開始 mock一個用於攔截ajax請求,並返回模擬數據的庫。主要讓前端獨立於後端進行開發,通過 pnpm add mockjs 來進行安裝 基礎 初窺門徑 var data = Mock.mock({ // 屬性 list 的值是一個數組,其中含有 1 到 10 個元素 'list|1-10': [ ...
VUE簡介
- vue--一套用於構建用戶界面的漸進式JavaScript框架
vue特點
- 採用組件化模式--提高代碼復用率--讓代碼更好維護
- 聲明式編程--讓編碼人員無需直接操作DOM--提高開發效率
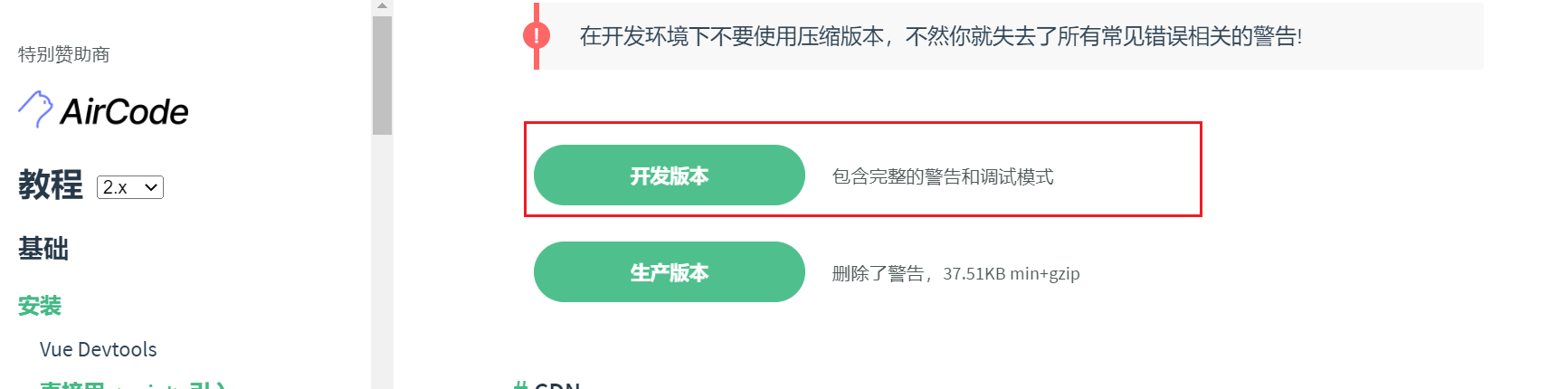
vue安裝
vue2網址--https://v2.cn.vuejs.org/v2/guide/installation.html
下載開發版本

安裝之後--在vscode中引入vue

在瀏覽器內下載vue插件



使用vue2
準備一個容器
<!-- 準備一個容器 -->
<div id="root">
<h1>Hello</h1>
</div>
創建一個vue實例--傳入一個配置對象
<script>
//創建vue實例
const x = new Vue({
el:'#root', //el用於指定當前vue實例為哪個容器服務--值通常為css選擇器字元串
data:{ //data中用於存儲數據--數據供el所指定的容器去使用--值暫且先寫成一個對象
name:'liu'
}
});
</script>
root容器里的代碼依然符合html規範--只是寫入了一些特殊的vue語法
<div id="root">
<!-- {{name}}--vue的插值語法 -->
<h1>Hello {{name}}</h1>
</div>
root容器里的代碼被稱為--vue模板
vue實例和容器是一一對應的
真實開發中只有一個vue實例--並且會配合組件一起使用
{{ }}--裡面內容寫js表達式--且可以自動讀取到data中的所有屬性
一旦data中數據發生變化--頁面中用到該數據的地方也會自動更新

模板語法
插值語法--{{ }}
- 用於解析標簽體的內容
- 寫法--{{ }}--裡面內容寫js表達式--且可以自動讀取到data中的所有屬性
<body>
<div id="root">
<h1>插值語法</h1>
<hr>
<p>你好,{{name}}</p>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'hello'
}
})
</script>
指令語法-- v-???
- 用於解析標簽--包括標簽屬性、標簽體內容、綁定事件
- vue有很多指令--形式都是 v-???
<body>
<div id="root">
<h1>指令語法</h1>
<!-- v-bind: --指令語法--綁定屬性 -->
<a v-bind:href="url">百度1</a>
<!-- v-bind: 的簡寫形式 : -->
<a :href="url">百度2</a>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
url: 'https://www.baidu.com'
}
})
</script>
為避免命名衝突--可寫多級結構
<body>
<div id="root">
<h1>插值語法</h1>
<p>你好,{{name}}</p>
<hr>
<h1>指令語法</h1>
<!-- v-bind: --指令語法--綁定屬性 -->
<a v-bind:href="school.url">{{school.name}}1</a>
<!-- v-bind: 的簡寫形式 : -->
<a :href="school.url">{{school.name}}2</a>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'hello',
//多級結構
school: {
name: '百度',
url: 'https://www.baidu.com'
}
}
})
</script>
數據綁定
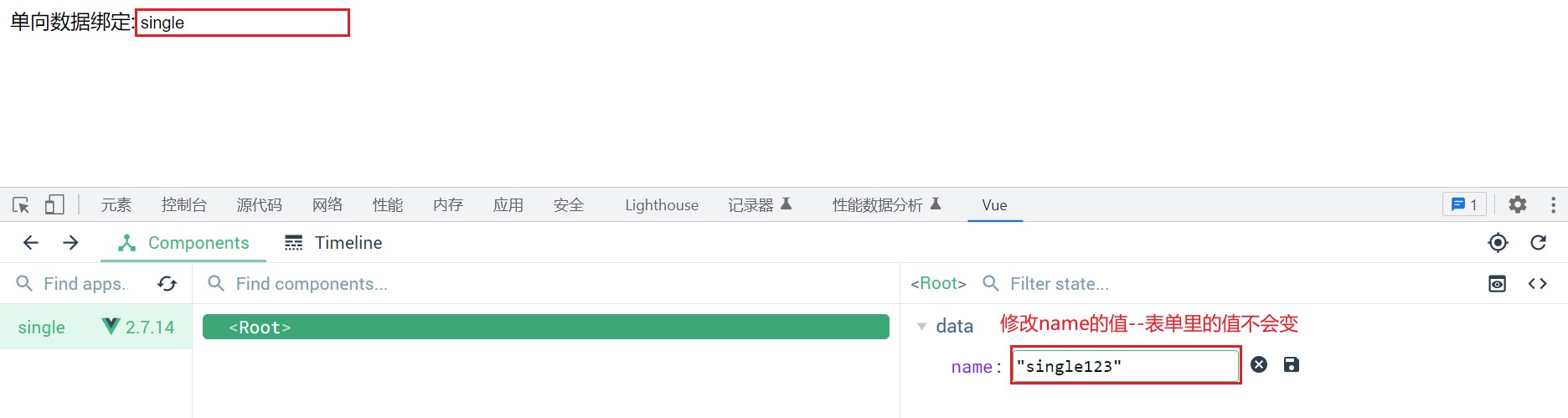
單向綁定
v-band: --數據只能從data流向頁面
<body>
<div id="root">
單向數據綁定:<input type="text" v-bind:value="name">
//簡寫形式
單向數據綁定:<input type="text" :value="name">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'single'
}
})
</script>

