,而且性能特別棒。於是 Ryan 就基於 V8 開發了 Node.js。
nodejs與瀏覽器環境
在 Node.js 出現之前,最常見的 JavaScript 運行時環境是瀏覽器(我們平時寫的代碼跑在瀏覽器環境中)。瀏覽器為 JavaScript 提供了 DOM API,2009 年初 Node.js 出現了,它是由 Ryan Dahl 基於 Chrome V8 引擎開發的 JavaScript 運行時環境,所以 Node.js 也是 JavaScript 的一種宿主環境。
Node.js 不是瀏覽器,所以它不具有瀏覽器提供的 DOM API,比如 Window 對象、Location 對象、Document 對象、HTMLElement 對象、Cookie 對象等等。但是,Node.js 提供了自己特有的 API,比如全局的 global 對象,也提供了當前進程信息的 Process 對象,操作文件的 fs 模塊,以及創建 Web 服務的 http 模塊等等。這些 API 能夠讓我們使用 JavaScript 操作電腦,也可以開發 web 伺服器。
nodejs 是什麼
官方定義:Node.js 是一個開源和跨平臺的 JavaScript 運行時環境。
怎麼理解這個 JavaScript 運行時環境 ?顧名思義,是一個可以運行 JavaScript 的環境。這裡的環境主要包含以下兩個方面:
- 提供了編譯、執行 JavaScript 的底層能力
- 提供了一系列介面,使開發者可以通過 JavaScirpt 調用系統底層能力(例如網路,文件讀寫等)
前者是由 Chrome V8 引擎提供的,而後者則是由一個底層由 C,C++ 編寫的高性能的事件驅動的非同步 I/O 庫 libuv 所提供。
Node.js 內置的模塊很豐富,具體可以查看nodejs 官網
通俗理解:nodejs 能讓js 代碼在瀏覽器之外執行,且能與操作系統進行交互、能操作文件、操作網路等。
nodejs 擴展了前端的邊界
在nodejs 這個執行環境中,我們可以與操作系統進行通信、能控制電腦,通過這個平臺做很多的事情,如寫一些web服務,客戶端工具軟體、打包工具等等。有了這樣的一個平臺,我們乾的事情相比只能依賴在瀏覽器中完全不是一個級別的。
模塊化
nodejs 正式發佈的時候,JavaScript 還沒有標準的模塊機制,nodejs一開始採用了CommonJS規範。後面JavaScript 標準的模塊機制ES Modules誕生,瀏覽器開始逐步支持ES Modules。Node.js 從v13.2.0之後也引入了規範的ES Modules機制,同時相容早期的CommonJS。
現在我們寫 Node.js 模塊的時候,可以有 3 種方式:
- 直接採用最新的ES Modules
- 採用ES Modules,通過 Babel 編譯成CommonJS 規範。
- 仍然使用舊的CommonJS規範,預計未來 Node.js 在很長一段時間內依然會同時相容ES Modules和CommonJS。
什麼是npm
模塊化的目的是使代碼可以更好地復用,同時為了更方便的使用別人寫的模塊或者分享自己的模塊。推出了包管理工具,我們叫他npm,它允許我們以包的形式從共用倉中發佈和下載模塊。
NPM 的全稱是Node Package Manager,是一個將 Node.js 的模塊以包的形式組織和管理的工具。
npm script
NPM Scripts 是指在package.json文件中配置scripts屬性,在其中指定腳本命令:
// package.json
{
... //其他配置