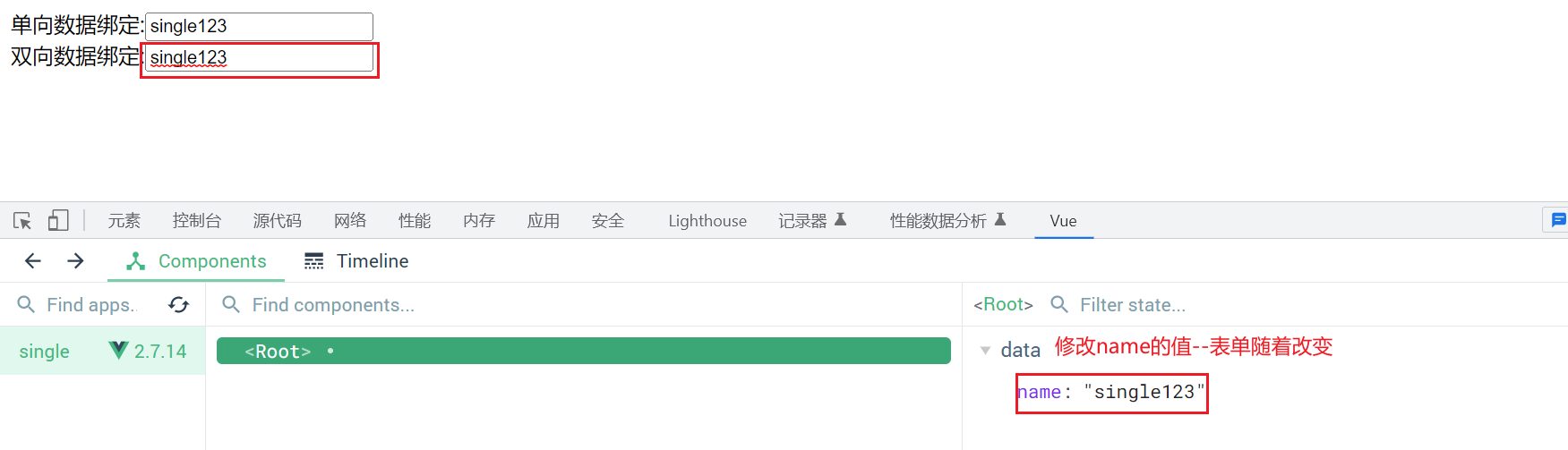
雙向綁定
v-model:value --數據可以從data流向頁面,也能從頁面流向data
雙向綁定一般應用在表單類元素上
可以簡寫為--v-model--因為v-model預設收集的就是value值
<body>
<div id="root">
雙向數據綁定:<input type="text" v-model:value="name">
//簡寫
雙向數據綁定:<input type="text" v-model="name">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'single'
}
})
</script>

data與el的兩種寫法
el的兩種寫法
new Vue時配置el屬性
new Vue({
//el寫法1
el: '#root',
data: {
name: 'single'
}
})
先創建Vue實例--再通過vm.$mount('#root')指定el的值
const v = new Vue({
data: {
name: 'single'
}
})
//el寫法2
v.$mount('#root')
data兩種寫法
對象式
new Vue({
el: '#root',
data寫法1--對象式
data: {
name: 'single'
}
})
函數式
new Vue({
el: '#root',
//data寫法2--函數式--不能寫箭頭函數
data: function () {
return {
name: 'single'
}
},
//簡寫
data() {
return {
name: 'single'
}
}
})
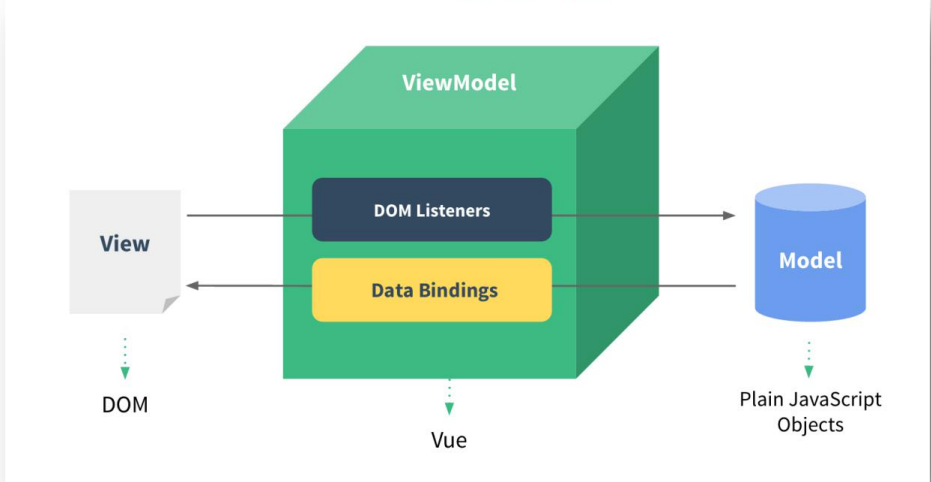
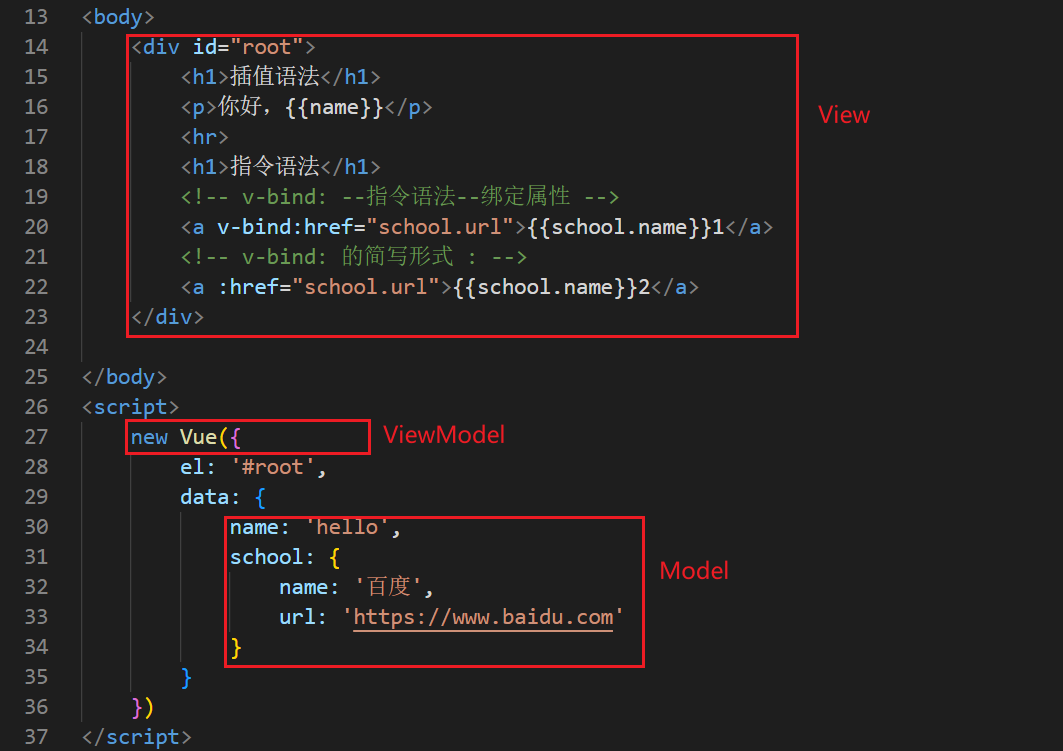
MVVM模型
M--模型(Model)--對應data中的數據
V--視圖(View)--模板
VM--視圖模板(ViewModel)--Vue實例對象


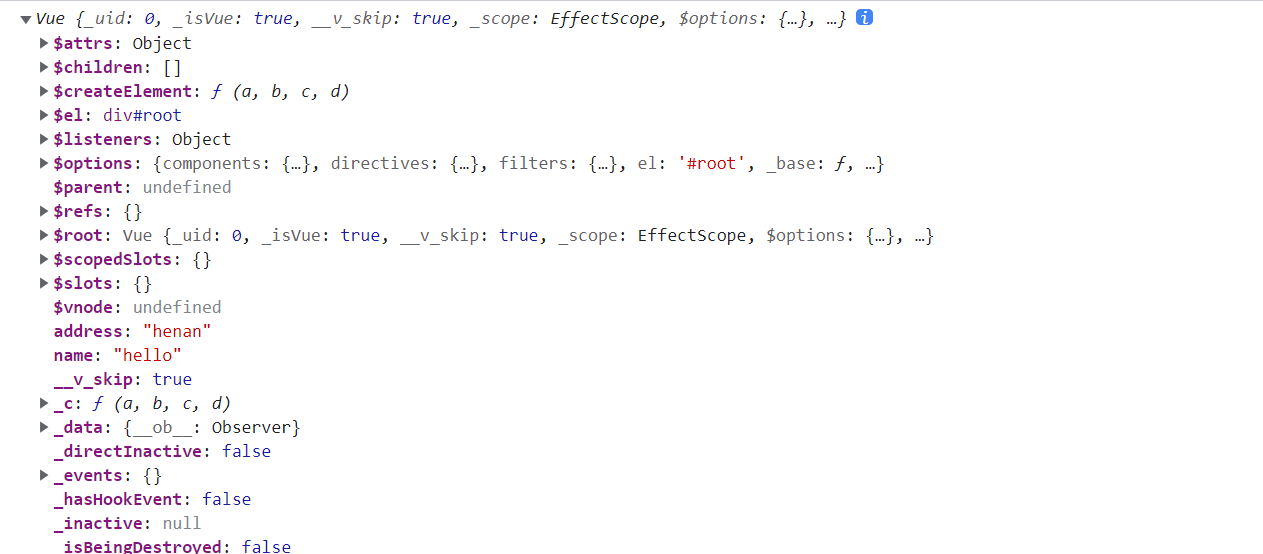
View中可以看到所有vue的屬性

data中所有的屬性--最後都出現在了vm
vm中所有的屬性及vue原型上的所有屬性--在vue模板中都可以直接使用
數據代理
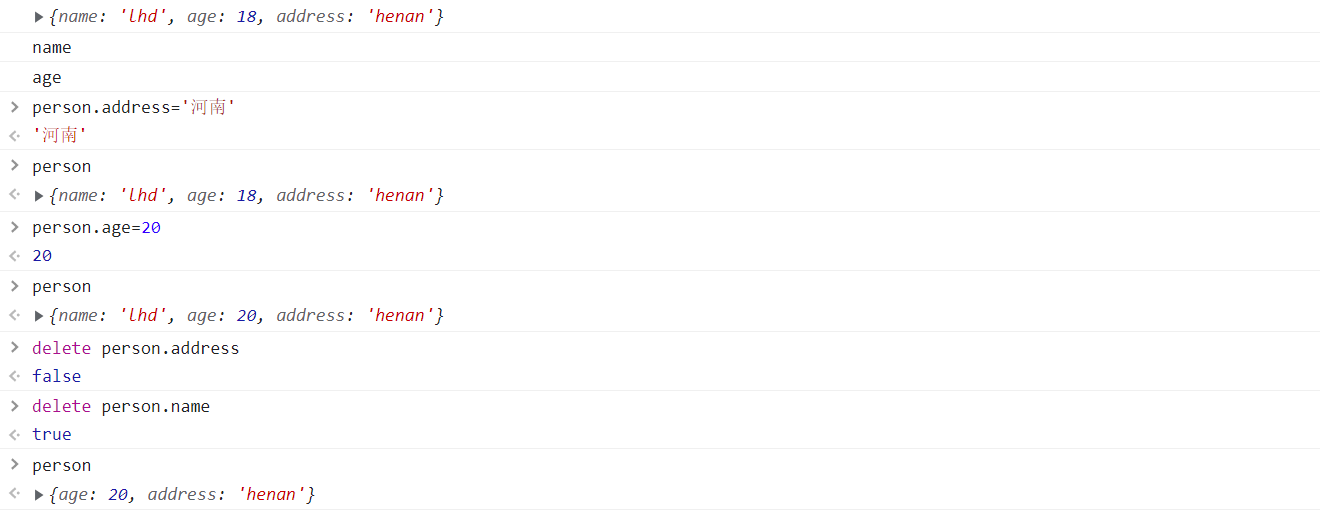
Object.defineproperty方法
通過該方法添加的屬性--不能枚舉、不能被修改也不能被刪除
let person = {
name: 'lhd',
age: 18
}
Object.defineProperty(person, 'address', {
value: 'henan'
});
console.log(person);
for (let i in person) {
console.log(i);
}

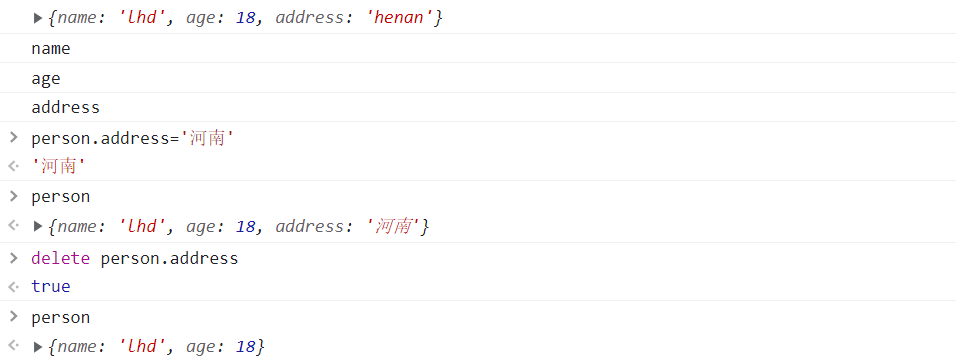
通過以下屬性可以實現這些操作
let person = {
name: 'lhd',
age: 18
}
Object.defineProperty(person, 'address', {
value: 'henan',
enumerable: true, //控制屬性是否可以枚舉--預設值為false
writable: true, //控制屬性是否可以被修改--預設值是false
configurable: true //控制屬性是否可以被刪除--預設值是false
});
console.log(person);
for (let i in person) {
console.log(i);
}