"scripts": {
"eslint": "eslint ziyue.js"
}
}NPM Scripts 能夠執行對應的 Node 命令,是因為 NPM 在安裝模塊的時候,不僅將模塊自身安裝到node_modules目錄下,還會在node_modules目錄下創建一個.bin的子目錄,將模塊包中的命令行腳本安裝到.bin目錄下,並在 NPM Script 執行時設置系統的環境變數 PATH 包含node_modules/.bin目錄,這樣就能夠正常執行腳本了。
如執行:
npm run eslint就相當於執行了:
node ./node_modules/.bin/eslint xx.js網路部分
作為前端工程師,少不了要和 Web 打交道。通常情況下,前端工程師主要負責“端”的部分,也就是瀏覽器這一頭的功能實現,後端工程師負責另一頭,也就是伺服器上的邏輯實現。當我們打開一個網頁的時候,瀏覽器會向伺服器發送 HTTP 請求,伺服器根據請求的內容處理數據,將正確的數據返回。可以說,HTTP 協議將瀏覽器與伺服器連接在了一起。
因為 Web 開發中的許多問題既與客戶端有關也與服務端有關,所以前端工程師很有必要瞭解 HTTP 協議。比如要優化性能,加快頁面的打開速度,就需要理解 TCP 協議和 HTTP 協議,理解連接是如何建立的,數據是如何傳輸的。有興趣可以參考之前記錄的 http 相關知識點
理解 MIME 類型
瀏覽器可以處理多種格式的媒體文件,遵循的標準叫做 MIME。
MIME 標準以type/subtype,即主類型/子類型,來表示一個文件的格式。MIME 類型對大小寫不敏感,通常都寫成小寫形式。
HTTP 請求常見的主類型如下:
|
類型 |
描述 |
典型示例 |
|
text |
表明文件是普通文本,理論上是人類可讀 |
text/plain, text/html, text/css, text/javascript |
|
image |
表明是某種圖像。不包括視頻,但是動態圖(比如動態 gif)也使用image類型 |
image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon |
|
audio |
表明是某種音頻文件 |
audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav |
|
video |
表明是某種視頻文件 |
video/webm, video/ogg |
|
application |
表明是某種二進位數據 |
application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
瀏覽器的請求頭中的 Accept 欄位包含該請求期望的 MIME type,可以有多個,以逗號分隔。
所以,Accept: image/webp,image/apng,image/*,*/*;q=0.8表示瀏覽器期望的格式依次是image/webp、image/apng、image/*、*/*。 MIME 類型支持通配符*,最後的q=0.8表示相對品質因數,也就是說客戶端“期望”是這個類型的權重,這個值給伺服器參考,如果有多個可能返回的類型帶有品質因數,伺服器優先返回品質因數大的類型。
瀏覽器緩存策略
靜態資源文件一般不會變化,所以當客戶端請求過某個文件之後,瀏覽器可以將這個文件緩存下來。這麼做可以節省 HTTP 請求,既能夠降低伺服器的帶寬消耗,也能夠提升用戶的訪問速度。在 HTTP 協議中,動作 GET 和 OPTIONS 是支持緩存的。