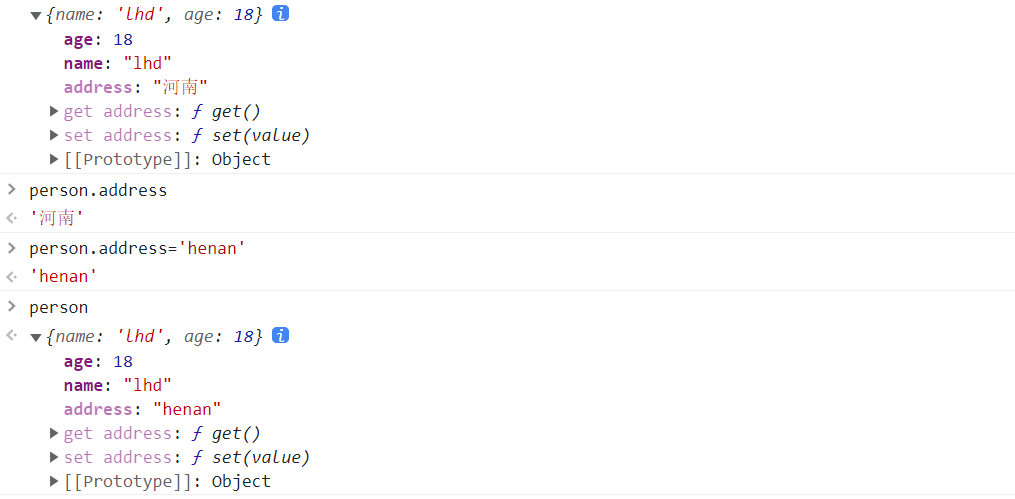
get,set方法
let address = '河南'
let person = {
name: 'lhd',
age: 18,
}
Object.defineProperty(person, 'address', {
//當讀取person的age屬性時--會調用get函數--返回值是age的值
get() {
return address;
//當修改person的age屬性時--會調用get函數--會收到修改的具體值
},
set(value) {
address = value;
}
});
console.log(person);

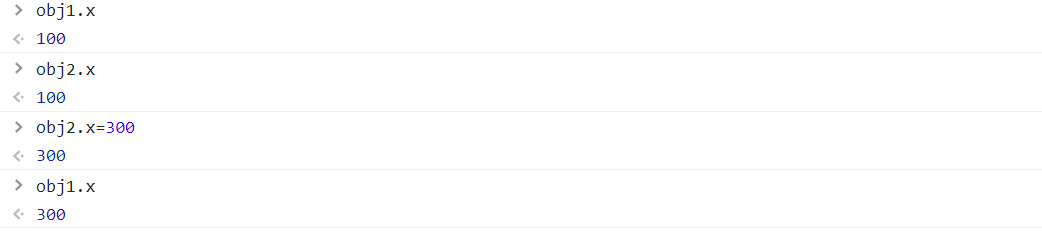
數據代理
數據代理--通過一個對象代理對另一個對象中的屬性的操作
let obj1 = { x: 100 };
let obj2 = { y: 200 };
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x;
},
set(value) {
obj1.x = value;
}
})

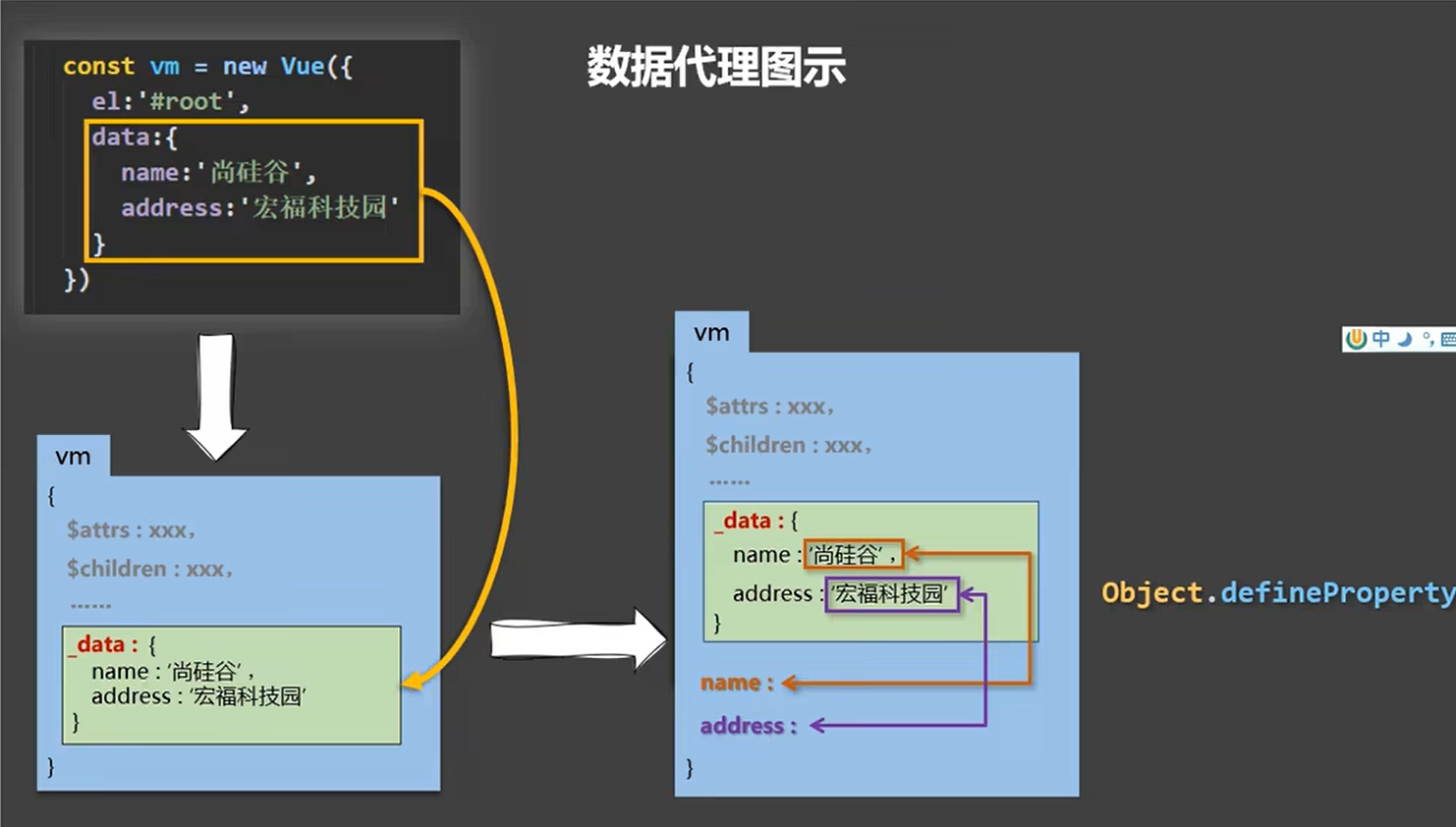
vue中的數據代理
- 通過vm對象來代理data對象中屬性的操作--讀/寫
- vue中數據代理的好處--更方便的操作data中的數據
- 基本原理
- 通過Object.defineProperty( )把data對象中所有屬性添加到vm上
- 為每個添加到vm上的屬性--都指定一個getter/setter
- 在getter/setter內部去操作(讀/寫)data中對應的屬性

事件處理
使用v-on:xxx 或@xxx 綁定事件-- xxx是事件名
<div id="root">
<button v-on:click="showInfo1">點擊響應事件1</button>
<button @click="showInfo2">點擊響應事件2</button>
</div>
事件的回調需要配置在methods對象中--最終會在vm上
const vm = new Vue({
el: '#root',
methods: {
showInfo1() {
alert('有品');
},
showInfo2() {
alert('蟑螂');
}
}
})
methods中配置的函數--不要使用箭頭函數--否則this指向的不是vm
methods: {
showInfo1() {
console.log(this);
},
showInfo2: () => {
console.log(this);
},
}

method中配置的函數--都是被vue所管理的函數--this指向的是vm或組件實例對象
@click = 'demo' 和 @click= 'demo($event)' 效果一致--但後者可以傳參
<body>
<div id="root">
<button v-on:click="showInfo1">點擊響應事件1</button>
<button @click="showInfo2($event,'張郎')">點擊響應事件2</button>
</div>
</body>
<script>
const vm = new Vue({
el: '#root',
methods: {
showInfo1() {
alert('有品');
},
showInfo2(event, string) {
console.log(event, string);
alert('蟑螂');
},
}
});

事件修飾符
pervent--阻止預設事件
<body>
<div id="root">
<a href="https://www.baidu.com" @click.prevent="showInfo">點擊提示信息</a>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo() {
alert('今天周五啦!');
}
}
})
</script>
stop--阻止事件冒泡
<body>
<div id="root">
<div class="stop" @click="showInfo2">
<button @click.stop="showInfo2">點擊提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo2() {
alert('明天就周六啦!');
}
}
})
once--事件只觸發一次
<body>
<div id="root">
<button @click.once="showInfo2">點擊提示信息</button>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo2() {
alert('明天就周六啦!');
}
}
})
capture--使用事件的捕獲模式
<body>
<div id="root">
<div class="stop" @click.capture="showInfo3(1)">
<button @click="showInfo3(2)">點擊提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo3(number) {
console.log(number);
}
}
})
self--只有event.target是當前操作的元素時才觸發
<body>
<div id="root">
<div class="stop" @click.self="showInfo4">
<button @click="showInfo4">點擊提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo4(e) {
console.log(e.target);
}
}
})
passive--事件的預設行為立即執行--無需等待事件回調執行完畢
<body>
<div id="root">
<!-- scroll-滾動條滾動 -->
<!-- wheel-滑鼠的滾輪滾動 -->
<ul @wheel.passive="showInfo5">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo5() {
for (let i = 0; i < 100000; i++) {
console.log('#');
}
console.log('累死了');
}
}
})
事件修飾符可以連用-- @click.prevent.stop="showInfo"--先阻止預設事件再阻止冒泡
鍵盤事件
- 常用按鍵別名
- 回車--> enter 刪除-->delete(捕獲'刪除'和'退格'鍵) 退出-->esc 空格-->space
- 換行-->tab 上-->up 下-->down 左-->left 右-->right
- vue未提供別名的按鍵--可以使用按鍵原始的key值去綁定--但註意要轉為kebak-case(短橫線命名)
- 系統修飾按鍵(特殊用法)--ctrl、alt、shift、meta(win鍵)
- 配合keyup使用--按下修飾鍵的同時--再按下其他鍵--隨後釋放其他鍵--事件才被觸發
- 若設置只能在按下ctrl+y時才能使用[email protected]='demo'
- 配合keydown使用--正常觸發事件
- 配合keyup使用--按下修飾鍵的同時--再按下其他鍵--隨後釋放其他鍵--事件才被觸發
- 可以使用keyCode去指定具體的按鍵--不推薦
- Vue.config.keyCodes.自定義鍵名 = 鍵碼 -- 可以去制定按鍵別名
計算屬性
- 定義--要使用的屬性不存在--需通過已有屬性計算的來
//computed--計算屬性
computed: {
fullName: {
/*
get何時調用
初次讀取fullname時
所依賴的數據發生變化時
vue將get的this指向了vm
*/
get() {
return this.firstName + '-' + this.lastName;
},
// set何時調用--fullname的值被修改時
set(value) {
const arr = value.split('-');
firstName = arr[0];
lastName = arr[1];
}
}
}
- 原理--藉助了Object.defineproperty方法提供的getter和setter
- get函數何時執行
- 初次讀取時會執行一次
- 當依賴的數據發生改變時會被再次調用
- 優勢--與methods相比--內部有緩存機制--效率更高,調試方便
- 計算屬性最終會出現在vm上--直接讀取使用即可