瀏覽器支持兩種標準的緩存策略:強緩存和協商緩存。
瀏覽器緩存策略根據響應頭的cache-control 來控制。
Cache-Control
Cache-Control 通用消息頭欄位,被用於在 http 請求和響應中,通過該欄位來實現緩存機制。
通俗理解:告訴瀏覽器,當前這個資源要怎麼緩存。
指令可緩存性
- public:表明響應可以被任何對象(包括:發送請求的客戶端,代理伺服器,等等)緩存。
- private:表明響應只能被單個用戶緩存,不能作為共用緩存(即代理伺服器不能緩存它)。比如:Cache-Control: private, max-age=360000,意思:中間層(代理)或者說CDN 不緩存此資源,
只有瀏覽器可以緩存。 - no-cache:每次都去進行協商緩存,確定資源是否有變更,一般用在index.html。 資源會緩存到本地。強制要求緩存把請求提交給原始伺服器進行驗證 (協商緩存驗證)。
- no-store:不進行強制緩存和協商緩存,直接拉取最新的資源,資源不緩存到本地,即不使用任何緩存。
強緩存
伺服器返回資源的時候帶有Cache-Control響應頭,這個策略叫做強緩存。
響應頭只要帶有cache-control 就使用強緩存策略,當然值不能是no-store(不進行緩存)
Cache-Control響應頭的最常用格式為:
Cache-Control: max-age=<seconds>其中 seconds 是緩存的時間,單位是秒。
當瀏覽器請求資源得到的響應帶有Cache-Control響應頭時,瀏覽器會將該資源緩存到本地。當瀏覽器下一次訪問該資源時,同時滿足以下 3 個條件,瀏覽器會直接使用本地的資源,不發起 HTTP 請求:
- 兩次請求的 url 完全相同(包括了
host、pathname、query) - 請求的動作是
GET - 請求頭不帶有
Cache-Control: no-cache和Pragma: no-cache這兩個信息

協商緩存
協商緩存,以 HTTP 內容協商的方式來實現的緩存。協商緩存規定,瀏覽器發起 HTTP 請求時,伺服器可以返回Last-Modified響應頭,這個響應頭的值是一個時間戳。如果伺服器這麼做了,那麼瀏覽器會緩存這個資源,並且在今後請求該資源的時候,會帶有if-modified-since請求頭,它的值是上一次Last-Modified響應頭中的時間戳。
伺服器收到帶有if-modified-since請求頭的請求,根據請求頭中的時間戳,對文件進行判斷,如果文件內容在該時間戳之後到當前時間里沒有被修改,那麼伺服器返回一個 304 響應,該響應表示只有 HEAD 沒有 BODY。瀏覽器如果收到 304 響應,就會以緩存的內容作為 BODY。
除來Last-Modified響應頭,還有一個 Etag 響應頭,它的機制和Last-Modified大同小異,只是把Last-Modified的時間戳換成Etag簽名,相應地把If-Modified-Since欄位換成If-None-Match欄位,其中Etag的值可以用資源文件的 MD5 或 sha 簽名。
協商緩存為什麼要有兩種呢?
因為,有時候我們的網站是分散式部署在多台伺服器上,一個資源文件可能在每台伺服器上都有副本,相應地資源文件被修改時候,新的文件要同步到各個伺服器上,導致各個文件副本的修改時間不一定相同。那麼當用戶一次訪問請求的伺服器和另一次訪問請求的伺服器不同時,就有可能因為兩個文件副本的修改時間不同而使得Last-Modified形式的協商緩存失效。