- 若計算屬性要被修改--必須寫set函數的響應修改--且set中要引起計算時所依賴的數據發生變化
監視屬性
new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎熱' : '涼爽';
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
watch: {
isHot: {
//在isHot發生變化時--handler調用
handler(newValue, oldValue) {
console.log(newValue, oldValue);
}
}
}
});
//監視的另一種方式
vm.$watch('info', {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
}
})
深度監視
- vue中的watch預設不監測對象內部值的改變--配置deep:true可以監測對象內部值的改變
- vue自身可以監測對象內部值的改變--但vue提供的watch預設不可以
- 使用watch時根據數據的具體結構--決定是否採用深度監視
watch: {
//深度監視
number: {
deep: true,
handler() {
console.log('number的值改變了');
}
}
}
簡寫形式--只有handler配置項時才可以簡寫
watch: {
isHot(newValue, oldValue){
console.log(newValue, oldValue);
}
}
watch對比computed
- cpmouted能完成的功能--watch都可以完成
- watch能完成的功能--computed不一定能完成
- 所有被vue管理的函數--最好寫成普通函數--這樣this的指向才是vm或組件實例對象
- 所有不被vue所管理的函數(定時器的回調函數、ajax的回調函數)--最好寫成箭頭函數--這樣this的指向才是vm或組件實例對象
綁定樣式
綁定class樣式
字元串寫法--適用於--樣式的類名不確定--需要動態指定
<div id="root" class="basic" :class="mood" @click="changeMood">{{name}}</div>
<script>
new Vue({
el: '#root',
data: {
name: 'lhd',
mood: 'normal'
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'nomal'];
this.mood = arr[Math.floor(Math.random() * 3)];
}
},
})
</script>
數組寫法--適用於--要綁定的樣式個數不確定、名字也不確定
<div class="basic" :class="arr">{{name}}</div>
data: {
name: 'lhd',
arr: ['l1', 'l2', 'l3'],
},
對象寫法--適用於--要綁定的樣式個數確定、名字確定、但動態決定是否使用
<div class="basic" :class="obj">{{name}}</div>
data: {
name: 'lhd',
obj: {
l1: true,
l2: true
}
}
綁定style樣式
對象寫法
<div class="basic" :style="styleObj">{{name}}</div>
data: {
name: 'lhd',
styleObj: {
fontSize: '30px',
color: 'teal'
}
},
數組寫法
<div class="basic" :style="styleArr">{{name}}</div>
data: {
name: 'lhd',
styleArr: [
{
backgroundColor: 'tomato'
},
{
border: '10px solid orange'
}
]
},
條件渲染
v-show
- 寫法--v-show='表達式'
- 適用於00切換頻率較高的場景
- 特點--不展示的DOM元素未被移除--僅僅是樣式隱藏掉
- 使用v-if時--元素可能無法獲取到--但使用v-show一定可以獲取到
<div id="root">
<h1 v-show="false">{{name}}</h1>
</div>
new Vue({
el: '#root',
data: {
name: 'vue2東西好多呀!'
}
})
v-if
- 寫法
- v-if='表達式'
- v-else-if='表達式'
- v-else='表達式'
- 適用於--切換頻率較低的場景
- 特點--不展示的DOM元素直接被移除
- v-if可以和v-else-if、v-else一起使用--但要求結構不能被打斷
<div id="root">
<h1 v-show="false">{{name}}</h1>
<h2>{{n}}</h2>
<h2 v-if="n === 1">vue</h2>
<h2 v-else-if="n === 2">react</h2>
<h2 v-else-if="n === 3">angular</h2>
<h2 v-else>前端框架</h2>
<button @click="n++">點擊n+1</button>
</div>
new Vue({
el: '#root',
data: {
name: 'vue2東西好多呀!',
n: '0'
},
})
列表渲染
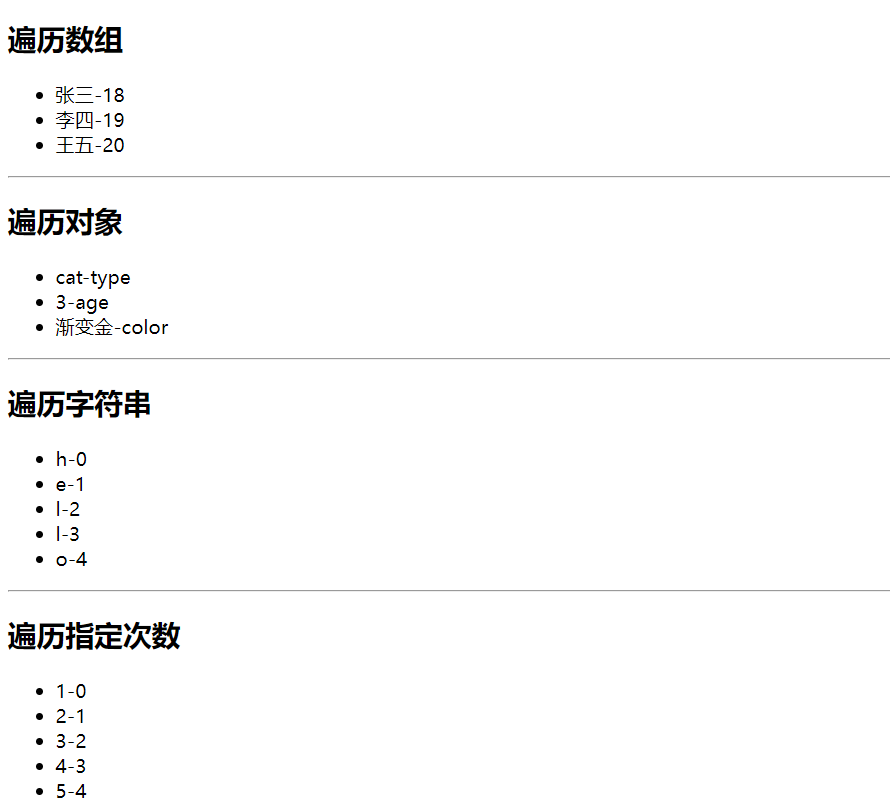
v-for指令
- 用於展示列表數據
- 語法--v-for='(item,index) in xxx' :key='yyy'
- 可遍歷--數組、對象、字元串(用的很少)、指定次數(用的很少)
<body>
<div id="root">
<h2>遍曆數組</h2>
<ul>
<li v-for="(p, index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
</ul>
<hr>
<h2>遍歷對象</h2>
<ul>
<li v-for="(value,key) of animal" :key="key">
{{value}}-{{key}}
</li>
</ul>
<hr>
<h2>遍歷字元串</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<hr>
<h2>遍歷指定次數</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{number}}-{{index}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '張三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
animal: {
type: 'cat',
age: 3,
color: '漸變金'
},
str: 'hello'
}
})
</script>

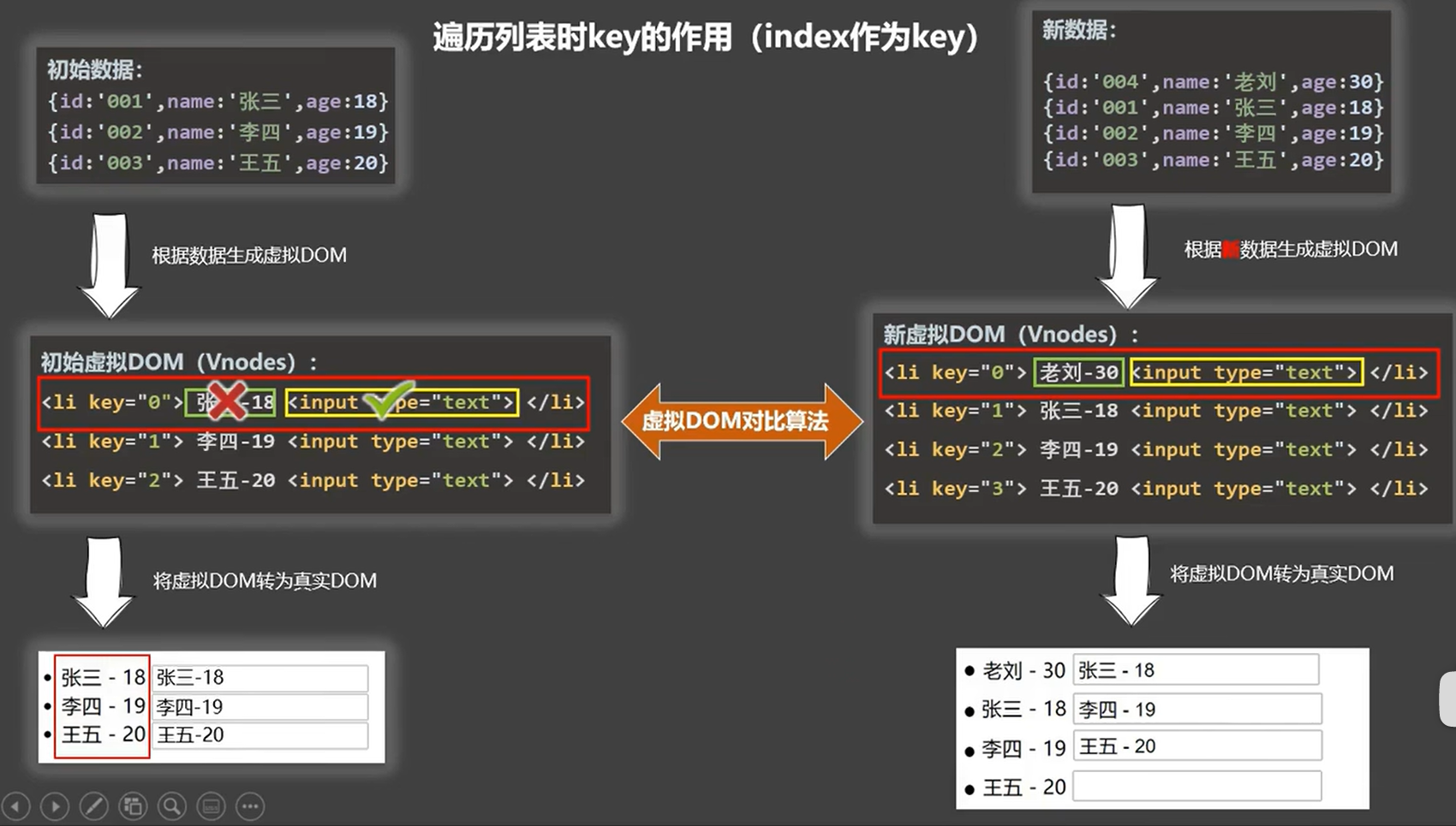
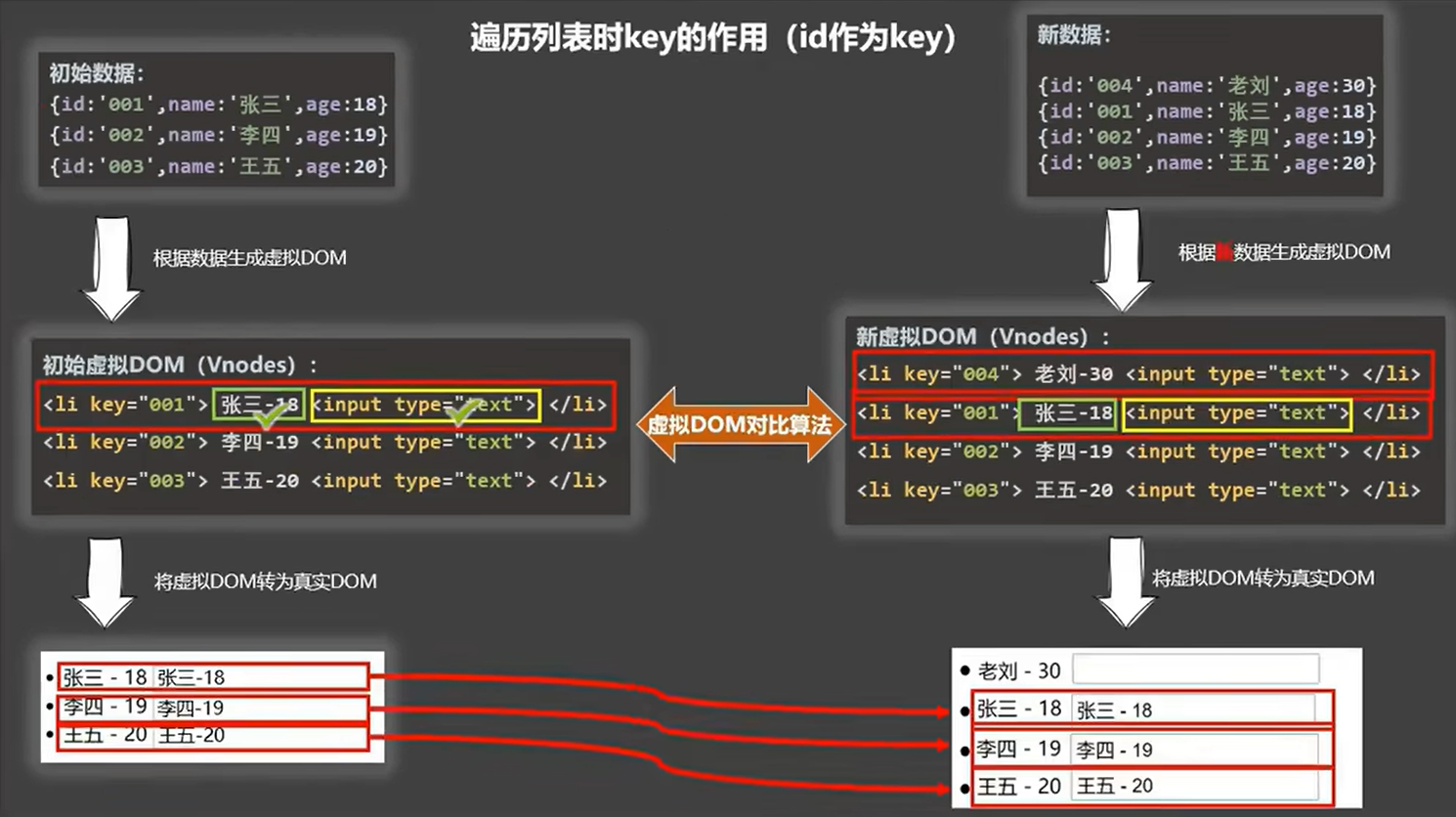
key的作用與原理