如果這種情況採用Etag形式的協商緩存,根據文件內容而不是修改時間來判斷緩存,就不會有這個問題了。
瀏覽器緩存註意點
通過地址欄訪問、以及強制刷新網頁的時候,HTTP 請求頭自動會帶上Cache-Control: no-cache和Pragma: no-cache的信息。只要有這兩個請求頭之一,瀏覽器就會忽略響應頭中的Cache-Control欄位,即忽略強緩存。
強制刷新的區別
因為強制刷新會帶上Cache-Control: no-cache和Pragma: no-cache請求頭且不會帶上If-Modified-Scene和If-None-Match請求頭,意思是不使用緩存,忽略緩存。
max-age = 0 和 no-cache 有啥區別
no-cache 不進行強緩存,走協商緩存,而max-age=0是進行強緩存,但是過期了,需要更新。雖然實際上看起來兩者效果是一樣的。
緩存位置
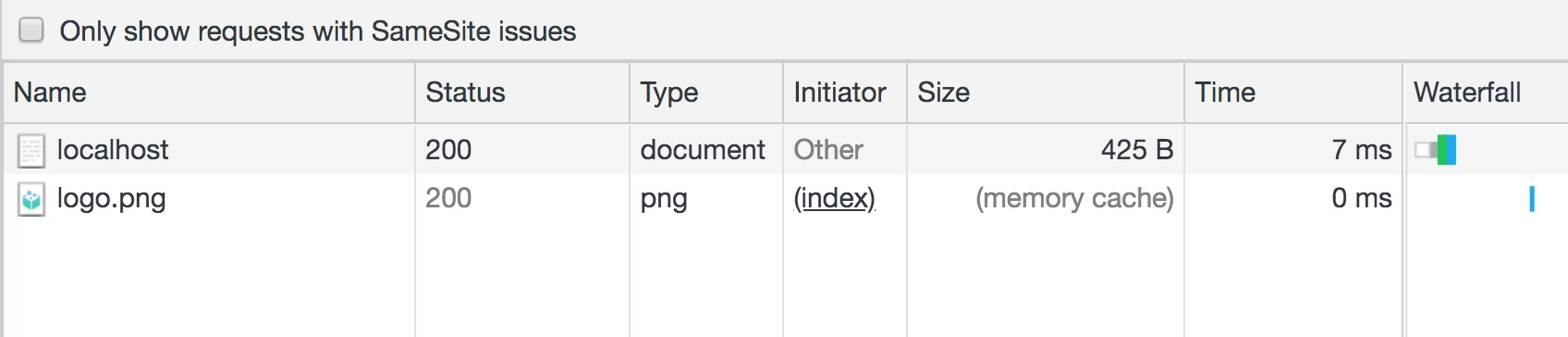
一般是緩存到記憶體以及硬碟
- from memory cache 表示資源是從記憶體當中獲取的,瀏覽器關閉後該資源記憶體會被釋放。
- from disk memory 表示資源是從硬碟中讀取的,關掉瀏覽器資源依然在。
小結
- 瀏覽器能不能緩存核心是服務端端返回的響應頭決定,如強緩存的標識頭,協商緩存的兩個標識頭,整個過程主要由服務端控制;
-
強緩存標識符:響應頭的cache-control: 不是no-store,強緩存的狀態碼是200,帶上from memory cache/from disk memory
協商緩存標識符:
響應頭的帶有
Last-Modified,表示緩存起來,下次請求帶上If-Modified-Since,值是上次 Last-Modified的值。響應頭的帶有
ETag,表示緩存起來,下次請求帶上If-None-Match,值是上次 ETag的值。(1)如果一致說明文件內容沒有發生變化,直接返回304;
(2)如果不一致返回200 + 最新資源 + 最新的 ETag字元串。 -
強制刷新會HTTP 請求頭自動會帶上
Cache-Control: no-cache和Pragma: no-cache請求頭且不會帶上If-Modified-Scene和If-None-Match,意思是不使用緩存,忽略緩存。
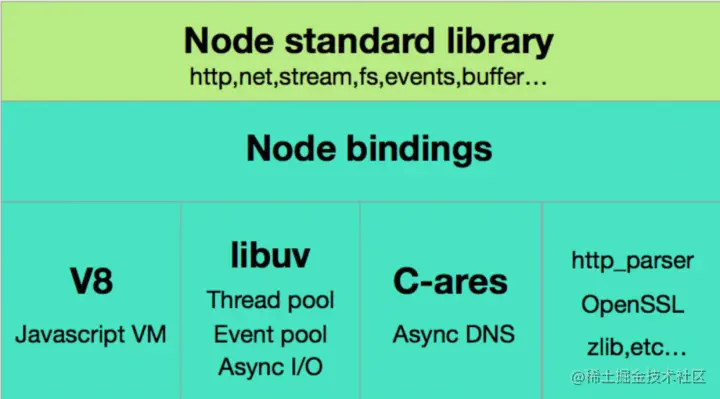
nodejs 架構圖

Node.js的結構大致分為三個層次:
Node Standard Library是我們每天都在用的標準庫、api,如 Http、Buffer、fs 等模塊。它們都是由 JavaScript 編寫的,可以通過require(..)直接能調用。Node Bindings是溝通 JS 和 C++ 的橋梁,封裝 V8 和 Libuv 的細節,向上層提供基礎API服務。這一層是支撐 Node.js 運行的關鍵,由 C/C++ 實現。-
第三層是支撐 Node.js 運行的關鍵,由 C/C++ 實現。
V8是 Google 開發的 javascript 引擎,為 javascript 提供了在非瀏覽器端運行的環境,可以說它就是 Node.js 的發動機。它的高效是 Node.js 之所以高效的原因之一。Libuv為Node.js提供了跨平臺,線程池,事件池,非同步 I/O 等能力,是Node.js如此強大的關鍵。C-ares提供了非同步處理 DNS 相關的能力。http_parser、OpenSSL、zlib等,提供包括 http 解析、SSL、數據壓縮等其他的能力。