列表過濾
vue.set
vue.set(target,key,val)--vue.set(添加屬性的對象名,需添加的屬性,屬性值)
另一種寫法--vm.$set(target,key,val)
vue.set()--對象不能是vue實例或vue實例的根數據對象
<button @click="addSex">點擊添加性別</button>
<h3 v-if="student.sex">性別:{{student.sex}}</h3>
methods: {
addSex() {
Vue.set(this.student, 'sex', '女');
}
},
vue監視數據
- vue會監視data中所有層次的數據
- 監測對象中的數據
- 通過setter實現監視--要在new Vue時就傳入要監測的數據
- 對象中後追加的屬性--vue預設不做響應式處理
- 若需要給後添加的屬性做響應式--可使用如下API
- Vue.set(target,key,val)--vue.set(添加屬性的對象名,需添加的屬性,屬性值)
- vm.$set(target,key,val)
- 通過setter實現監視--要在new Vue時就傳入要監測的數據
- 監測數組中的數據
- 通過包裹數組更新元素的方法實現--本質做了兩件事
- 調用原生對應的方法對數組進行更新
- 重新解析模板--進行更新頁面
- vue修改數組中的某個元素--使用如下方法
- 使用API--push()、pop()、unshift()、shift()、splice()、sort()、reverse()
- Vue.set()或vm.set()
- 通過包裹數組更新元素的方法實現--本質做了兩件事
- 註--Vue.set()和vm.set()不能給vm或vm的根對象添加屬性
<body>
<div id="root">
<h2>學生</h2>
//若表達式簡單--可直接使用
<button @click="student.age++">年齡+1</button>
<button @click="addSex">添加性別</button>
<button @click="student.sex = '男'">修改性別</button>
<button @click="addFriend">在列表首位添加一個朋友</button>
<button @click="alterName">修改第一個朋友的名字</button>
<button @click="addHobby">添加一個愛好</button>
<button @click="alertHobby">修改第一個愛好</button>
<h3>姓名:{{student.name}}</h3>
<h3>年齡:{{student.age}}</h3>
<h3 v-if="student.sex">性別:{{student.sex}}</h3>
<h3>愛好</h3>
<ul>
<li v-for="(h, index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
student: {
name: 'lhd',
age: '21',
hobby: ['看電影', '吃飯', '睡覺'],
friends: [
{
name: 'zs',
age: 22
},
{
name: 'ls',
age: 23
}
]
}
},
methods: {
addSex() {
//通過vue.set()--添加對象
Vue.set(this.student, 'sex', '女');
},
addFriend() {
//通過unshift--添加數組對象
this.student.friends.unshift({ name: 'ww', age: 18 });
},
alterName() {
//數組對象有setter--可直接修改
this.student.friends[0].name = 'zl';
},
addHobby() {
//通過push--添加數組
this.student.hobby.push('學習');
},
alertHobby() {
//通過splice()--修改數組
this.student.hobby.splice(0, 1, '看綜藝');
// Vue.set(this.student.hobby, 0, '看綜藝');
}
},
})
</script>
內置指令
-
前面學過
- v-bind -- 單向綁定解析表達式--簡寫為 :xxx
- v-model -- 雙向數據綁定
- v-for -- 遍曆數組/對象/字元串
- v-on -- 綁定事件監聽--簡寫為@
- v-if -- 條件渲染 -- 動態控制節點是否存在
- v-else -- 條件渲染 -- 動態控制節點是否存在
- v-show -- 條件渲染 -- 動態控制節點是否展示
-
v-text -- 向其所在節點中渲染文本內容 -- 會替換掉節點中的內容
<body>
<div id="root">
<h2 v-text="name"></h2>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: '你好'
}
})
</script>
-
v-html -- 向指定節點渲染包含html結構的內容
- 會替換掉節點中的所有內容
- 可以識別html結構
- 有安全性問題
- 在網站上動態渲染任意HTML是非常危險的--容易導致xss攻擊
- 一定在可信的內容上使用v-html--不要在用戶提交的內容上使用
-
v-cloak -- 沒有值
- 本質是一個特殊的屬性 -- vue實例創建完畢並接管容器後 -- 會刪掉v-cloak屬性
- 使用css配合v-vloak可以解決網速慢時頁面展現出{{xxx}}的問題
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script src="../../js/vue.js"></script>
</body>
<script>
new Vue({
el: '#root',
data: {
name: '你好'
}
})
</script>
- v-once -- 所在的位元組在初次動態渲染後,就視為靜態內容 -- 以後數據的改變不會引起v-once所在結構的更新
<body>
<div id="root">
<h2 v-once>初始n值:{{n}}</h2>
<h2>當前n值:{{n}}</h2>
<button @click="n++">點擊n+1</button>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
}
})
</script>
v-pre -- 跳過所在節點的編譯過程 -- 可利用其跳過沒有使用指令語法、插值語法的節點--加快編譯
<body>
<div id="root">
<h2 v-pre>n</h2>
<h2>當前n值:{{n}}</h2>
<button @click="n++">點擊n+1</button>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
}
})
</script>
自定義指令
定義語法
局部指令
new Vue({
directives:{指令名:配置對象}
})
new Vue({
directives:{指令名:回調函數}
})
全局指令
Vue.directives(指令名,配置對象)
Vue.directives(指令名,回調函數)
配置對象中常用三個回調
- bind--指令與元素成功綁定時調用
- inserted--指令所在元素被插入頁面時調用
- update--指令所在模板被重新解析時調用
註意
- 指令定義時--不加v- -- 使用時加v-
- 指令名若是多個單詞--使用kebab-case命名方法--不能用camelCase命名
<body>
<div id="root">
n的值:<h2 v-text="n"></h2>
n擴大10倍的值:<h2 v-big="n"></h2>
<button @click="n++">點擊n+1</button>
<input type="text" v-fbind="n">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
},
directives: {
//big函數何時調用--指令與元素成功綁定時 --- 指令所在模板被重新解析時
big(element, binding) {
element.innerText = binding.value * 10;
},
fbind: {
//指令與元素成功綁定時
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入頁面時
inserted(element, binding) {
element.focus();
},
//指令所在模板被重新解析時
update(element, binding) {
element.value = binding.value;
}
}
}
})
</script>
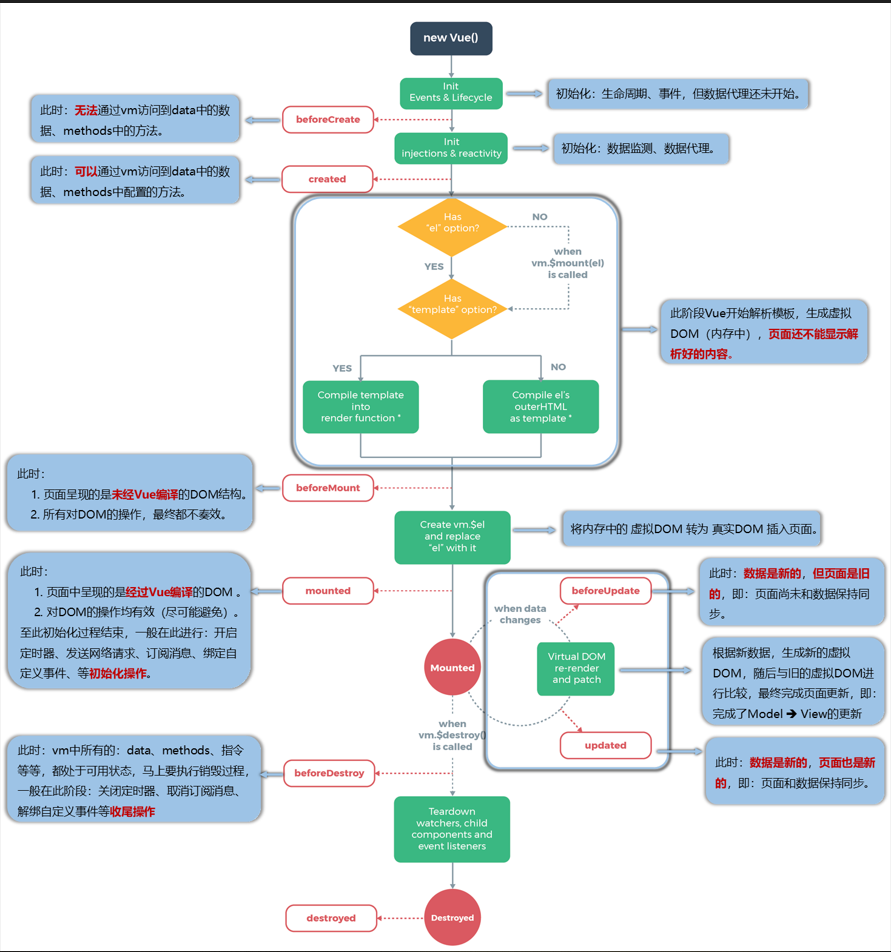
生命周期
- 稱為--生命周期回調函數、生命周期函數、生命周期鉤子
- 是Vue在關鍵時刻幫我們調用的一些特殊名稱的函數
- 生命周期函數的名字不可更改--但函數的具體內容是程式員根據需求編寫的
- 生命周期函數中的this指向是vm或組件實例對象
<body>
<div id="root">
<h2 :style="{opacity}">{{name}}</h2>
</div>
</body>
<script>
const vm = new Vue({
el: '#root',
data: {
name: 'vue學習指南',
opacity: 1
},
//mounted()--vue完成模板的解析並把初始的真實DOM元素放入頁面後(掛載完畢)調用mounted
mounted() {
setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) {
this.opacity = 1;
}
}, 16);
}
});
</script>
生命周期鉤子
- beforeCreate -- 數據監測、數據代理創建之前
- created
- beforeMount -- 掛載之前 -- 頁面呈現的是未經Vue編譯的DOM結構
- mounted
- beforeUpdate -- 頁面更新之前 -- 數據是新的 -- 頁面是舊的
- updated
- beforeDestroy -- 銷毀之前 -- vm中所有的data、methods、指令等都處於可用狀態 (但使用完不在頁面中顯示結果)-- 馬上要銷毀
- destroyed
常用生命周期鉤子
- mounted -- 發送ajax請求、啟動定時器、綁定自定義事件、訂閱消息等 -- 初始化操作
- beforeDestroy -- 清除定時器、解綁自定義事件、取消訂閱消息等 -- 收尾工作
銷毀vue實例
- 銷毀後藉助vue開發者工具看不到任何信息
- 銷毀後自定義事件會失效 -- 但原生DOM事件依然有效
- 一般不會在beforeDestroy操作數據 -- 即使操作數據 -- 也不會再觸發更新流程